Hướng dẫn và ví dụ JavaFX TilePane Layout
1. TilePane Layout
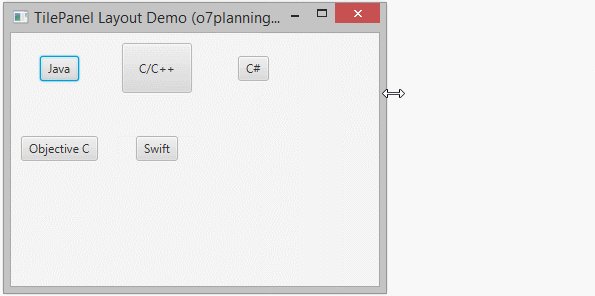
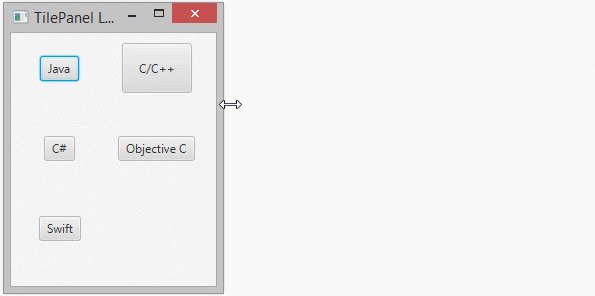
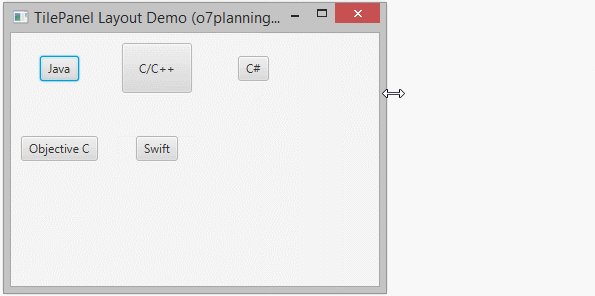
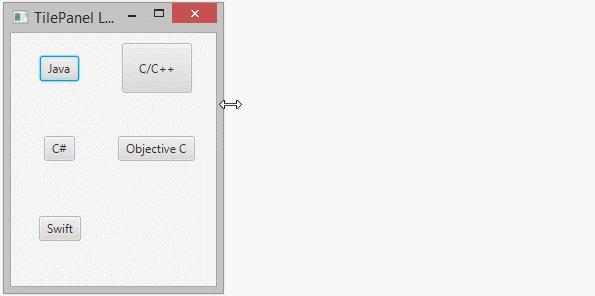
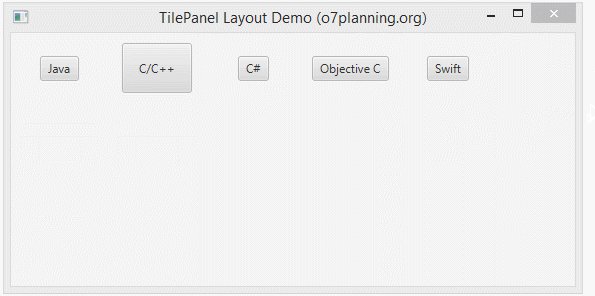
TilePane là một bộ chứa (Container), TilePane rất giống với FlowPane, nó sắp xếp các thành phần con liên tiếp nhau trên một dòng, và tự động đẩy phần tử con xuống dòng tiếp theo nếu dòng hiện tại không còn chỗ trống. Tuy nhiên nó khác với FlowPane là các thành phần con nằm trên các ô có kích thước giống nhau.

