Hướng dẫn và ví dụ JavaFX ChoiceBox
2. Ví dụ ChoiceBox
ChoiceBoxDemo.java
package org.o7planning.javafx.choicebox;
import org.o7planning.javafx.model.Language;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ChoiceBoxDemo extends Application {
@Override
public void start(Stage primaryStage) {
Language vietnamese = new Language("vi", "Vietnamese");
Language english = new Language("en", "English");
Language russian = new Language("ru", "Russian");
FlowPane root = new FlowPane();
Label label = new Label("Select Language:");
ObservableList<Language> languages //
= FXCollections.observableArrayList(vietnamese, english, russian);
ChoiceBox<Language> choiceBox = new ChoiceBox<Language>(languages);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, choiceBox);
root.setPadding(new Insets(10));
root.setHgap(10);
primaryStage.setTitle("ChoiceBox (o7planning.org)");
Scene scene = new Scene(root, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Language.java
package org.o7planning.javafx.model;
public class Language {
private String code;
private String name;
private String greeting;
public Language() {
}
public Language(String code, String name) {
this.code = code;
this.name = name;
}
public Language(String code, String name, String greeting) {
this.code = code;
this.name = name;
this.greeting = greeting;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGreeting() {
return greeting;
}
public void setGreeting(String greeting) {
this.greeting = greeting;
}
@Override
public String toString() {
return this.name;
}
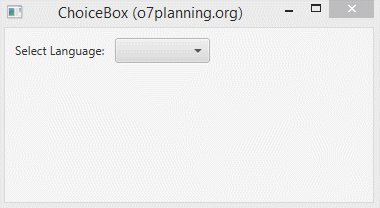
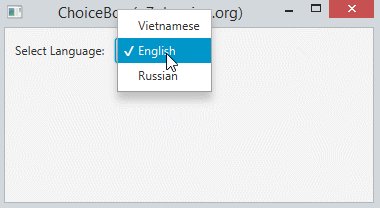
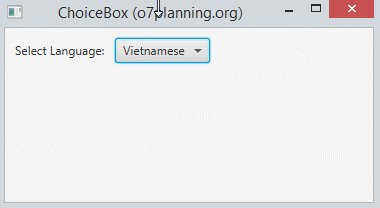
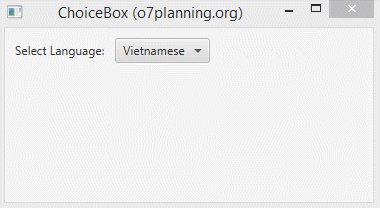
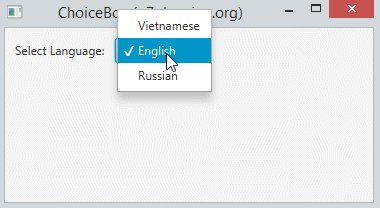
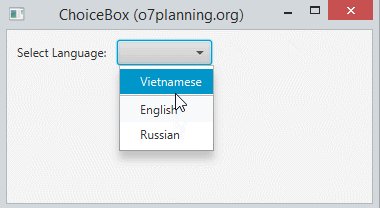
}Chạy ví dụ:

ChoiceBox & Separator:
Bạn cũng có thể thêm Separator để ngăn cách các phần tử của ChoiceBox.

ChoiceBoxSeparatorDemo.java
package org.o7planning.javafx.choicebox;
import org.o7planning.javafx.model.Language;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.Label;
import javafx.scene.control.Separator;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ChoiceBoxSeparatorDemo extends Application {
@Override
public void start(Stage primaryStage) {
Language vietnamese = new Language("vi", "Vietnamese");
Language english = new Language("en", "English");
Language russian = new Language("ru", "Russian");
Separator separator = new Separator();
FlowPane root = new FlowPane();
Label label = new Label("Select Language:");
ObservableList<?> languages //
= FXCollections.observableArrayList(vietnamese, separator, english, russian);
ChoiceBox<?> choiceBox = new ChoiceBox<>(languages);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, choiceBox);
root.setPadding(new Insets(10));
root.setHgap(10);
primaryStage.setTitle("ChoiceBox (o7planning.org)");
Scene scene = new Scene(root, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
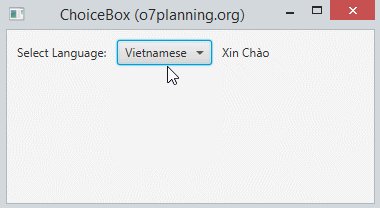
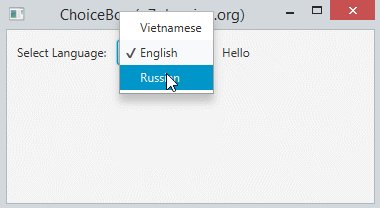
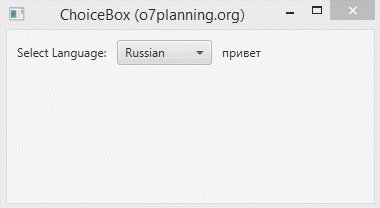
}3. ChoiceBox và sự kiện

// Thay đổi Index
choiceBox.getSelectionModel()
.selectedIndexProperty()
.addListener(ChangeListener<? super Number>);
// Thay đổi Item
choiceBox.getSelectionModel()
.selectedItemProperty()
.addListener(ChangeListener<? super T>);ChoiceBoxEventDemo.java
package org.o7planning.javafx.choicebox;
import org.o7planning.javafx.model.Language;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ChoiceBoxEventDemo extends Application {
@Override
public void start(Stage primaryStage) {
Language vietnamese = new Language("vi", "Vietnamese", "Xin Chào");
Language english = new Language("en", "English", "Hello");
Language russian = new Language("ru", "Russian", "привет");
FlowPane root = new FlowPane();
Label label = new Label("Select Language:");
Label greetingLabel = new Label("");
ObservableList<Language> languages //
= FXCollections.observableArrayList(vietnamese, english, russian);
ChoiceBox<Language> choiceBox = new ChoiceBox<Language>(languages);
ChangeListener<Language> changeListener = new ChangeListener<Language>() {
@Override
public void changed(ObservableValue<? extends Language> observable, //
Language oldValue, Language newValue) {
if (newValue != null) {
greetingLabel.setText(newValue.getGreeting());
}
}
};
// Sự kiện khi thay đổi Item trên ChoiceBox
choiceBox.getSelectionModel().selectedItemProperty().addListener(changeListener);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, choiceBox, greetingLabel);
root.setPadding(new Insets(10));
root.setHgap(10);
primaryStage.setTitle("ChoiceBox (o7planning.org)");
Scene scene = new Scene(root, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More