Hướng dẫn và ví dụ JavaFX BorderPane Layout
1. BorderPane Layout
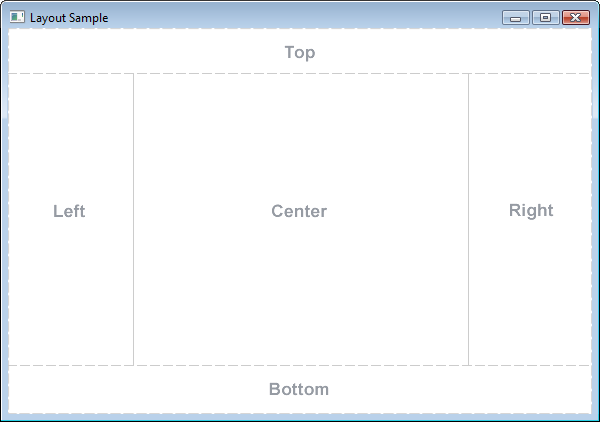
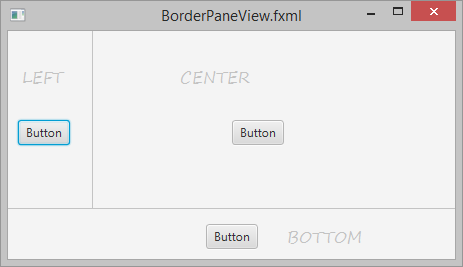
BorderPane là một bộ chứa (container), nó được phân chia thành 5 vùng riêng biệt, mỗi vùng có thể chứa được một thành phần con.

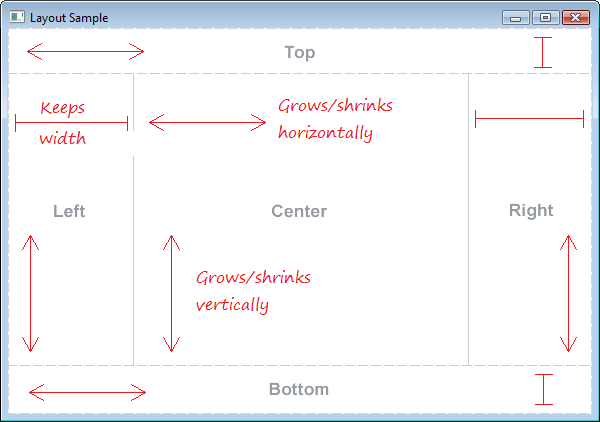