Các thành phần con nằm trên các ô lưới có kích thước giống nhau:


2. Ví dụ TilePane

TilePaneDemo.java
package org.o7planning.javafx.tilepane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
TilePane root = new TilePane();
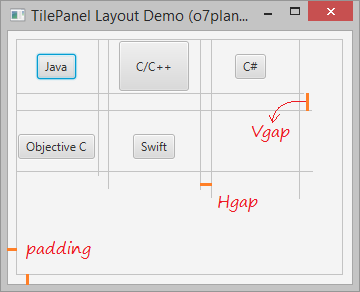
root.setPadding(new Insets(10,10,10,10));
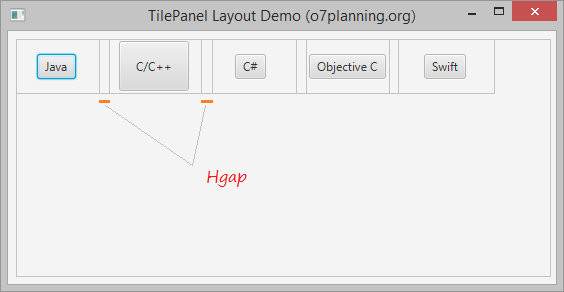
root.setHgap(20);
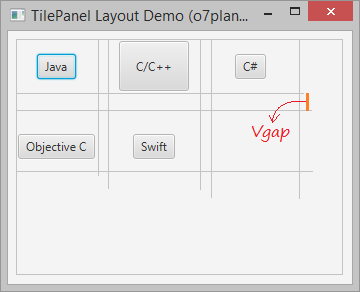
root.setVgap(30);
Button button = new Button("Java");
root.getChildren().add(button);
// Short Button
