Hướng dẫn và ví dụ JavaFX PieChart
1. JavaFX PieChart
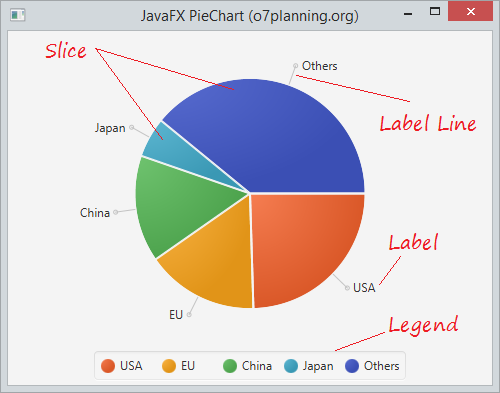
JavaFX PieChart là một biểu đồ đại diện cho các dữ liệu trong một đường tròn được phân chia thành các nêm tam giác (triangular wedges) còn được gọi là các lát bánh (slice). Mỗi một slice đại diện cho phần trăm tương ứng với giá trị cụ thể.
Số liệu GDP một số nước năm 2015:
Country | GDP (Million dollars) |
USA | 17.947.195 |
EU | 11.540.278 |
China | 10.982.829 |
Japan | 4.116.242 |
Others | 28.584.442 |

2. Ví dụ PieChart
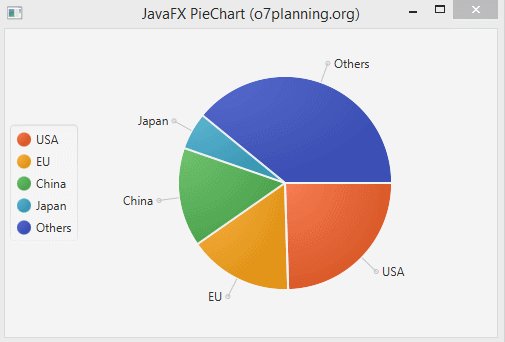
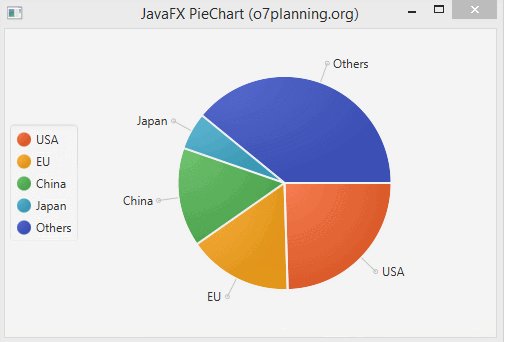
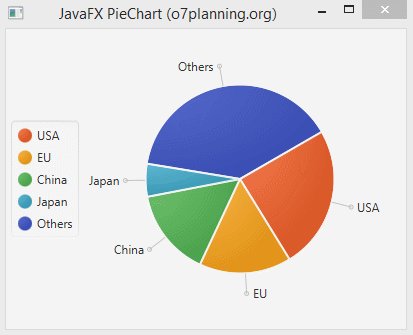
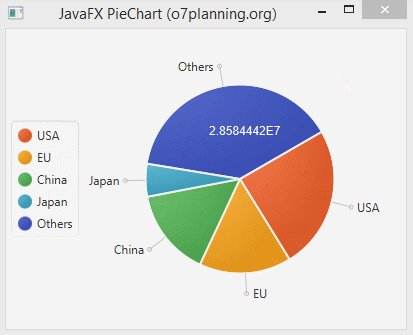
Ví dụ dưới đây là biểu đồ PieChart mô tả GDP của các nước năm 2015.

