Hướng dẫn và ví dụ JavaFX DatePicker
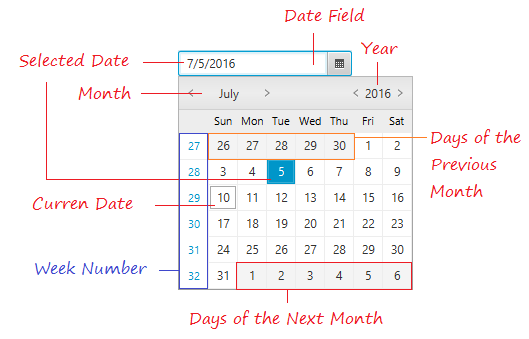
1. JavaFX DatePicker

// Tạo một DatePicker chỉ định ngày được chọn.
checkInDatePicker = new DatePicker(LocalDate.of(1998, 10, 8));
// Sét ngày được chọn bởi phương thức setValue
checkInDatePicker.setValue(LocalDate.of(1998, 10, 8));
// Sét ngày nhỏ nhất chọn được trên bộ lịch.
checkInDatePicker.setValue(LocalDate.MIN);
// Sét ngày lớn nhất có thể chọn được trên bộ lịch
checkInDatePicker.setValue(LocalDate.MAX);
// Sét ngày được chọn là ngày hiện tại.
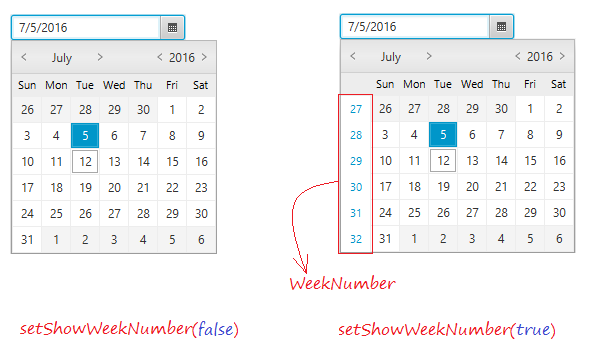
checkInDatePicker.setValue(LocalDate.now());setShowWeekNumber

2. Ví dụ DatePicker
DatePickerDemo.java
package org.o7planning.javafx.datapicker;
import java.time.LocalDate;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.DatePicker;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class DatePickerDemo extends Application {
@Override
public void start(Stage stage) {
DatePicker datePicker = new DatePicker();
datePicker.setValue(LocalDate.of(2016, 7, 25));
datePicker.setShowWeekNumbers(true);
FlowPane root = new FlowPane();
root.getChildren().add(datePicker);
root.setPadding(new Insets(10));
stage.setTitle("DatePicker (o7planning.org)");
Scene scene = new Scene(root, 300, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
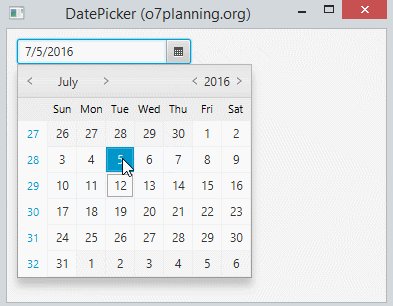
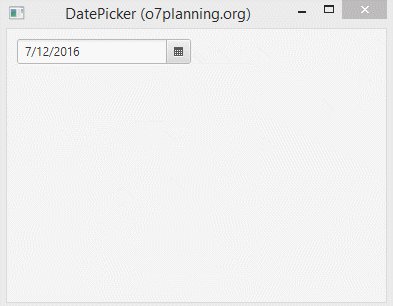
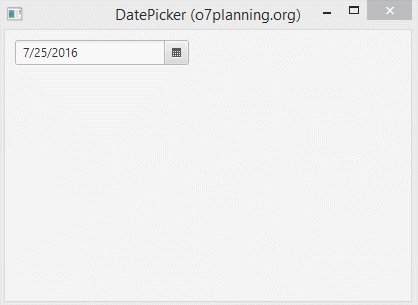
}Chạy ví dụ:

3. Tùy biến DatePicker

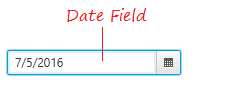
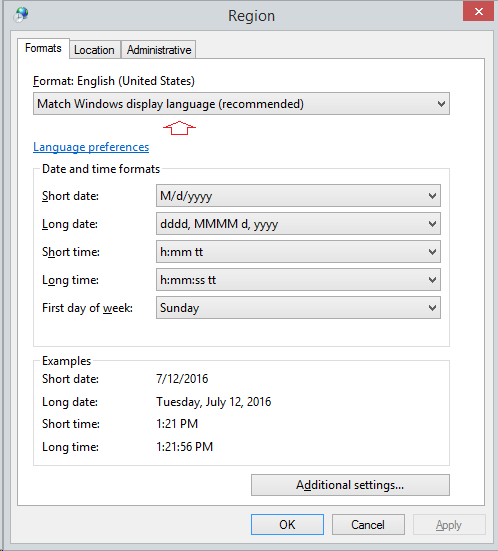
Theo mặc định, ngày hiển thị trên trường Date (Date Field) là theo định dạng địa phương (Local locale), và theo chuẩn ISO. Điều đó có nghĩa là ngày hiển thị sẽ theo cấu hình trên máy tính chạy ứng dụng của bạn.