Button button1 = new Button("C/C++");
button1.setPrefSize(70, 50);
root.getChildren().add(button1);
// Short Button
Button button2 = new Button("C#");
root.getChildren().add(button2);
// Button
Button longButton3 = new Button("Objective C");
root.getChildren().add(longButton3);
// Button
Button button4 = new Button("Swift");
root.getChildren().add(button4);
Scene scene = new Scene(root, 500, 300);
primaryStage.setTitle("TilePanel Layout Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
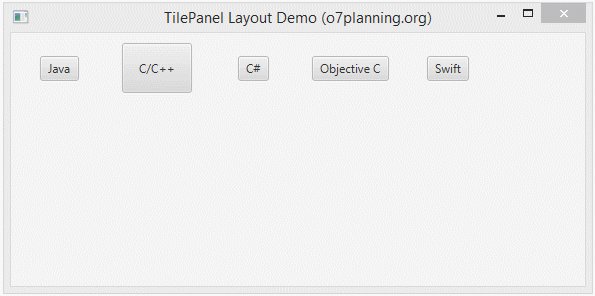
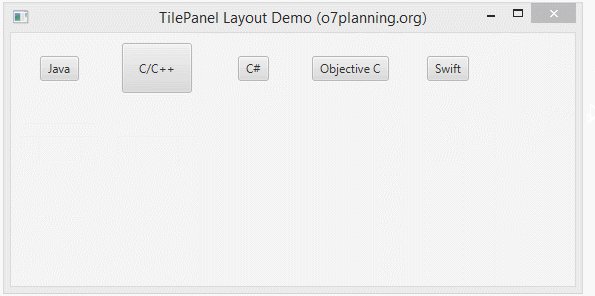
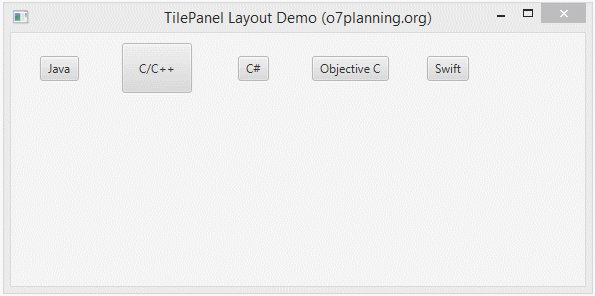
}Chạy ví dụ:

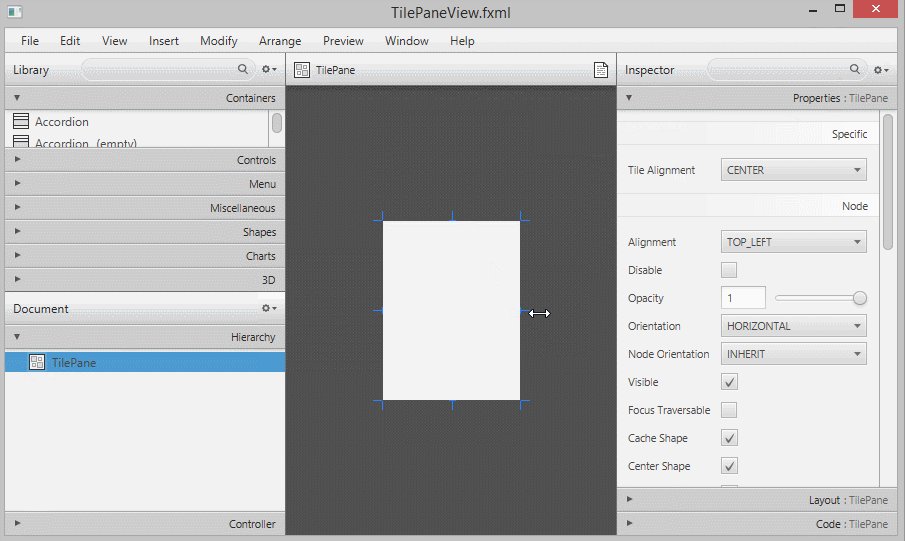
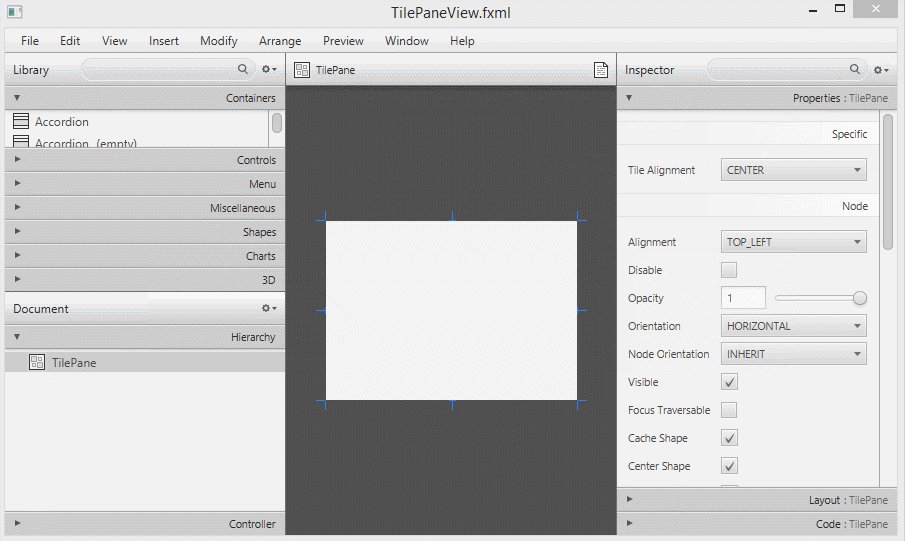
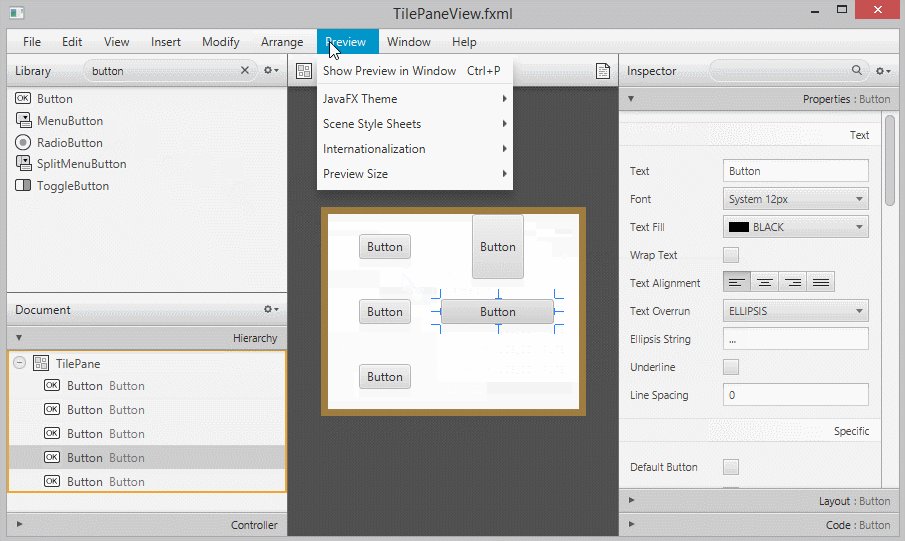
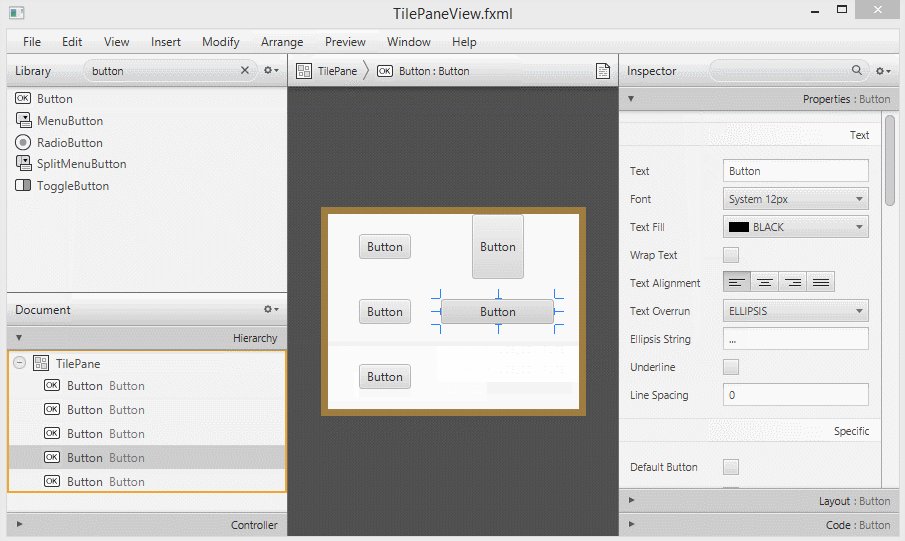
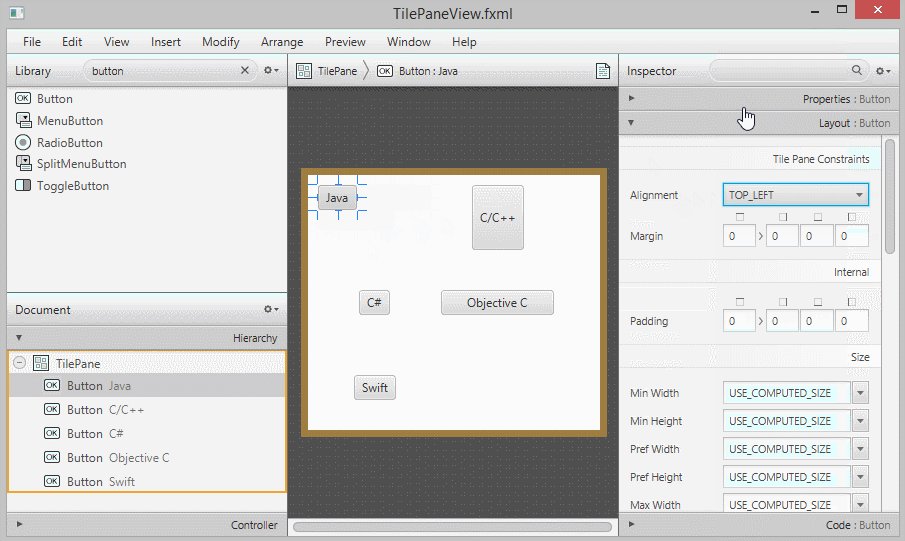
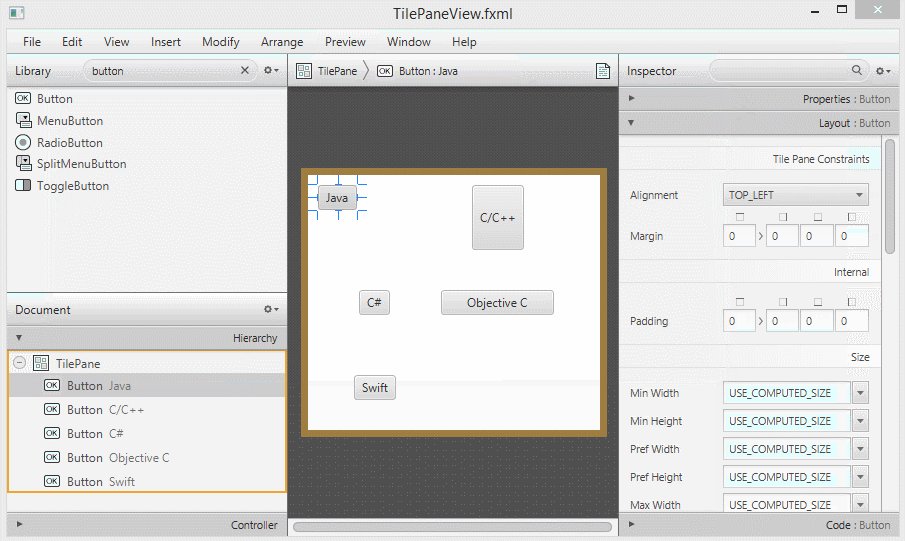
3. Thiết kế TilePane trên Scene Builder
Sử dụng JavaFX Scane Builder bạn dễ dàng thiết kế giao diện. Ví dụ dưới đây minh họa thiết kế TilePane với Scane Builder.
