Hướng dẫn và ví dụ JavaFX Label
1. JavaFX Label
Label là một thành phần giao diện (UI Component), nó có thể hiện thị text, biểu tượng hoặc cả hai.

2. Ví dụ với Label
Đây là ví dụ đơn giản với Label hiển thị nội dung text.

LabelDemo.java
package org.o7planning.javafx.label;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class LabelDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label("My Label");
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.getChildren().add(label);
Scene scene = new Scene(root, 200, 100);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Label với Icon
Label có thể hiển thị Icon hoặc đồng thời cả Text và Icon:

// Nguồn ảnh
InputStream input= getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// Tạo Label với nhãn và Icon
Label label = new Label("JavaFX", imageView);
// Tạo Label với nhãn.
Label label = new Label("JavaFX");
// Set Image Icon
label.setGraphics(imageView);Xem ví dụ đầy đủ:
LabelIconDemo.java
package org.o7planning.javafx.label;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class LabelIconDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// Nguồn ảnh
InputStream input= getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
Label label = new Label("JavaFX");
// Sét Image
label.setGraphic(imageView);
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.getChildren().add(label);
Scene scene = new Scene(root, 200, 100);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
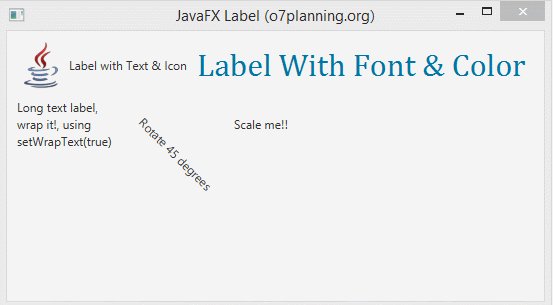
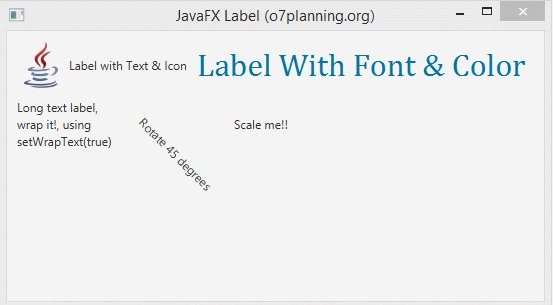
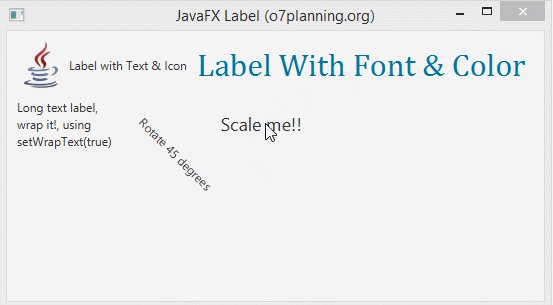
4. Font, Color, Wrap và Hiệu ứng

Font
Bạn có thể sét đặt Font (Bao gồm tên Font và kích thước) cho Label thông qua phương thức setFont.
// Sử dụng Constructor để tạo đối tượng Font.
label1.setFont(new Font("Arial", 30));
// Sử dụng phương thwucs để tạo đối tượng Font.
label2.setFont(Font.font("Cambria", 32));Color
Sử dụng phương thức setTextFill để sét đặt màu chữ cho Label.
// Sét đặt màu chữ.
label1.setTextFill(Color.web("#0076a3"));Wrap
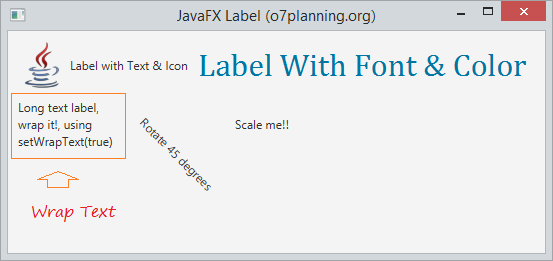
Đôi khi vùng không gian để hiển thị Label là không nhiều, trong khi nội dung text của Label dài, bạn cần phải wrap nó, nội dung text của label sẽ được hiển thị trên nhiều dòng. Bạn có thể sử dụng phương thức setWrapText(true):

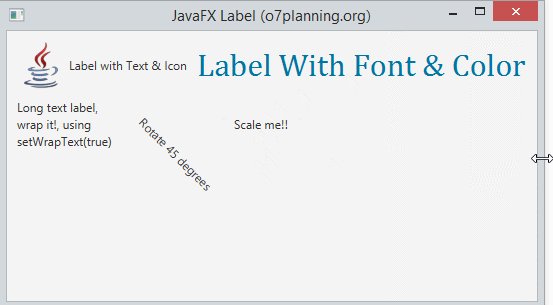
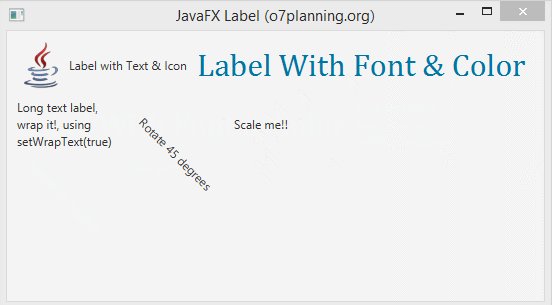
Hiệu ứng:
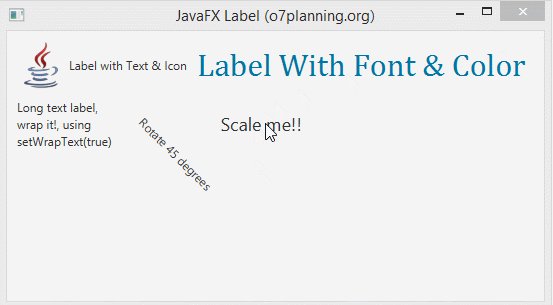
Bạn có thể tạo một vài hiệu ứng đơn giản với Label, chẳng hạn xoay (rotate) label theo một góc nào đó. Di chuyển nó theo trục x hoặc y một đoạn, phóng to, thu nhỏ Label, khi di chuyển chuột trên bề mặt Label.
// Xoay 45 độ
label4.setRotate(45);
// Di chuyển trục Y 30 pixel.
label4.setTranslateY(30);
label5.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1.5);
label5.setScaleY(1.5);
}
});
label5.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1);
label5.setScaleY(1);
}
});Xem ví dụ đầy đủ:
LabelFullDemo.java
package org.o7planning.javafx.label;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.FlowPane;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class LabelFullDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// Nguồn ảnh
InputStream input = getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// ------ Label 1 -----
Label label1 = new Label("Label with Text & Icon");
// Sét Image
label1.setGraphic(imageView);
// ------ Label 2 -----
Label label2 = new Label("Label With Font & Color");
label2.setFont(Font.font("Cambria", 32));
label2.setTextFill(Color.web("#0076a3"));
// ------ Label 3 -----
Label label3 = new Label("Long text label, wrap it!, using setWrapText(true)");
label3.setMaxWidth(100);
label3.setWrapText(true);
// ------ Label 4 -----
Label label4 = new Label("Rotate 45 degrees");
// Xoay 45 độ
label4.setRotate(45);
// Di chuyển trục Y 30 pixel.
label4.setTranslateY(30);
// ------ Label 5 -----
Label label5 = new Label("Scale me!!");
label5.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1.5);
label5.setScaleY(1.5);
}
});
label5.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1);
label5.setScaleY(1);
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.setVgap(10);
root.getChildren().addAll(label1, label2, label3, label4, label5);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
