Hướng dẫn và ví dụ JavaFX Tooltip
1. JavaFX Tooltip
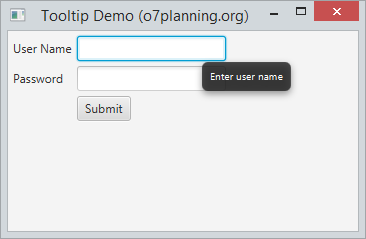
JavaFX Tooltip là một thành phần giao diện được sử dụng để hiển thị thêm thông tin cho một thành phần giao diện (UI control) khác, khi bạn di chuyển con chuột trên bề mặt của thành phần này.

TextField field_userName= new TextField();
Tooltip tooltip_userName=new Tooltip("Enter user name");
// Set tooltip
field_userName.setTooltip(tooltip_userName);
// Hoặc sử dụng Tooltip.install
Tooltip.install(field_userName, tooltip_userName);
// Hủy bỏ tooltip
Tooltip.uninstall(field_userName, tooltip_userName);2. Ví dụ Tooltip
TooltipDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.GridPane;
import javafx.stage.PopupWindow.AnchorLocation;
import javafx.stage.Stage;
public class TooltipDemo extends Application {
@Override
public void start(Stage stage) {
GridPane root= new GridPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(5));
// User Name
root.add(new Label("User Name"), 0, 0);
TextField field_userName= new TextField();
root.add(field_userName, 1, 0);
Tooltip tooltip_userName=new Tooltip("Enter user name");
field_userName.setTooltip(tooltip_userName);
// Password
root.add(new Label("Password"), 0, 1);
PasswordField field_password= new PasswordField();
Tooltip tooltip_password=new Tooltip("Enter Password");
field_password.setTooltip(tooltip_password);
root.add(field_password, 1, 1);
// Tạo một Button
Button button_login = new Button("Submit");
Tooltip tooltip_login =new Tooltip("Login to Application");
// Sét vị trí hiển thị Tooltip
tooltip_login.setAnchorLocation(AnchorLocation.WINDOW_BOTTOM_LEFT);
button_login.setTooltip(tooltip_login);
root.add(button_login, 1, 2);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
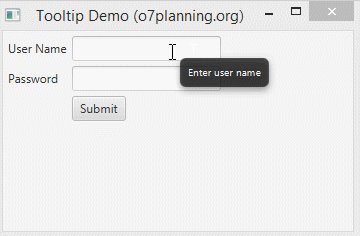
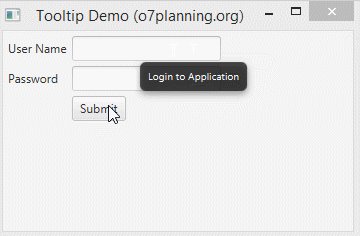
}Chạy ví dụ:

3. Hiển thị nội dung HTML trên Tooltip
TooltipHtmlDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ContentDisplay;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.FlowPane;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class TooltipHtmlDemo extends Application {
@Override
public void start(Stage stage) {
FlowPane root = new FlowPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(25));
// Tạo một Button
Button button = new Button("Button");
// Mô phỏng một trình duyệt
WebView webView = new WebView();
WebEngine webEngine = webView.getEngine();
webEngine.loadContent
(
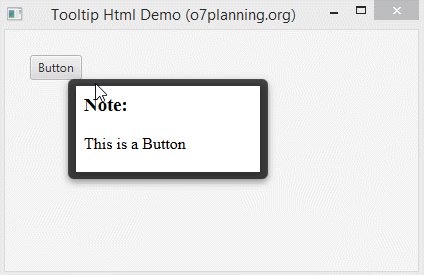
"<h3>Note:</h3> This is a Button"
);
Tooltip tooltip = new Tooltip();
tooltip.setPrefSize(200, 100);
tooltip.setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
// Sét nội dung tooltip từ webView.
tooltip.setGraphic(webView);
// Set tooltip cho button (giống với button.setTooltip)
Tooltip.install(button, tooltip);
root.getChildren().add(button);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Html Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Chạy ví dụ:

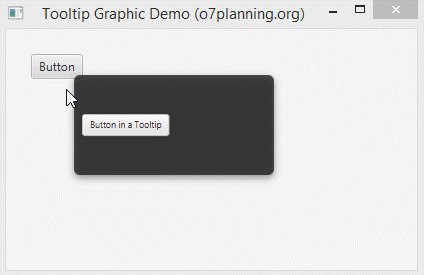
4. Hiển thị Graphics trên Tooltip
Tooltip cho phép hiển thị đồ họa (Graphics) trên nội dung của nó thông qua phương thức tooltip.setGraphic().
// tooltip.setGraphic(Node):
tooltip.setGraphic(new Button("This is a button in tooltip"));Ví dụ:
TooltipGraphicDemo.java
package org.o7planning.javafx.tooltip;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ContentDisplay;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class TooltipGraphicDemo extends Application {
@Override
public void start(Stage stage) {
FlowPane root = new FlowPane();
root.setHgap(5);
root.setVgap(5);
root.setPadding(new Insets(25));
// Tạo một Button
Button button = new Button("Button");
Tooltip tooltip = new Tooltip();
tooltip.setPrefSize(200, 100);
tooltip.setContentDisplay(ContentDisplay.GRAPHIC_ONLY);
// Sét nội dung tooltip.
tooltip.setGraphic(new Button("Button in a Tooltip"));
// Set tooltip cho button (giống với button.setTooltip)
Tooltip.install(button, tooltip);
root.getChildren().add(button);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("Tooltip Graphic Demo (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Chạy ví dụ:

Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