- Vùng Top/Bottom: Có thể co/giãn theo chiều ngang và giữ nguyên chiều cao.
- Vùng Left/Right: Có thể co/giãn theo chiều thẳng đứng và giữ nguyên độ dài.
- Vùng Center: Có thể co/giãn theo cả 2 chiều.
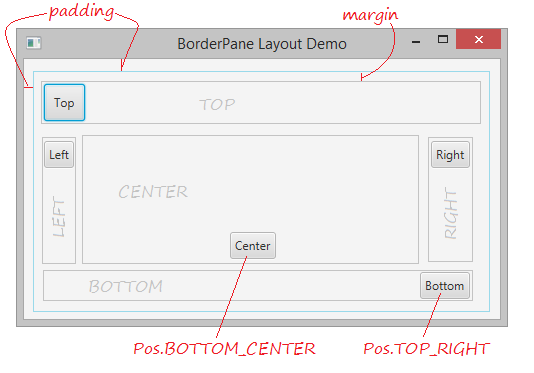
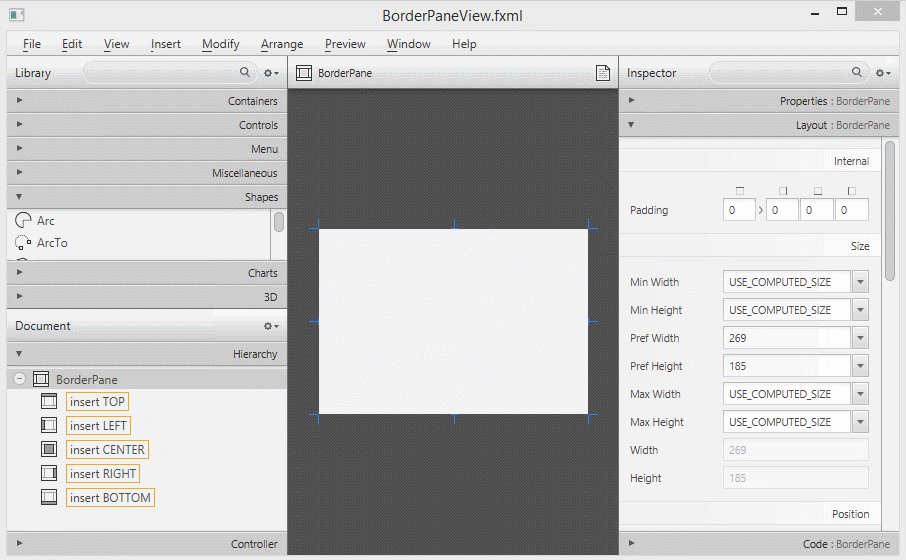
