Giới thiệu về Javascript và ECMAScript
1. ECMAScript là gì?
Trước khi trả lời câu hỏi ECMAScript là gì, tôi muốn giới thiệu về lịch sử ra đời của nó.
OK, Trước hết, "Tiêu chuẩn" là gì?
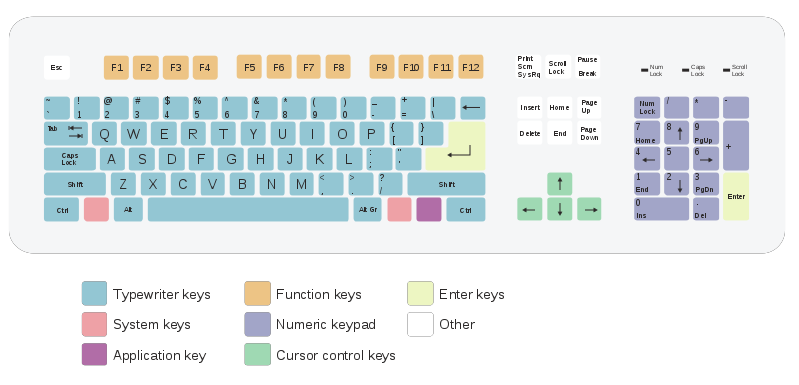
Để hiểu khái niệm này, hãy nghĩ về chiếc bàn phím mà bạn hay sử dụng trên chiếc điện thoại, Laptop hay PC. Mặc dù các loại bàn phím này khác nhau về hãng sãn xuất, nhưng chúng vẫn dùng chung một Layout(vị trí các phím chữ cái, phím số, phím chức năng, Enter đều nằm trên các vị trí giống nhau). Đó là vì các hãng sản xuất bàn phím đang tuân thủ theo "QWERTY Layout Standard" (Tiêu chuẩn bố trí QUERTY).

Như vậy "tiêu chuẩn" có thể được hiểu là một "văn bản" được một tổ chức "có uy tín" trong một cộng đồng công bố và đòi hỏi tất cả các sản phẩm liên quan ra đời sau đó cần tuân theo các quy định trong tài liệu này.
Javascript vs JScript
Trước khi ECMAScript ra đời, có một đặc tả ngôn ngữ kịch bản (Scripting Language Specification) tên là Mocha, được phát triển bởi Brendan Eich (Một kỹ sư lập trình làm việc tại Netcapse), sau đó đổi tên thành LiveScript. Với sự hợp tác giữa Sun Microsystem và Netscape, Đặc tả LiveScript đã được đổi tên thành Javascript và được công bố tháng 5/1995.
Tháng 3/2016 trình duyệt Netscape Navigator 2.0 ra đời hỗ trợ Javascript. Sau đó Microsoft ra mắt một ngôn ngữ tương tự là JScript, có cú pháp rất giống với Javascript nhưng khác tên để tránh vấn đề bản quyền. JScript được thêm vào trong Internet Explorer 3.0 và ra mắt tháng 8/1996. Có một vài thứ được thêm vào trên JScript mà Javascript không có, chẳng hạn như ActiveX. Nhưng về cơ bản, thời gian đầu Javascript và JScript không khác nhau quá nhiều, những gì đang được viết bởi Javascript sẽ chạy được trên trình duyệt IE của Microsoft.
Với sự xuất hiện của JScript, các lập trình viên đối mặt với một thách thức, vì JScript và Javascript được tạo ra bởi 2 công ty khác nhau, chúng sẽ khác nhau hơn theo thời gian khi các phiên bản mới ra đời, khi đó code của lập trình viên có thể chạy trên trình duyệt Netscape nhưng không chạy được trên IE và ngược lại.
ECMAScript
ECMAECMA là viết tắt của "European Computer Manufacturers Association" (Hiệp hội các nhà sản xuất máy tính Châu Âu).
Netscape đã đệ trình Javascript tới ECMA International để làm công tác chuẩn hoá và viết đặc tả, và một nhiệm vụ có tên ECMA-262 được bắt đầu vào tháng 11/1996. Và cái tên ECMAScript được hình thành từ đây với sự thoả thuận giữa những công ty đang tham gia vào quá trình chuẩn hóa. Như vậy bắt đầu từ đây 2 ngôn ngữ Javascript và JScript (của 2 công ty khác nhau) sẽ được phát triển tuân theo đặc tả ECMAScript.

