Hướng dẫn và ví dụ JavaFX TextArea
1. JavaFX TextArea
JavaFX TextArea là một thành phần cho phép người dùng có thể nhập vào văn bản trên nhiều dòng, và có thể đọc được bởi ứng dụng.

// Tạo đối tượng TextArea
TextArea textArea = new TextArea();
// Set text
textArea.setText("Hello");
// Get text
String text= textArea.getText();2. Ví dụ với TextArea
TextAreaDemo.java
package org.o7planning.javafx.textarea;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TextAreaDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
VBox root = new VBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().add(new Label("Enter message:"));
TextArea textArea = new TextArea();
root.getChildren().add(textArea);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX TextArea (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Nối và bôi đen văn bản (Appending & highlighting)
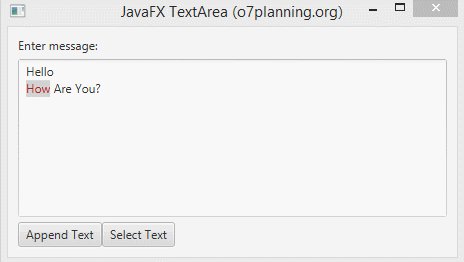
Với TextArea bạn có thể nối thêm các đoạn text vào phía cuối của văn bản hiện thời.
// Nối thêm đoạn text vào cuối văn bản hiện thời.
textArea.appendText("This is a text");Và bôi đen một đoạn văn bản:
// Sau khi TextArea sẵn sàng, bôi đen một đoạn text.
Platform.runLater(new Runnable() {
@Override
public void run() {
textArea.selectRange(6, 9);
}
});Xem ví dụ đầy đủ:

TextAreaDemo2.java
package org.o7planning.javafx.textarea;
import java.util.Date;
import javafx.application.Application;
import javafx.application.Platform;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TextAreaDemo2 extends Application {
private int i = 0;
@Override
public void start(Stage primaryStage) throws Exception {
VBox root = new VBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
// Label
Label label = new Label("Enter message:");
// TextArea
TextArea textArea = new TextArea();
textArea.setText("Hello\nHow Are You?\n");
textArea.setStyle("-fx-highlight-fill: lightgray; -fx-highlight-text-fill: firebrick; -fx-font-size: 12px;");
// Sau khi TextArea sẵn sàng, bôi đen một đoạn text.
Platform.runLater(new Runnable() {
@Override
public void run() {
textArea.selectRange(6, 9);
}
});
// Chứa các button.
HBox buttonBar = new HBox();
// Button để nối text.
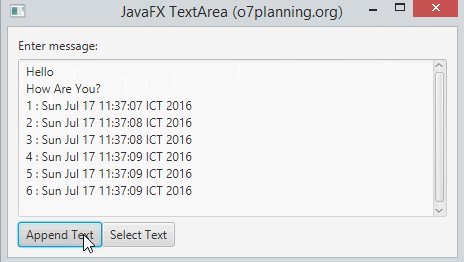
Button buttonAppend = new Button("Append Text");
// Sự kiện có hành động với Button.
buttonAppend.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
i++;
textArea.appendText(i + " : " + new Date().toString());
textArea.appendText("\n");
}
});
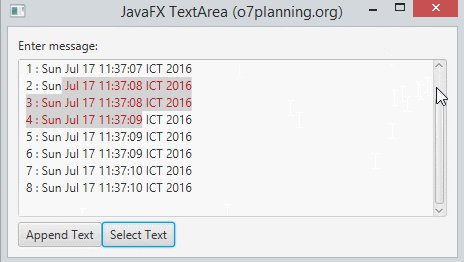
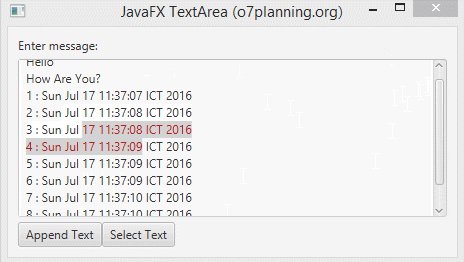
Button buttonSelectText = new Button("Select Text");
// Sự kiện có hành động với Button.
buttonSelectText.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
// Vị trí con trỏ
int from = textArea.getCaretPosition();
int to = textArea.getLength() / 2;
textArea.selectRange(from, to);
}
});
buttonBar.getChildren().addAll(buttonAppend, buttonSelectText);
root.getChildren().addAll(label, textArea, buttonBar);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX TextArea (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