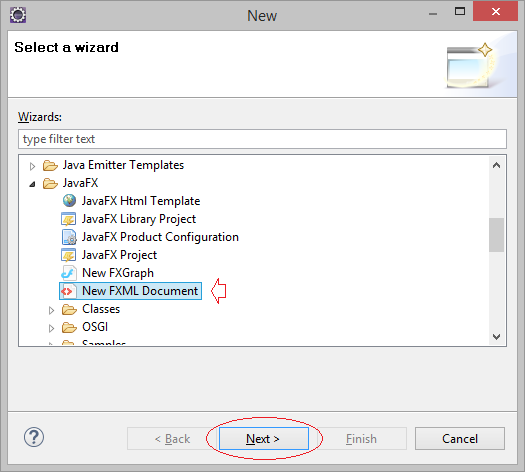
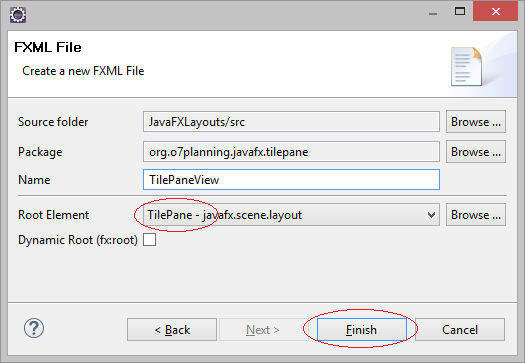
- File/New/Other..


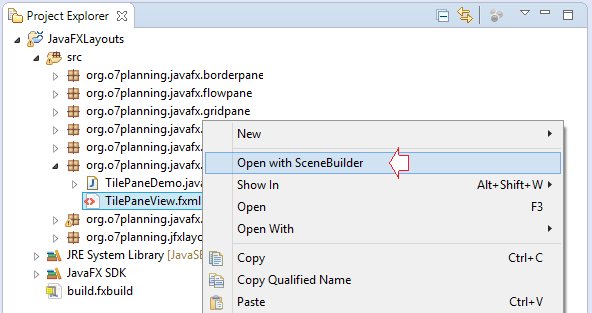
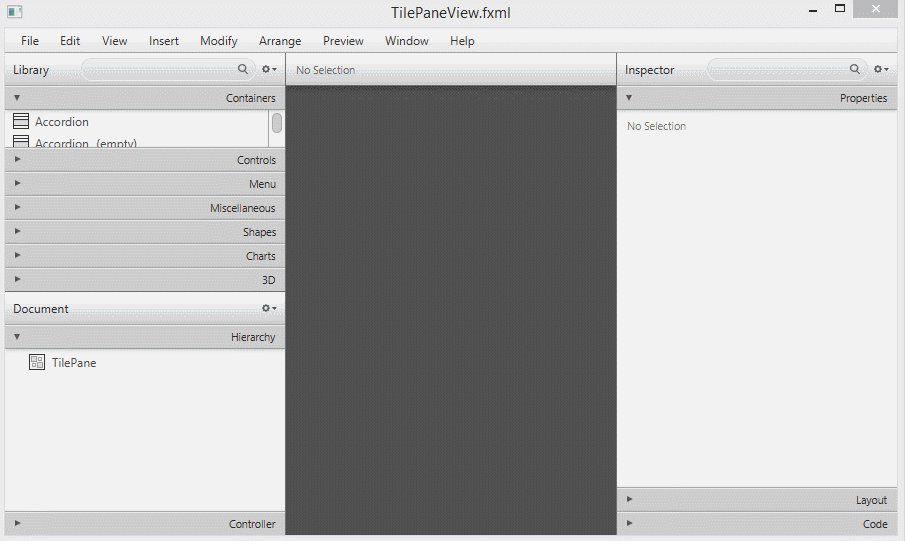
Mở với Scene Builder:


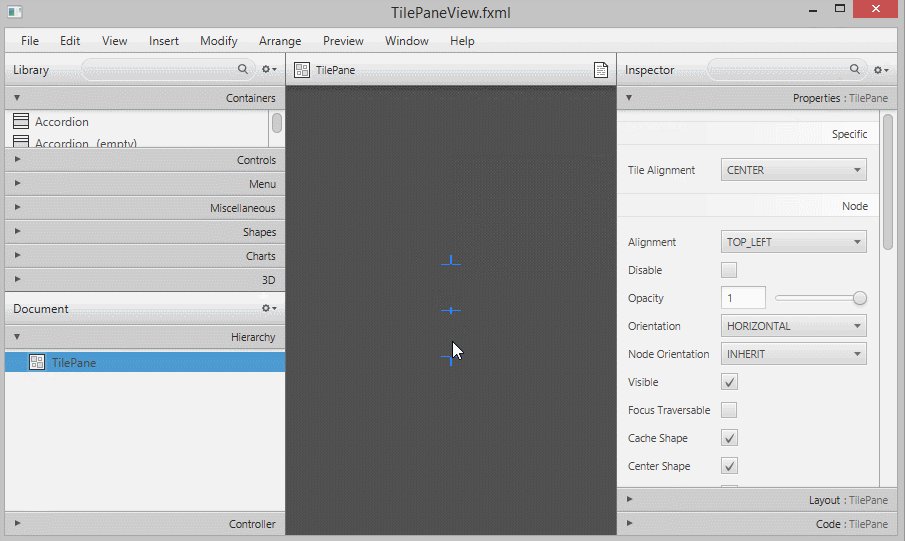
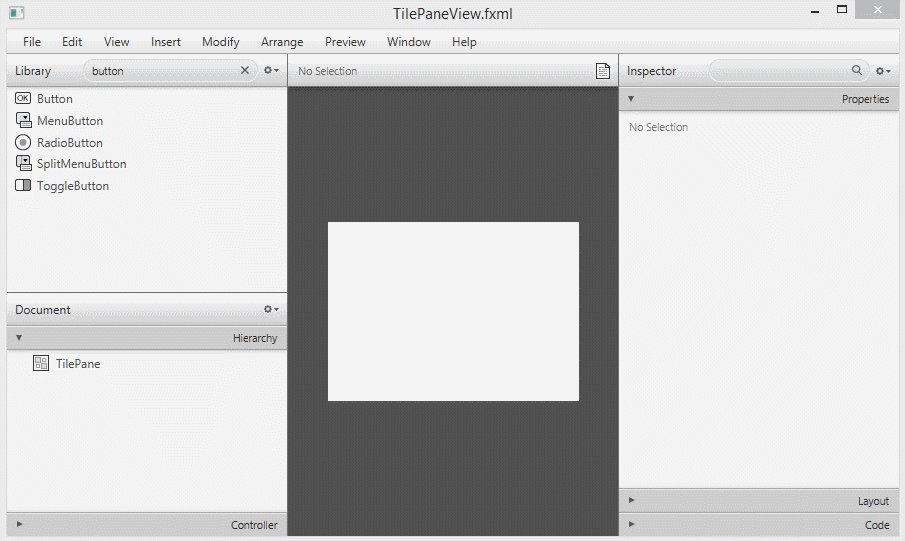
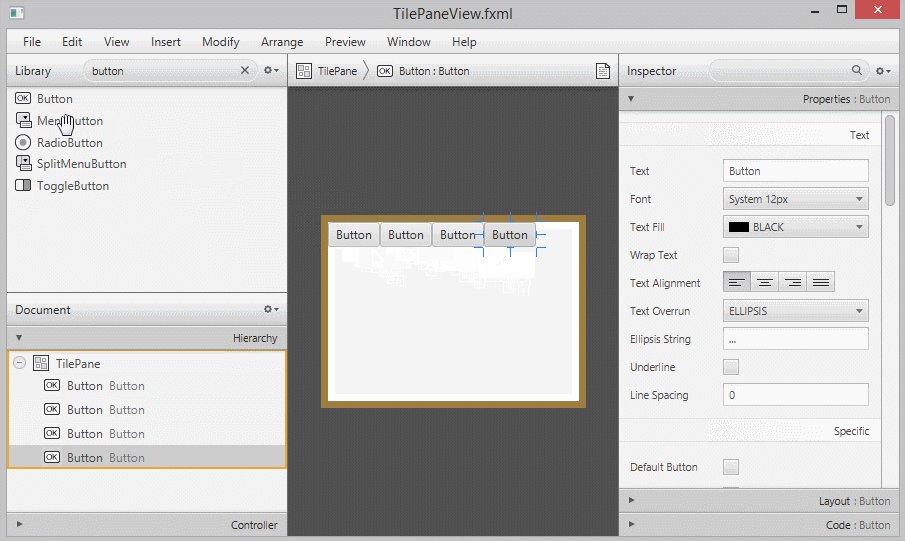
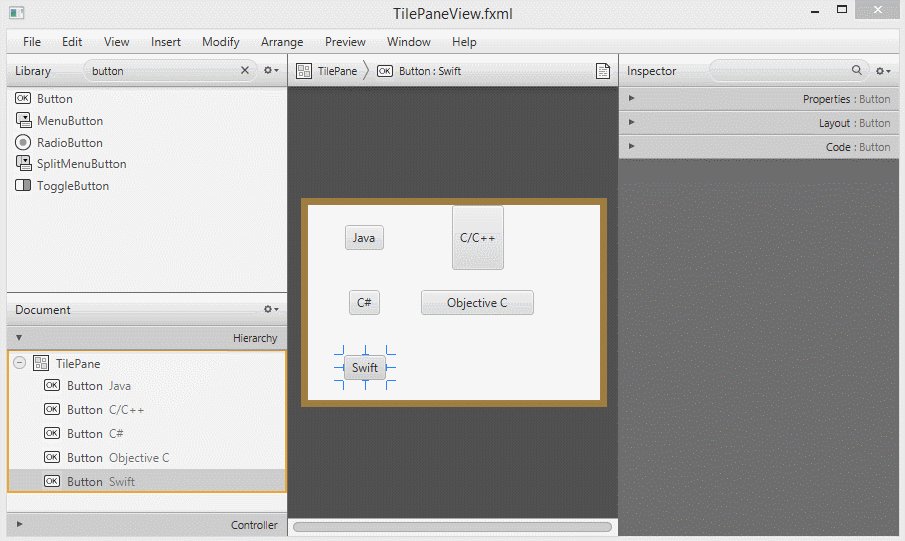
Thêm các Node vào TilePane.

