Hướng dẫn và ví dụ JavaFX TreeView
2. Ví dụ với JavaFX TreeView
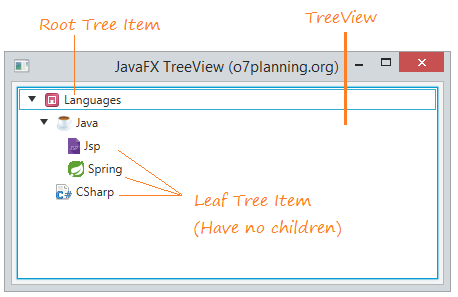
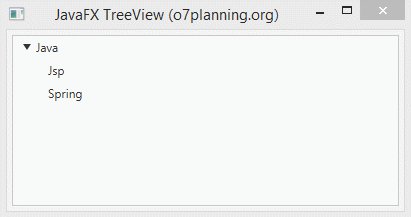
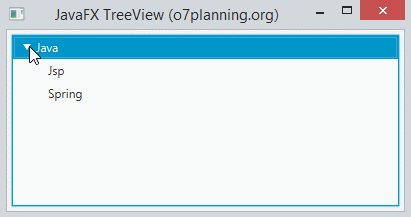
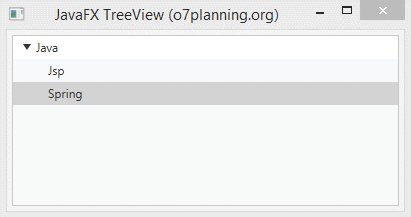
Ví dụ dưới đây tạo ra một TreeView với một phần tử gốc (Root Item).
TreeViewDemo.java
package org.o7planning.javafx.treeview;
import org.o7planning.javafx.model.BookCategory;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeView;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class TreeViewDemo extends Application {
@Override
public void start(Stage primaryStage) {
BookCategory catJava = new BookCategory("JAVA-00", "Java");
BookCategory catJSP = new BookCategory("JAVA-01", "Jsp");
BookCategory catSpring = new BookCategory("JAVA-02", "Spring");
// Phần tử gốc
TreeItem<BookCategory> rootItem = new TreeItem<BookCategory>(catJava);
rootItem.setExpanded(true);
// JSP Item
TreeItem<BookCategory> itemJSP = new TreeItem<BookCategory>(catJSP);
// Spring Item
TreeItem<BookCategory> itemSpring = new TreeItem<>(catSpring);
// Thêm vào phần tử gốc.
rootItem.getChildren().addAll(itemJSP, itemSpring);
TreeView<BookCategory> tree = new TreeView<BookCategory>(rootItem);
StackPane root = new StackPane();
root.setPadding(new Insets(5));
root.getChildren().add(tree);
primaryStage.setTitle("JavaFX TreeView (o7planning.org)");
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}BookCategory.java
package org.o7planning.javafx.model;
public class BookCategory {
private String code;
private String name;
public BookCategory() {
}
public BookCategory(String code, String name) {
this.code = code;
this.name = name;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return this.name;
}
}Chạy ví dụ

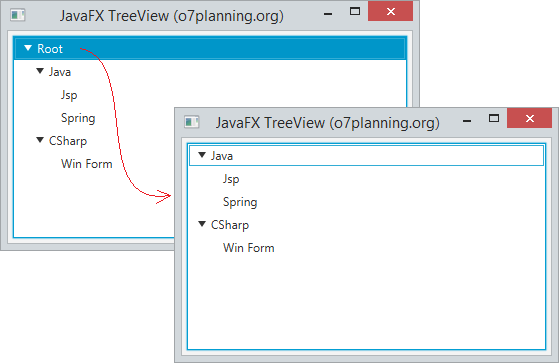
3. TreeView với nhiều phần tử gốc
Chú ý rằng TreeView không cho phép có nhiều phần tử gốc, tuy nhiên bạn có thể ẩn phần tử gốc và các phần tử con của nó sẽ hiển thị giống như chúng là các phần tử gốc.