PieChartDemo.java
package org.o7planning.javafx.piechart;
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class PieChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PieChart pieChart = new PieChart();
PieChart.Data slice1 = new PieChart.Data("USA", 17947195);
PieChart.Data slice2 = new PieChart.Data("EU", 11540278);
PieChart.Data slice3 = new PieChart.Data("China", 10982829);
PieChart.Data slice4 = new PieChart.Data("Japan", 4116242);
PieChart.Data slice5 = new PieChart.Data("Others", 28584442);
pieChart.getData().add(slice1);
pieChart.getData().add(slice2);
pieChart.getData().add(slice3);
pieChart.getData().add(slice4);
pieChart.getData().add(slice5);
pieChart.setLegendSide(Side.LEFT);
primaryStage.setTitle("JavaFX PieChart (o7planning.org)");
StackPane root = new StackPane(pieChart);
Scene scene = new Scene(root, 400, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Tùy biến PieChart
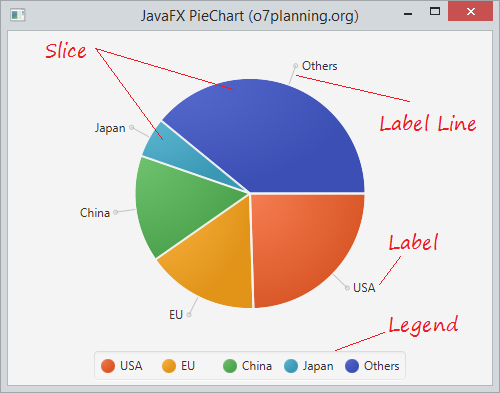
Mặc định PieChart hiển thị đầy đủ các thành phần của nó, bao gồm các Label, và Legend. Bạn có thể sét đặt các thành phần này có hiển thị hoặc không bởi phương thức setLabelsVisile, setLegendVisible.

pieChart.setLabelsVisile(false);
pieChart.setLegendVisible(false);Sét đặt vị trí hiển thị Legend và độ dài của Label Line.
chart.setLabelLineLength(10);
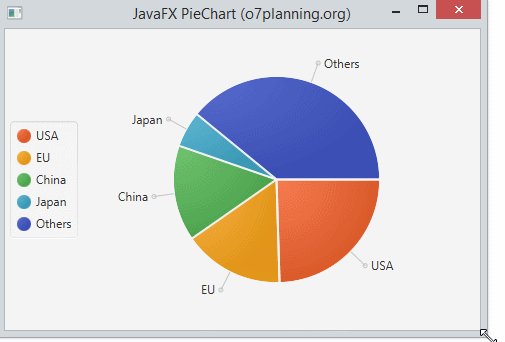
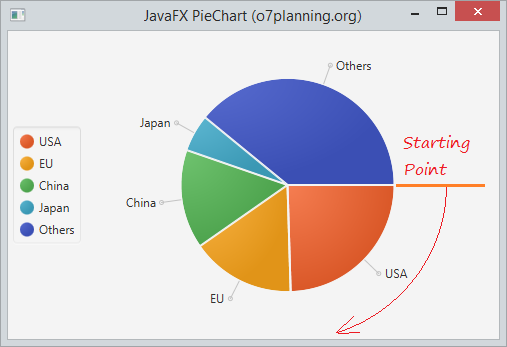
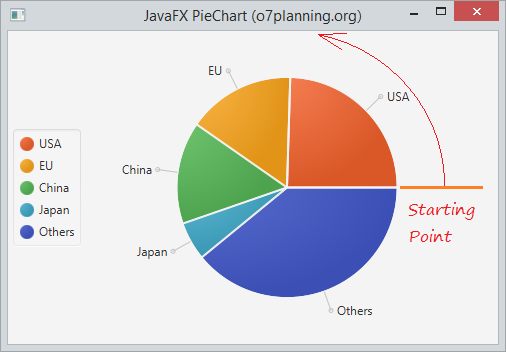
chart.setLegendSide(Side.LEFT);Theo mặc định các lát (Slice) được đặt theo cùng chiều kim đồng hồ. Tuy nhiên bạn cũng có thể đặt theo chiều ngược lại bằng cách sử dụng phương thức setClockwise(false).
Cùng chiều kim đồng hồ:

Ngược chiều kim đồng hồ:

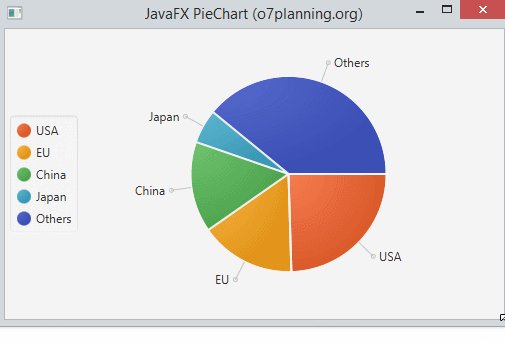
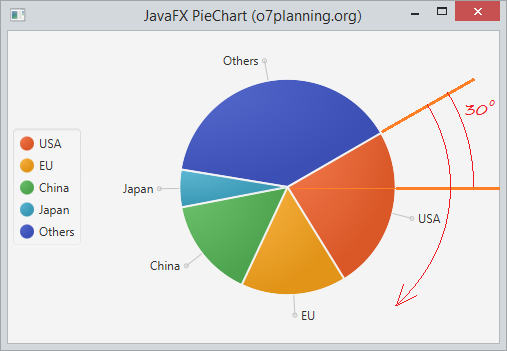
Bạn cũng có thể thay đổi góc bắt đầu của PieChart thông qua phương thức setStartAngle.
.
.
pieChart.setStartAngle(30);
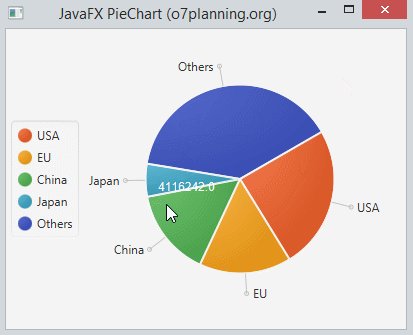
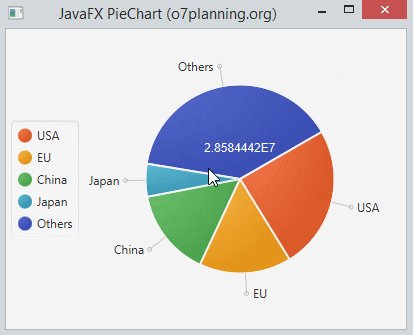
4. PieChart và sự kiện
Mặc dù các lát (Slice) của PieChart không phải là một đối tượng Node, nhưng mỗi PieChart.Data có một thành phần Node liên hợp với nó, và bạn có thể sử dụng để sử lý các sự kiện cho phù hợp.

PieChartEventDemo.java
package org.o7planning.javafx.piechart;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.control.Label;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.AnchorPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class PieChartEventDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PieChart pieChart = new PieChart();
PieChart.Data slice1 = new PieChart.Data("USA", 17947195);
PieChart.Data slice2 = new PieChart.Data("EU", 11540278);
PieChart.Data slice3 = new PieChart.Data("China", 10982829);
PieChart.Data slice4 = new PieChart.Data("Japan", 4116242);
PieChart.Data slice5 = new PieChart.Data("Others", 28584442);
pieChart.getData().add(slice1);
pieChart.getData().add(slice2);
pieChart.getData().add(slice3);
pieChart.getData().add(slice4);
pieChart.getData().add(slice5);
pieChart.setPrefSize(400, 300);
pieChart.setLegendSide(Side.LEFT);
pieChart.setStartAngle(30);
final Label caption = new Label("");
caption.setTextFill(Color.WHITE);
caption.setStyle("-fx-font: 12 arial;");
for (final PieChart.Data data : pieChart.getData()) {
data.getNode().addEventHandler(MouseEvent.MOUSE_PRESSED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
caption.setTranslateX(e.getSceneX());
caption.setTranslateY(e.getSceneY());
caption.setText(String.valueOf(data.getPieValue()));
}
});
}
primaryStage.setTitle("JavaFX PieChart (o7planning.org)");
AnchorPane root = new AnchorPane();
root.getChildren().addAll(pieChart, caption);
Scene scene = new Scene(root, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
