Hướng dẫn và ví dụ JavaFX Group
1. JavaFX Group
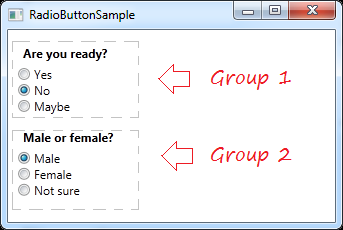
JavaFX Group là một bộ chứa, nó là một thành phần không áp dụng cách bố trí (Layout) cho các thành phần con của nó. Tất cả các thành phần con được tại vị trí 0,0. Mục đích của Group là nhóm các Control thành một nhóm và thực hiện một nhiệm vụ nào đó. Chẳng hạn bạn nhóm 2 Radio nam và nữ vào một nhóm giới tính. Áp dụng hiệu ứng với Group nó sẽ có tác dụng với mọi thành phần con nằm trong nhóm.

Xem thêm JavaFX RadioButton:
Nếu bạn muốn bố trí vị trí cho các thành phần con trong Group, bạn nên đặt chúng trong các thành phần Layout, và thêm các thành phần Layout này vào Group.
Group group = new Group();
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
// Thêm vào Group
group.getChildren().addAll(button1, button2);2. Ví dụ JavaFx Group
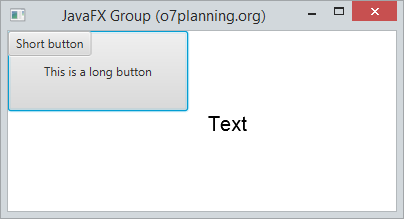
Group không áp dụng bố trí (Layout) cho các thành phần con của nó. Mọi thành phần con đều đặt tại tọa độ (0,0).

GroupDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button button1 = new Button("This is a long button");
button1.setPrefSize(180, 80);
Button button2 = new Button("Short button");
Text text = new Text("Text");
text.setFont(new Font("Arial",20));
text.setX(200);
text.setY(100);
Group root = new Group();
root.getChildren().addAll(button1, button2,text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Ví dụ JavaFx Group và hiệu ứng
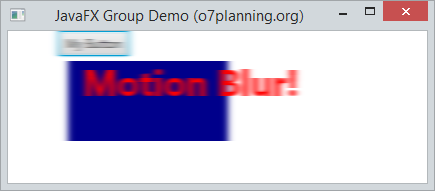
Ví dụ dưới đây, thêm các thành phần vào một Group và áp dụng hiệu ứng chuyển động mờ (Motion Blur) cho Group, nó sẽ có tác dụng với mọi thành phần con nằm trong Group.

GroupEffectDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.MotionBlur;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupEffectDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Group root = new Group();
Rectangle rectangle = new Rectangle();
rectangle.setX(10);
rectangle.setY(30);
rectangle.setWidth(160);
rectangle.setHeight(80);
rectangle.setFill(Color.DARKBLUE);
Text text = new Text();
text.setText("Motion Blur!");
text.setFill(Color.RED);
text.setFont(Font.font("null", FontWeight.BOLD, 36));
text.setX(25);
text.setY(65);
Button button = new Button("My Button");
root.setCache(true);
// Tạo hiệu ứng chuyển động mờ
MotionBlur motionBlur = new MotionBlur();
// Sét hiệu ứng cho Group.
root.setEffect(motionBlur);
// Di chuyển trục tọa độ X 50 pixel.
root.setTranslateX(50);
// Thêm các thành phần vào Group.
root.getChildren().addAll(rectangle, button, text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Xem thêm tài liệu về hiệu ứng trong JavaFX tại:
Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