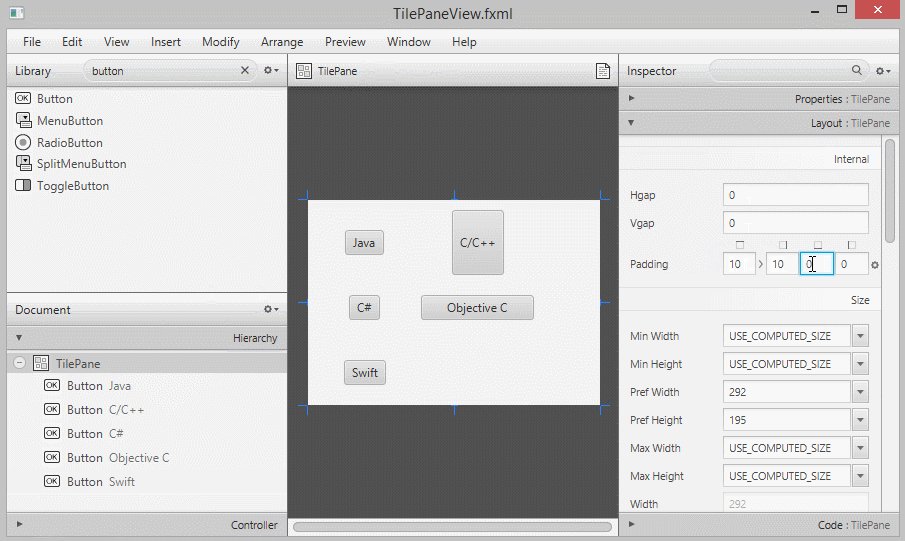
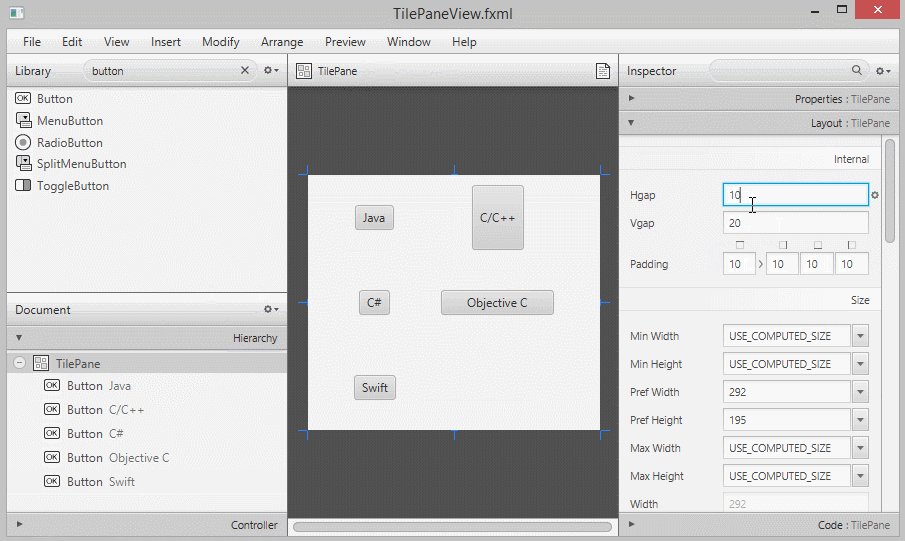
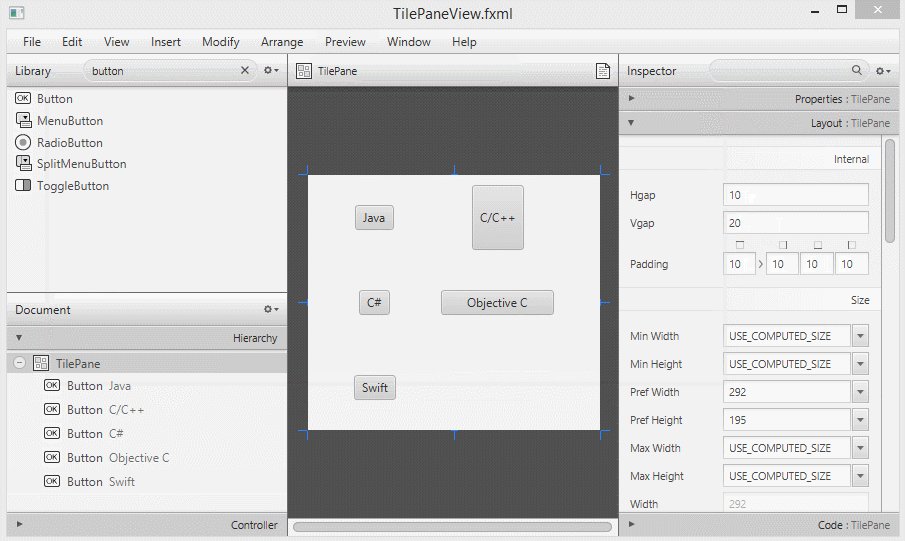
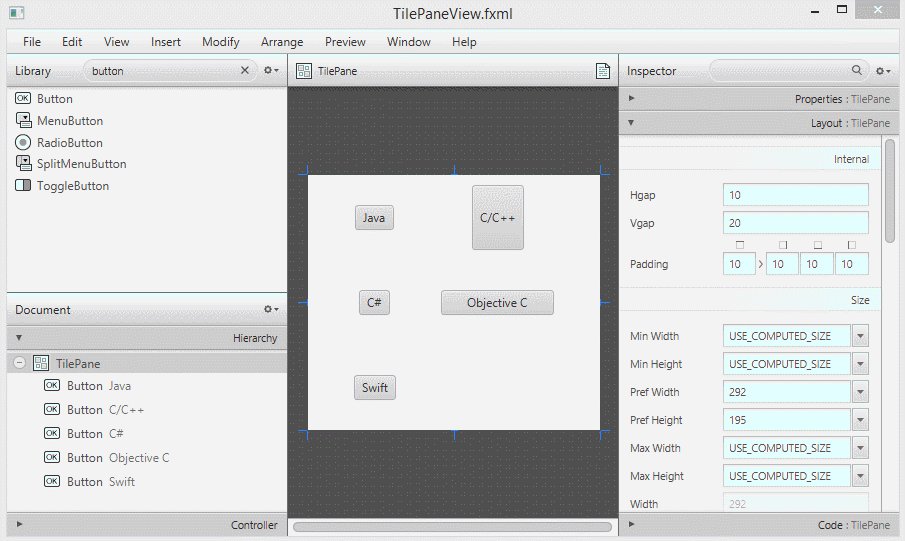
