Hướng dẫn và ví dụ Javascript XMLHttpRequest
1. XMLHttpRequest
Interface XMLHttpRequest trong Javascript được thiết kế để đọc các nguồn dữ liệu từ một URL. Cái tên của nó có thể gây ra sự nhầm lẫn rằng nó chỉ có thể đọc các nguồn dữ liệu text/xml, thực tế nó có thể đọc mọi thứ từ một URL.
XMLHttpRequest được thiết kế để đọc nguồn dữ liệu từ URL một cách đồng bộ (synchronous) hoặc không đồng bộ (asynchronous). Đọc dữ liệu một cách không đồng bộ giúp người dùng vẫn có thể thao tác với trình duyệt trong quá trình XMLHttpRequest đang đọc nguồn dữ liệu từ xa.
Nếu bạn muốn đọc các tập tin trên máy tính người dùng, thì FileReader chính là thứ bạn cần, nó được thiết kế tương tự như XMLHttpRequest.
Constructor
// Create a XMLHttpRequest object:
var xhr = new XMLHttpRequest();Properties
Property | Mô tả |
readyState | Trả về một con số, mô tả trạng thái của yêu cầu (request). |
timeout | Chỉ định thời gian tối đa để nhận được tín hiệu trả lời, nếu không nhận được trong khoảng thời gian đó, coi như yêu cầu thất bại và tự động bị ngừng lại. |
withCredentials | Giá trị của nó là true hoặc false (Mặc định là false). Nếu true nghĩa là yêu cầu này có thể sử dụng cookies, authorization headers, tuy nhiên nó vẫn phải tuân thủ chính sách cùng nguồn gốc. |
responseType | Chỉ định kiểu dữ liệu mà bạn muốn nhận được. Giá trị mặc định là "text". (Xem các giá trị có thể của thuộc tính này bên dưới) |
response | Trả về một đối tượng ArrayBuffer, Blob, Document, hoặc DOM String, phụ thuộc vào giá trị của XMLHttpRequest.responseType, chứa toàn bộ thân nội dung của response. |
responseText | Trả về một DOM String chứa nội dung của đáp ứng (response) dưới dạng văn bản, hoặc null nếu yêu cầu (request) không thành công hoặc yêu cầu không được gửi đi. |
responseURL | Trả về một serialized URL của đáp ứng (response) hoặc một chuỗi rỗng nếu URL là null. |
responseXML | Trả về một đối tượng Document chứa đáp ứng của yêu cầu, hoặc null nếu yêu cầu không thành công, hoặc yêu cầu không được gửi đi, hoặc không thể phân tích (parse) thành XML hoặc HTML. |
status | Trả về một con số mô tả trạng thái đáp ứng của yêu cầu. |
statusText | Trả về một DOM String chứa chuỗi nội dung đáp ứng được trả về bởi Http Server. Chẳng hạn "200 OK". |
readyState
Các giá trị có thể của readyState:
Trạng thái | Giá trị | Mô tả |
UNSENT | 0 | XMLHttpRequest đã được tạo ra. Nhưng chưa gọi phương thức open(). |
OPENED | 1 | open() đã được gọi. |
HEADERS_RECEIVED | 2 | send() đã được gọi, và đã có thông tin headers & status. |
LOADING | 3 | Đang tải; responseText chứa một phần dữ liệu. |
DONE | 4 | Quá trình đọc dữ liệu đã hoàn thành. |
responseType
Các giá trị có thể của responseType:
"" | Nếu không chỉ định giá trị cho responseType, hoặc giá trị rỗng, nó coi như có giá trị là "text". |
"arraybuffer" | Đáp ứng (response) sẽ là một ArrayBuffer chứa dữ liệu nhị phân (binary data). |
"blob" | Đáp ứng sẽ là một đối tượng Blob chứa dữ liệu nhị phân. |
"document" | Đáp ứng sẽ là một HTML Document hoặc XMLDocument, tương ứng với kiểu MIME (MIME type) của dữ liệu nhận được. |
"json" | Đáp ứng sẽ là một đối tượng JavaScript được tạo ra bằng cách phân tích nội dung nhận được như là một JSON. |
"text" | Đáp ứng sẽ là một văn bản trong một đối tượng DOMString. |
Events
Trong quá trình gửi một yêu cầu để đọc một nguồn dữ liệu từ một URL, XMLHttpRequest sẽ phát ra (fire) các sự kiện được mô tả trong interface ProgressEvent.
Chú ý: Các sự kiện được đánh dấu bởi (?) là tiêu chuẩn thử nghiệm, nó chưa được hỗ trợ bởi hầu hết các trình duyệt.
