Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
1. JavaFX MenuButton & SplitMenuButton
MenuButton là một nút mà khi nhấn vào, nó không thực hiện bất kỳ hành động khác hơn so với hiện/ẩn một menu chứa các menuItem. Vì lý do này, không giống như JavaFX Button bình thường, không có thuộc tính hành động mà bạn có thể định nghĩa.
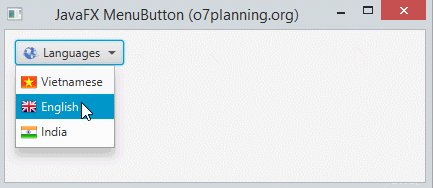
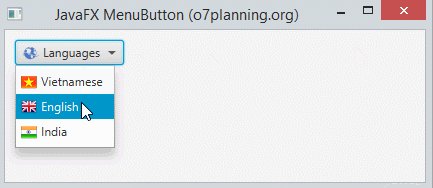
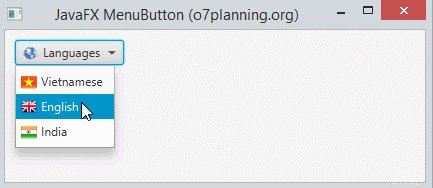
MenuButton

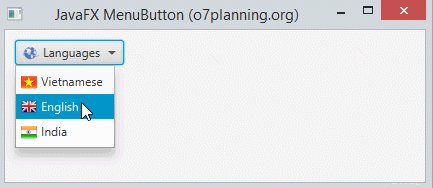
Khi người dùng click vào MenuButton, một menu sẽ hiển thị ra, các Item trong đó có thể là kiểu MenuItem, CheckMenuItem, RadioMenuItem hoặc SeparatorMenuItem. Và bạn có thể sử lý các sự kiện khi người dùng click vào các item, về cơ bản MenuButton không khác biệt gì với một Menu thông thường.
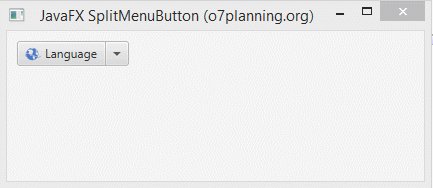
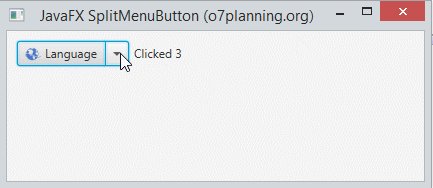
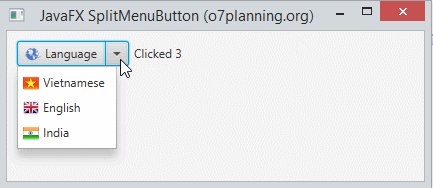
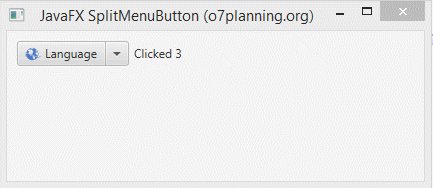
SplitMenuButton

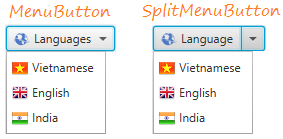
MenuButton vs SplitMenuButton.

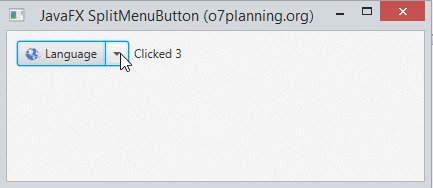
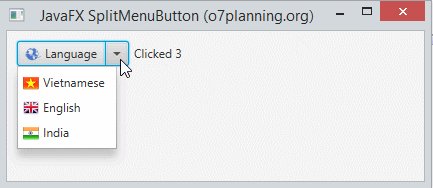
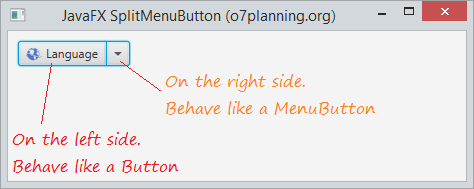
SplitMenuButton rất giống với một MenuButton, và nó cũng giống với một Button, nó cho phép bạn gắn một hành động khi người dùng click vào bên trái. Hãy chú ý SplitMenuButton phân chia làm 2 phần bên trái và bên phải. Khi người dùng click vào bên trái nó hành động giống một Button, khi người dùng click vào bên phải nó hành động giống một MenuButton.

