Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
1. Các yêu cầu đòi hỏi
Trong tài liệu này tôi sẽ hướng dẫn bạn lập trình JavaFX trên Eclipse IDE.
e(fx)eclipse

e(fx)clipse là một bộ công cụ và các thư viện cần thiết để bạn lập trình JavaFX, hãy đảm bảo rằng bạn đã cài đặt nó như làm một Plugin cho eclipse. Nếu chưa cài đặt e(fx)clipse bạn có thể xem hướng dẫn tại:
JavaFX Scene Builder
JavaFX Scene Builder là một công cụ thiết kế trực quan, cho phép bạn tạo ra giao diện ứng dụng một cách nhanh chóng bằng cách kéo thả. Và code được tạo ra dưới dạng XML. Đây là một tùy chọn để lập trình JavaFX, bạn nên cài đặt nó.

Nếu chưa cài đặt JavaFX Scene Builder, bạn có thể xem hướng dẫn tại:
2. Tạo Project Hello World
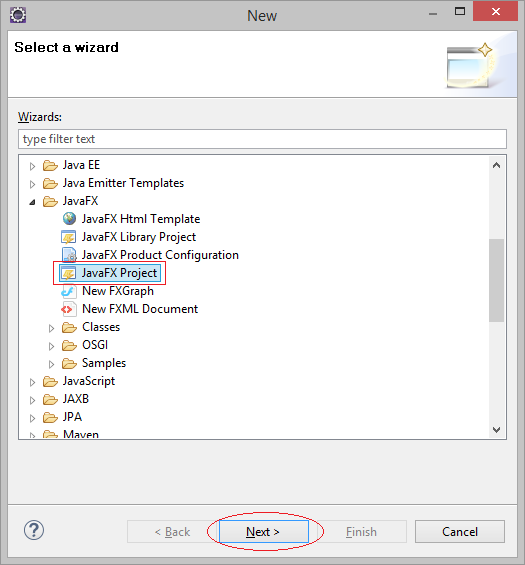
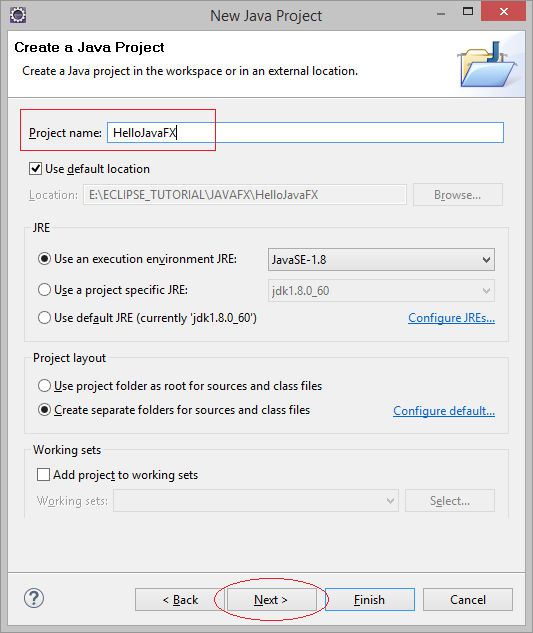
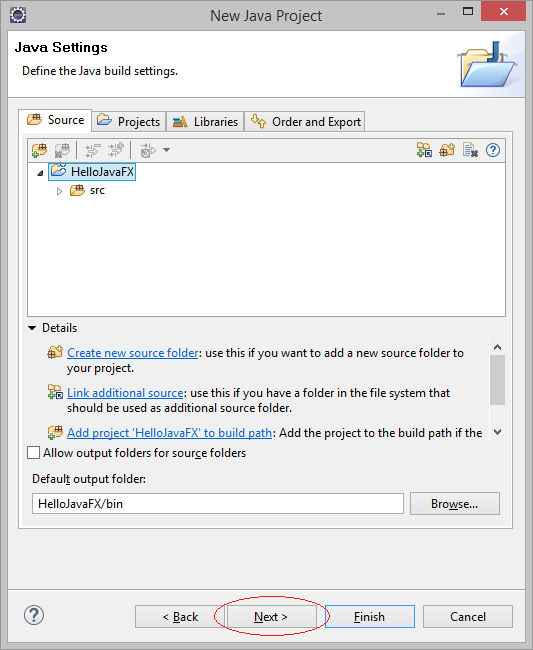
Trên Eclipse chọn:
- File/New/Others..