TreeViewMultiRootDemo.java
package org.o7planning.javafx.treeview;
import org.o7planning.javafx.model.BookCategory;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeView;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class TreeViewMultiRootDemo extends Application {
@Override
public void start(Stage primaryStage) {
BookCategory catRoot = new BookCategory("ROOT", "Root");
// Java
BookCategory catJava = new BookCategory("JAVA-00", "Java");
BookCategory catJSP = new BookCategory("JAVA-01", "Jsp");
BookCategory catSpring = new BookCategory("JAVA-02", "Spring");
// C#
BookCategory catCSharp = new BookCategory("C#-00", "CSharp");
BookCategory catWinForm = new BookCategory("C#-01", "Win Form");
// Phần tử gốc
TreeItem<BookCategory> rootItem = new TreeItem<BookCategory>(catRoot);
rootItem.setExpanded(true);
// Java
TreeItem<BookCategory> itemJava = new TreeItem<BookCategory>(catJava);
TreeItem<BookCategory> itemJSP = new TreeItem<BookCategory>(catJSP);
TreeItem<BookCategory> itemSpring = new TreeItem<BookCategory>(catSpring);
itemJava.getChildren().addAll(itemJSP, itemSpring);
// CSharp
TreeItem<BookCategory> itemCSharp = new TreeItem<BookCategory>(catCSharp);
TreeItem<BookCategory> itemWinForm = new TreeItem<BookCategory>(catWinForm);
itemCSharp.getChildren().addAll(itemWinForm);
// Thêm vào root.
rootItem.getChildren().addAll(itemJava,itemCSharp);
TreeView<BookCategory> tree = new TreeView<BookCategory>(rootItem);
// Ẩn phần tử gốc.
tree.setShowRoot(false);
StackPane root = new StackPane();
root.setPadding(new Insets(5));
root.getChildren().add(tree);
primaryStage.setTitle("JavaFX TreeView (o7planning.org)");
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}4. Tree Cell Editors
JavaFX cho phép bạn hiệu chỉnh dữ liệu trên cây, tại các ô của cây bạn có thể sử dụng một trong các bộ hiệu chỉnh (Tree Cell Editors) sau:
- CheckBoxTreeCell
- ChoiceBoxTreeCell
- ComboBoxTreeCell
- TextFieldTreeCell
Các class ở trên đều mở rộng từ class TreeCell để vẽ ra (render) một thành phần điều khiển (Controls) bên trong một ô của cây khi người dùng sửa dữ liệu trên ô.


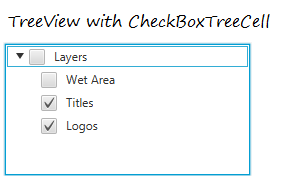
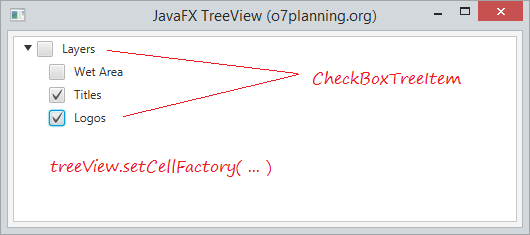
TreeView với CheckBox
Ví dụ dưới đây tạo một TreeView với các CheckBoxTreeItem. Bạn cần phải set Cell Factory cho treeView thông qua phương thức setCellFactory. Cell factory sử dụng để vẽ ra giao diện tại ô của cây.