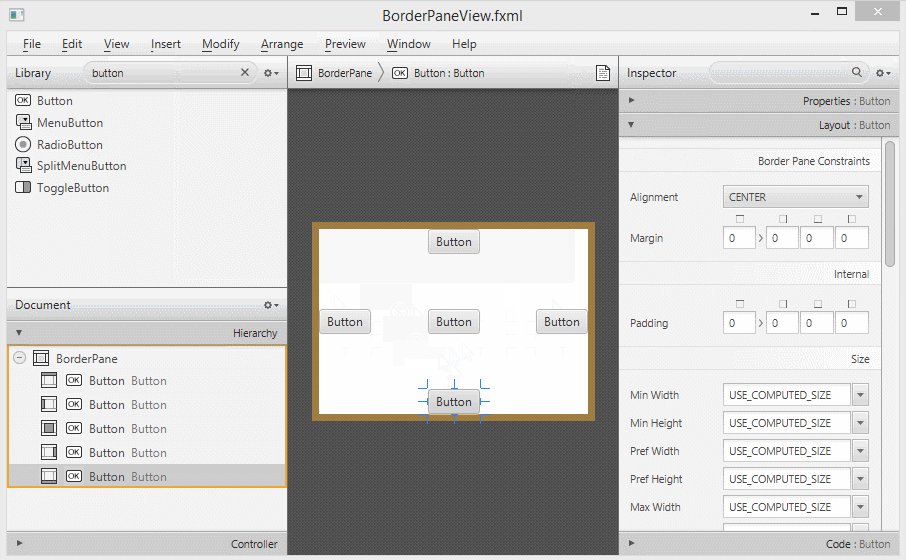
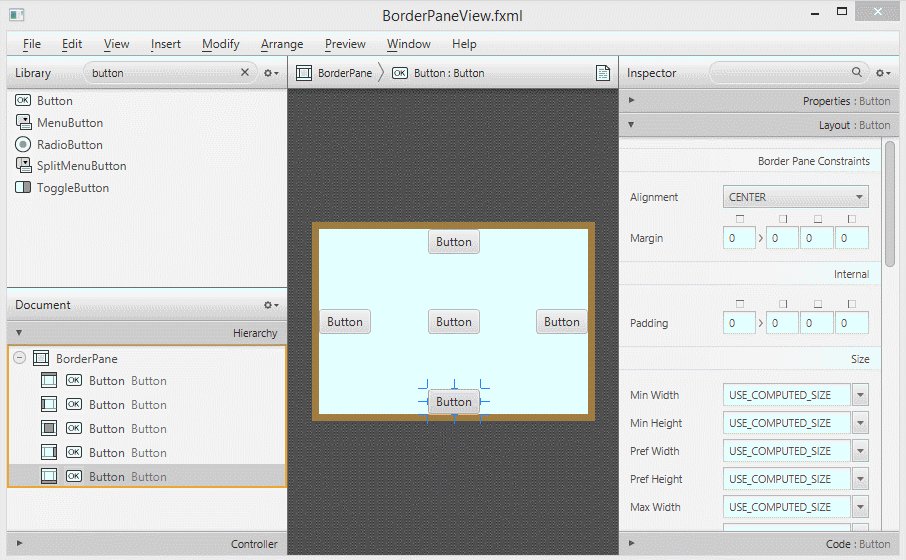
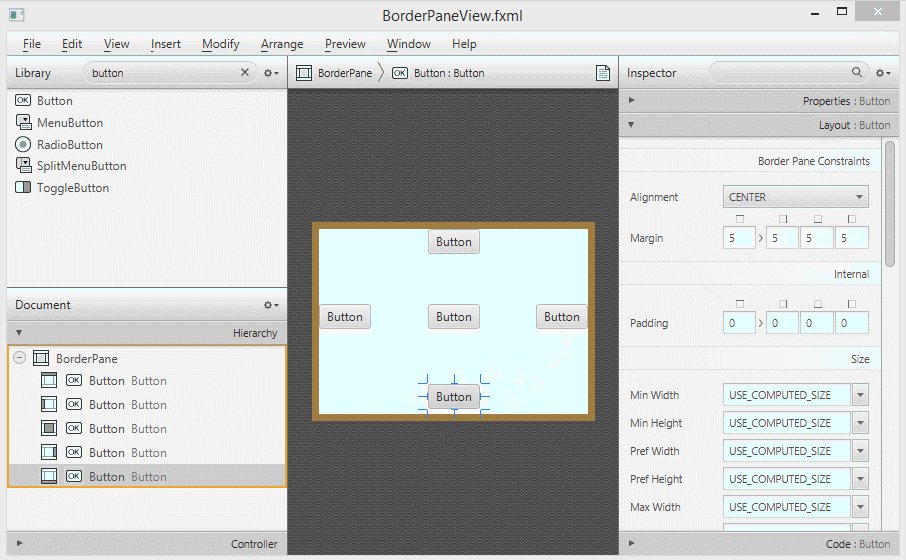
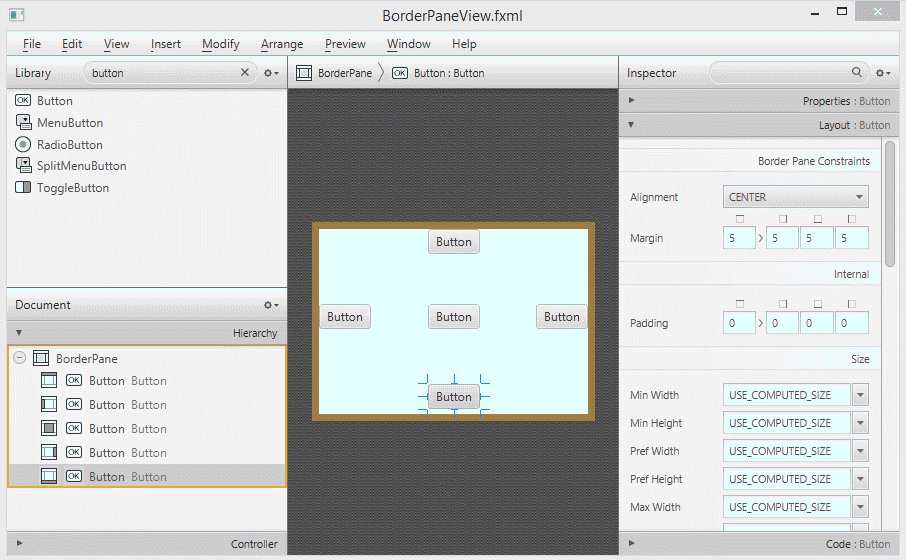
Đặc điểm của các vùng được minh họa như hình dưới đây:

Nếu một vùng nào đó không chứa thành phần con, các vùng khác sẽ chiếm lấy không gian của nó.