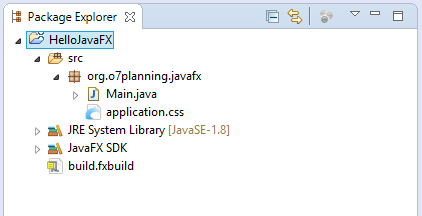
Project đã được tạo ra:

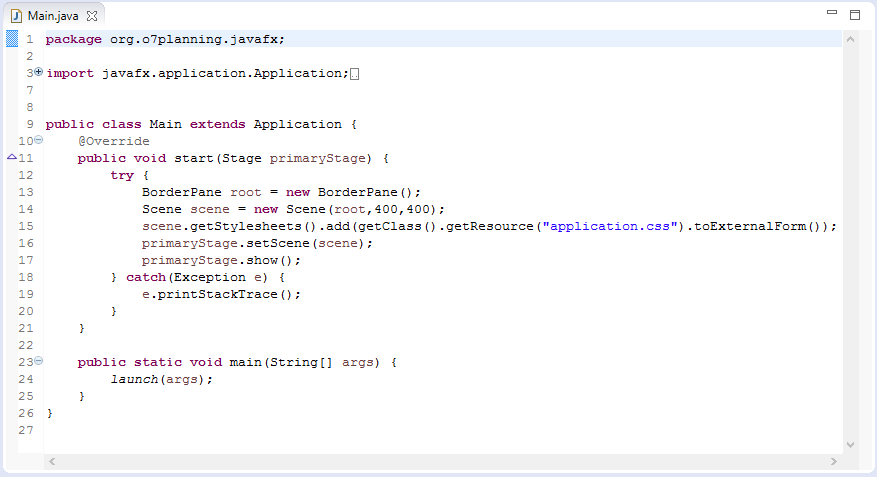
Code của ví dụ Hello World cũng được tạo ra.

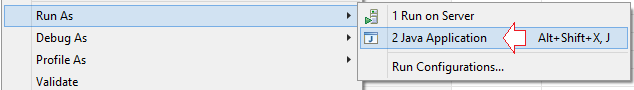
Trước hết đảm bảo rằng bạn chạy thành công ví dụ Hello World này. Nhấn phải chuột vào lớp Main chọn:
- Run As/Java Application

Ứng dụng Hello World đã được chạy:

3. Giải thích về Ví dụ Hello World
Ở bước trên bạn đã tạo ra, và chạy thành công ví dụ Hello World JavaFX.
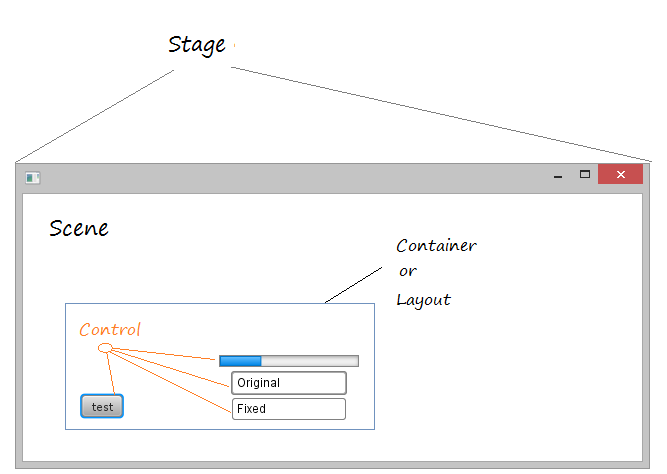
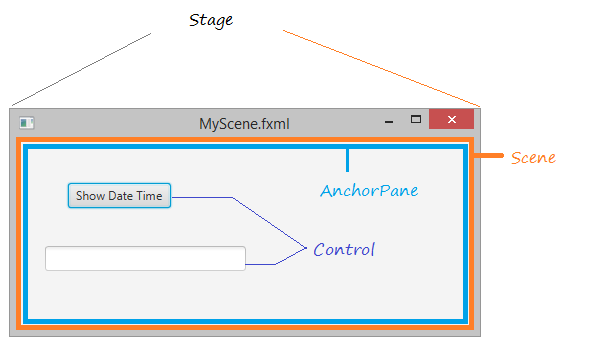
Hình minh họa dưới đây minh họa mối liên hệ giữa Stage, Scene, Container (bộ chứa), Layout (cách bố trí) và các Control:

Trong JavaFX, Stage (sân khấu) chính là cửa sổ ứng dụng, nó chứa một khoảng không gian, khoảng không gian đó được gọi là Scene (bối cảnh), Scene sẽ chứa các thành phần của giao diện như Button, Text, ... hoặc chứa các bộ chứa (container) khác.
4. JavaFX Scene Builder
Để tạo một giao diện ứng dụng JavaFX bạn có thể viết code hoàn toàn Java. Tuy nhiên làm điều đó sẽ mất rất nhiều thời gian, JavaFX Scene Builder là một công cụ trực quan cho phép bạn thiết kế giao diện của Scene (Bối cảnh). Mã tạo ra là mã XML được lưu trên file có đuôi fxml.

