Hướng dẫn và ví dụ JavaFX Line
1. JavaFX Line
Trong JavaFX, class Line sử dụng để vẽ ra một đoạn thẳng. Cũng giống như các class Rectangle, Circle, ... chúng đều mở rộng từ class Shape.

2. Ví dụ với Line

LineDemo.java
package org.o7planning.javafx.line;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class LineDemo extends Application {
@Override
public void start(Stage stage) {
// Một đoạn thẳng mô phỏng trục Ox
Line oxLine1 = new Line(0, 0, 400, 0);
// Độ rộng của đường
oxLine1.setStrokeWidth(5);
oxLine1.setStroke(Color.BLUE);
// Một đoạn thẳng mô phỏng trục Oy
Line oyLine = new Line(0, 0, 0, 200);
// Độ rộng của đường
oyLine.setStrokeWidth(5);
oyLine.setStroke(Color.BLUEVIOLET);
// Một đoạn thẳng khác.
Line line = new Line();
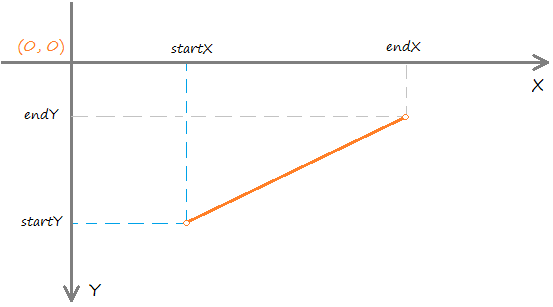
line.setStartX(100.0f);
line.setStartY(200.0f);
line.setEndX(300.0f);
line.setEndY(70.0f);
line.setStrokeWidth(10);
line.setStroke(Color.PINK);
AnchorPane root = new AnchorPane();
root.setPadding(new Insets(15));
final Scene scene = new Scene(root, 400, 250);
scene.setFill(null);
root.getChildren().addAll(oyLine, oxLine1, line);
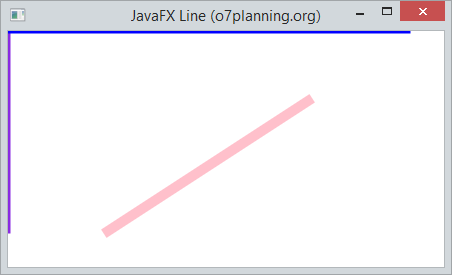
stage.setTitle("JavaFX Line (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}3. Các thuộc tính của Line
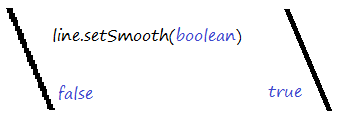
smooth
Giá trị true nếu bạn muốn bật chức năng chống răng cưa (anti-aliasing), và false để tắt chức năng chống răng cưa (anti-aliasing).

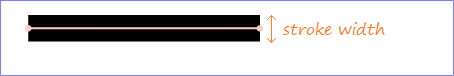
strokeWidth
Sét độ rộng của đường.

stroke
Sử dụng phương thức setStroke để sét đặt mầu cho đường thẳng.
// Sét mầu sắc để vẽ đường thẳng.
line.setStroke(Color.RED);Stroke Dash Array

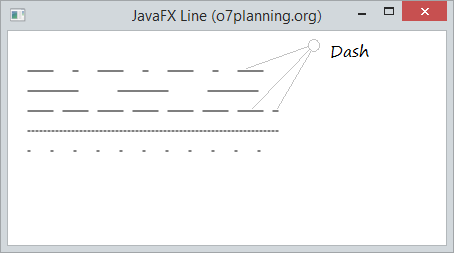
LineStrokeDashArrayDemo.java
package org.o7planning.javafx.line;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class LineStrokeDashArrayDemo extends Application {
@Override
public void start(Stage stage) {
Line line1 = new Line(20, 40, 270, 40);
line1.getStrokeDashArray().addAll(25.0, 20.0, 5.0, 20.0);
Line line2 = new Line(20, 60, 270, 60);
line2.getStrokeDashArray().addAll(50.0, 40.0);
Line line3 = new Line(20, 80, 270, 80);
line3.getStrokeDashArray().addAll(25.0, 10.0);
Line line4 = new Line(20, 100, 270, 100);
line4.getStrokeDashArray().addAll(2.0);
Line line5 = new Line(20, 120, 270, 120);
line5.getStrokeDashArray().addAll(2.0, 21.0);
AnchorPane root = new AnchorPane();
root.setPadding(new Insets(5));
final Scene scene = new Scene(root, 400, 250);
root.getChildren().addAll(line1, line2, line3, line4, line5);
stage.setTitle("JavaFX Line (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
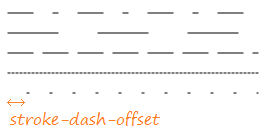
}strokeDashOffset
stroke-dashoffset - Là một thuộc tính bổ xung cho thuộc tính stroke-dasharray, nó có khả năng để dịch chuyển điểm bắt đầu của dẫy các dash.

strokeLineCap
strokeLineCap - chỉ định hình dạng được sử dụng ở cuối đoạn. Có 3 kiểu dáng như hình dưới đây:
- StrokeLineCap.BUTT
- StrokeLineCap.ROUND
- StrokeLineCap.SQUARE

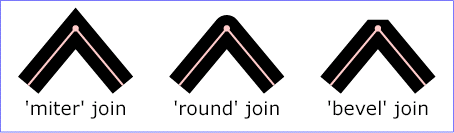
strokeLineJoin
stroke-linejoin: Chỉ định hình dáng tại góc giao nhau giữa hai đoạn thẳng. Có 3 kiểu dáng:
- StrokeLineJoin.MITER
- StrokeLineJoin.BEVEL
- StrokeLineJoin.ROUND

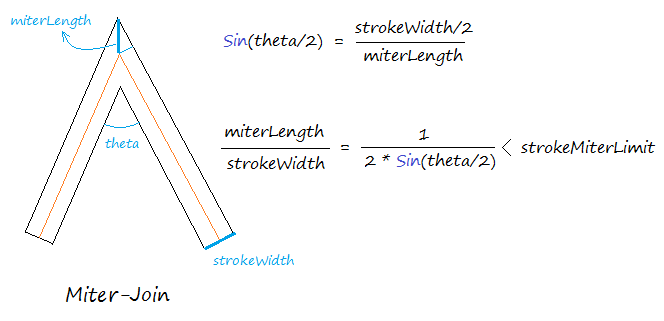
strokeMiterLimit
strokeMiterLimit - Là một giá trị nằm trong khoảng 0-1, nó được áp dụng trong trường hợp strokeLineJoin = StoreLineJoin.MITER.để giới hạn tỷ lệ giữa miterLengh và strokeWidth.

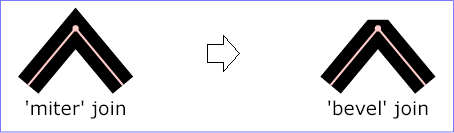
Khi góc giao nhau giữa hai đoạn thẳng càng nhỏ (Góc càng nhọn). Tỷ lệ giữa miterLength và storeWidth có thể lớn hơn storeMiterLimit. Trong trường hợp đó kiểu dáng điểm giao nhau giữa hai đoạn thẳng sẽ chuyển từ "Miter-Join" sang "Bevel-Join".

Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