Với các CheckBox:
treeView.setCellFactory(new Callback<TreeView<Layer>, TreeCell<Layer>>() {
@Override
public TreeCell<Layer> call(TreeView<Layer> param) {
return new CheckBoxTreeCell<Layer>();
}
});
// Hoặc:
treeView.setCellFactory( CheckBoxTreeCell.<Layer> forTreeView());Xem ví dụ đầy đủ:
TreeViewCheckBoxDemo.java
package org.o7planning.javafx.treeview;
import org.o7planning.javafx.model.BookCategory;
import org.o7planning.javafx.model.Layer;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.CheckBoxTreeItem;
import javafx.scene.control.TreeCell;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeView;
import javafx.scene.control.cell.CheckBoxTreeCell;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.Callback;
public class TreeViewCheckBoxDemo extends Application {
@Override
public void start(Stage primaryStage) {
Layer layer0 = new Layer("Layers", false);
Layer layer1 = new Layer("Wet Area", false);
Layer layer2 = new Layer("Titles", true);
Layer layer3 = new Layer("Logos", true);
// Phần tử gốc
TreeItem<Layer> rootItem = new TreeItem<Layer>(layer0);
rootItem.setExpanded(true);
// Item 1
CheckBoxTreeItem<Layer> item1 = new CheckBoxTreeItem<Layer>(layer1);
item1.setSelected(layer1.isSelected());
// Item 2
CheckBoxTreeItem<Layer> item2 = new CheckBoxTreeItem<Layer>(layer2);
item1.setSelected(layer2.isSelected());
// Item 3
CheckBoxTreeItem<Layer> item3 = new CheckBoxTreeItem<Layer>(layer3);
item1.setSelected(layer3.isSelected());
// Thêm vào phần tử gốc.
rootItem.getChildren().addAll(item1, item2, item3);
TreeView<Layer> treeView = new TreeView<Layer>(rootItem);
// Sét nhà máy tạo Cell (Vẽ ra cell trên cây).
treeView.setCellFactory(new Callback<TreeView<Layer>, TreeCell<Layer>>() {
@Override
public TreeCell<Layer> call(TreeView<Layer> param) {
return new CheckBoxTreeCell<Layer>();
}
});
StackPane root = new StackPane();
root.setPadding(new Insets(5));
root.getChildren().add(treeView);
primaryStage.setTitle("JavaFX TreeView (o7planning.org)");
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Layer.java
package org.o7planning.javafx.model;
public class Layer {
private String layerName;
private boolean selected;
public Layer() {
}
public Layer(String layerName, boolean selected) {
this.layerName = layerName;
this.selected = selected;
}
public String getLayerName() {
return layerName;
}
public void setLayerName(String layerName) {
this.layerName = layerName;
}
public boolean isSelected() {
return selected;
}
public void setSelected(boolean selected) {
this.selected = selected;
}
@Override
public String toString() {
return this.layerName;
}
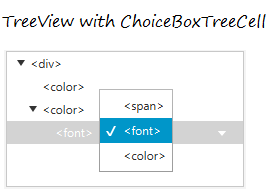
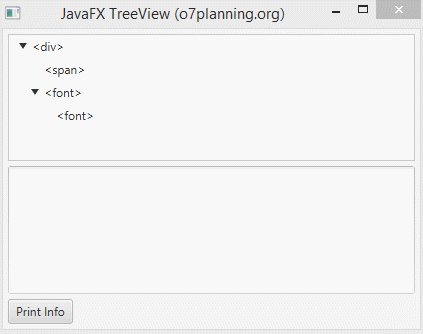
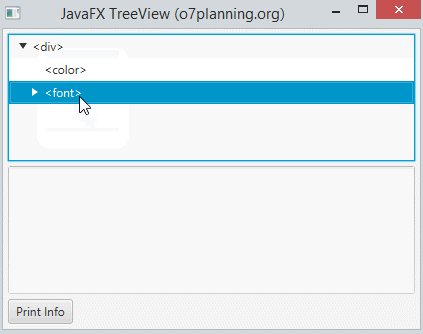
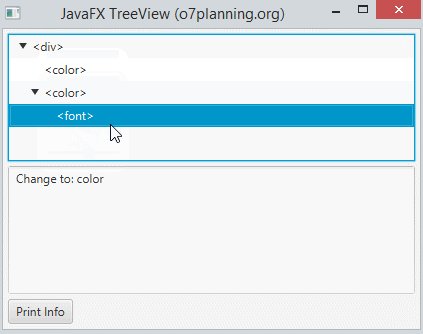
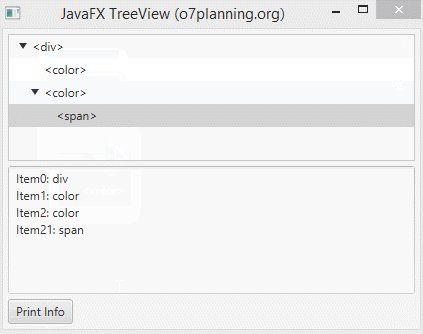
}TreeView với ChoiceBox

TreeViewChoiceBoxDemo.java
package org.o7planning.javafx.treeview;