5. Ví dụ với JavaFX Scene Builder
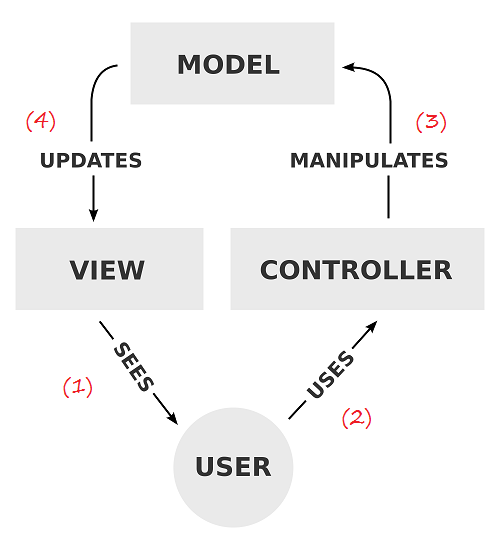
Đây là một ví dụ nhỏ, tôi sử dụng Scene Builder để thiết kế giao diện ứng dụng. Mô hình MVC được áp dụng cho ví dụ này bạn có thể xem như hình minh họa dưới đây:

- Sau khi nhìn thấy trên VIEW
- Người dùng sử dụng CONTROLLER
- Vận dụng dữ liệu (Cập nhập, sửa đổi, xóa,..), dữ liệu trên MODEL đã thay đổi
- Hiển thị dữ liệu của MODEL trên VIEW.
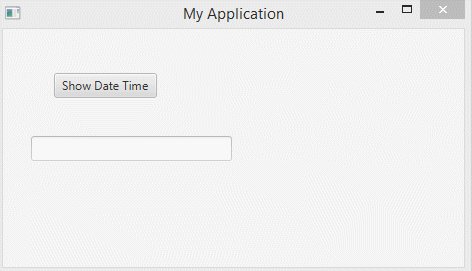
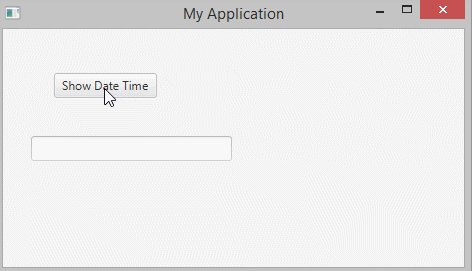
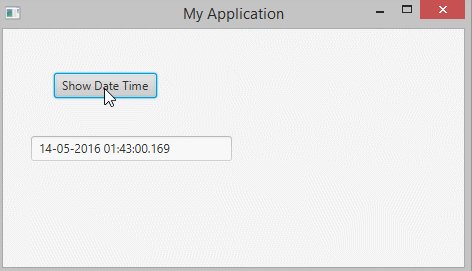
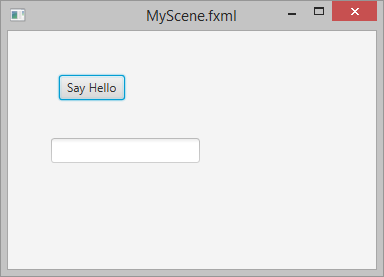
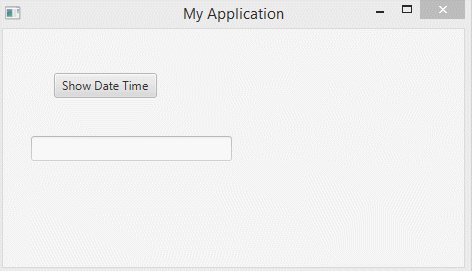
Xem trước ví dụ:

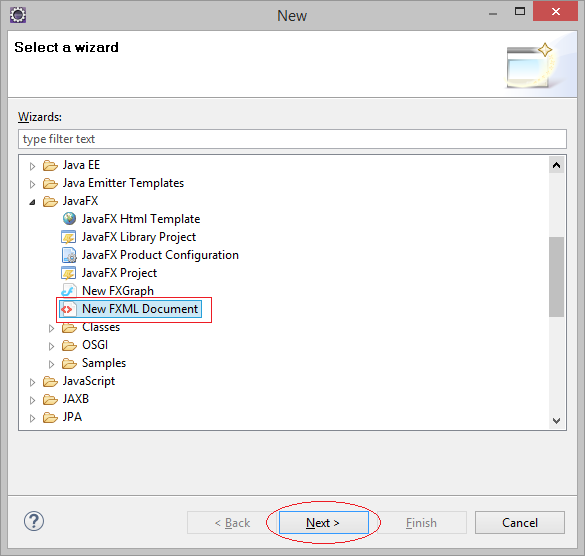
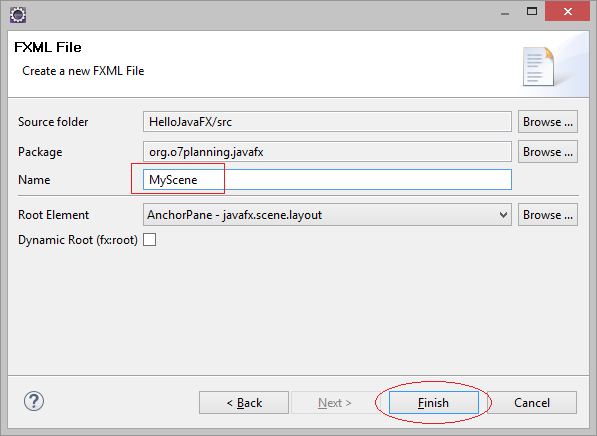
- File/New/Other...


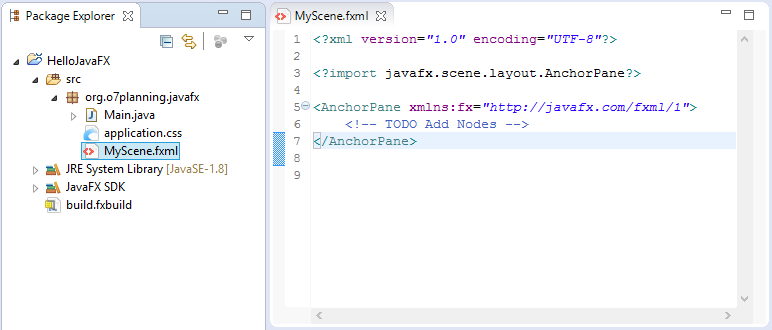
File MyScene.fxml đã được tạo ra.

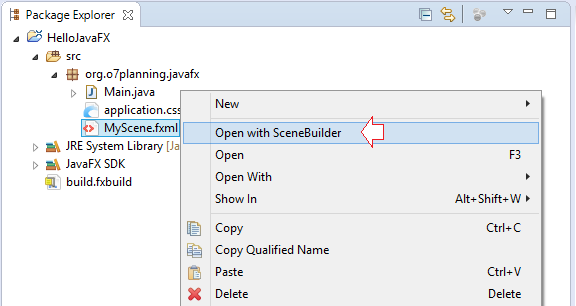
Bạn có thể mở file fxml này với JavaFX Scene Builder.
Chú ý: Bạn phải đảm bảo rằng đã cài đặt JavaFX Scene Builder, và đã tích hợp nó vào Eclipse.