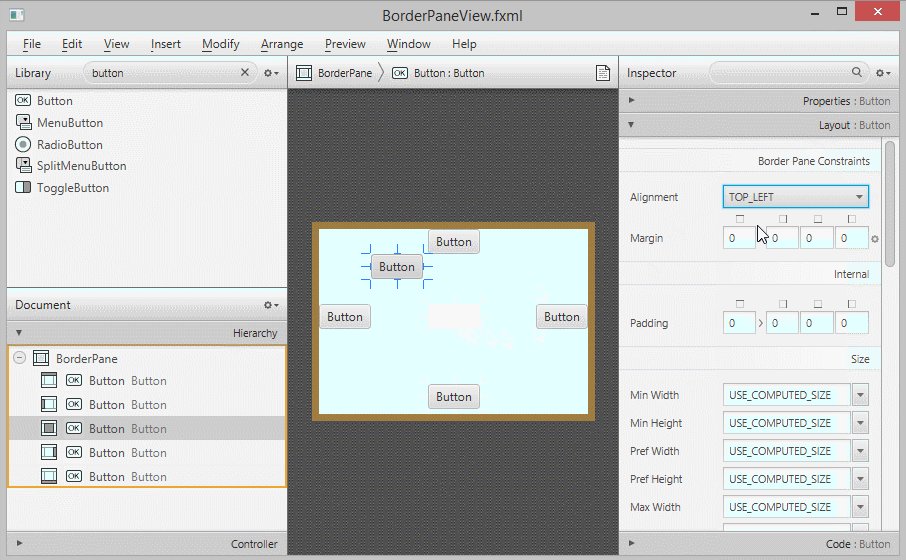
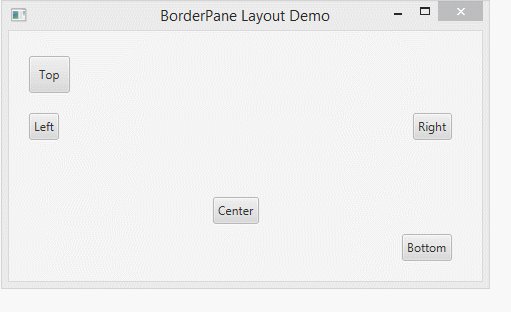
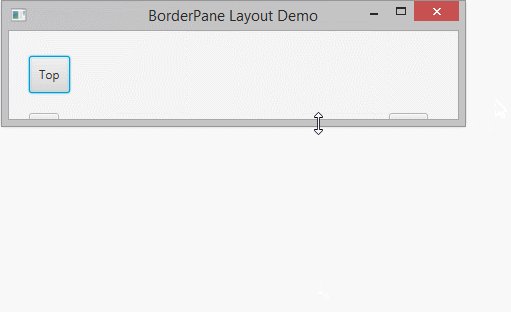
Ví dụ: Vùng TOP không có thành phần con, không gian của nó sẽ bị các thành phần khác chiếm chỗ:

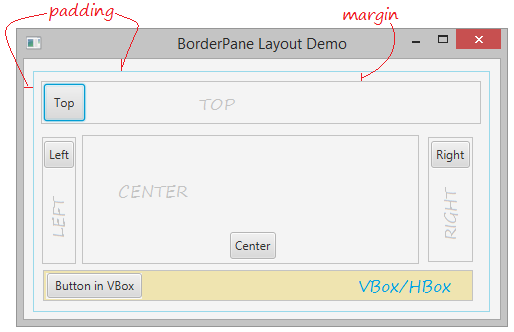
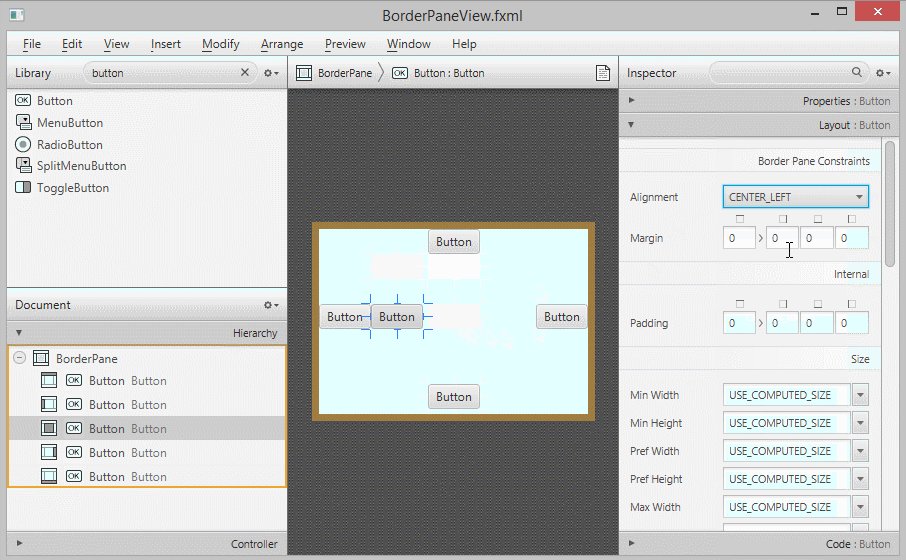
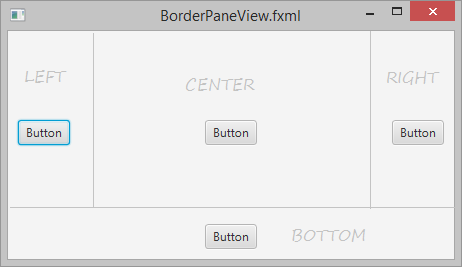
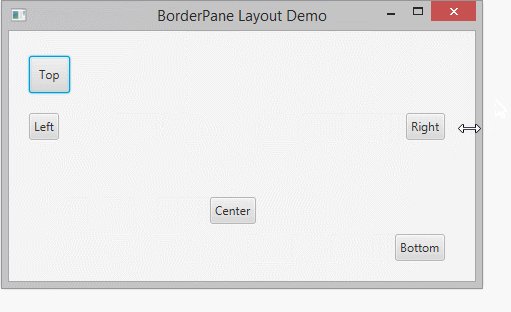
Ví dụ: Vùng TOP & RIGHT không có thành phần con, không gian của nó sẽ bị các vùng khác chiếm chỗ.

Chú ý: Trong JavaFX, Các thành phần con nằm trong một vùng nào đó của BorderPane có thể không chiếm đầy không gian của vùng đó, chẳng hạn nếu Button nằm trong một vùng của BorderPane mặc định nó sẽ không dãn đầy vùng này.Nhưng nếu VBox hoặc HBox nằm trong một vùng của BorderPane, mặc định nó sẽ chiếm đầy vùng đó.
2. Ví dụ với BorderPane

BorderPaneDemo.java
