Hướng dẫn và ví dụ JavaFX ListView
1. ListView
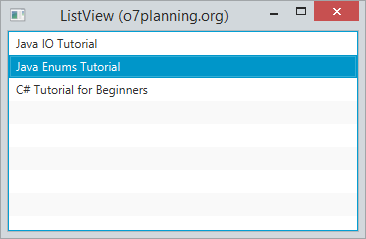
JavaFX ListView hiển thị các phần tử (Items) của nó theo chiều thẳng đứng hoặc theo chiều ngang.
Dưới đây là một ListView thẳng đứng, gồm 3 phần tử (item).

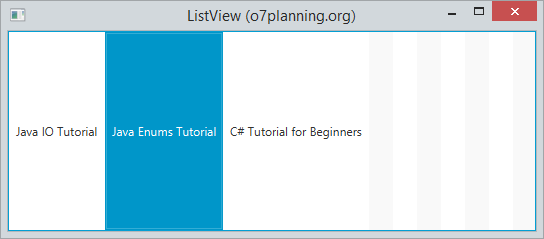
ListView nằm ngang
// Mặc định ListView là thẳng đứng.
// Sét ListView có hướng nằm ngang.
listView.setOrientation(Orientation.HORIZONTAL);
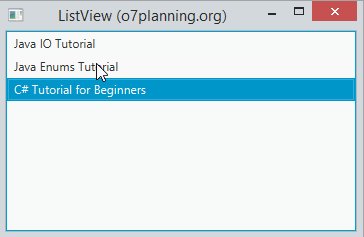
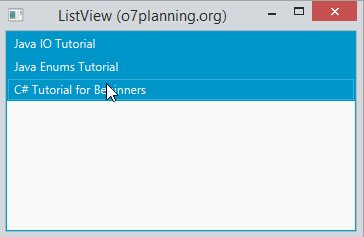
2. Ví dụ ListView

ListViewDemo.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class ListViewDemo extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
// Một danh sách
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Tạo một ListView
ListView<Book> listView = new ListView<Book>(books);
// Cho phép lựa chọn nhiều dòng trên danh sách.
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
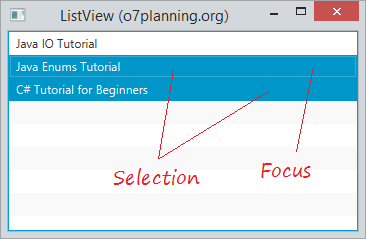
// Lựa chọn phần tử Index = 1,2
listView.getSelectionModel().selectIndices(1, 2);
// Focus
listView.getFocusModel().focus(1);
StackPane root = new StackPane();
root.getChildren().add(listView);
stage.setTitle("ListView (o7planning.org)");
Scene scene = new Scene(root, 350, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Book.java
package org.o7planning.javafx.model;
public class Book {
private Long id;
private String code;
private String name;
public Book(Long id, String code, String name) {
this.id = id;
this.code = code;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return this.name;
}
}Chạy ví dụ:

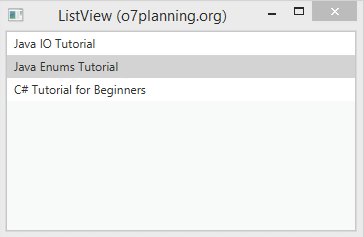
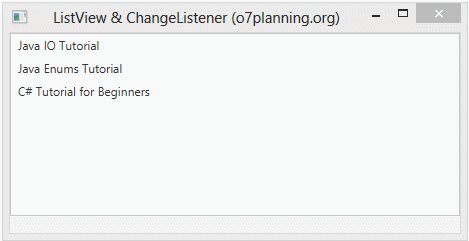
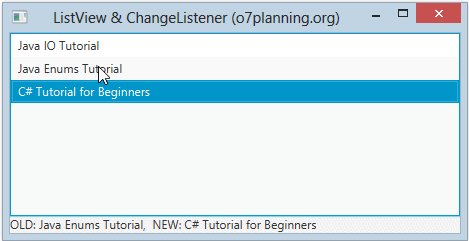
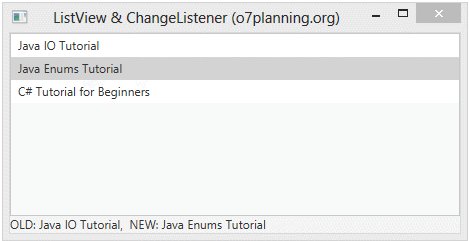
3. ListView & ChangeListener

ListViewChangeListenerExample.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ListViewChangeListenerExample extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
Label label = new Label();
// Một danh sách
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Tạo một ListView
ListView<Book> listView = new ListView<Book>(books);
// Chỉ cho phép lựa chọn 1 dòng trên danh sách.
listView.getSelectionModel().setSelectionMode(SelectionMode.SINGLE);
listView.getSelectionModel().selectedItemProperty().addListener(new ChangeListener<Book>() {
@Override
public void changed(ObservableValue<? extends Book> observable, Book oldValue, Book newValue) {
label.setText("OLD: " + oldValue + ", NEW: " + newValue);
}
});
VBox root = new VBox();
root.getChildren().addAll(listView, label);
stage.setTitle("ListView & ChangeListener (o7planning.org)");
Scene scene = new Scene(root, 450, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
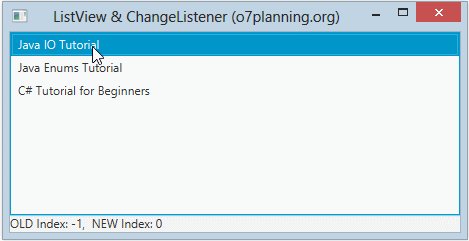
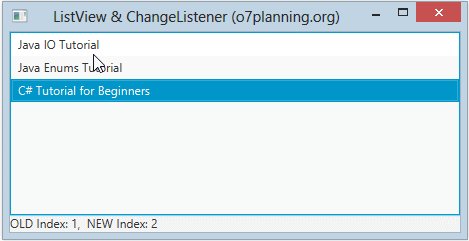
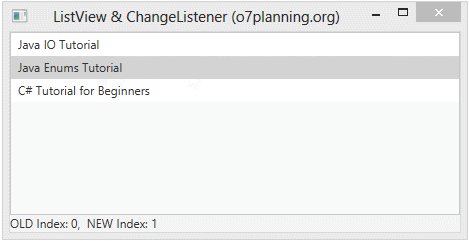
}Sự kiện dựa trên Index:

ListViewChangeListenerExample2.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ListViewChangeListenerExample2 extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
Label label = new Label();
// Một danh sách
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Tạo một ListView
ListView<Book> listView = new ListView<Book>(books);
// Chỉ cho phép lựa chọn 1 dòng trên danh sách.
listView.getSelectionModel().setSelectionMode(SelectionMode.SINGLE);
listView.getSelectionModel().selectedIndexProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
label.setText("OLD Index: " + oldValue + ", NEW Index: " + newValue);
}
});
VBox root = new VBox();
root.getChildren().addAll(listView, label);
stage.setTitle("ListView & ChangeListener (o7planning.org)");
Scene scene = new Scene(root, 450, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