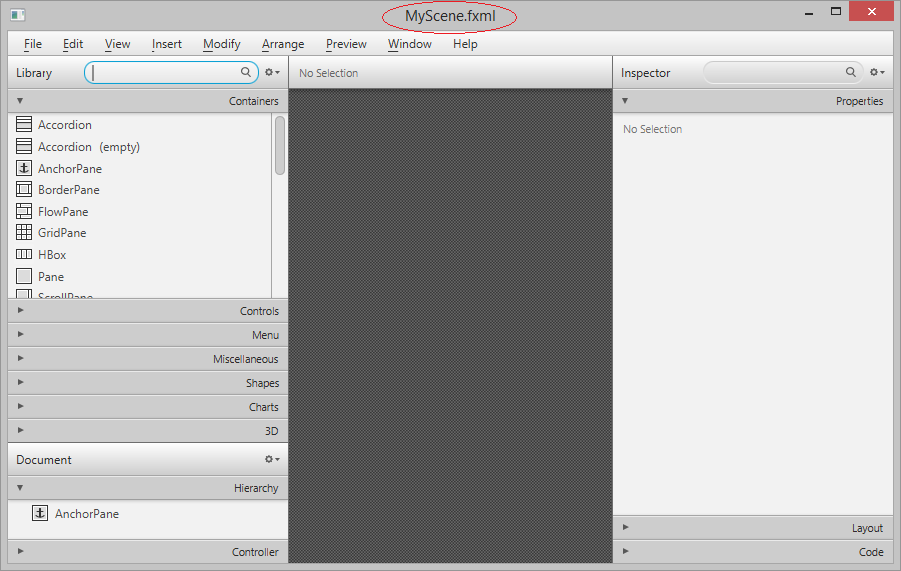
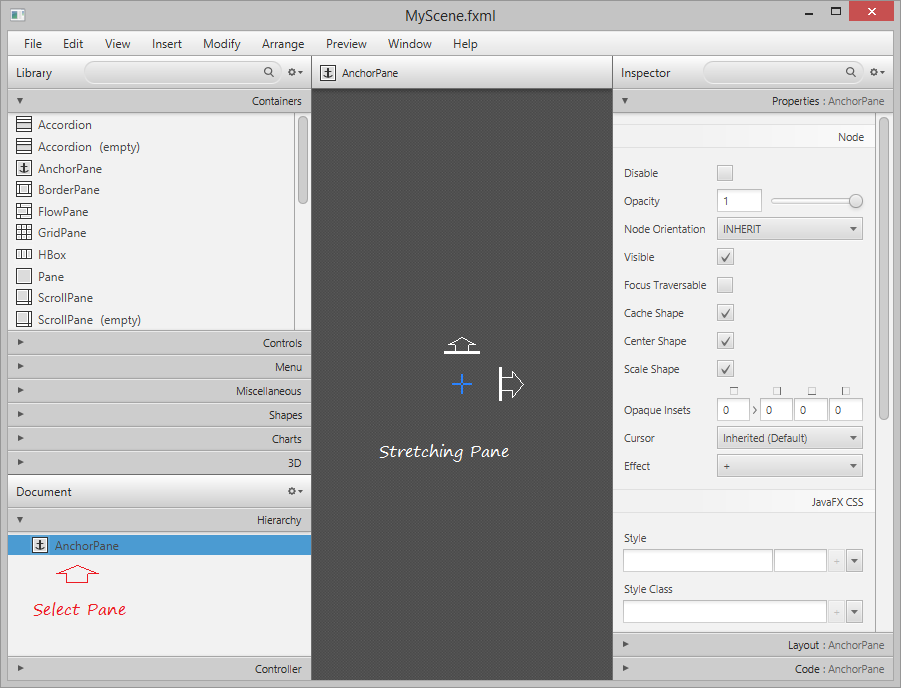
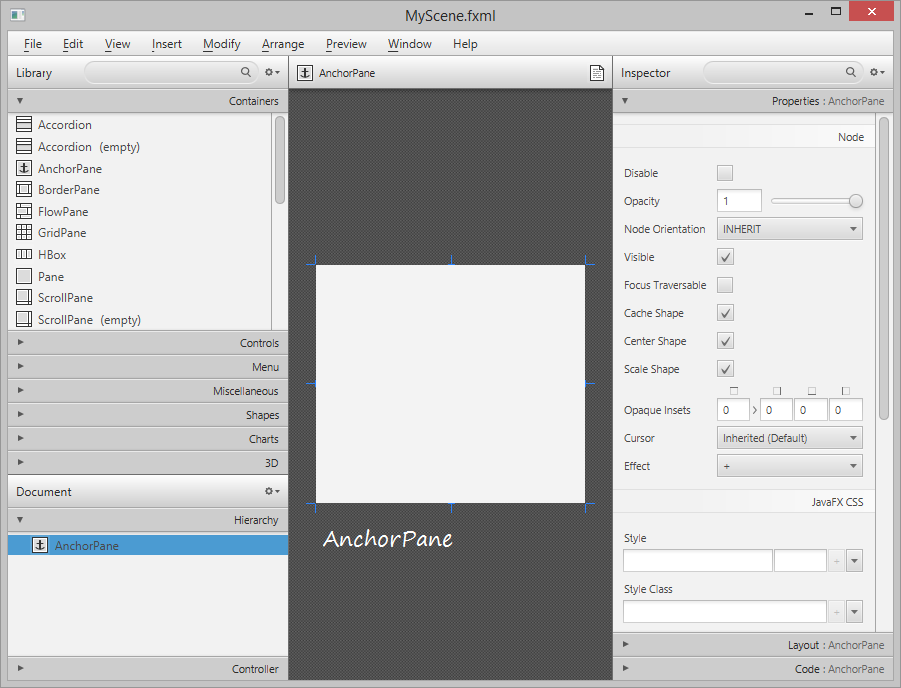
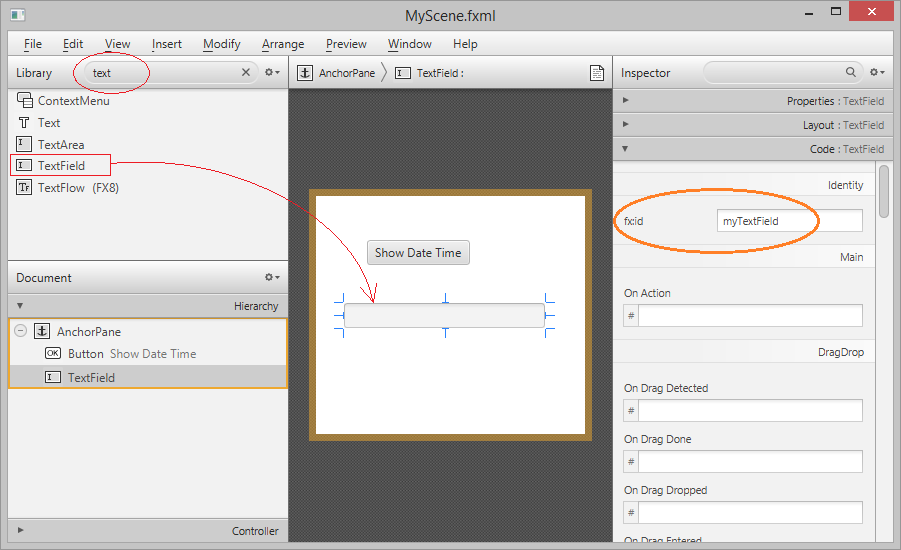
Màn hình thiết kế giao diện MyScene.fxml:

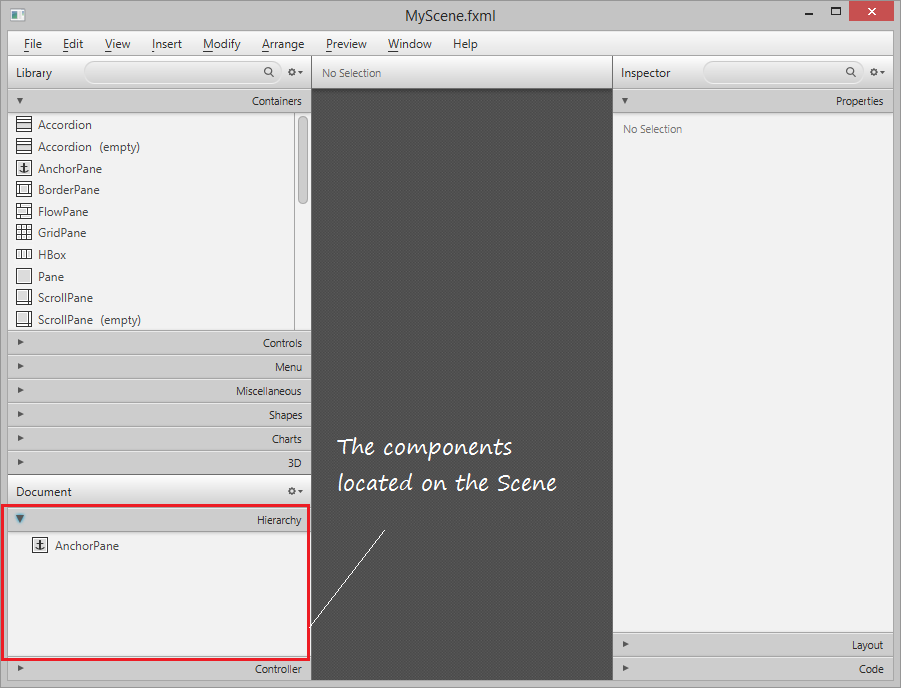
Vùng chứa các thực thể đang nằm trên Scene:



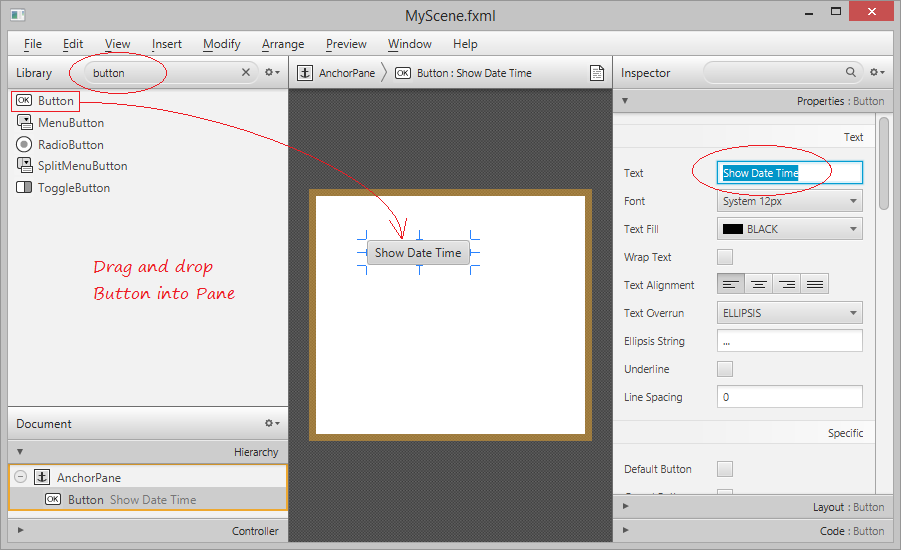
Tìm Button và kéo nó vào AnchorPane:

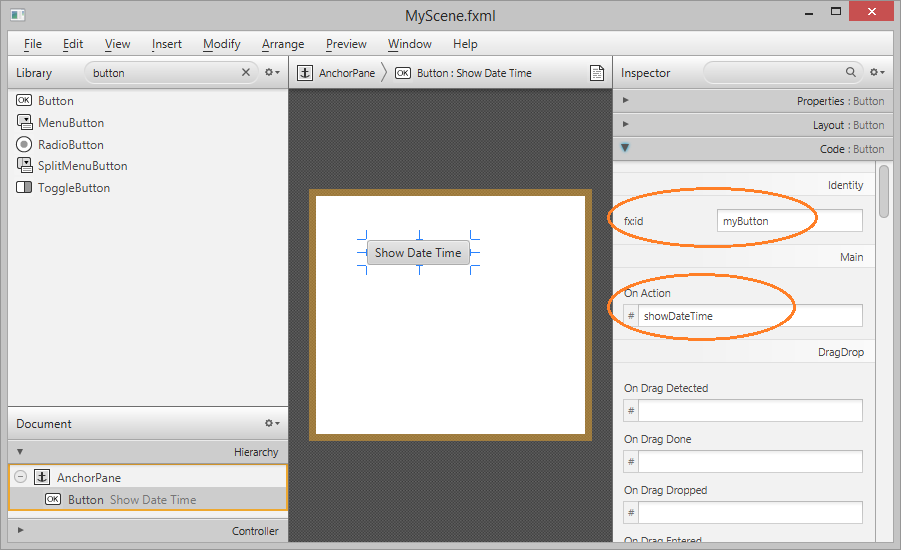
Đặt ID cho Button là "myButton", bạn có thể truy cập vào Button này từ mã Java thông qua ID của nó. Sét đặt phương thức sẽ được gọi khi nút này bị click.

Kéo thả đối tượng TextField vào AnchorPane. Đặt ID cho TextField vừa được kéo thả vào AnchorPane là "myTextField", bạn có thể truy cập được vào đối tượng TextField này trên code Java dựa vào ID của nó.

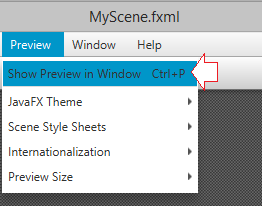
Chọn File/Save để lưu các thay đổi. Và chọn Preview/Show Preview in Window để xem trước thiết kế của bạn.