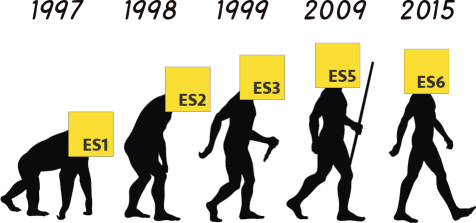
Tháng 6/2015, ECMA International công bố phiên bản ES6 (Nó cũng thường được gọi với tên ECMAScript6, ES2015, ECMAScript2015). Nó là một bản nâng cấp quan trọng cho ECMAScript kể từ ES5 đã được chuẩn hoá vào năm 2009.
2. Javascript Engine, JScript Engine
Javascript Engine (Bộ máy Javascript) là một chương trình đọc các đoạn mã Javascript mà các lập trình viên viết, và thực thi chúng. Chúng cũng thường được biết đến với tên gọi Javascript Interpreter (Trình thông dịch Javascript). Chương trình này có trong trình duyệt như Firefox, Chrome,...
Danh sách các Script-Engine thông dụng:
Script-Engine | Mô tả |
Carakan | Một Javascript Engine được sử dụng trong trình duyệt Opera. |
Chakra (JScript9) | Một JScript Engine được sử dụng trong trình duyệt IE (Internet Explorer) của Microsoft. |
Chakra (Javascript) | Một Javascript Engine được sử dụng trong trình duyệt Microsoft Edge. |
SpiderMonkey | Một Javascript Engine được sử dụng trong trình duyệt Firefox. |
V8 | Một Javascript Engine được sử dụng trong trình duyệt Chrome. |
Nhìn vào danh sách ở trên bạn thấy rằng hầu hết các trình duyệt sử dụng Javascript Engine, chỉ có trình duyệt IE sử dụng JScript Engine.
Mỗi khi một phiên bản đặc tả mới của ECMAScript được công bố, nó cần một thời gian để:
- Các ngôn ngữ như Javascript, JScript nâng cấp theo đặc tả mới.
- Các trình duyệt nâng cấp Script-Engine của nó.
- Các lập trình viên học tập và viết code theo tiêu chuẩn mới. Tất nhiên các tiêu chuẩn cũ vẫn tồn tại và vẫn được hiểu bởi các Script-Engine.
Thực tế, khi một phiên bản mới của ECMAScript được công bố, các công ty phát triển Script-Engine thường không cập nhật toàn bộ các tính năng mới vào một lúc mà chỉ cập nhật dần dần theo một lịch trình. Vì vậy các lập trình viên thường đặt ra câu hỏi:
- Trình duyệt này hỗ trợ phiên bản nào của ECMAScript?
- Trình duyệt này hỗ trợ các tính năng nào của ECMAScript?
- ...
Để trả lời cho các câu hỏi trên bạn có thể tra cứu theo liên kết dưới đây:
3. Babel là gì?
Đặc tả ES5 (ECMAScript 5) ra đời năm 2009, hầu hết các trình duyệt hiện nay đã hỗ trợ đầy đủ tất cả các tính năng của nó. Trong khi đó, đặc tả ES6 (ECMAScript 6) ra đời năm 2015, các trình duyệt chưa hỗ trợ đầy đủ tất cả các tính năng mới. Nhưng cú pháp và các tính năng của ES6 thực sự hiện đại và trong sáng đối với các lập trình viên, và họ muốn sử dụng nó. Vấn đề là khi viết mã với cú pháp ES6, mã này có thể không được hiểu trên một vài trình duyệt.

Transpiler
Transpiler là một từ viết tắt của TRANSforming + comPILER, nó ám chỉ các công cụ có khả năng chuyển đổi mã từ phiên bản X về phiên bản Y.
Babel
Babel là một Transpiler, nó có thể chuyển mã ES6 về mã ES5. Vì vậy các lập trình viên có thể viết mã theo phong cách ES6 và yên tâm rằng nó có thể thực thi được trên mọi trình duyệt với sự trợ giúp của Babel.
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