package org.o7planning.javafx.borderpane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class BorderPaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
BorderPane root = new BorderPane();
root.setPadding(new Insets(15, 20, 10, 10));
// TOP
Button btnTop = new Button("Top");
btnTop.setPadding(new Insets(10, 10, 10, 10));
root.setTop(btnTop);
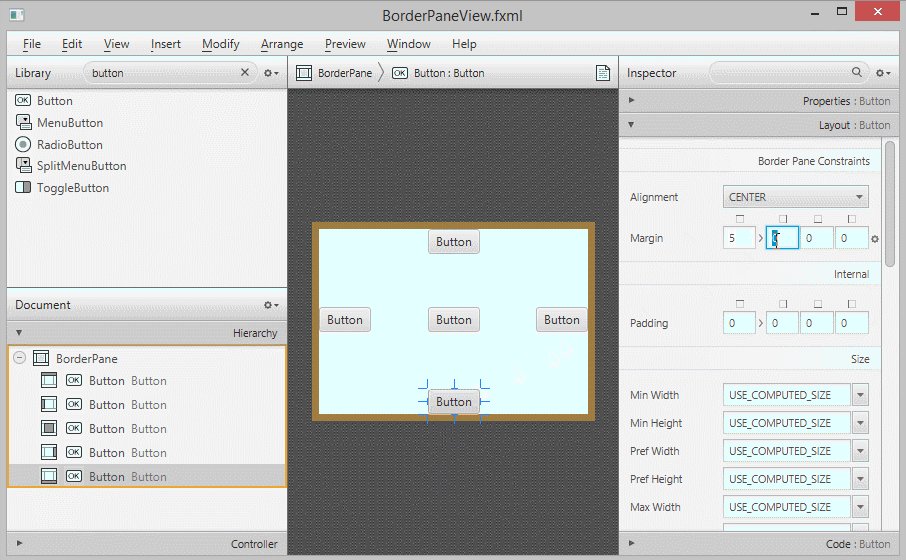
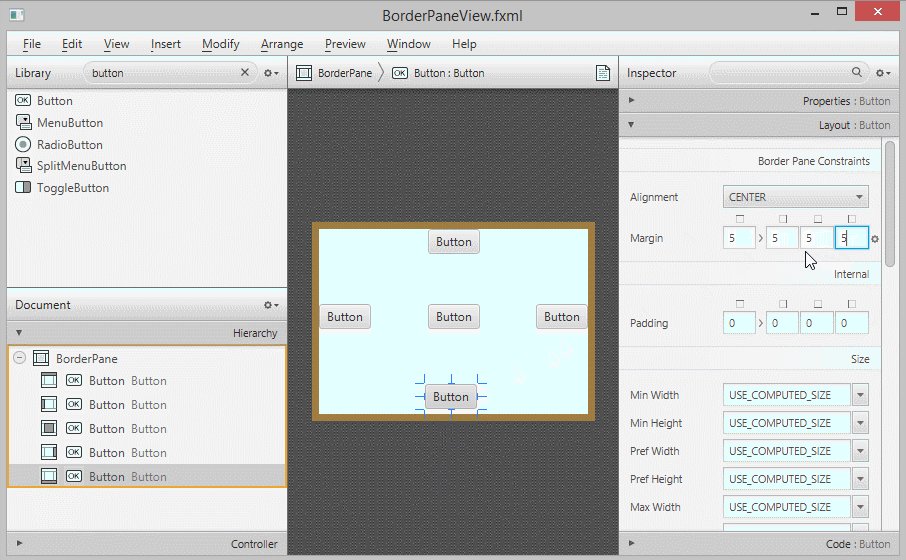
// Set margin cho vùng top.
BorderPane.setMargin(btnTop, new Insets(10, 10, 10, 10));
// LEFT
Button btnLeft = new Button("Left");
btnLeft.setPadding(new Insets(5, 5, 5, 5));
root.setLeft(btnLeft);
// Set margin cho vùng left.
BorderPane.setMargin(btnLeft, new Insets(10, 10, 10, 10));
// CENTER
Button btnCenter = new Button("Center");
btnCenter.setPadding(new Insets(5, 5, 5, 5));
root.setCenter(btnCenter);
