Hướng dẫn và ví dụ JavaFX ColorPicker
1. JavaFX ColorPicker
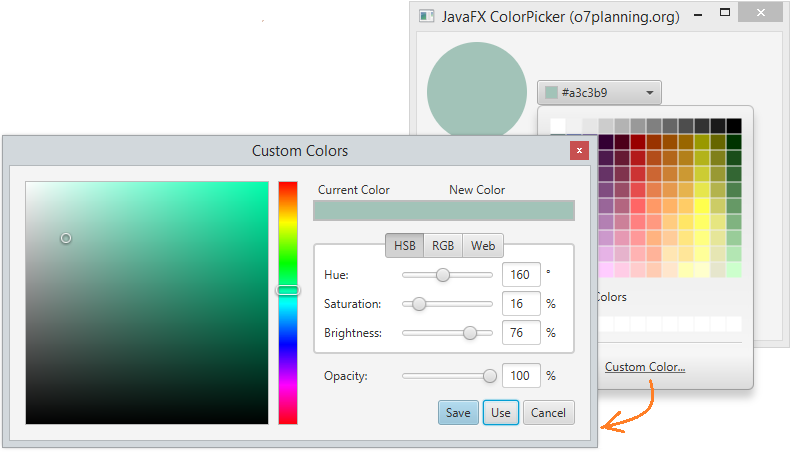
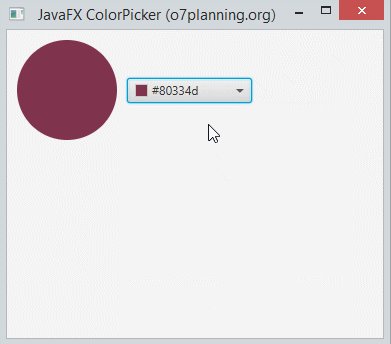
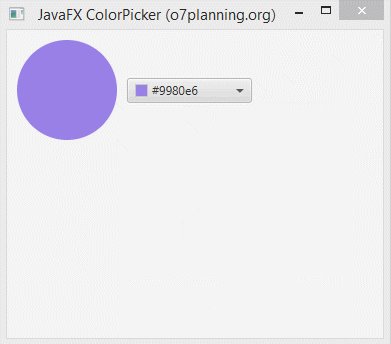
JavaFX ColorPicker là một thành phần giao diện giúp người dùng lựa chọn mầu sắt trong một tập hợp có sẵn, hoặc thiết lập các mầu bổ xung bằng cách kết hợp RGB hoặc HSB.

Cửa sổ tùy biến Color giúp thiết lập bổ xung thêm các mầu sắc.

Dưới đây là các thành phần của ColorPicker:

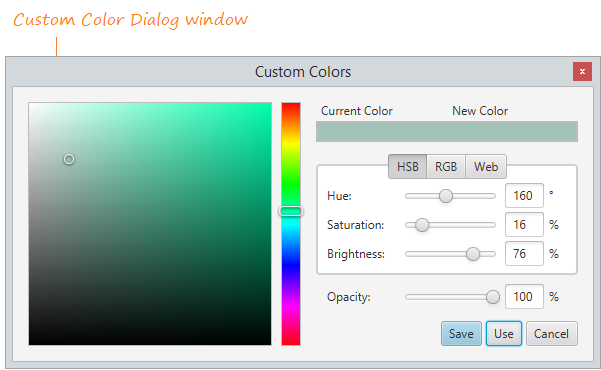
Hộp chọn mầu tùy biến (Custom Color Dialog window)

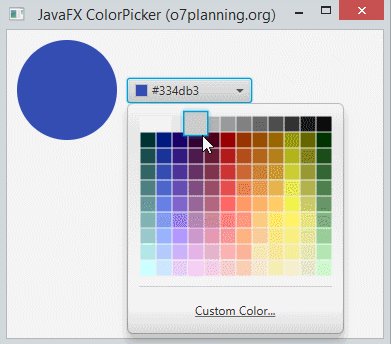
Color Chooser (Trình chọn mầu)
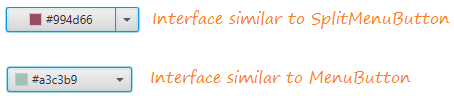
Trình chọn mầu (Color Chooser) trông giống như một MenuButton, khi người dùng nhấn vào trình chọn mầu một bảng mầu (Palette) sẽ hiển thị cho phép người dùng chọn mầu. Bạn có thể sét đặt Style cho phép trình chọn mầu có giao diện giống với SplitMenuButton. Chú ý rằng trình chọn mầu không phải là một MenuButton hay SplitMenuButton nó chỉ giống về giao diện.

// Sét đặt để nút trình chọn mầu có giao diện giống SplitMenuButton
colorPicker.getStyleClass().add("split-button");
// Sét đặt để nút trình chọn mầu có giao diện giống MenuButton
colorPicker.getStyleClass().add("button");Xem thêm về MenuButton & SplitMenuButton:
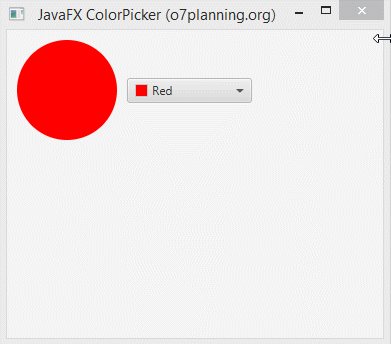
2. Ví dụ với ColorPicker

ColorPickerDemo.java
package org.o7planning.javafx.colorpicker;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.ColorPicker;
import javafx.scene.layout.FlowPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class ColorPickerDemo extends Application {
@Override
public void start(Stage stage) {
final ColorPicker colorPicker = new ColorPicker();
colorPicker.setValue(Color.RED);
final Circle circle = new Circle(50);
circle.setFill(colorPicker.getValue());
colorPicker.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
circle.setFill(colorPicker.getValue());
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.getChildren().addAll(circle, colorPicker);
Scene scene = new Scene(root, 400, 300);
stage.setTitle("JavaFX ColorPicker (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