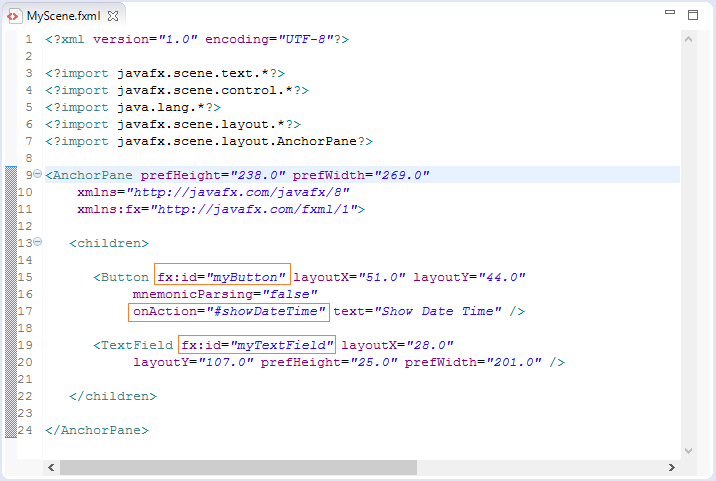
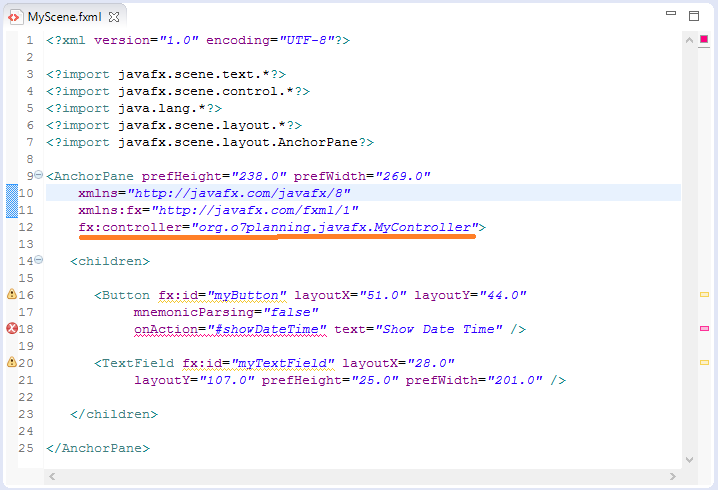
Đóng cửa sổ Scene Builder và refresh lại Project trên Eclipse. Bạn có thể thấy code được tạo ra trên file MyScene.fxml:

Thêm vào thuộc tính fx:controller cho <AnchorPane>, Controller (bộ điều khiển) này sẽ có tác dụng với các Control nằm bên trong AnchorPane, cụ thể ở đây là myButton và myTextField.

Chú ý: Lớp org.o7planning.javafx.MyController sẽ được tạo sau.

Controller
MyController.java
package org.o7planning.javafx;
import java.net.URL;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
public class MyController implements Initializable {
@FXML
private Button myButton;
@FXML
private TextField myTextField;
@Override
public void initialize(URL location, ResourceBundle resources) {
// TODO (don't really need to do anything here).
// TODO (Thực sự cũng không cần thiết viết gì ở đây).
}
// When user click on myButton
// this method will be called.
// Khi người dùng nhấn vào Button myButton
// phương thức này sẽ được gọi
public void showDateTime(ActionEvent event) {
System.out.println("Button Clicked!");
Date now= new Date();
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss.SSS");
// Dữ liệu Model
String dateTimeString = df.format(now);
// Hiển thị lên VIEW.
myTextField.setText(dateTimeString);
}
}MyApplication.java
package org.o7planning.javafx;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class MyApplication extends Application {
@Override
public void start(Stage primaryStage) {
try {
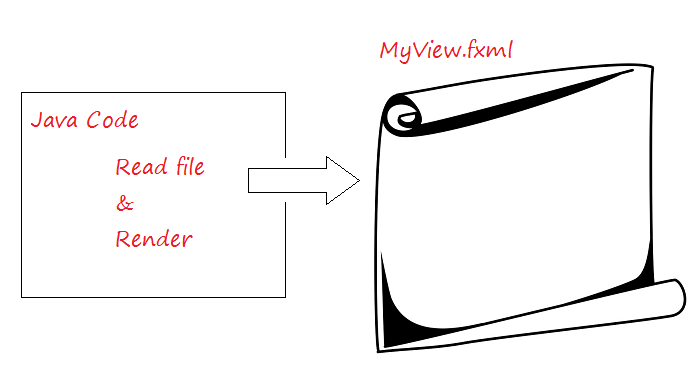
// Đọc file fxml và vẽ giao diện.
Parent root = FXMLLoader.load(getClass()
.getResource("/org/o7planning/javafx/MyScene.fxml"));
primaryStage.setTitle("My Application");
primaryStage.setScene(new Scene(root));
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
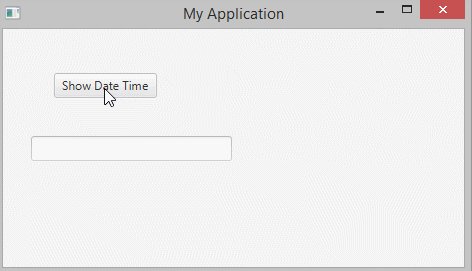
}Chạy lớp MyApplication:

Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