Sét đặt Vgap, Hgap và padding.

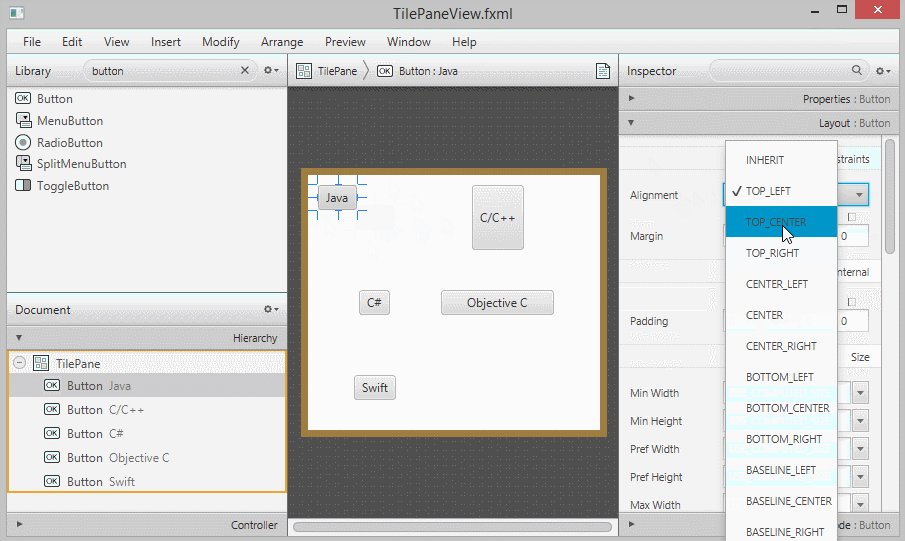
Căn lề dòng và căn lề cột (Row Valignment & Column Halignment).

Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
