Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
1. JavaFX Rectangle
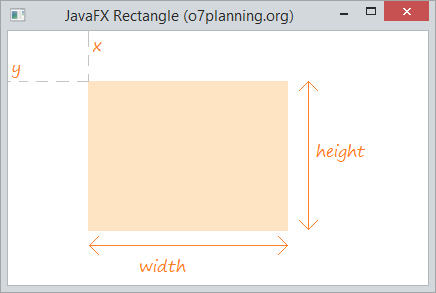
Class Rectangle là class giúp vẽ ra một hình chữ nhật, cũng giống như các class Line, Circle,. nó cũng mở rộng từ class Shape.

RectangleDemo.java
package org.o7planning.javafx.rectangle;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class RectangleDemo extends Application {
@Override
public void start(Stage primaryStage) {
Rectangle rectangle = new Rectangle();
rectangle.setX(20);
rectangle.setY(50);
rectangle.setWidth(200);
rectangle.setHeight(150);
rectangle.setFill(Color.BISQUE);
Group root = new Group();
root.getChildren().add(rectangle);
Scene scene = new Scene(root, 400, 250, Color.WHITE);
primaryStage.setTitle("JavaFX Rectangle (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
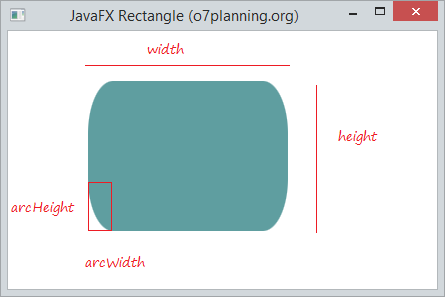
}2. Hình chữ nhật góc tròn

RectangleRoundedCornerDemo.java
package org.o7planning.javafx.rectangle;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class RectangleRoundedCornerDemo extends Application {
@Override
public void start(Stage primaryStage) {
Rectangle rectangle = new Rectangle();
rectangle.setX(80);
rectangle.setY(50);
rectangle.setWidth(200);
rectangle.setHeight(150);
rectangle.setFill(Color.CADETBLUE);
rectangle.setArcHeight(105);
rectangle.setArcWidth(50);
Group root = new Group();
root.getChildren().add(rectangle);
Scene scene = new Scene(root, 400, 250, Color.WHITE);
primaryStage.setTitle("JavaFX Rectangle (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
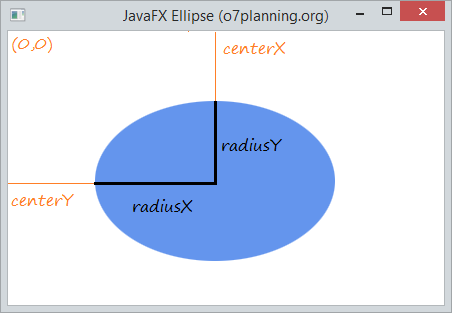
}3. JavaFX Ellipse

EllipseDemo.java
package org.o7planning.javafx.ellipse;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.stage.Stage;
public class EllipseDemo extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Ellipse ellipse = new Ellipse();
ellipse.setCenterX(180.0f);
ellipse.setCenterY(150.0f);
// Bán kính theo trục X
ellipse.setRadiusX(120.0f);
// Bán kính theo trục Y
ellipse.setRadiusY(80.0f);
// Mầu nền
ellipse.setFill(Color.CORNFLOWERBLUE);
root.getChildren().add(ellipse);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Ellipse (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
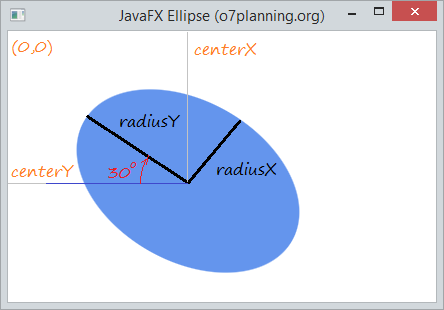
}4. Các hiệu ứng
Ví dụ xoay hình.

EllipseDemo2.java
package org.o7planning.javafx.ellipse;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.stage.Stage;
public class EllipseDemo2 extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Ellipse ellipse = new Ellipse();
ellipse.setCenterX(180.0f);
ellipse.setCenterY(150.0f);
// Bán kính theo trục X
ellipse.setRadiusX(120.0f);
// Bán kính theo trục Y
ellipse.setRadiusY(80.0f);
// Mầu nền
ellipse.setFill(Color.CORNFLOWERBLUE);
// Xoay một góc 30 độ
ellipse.setRotate(30);
root.getChildren().add(ellipse);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Ellipse (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