// Căn lề.
BorderPane.setAlignment(btnCenter, Pos.BOTTOM_CENTER);
// RIGHT
Button btnRight = new Button("Right");
btnRight.setPadding(new Insets(5, 5, 5, 5));
root.setRight(btnRight);
// Set margin cho vùng right.
BorderPane.setMargin(btnRight, new Insets(10, 10, 10, 10));
// BOTTOM
Button btnBottom = new Button("Bottom");
btnBottom.setPadding(new Insets(5, 5, 5, 5));
root.setBottom(btnBottom);
// Căn lề.
BorderPane.setAlignment(btnBottom, Pos.TOP_RIGHT);
// Set margin cho vùng bottom.
BorderPane.setMargin(btnBottom, new Insets(10, 10, 10, 10));
Scene scene = new Scene(root, 550, 250);
primaryStage.setTitle("BorderPane Layout Demo");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
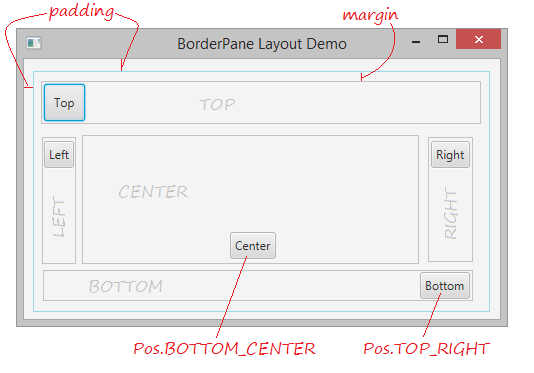
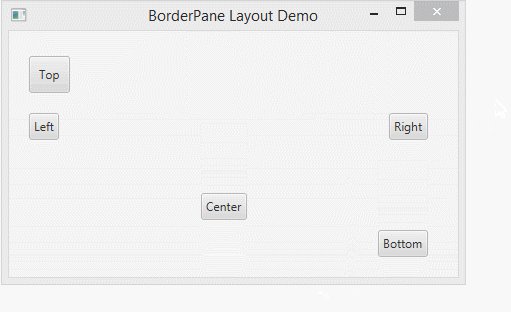
}Chạy ví dụ:

Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More