Hướng dẫn và ví dụ JavaFX Image và ImageView
1. JavaFX Image
JavaFX cho phép bạn làm việc với tất cả các định dạng ảnh thông dụng. Sử dụng class javafx.scene.image.Image để load các ảnh từ ổ cứng hoặc từ một nguồn ảnh trên mạng. Để hiển thị ảnh trên ứng dụng JavaFX bạn sử dụng class ImageView.
Các Constructor của class Image giúp bạn load dữ liệu ảnh:
** Image **
Image(InputStream inputStream)
Image(InputStream is, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth)
Image(String url)
Image(String url, boolean backgroundLoading)
Image(String url, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth)
Image(String url, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth, boolean backgroundLoading)Load ảnh từ một URL:
String url = "http://somedomain/images/image.png";
boolean backgroundLoading = true;
// Ảnh sẽ được tải lặng lẽ ở tầng dưới của ứng dụng.
Image image = new Image(url, backgroundLoading);Thông dụng nhất là bạn tải một ảnh nằm trên ổ cứng.
// Một file ảnh nằm trên ổ cứng.
File file = new File("C:/MyImages/myphoto.jpg");
// --> file:/C:/MyImages/myphoto.jpg
String localUrl = file.toURI().toURL().toString();
Image image = new Image(localUrl);Các ảnh có thể đặt trong một file jar hoặc nằm trong một package trên Project của bạn. Và bạn có thể sử dụng constructor Image(InputStream) để tải file ảnh này.

// MyClass là class nằm cùng project với các ảnh hoặc nằm trong cùng một file jar.
Class<?> clazz = MyClass.class;
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);2. JavaFX ImageView
ImageView là một thành phần giúp bạn hiển thị ảnh trên ứng dụng JavaFX. Bạn cũng có thể áp dụng các hiệu ứng để hiển thị ảnh chẳng hạn như xoay, phóng to thu nhỏ,...

ImageViewDemo.java
package org.o7planning.javafx.image;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ImageViewDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Class<?> clazz = this.getClass();
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
InputStream input2 = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image2 = new Image(input2, 100, 200, false, true);
ImageView imageView2 = new ImageView(image2);
FlowPane root = new FlowPane();
root.setPadding(new Insets(20));
root.getChildren().addAll(imageView, imageView2);
Scene scene = new Scene(root, 400, 200);
primaryStage.setTitle("JavaFX ImageView (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
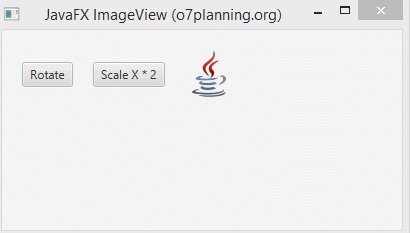
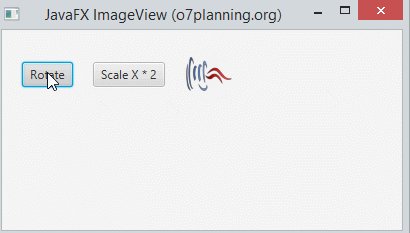
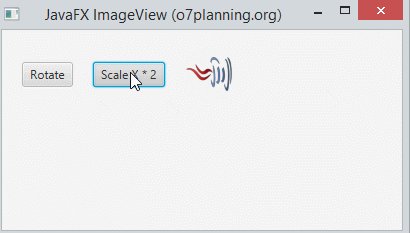
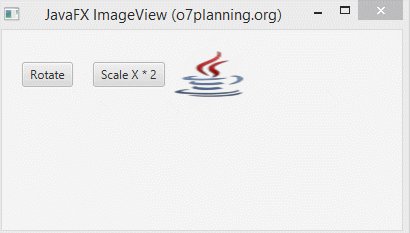
3. Ví dụ xoay và Scale

ImageViewDemo2.java
package org.o7planning.javafx.image;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ImageViewDemo2 extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Class<?> clazz = this.getClass();
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
Button buttonRotate = new Button("Rotate");
buttonRotate.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
double value = imageView.getRotate();
imageView.setRotate(value + 30);
}
});
Button buttonScale = new Button("Scale X * 2");
buttonScale.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
imageView.setScaleX(2); ;
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(20));
root.setHgap(20);
root.getChildren().addAll(buttonRotate,buttonScale, imageView);
Scene scene = new Scene(root, 400, 200);
primaryStage.setTitle("JavaFX ImageView (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