Trên code Java bạn có thể tùy biến một cách hiển thị thông qua phương thức setConverter(..), và sử dụng setConverter(null) nếu bạn muốn trở về trạng thái mặc định.
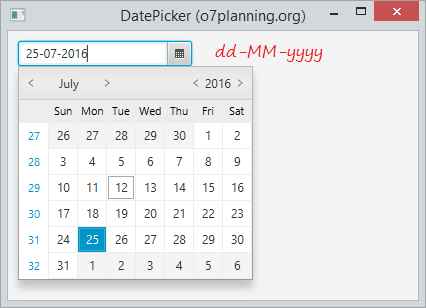
Ví dụ dưới đây tùy biến hiển thị trên "Date Field" theo định dạng "dd-MM-yyyy":
DatePickerConverterDemo.java
package org.o7planning.javafx.datapicker;
import java.time.LocalDate;
import java.time.format.DateTimeFormatter;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.DatePicker;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class DatePickerConverterDemo extends Application {
@Override
public void start(Stage stage) {
DatePicker datePicker = new DatePicker();
datePicker.setValue(LocalDate.of(2016, 7, 25));
datePicker.setShowWeekNumbers(true);
// Converter
StringConverter<LocalDate> converter = new StringConverter<LocalDate>() {
DateTimeFormatter dateFormatter =
DateTimeFormatter.ofPattern("dd-MM-yyyy");
@Override
public String toString(LocalDate date) {
if (date != null) {
return dateFormatter.format(date);
} else {
return "";
}
}
@Override
public LocalDate fromString(String string) {
if (string != null && !string.isEmpty()) {
return LocalDate.parse(string, dateFormatter);
} else {
return null;
}
}
};
datePicker.setConverter(converter);
datePicker.setPromptText("dd-MM-yyyy");
FlowPane root = new FlowPane();
root.getChildren().add(datePicker);
root.setPadding(new Insets(10));
stage.setTitle("DatePicker (o7planning.org)");
Scene scene = new Scene(root, 300, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
4. Vô hiệu hóa một số ngày
Mặc định bạn có thể tương tác với tất cả các ngày trên DatePicker. Tuy nhiên bạn có thể tùy biến DatePicker để vô hiệu hóa một số ngày, bằng cách sử dụng phương thức setDayCellFactory.
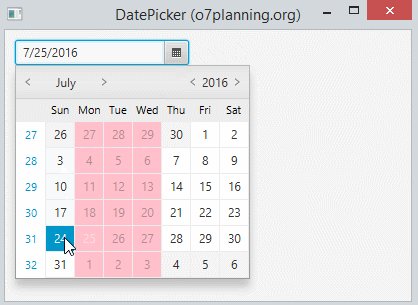
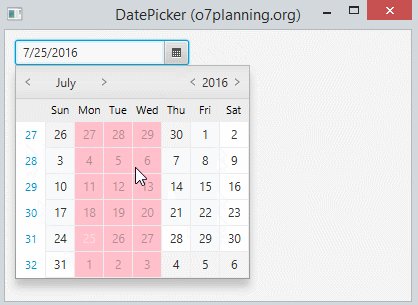
Ví dụ dưới đây vô hiệu hóa tất cả các ngày thứ 2, thứ 3, thứ 4 trong tháng.

DatePickerConverterDemo.java
package org.o7planning.javafx.datapicker;
import java.time.DayOfWeek;
import java.time.LocalDate;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.DateCell;
import javafx.scene.control.DatePicker;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
import javafx.util.Callback;
public class DatePickerConverterDemo extends Application {
// Nhà máy (factory) tạo ra ô trên DatePicker.
private Callback<DatePicker, DateCell> getDayCellFactory() {
final Callback<DatePicker, DateCell> dayCellFactory = new Callback<DatePicker, DateCell>() {
@Override
public DateCell call(final DatePicker datePicker) {
return new DateCell() {
@Override
public void updateItem(LocalDate item, boolean empty) {
super.updateItem(item, empty);
// Vô hiệu hóa thứ 2, 3, 4
if (item.getDayOfWeek() == DayOfWeek.MONDAY //
|| item.getDayOfWeek() == DayOfWeek.TUESDAY //
|| item.getDayOfWeek() == DayOfWeek.WEDNESDAY) {
setDisable(true);
setStyle("-fx-background-color: #ffc0cb;");
}
}
};
}
};
return dayCellFactory;
}
@Override
public void start(Stage stage) {
DatePicker datePicker = new DatePicker();
datePicker.setValue(LocalDate.of(2016, 7, 25));
datePicker.setShowWeekNumbers(true);
// Nhà máy (factory) tạo ra ô trên DatePicker.
Callback<DatePicker, DateCell> dayCellFactory= this.getDayCellFactory();
datePicker.setDayCellFactory(dayCellFactory);
FlowPane root = new FlowPane();
root.getChildren().add(datePicker);
root.setPadding(new Insets(10));
stage.setTitle("DatePicker (o7planning.org)");
Scene scene = new Scene(root, 300, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