Event | Mô tả | |
? | loadstart | Cho biết quá trình tải (load) dữ liệu đã bắt đầu. Sự kiện này luôn luôn phát ra đầu tiên. |
progress | Sự kiện này phát ra nhiều lần khi dữ liệu đang được tải, cho phép truy cập vào dữ liệu trung gian. | |
? | error | Sự kiện phát ra khi quá trình tải dữ liệu bị lỗi. |
? | abort | Sự kiện phát ra khi việc tải dữ liệu bị hủy bỏ bởi việc gọi phương thức abort() (Phương thức của cả hai XMLHttpRequest & FileReader). |
load | Sự kiện phát ra khi tất cả các dữ liệu đã được tải (load) thành công. | |
? | loadend | Sự kiện phát ra khi đối tượng đã truyền tải xong dữ liệu. Luôn luôn phát ra sau sự kiện error, abort, hoặc load. |
- Hướng dẫn và ví dụ Javascript ProgressEvent
Handlers
Chú ý: Các bộ điều khiển (handler) được đánh dấu bởi (?) là một tiêu chuẩn thử nghiệm nó chưa được hỗ trợ bởi hầu hết các trình duyệt.
onreadystatechange(event) | Một bộ xử lý (Handler), nó được gọi khi thuộc tính (property) readyState thay đổi. | |
? | onloadstart(progressEvt) | Một bộ xử lý (handler) cho sự kiện loadstart. |
onprogress(progressEvt) | Một bộ xử lý (handler) cho sự kiện progress. | |
? | onerror(progressEvt) | Một bộ xử lý (handler) cho sự kiện error. |
? | onabort(progressEvt) | Một bộ xử lý (handler) cho sự kiện abort. |
onload(progressEvt) | Một bộ xử lý (handler) cho sự kiện load. | |
? | onloadend(progressEvt) | Một bộ xử lý (handler) cho sự kiện loadend. |
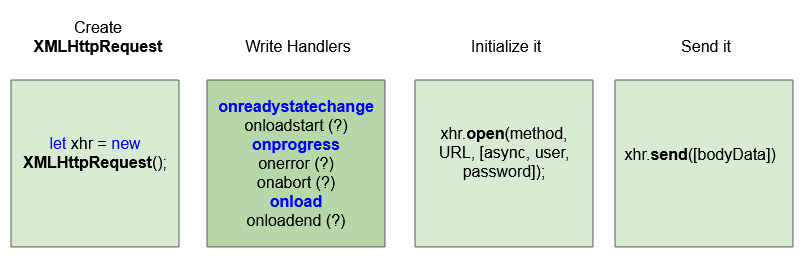
Các bước để làm việc với XMLHttpRequest

2. Các ví dụ với XMLHttpRequest
Ví dụ sử dụng XMLHttpResponse để đọc nguồn dữ liệu XML cho bởi một URL.
xhr-example.html
<!DOCTYPE html>
<html>
<head>
<title>XMLHttpRequest Example</title>
<meta charset="UTF-8">
<script src="xhr-example.js"></script>
</head>
<body>
<h3>XMLHttpRequest example</h3>
<a href="">Reset</a> <br><br>
<button onclick = "clickHandler(event)">Click Me</button>
<br><br>
<textarea id="textarea-log" cols="50" rows="15"></textarea>
</body>
</html>xhr-example.js
function clickHandler(evt) {
var URL= "https://ex1.o7planning.com/_testdatas_/simple-xml-data.xml";
// var URL= "https://ex1.o7planning.com/_testdatas_/triceratops.png";
resetLog();
// Create XMLHttpRequest.
let xhr = new XMLHttpRequest();
appendLog("URL: " + URL);
appendLog("\n\n");
xhr.onprogress = function(progressEvent) {
appendLog("onprogress! " + progressEvent);
}
// readyState (State of request):
// 0 - XMLHttpRequest.UNSENT
// 1 - XMLHttpRequest.OPENED
// 2 - XMLHttpRequest.HEADERS_RECEIVED
// 3 - XMLHttpRequest.LOADING
// 4 - XMLHttpRequest.DONE
xhr.onreadystatechange = function(event) {
appendLog("onreadystatechange! readyState = " + xhr.readyState);
appendLog(" status = " + xhr.status);
appendLog(" statusText = " + xhr.statusText);
}
xhr.onload = function(progressEvent) {
appendLog("onload!");
appendLog(" status = " + xhr.status);
appendLog(" statusText = " + xhr.statusText);
appendLog(" ------ xhr.responseText ------: ");
appendLog(xhr.responseText);
appendLog(" ------ xhr.responseXML -------: ");
appendLog(xhr.responseXML); // [object XMLDocument]
// Convert XMLDocument to String.
var xmlString = (new XMLSerializer()).serializeToString(xhr.responseXML);
appendLog(xmlString);
}
xhr.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
let async = true;
// Initialize It.
xhr.open("GET", URL, async);
// Send it (Without body data)
xhr.send();
}
function resetLog() {
document.getElementById('textarea-log').value = "";
}
function appendLog(msg) {
document.getElementById('textarea-log').value += "\n" + msg;
}Trong ví dụ trên tôi không đề cập tới cách làm thế nào để phân tích nội dung XML (XMLDocument), nếu bạn quan tâm có thể tham khảo các bài viết khác dưới đây:
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