import org.o7planning.javafx.model.XmlTag;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextArea;
import javafx.scene.control.TreeCell;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeView;
import javafx.scene.control.cell.ChoiceBoxTreeCell;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.util.Callback;
public class TreeViewChoiceBoxDemo extends Application {
@Override
public void start(Stage primaryStage) {
XmlTag tag0 = new XmlTag("div");
XmlTag tag1 = new XmlTag("span");
XmlTag tag2 = new XmlTag("font");
XmlTag tag21 = new XmlTag("font");
XmlTag tag3 = new XmlTag("color");
// Phần tử gốc
TreeItem<XmlTag> rootItem = new TreeItem<XmlTag>(tag0);
rootItem.setExpanded(true);
// Item 1
TreeItem<XmlTag> item1 = new TreeItem<XmlTag>(tag1);
// Item 2
TreeItem<XmlTag> item2 = new TreeItem<XmlTag>(tag2);
// Item 2.1
TreeItem<XmlTag> item21 = new TreeItem<XmlTag>(tag21);
item2.getChildren().add(item21);
item2.setExpanded(true);
// Thêm vào phần tử gốc.
rootItem.getChildren().addAll(item1, item2);
TextArea textArea = new TextArea();
TreeView<XmlTag> treeView = new TreeView<XmlTag>(rootItem);
treeView.setMaxHeight(180);
treeView.setEditable(true);
// Sét nhà máy tạo Cell (Vẽ ra cell trên cây).
// treeView.setCellFactory( ChoiceBoxTreeCell.<XmlTag> forTreeView());
treeView.setCellFactory(new Callback<TreeView<XmlTag>, TreeCell<XmlTag>>() {
@Override
public TreeCell<XmlTag> call(TreeView<XmlTag> param) {
// ChoiceBox với 3 lựa chọn
return new ChoiceBoxTreeCell<XmlTag>(tag1, tag2, tag3);
}
});
// Thêm sự kiện cho item2, nó cũng có tác dụng với các Item con.
item2.addEventHandler(TreeItem.<XmlTag> valueChangedEvent(),
new EventHandler<TreeItem.TreeModificationEvent<XmlTag>>() {
@Override
public void handle(TreeItem.TreeModificationEvent<XmlTag> event) {
textArea.appendText("Change to: " + event.getTreeItem().getValue().getTagName() + "\n");
}
});
// Button
Button button = new Button("Print Info");
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
textArea.setText(null);
textArea.appendText("Item0: "+ rootItem.getValue().getTagName());
textArea.appendText("\nItem1: "+ item1.getValue().getTagName());
textArea.appendText("\nItem2: "+ item2.getValue().getTagName());
textArea.appendText("\nItem21: "+ item21.getValue().getTagName());
}
});
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(treeView, textArea,button);
primaryStage.setTitle("JavaFX TreeView (o7planning.org)");
primaryStage.setScene(new Scene(root, 450, 300));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}XmlTag.java
package org.o7planning.javafx.model;
public class XmlTag {
private String tagName;
public XmlTag() {
}
public XmlTag(String tagName) {
this.tagName = tagName;
}
public String getTagName() {
return tagName;
}
public void setTagName(String tagName) {
this.tagName = tagName;
}
@Override
public String toString() {
return "<"+this.tagName+">";
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More