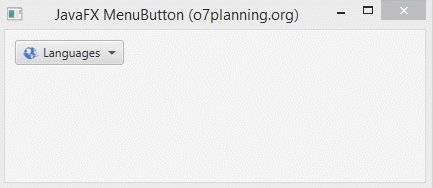
2. Ví dụ với JavaFX MenuButton
MenuButtonDem.java
package org.o7planning.javafx.menubutton;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.MenuButton;
import javafx.scene.control.MenuItem;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class MenuButtonDemo extends Application {
// resourcePath: "/org/o7planning/javafx/icon/flag-vi.png"
private ImageView getIcon(String resourcePath) {
InputStream input //
= this.getClass().getResourceAsStream(resourcePath);
Image image = new Image(input);
return new ImageView(image);
}
@Override
public void start(Stage primaryStage) throws Exception {
ImageView imageViewVI = this.getIcon("/org/o7planning/javafx/icon/flag-vi.png");
ImageView imageViewEN = this.getIcon("/org/o7planning/javafx/icon/flag-en.png");
ImageView imageViewIN = this.getIcon("/org/o7planning/javafx/icon/flag-in.png");
// Tạo các MenuItem.
MenuItem menuItemVI = new MenuItem("Vietnamese", imageViewVI);
MenuItem menuItemEN = new MenuItem("English", imageViewEN);
MenuItem menuItemIN = new MenuItem("India", imageViewIN);
ImageView imageViewLang = this.getIcon("/org/o7planning/javafx/icon/language.png");
// Tạo MenuButton với text, Icon và 3 Items
MenuButton menuButton = new MenuButton("Languages", imageViewLang, //
menuItemVI, menuItemEN, menuItemIN);
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setVgap(5);
root.setHgap(5);
root.getChildren().addAll(menuButton);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX MenuButton (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
3. Ví dụ với JavaFX SplitMenuButton

SplitMenuButtonDemo.java
package org.o7planning.javafx.menubutton;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.MenuItem;
import javafx.scene.control.SplitMenuButton;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SplitMenuButtonDemo extends Application {
private int count = 1;
// resourcePath: "/org/o7planning/javafx/icon/flag-vi.png"
private ImageView getIcon(String resourcePath) {
InputStream input //
= this.getClass().getResourceAsStream(resourcePath);
Image image = new Image(input);
return new ImageView(image);
}
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label();
ImageView imageViewVI = this.getIcon("/org/o7planning/javafx/icon/flag-vi.png");
ImageView imageViewEN = this.getIcon("/org/o7planning/javafx/icon/flag-en.png");
ImageView imageViewIN = this.getIcon("/org/o7planning/javafx/icon/flag-in.png");
// Tạo các MenuItem.
MenuItem menuItemVI = new MenuItem("Vietnamese", imageViewVI);
MenuItem menuItemEN = new MenuItem("English", imageViewEN);
MenuItem menuItemIN = new MenuItem("India", imageViewIN);
ImageView imageViewLang = this.getIcon("/org/o7planning/javafx/icon/language.png");
// Tạo MenuButton với 3 Items
SplitMenuButton splitMenuButton = new SplitMenuButton(menuItemVI, menuItemEN, menuItemIN);
splitMenuButton.setText("Language");
splitMenuButton.setGraphic(imageViewLang);
// Sử lý khi người dùng click vào phần bên trái của SplitMenuButton.
splitMenuButton.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText("Clicked " + count++);
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setVgap(5);
root.setHgap(5);
root.getChildren().addAll(splitMenuButton, label);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX SplitMenuButton (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
