Giới thiệu về Javascript HTML5 Canvas API
1. HTML5 Canvas
Trước khi HTML5 ra đời, các lập trình viên muốn sử dụng đồ họa (graphic) hoặc hoạt hình (animation) trên website họ phải nhúng một sản phẩm của bên thứ ba (third party), chẳng hạn như Flash, Java Applet,.. Mặc dù điều này có thể giải quyết được vấn đề tuy nhiên website trở lên nặng nề hơn và có điều gì đó mà bạn cảm thấy chưa thực sự hài lòng.

HTML5 ra đời, nó giới thiệu rất nhiều tính năng và các thẻ mới, bao gồm phần tử <canvas>. Phần tử <canvas> tạo ra một khu vực hình chữ nhật, và bạn cần sử dụng Javascript để vẽ lên khu vực đó.
Canvas sẵn có dưới dạng API, và nó được hỗ trợ bởi những trình duyệt hiện đại. Hơn nữa, nó tương thích đa nền tảng (multiple platforms). Nhờ đó, bạn có thể tạo ra ứng dụng một lần, và triển khai lên nhiều nền tảng khác nhau – PC hay các thiết bị di động.
Như vậy, bạn có thể tạo ra một trò chơi như thế này chỉ với Javascript:

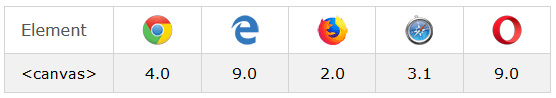
Các trình duyệt hỗ trợ phần tử <canvas>:

2. Một vài ví dụ với Canvas
Trong phần này tôi giới thiệu với các bạn một vài ví dụ sử dụng HTML5 Canvas, mục đích chính là giúp bạn hình dung được những gì bạn có thể làm với HTML5 Canvas.
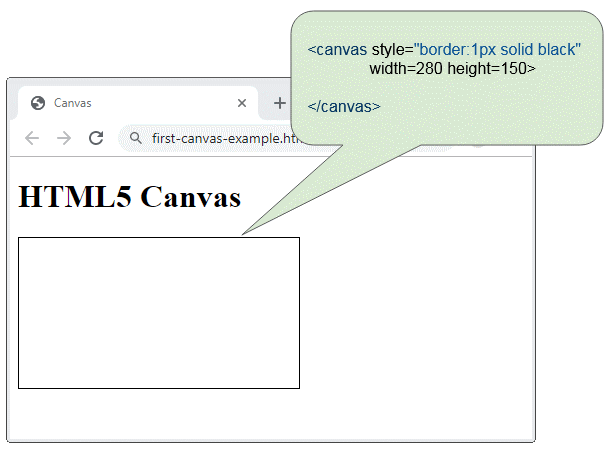
<canvas>
Theo mặc định, phần tử <canvas> tạo ra một khu vực hình chữ nhật không có viền và không có nội dung. Bạn có thể thiết lập chiều rộng và chiều cao cho <canvas> bằng cách sử dụng các thuộc tính (attribute) width, height. Nếu các thuộc tính width, height không được chỉ định chúng sẽ có giá trị mặc định là 300px, 150px.
first-canvas-example.html
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<meta charset="UTF-8">
</head>
<body>
<h1>HTML5 Canvas</h1>
<canvas style="border:1px solid black" width=280 height=150>
Your browser does not support the HTML5 Canvas.
</canvas>
</body>
</html>
Ví dụ vẽ một hình tròn trên Canvas:
function drawCircle() {
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();
}Xem code đầy đủ của ví dụ:
draw-circle-example.html
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<meta charset="UTF-8">
<script>
function drawCircle() {
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();
}
</script>
</head>
<body>
<h2>Draw Circle</h2>
<button onclick="drawCircle()">Draw Circle</button>
<a href="">Reset</a>
<br/><br/>
<canvas id="myCanvas" style="border:1px solid black" width=280 height=150>
Your browser does not support the HTML5 Canvas.
</canvas>
</body>
</html>HTML 5 Clock
Ví dụ sử dụng Javascript và Canvas để tạo một chiếc đồng hồ (Clock) hiển thị thời gian hiện tại. Điều này cho thấy Canvas API có thể tạo ra các hiệu ứng hoạt hình.
clock.js
function drawClock() {
var canvas = document.getElementById('myClock');
if (canvas.getContext) {
var c2d = canvas.getContext('2d');
c2d.clearRect(0, 0, 300, 300);
//Define gradients for 3D / shadow effect
var grad1 = c2d.createLinearGradient(0, 0, 300, 300);
grad1.addColorStop(0, "#D83040");
grad1.addColorStop(1, "#801020");
var grad2 = c2d.createLinearGradient(0, 0, 300, 300);
grad2.addColorStop(0, "#801020");
grad2.addColorStop(1, "#D83040");
c2d.font = "Bold 20px Arial";
c2d.textBaseline = "middle";
c2d.textAlign = "center";
c2d.lineWidth = 1;
c2d.save();
//Outer bezel
c2d.strokeStyle = grad1;
c2d.lineWidth = 10;
c2d.beginPath();
c2d.arc(150, 150, 138, 0, Math.PI * 2, true);
c2d.shadowOffsetX = 4;
c2d.shadowOffsetY = 4;
c2d.shadowColor = "rgba(0,0,0,0.6)";
c2d.shadowBlur = 6;
c2d.stroke();
//Inner bezel
c2d.restore();
c2d.strokeStyle = grad2;
c2d.lineWidth = 10;
c2d.beginPath();
c2d.arc(150, 150, 129, 0, Math.PI * 2, true);
c2d.stroke();
c2d.strokeStyle = "#222";
c2d.save();
c2d.translate(150, 150);
//Markings/Numerals
for (i = 1; i <= 60; i++) {
ang = Math.PI / 30 * i;
sang = Math.sin(ang);
cang = Math.cos(ang);
//If modulus of divide by 5 is zero then draw an hour marker/numeral
if (i % 5 == 0) {
c2d.lineWidth = 8;
sx = sang * 95;
sy = cang * -95;
ex = sang * 120;
ey = cang * -120;
nx = sang * 80;
ny = cang * -80;
c2d.fillText(i / 5, nx, ny);
//Else this is a minute marker
} else {
c2d.lineWidth = 2;
sx = sang * 110;
sy = cang * 110;
ex = sang * 120;
ey = cang * 120;
}
c2d.beginPath();
c2d.moveTo(sx, sy);
c2d.lineTo(ex, ey);
c2d.stroke();
}
//Fetch the current time
var ampm = "AM";
var now = new Date();
var hrs = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
c2d.strokeStyle = "#000";
//Draw AM/PM indicator
if (hrs >= 12) ampm = "PM";
c2d.lineWidth = 1;
c2d.strokeRect(21, -14, 44, 27);
c2d.fillText(ampm, 43, 0);
c2d.lineWidth = 6;
c2d.save();
//Draw clock pointers but this time rotate the canvas rather than
//calculate x/y start/end positions.
//
//Draw hour hand
c2d.rotate(Math.PI / 6 * (hrs + (min / 60) + (sec / 3600)));
c2d.beginPath();
c2d.moveTo(0, 10);
c2d.lineTo(0, -60);
c2d.stroke();
c2d.restore();
c2d.save();
//Draw minute hand
c2d.rotate(Math.PI / 30 * (min + (sec / 60)));
c2d.beginPath();
c2d.moveTo(0, 20);
c2d.lineTo(0, -110);
c2d.stroke();
c2d.restore();
c2d.save();
//Draw second hand
c2d.rotate(Math.PI / 30 * sec);
c2d.strokeStyle = "#E33";
c2d.beginPath();
c2d.moveTo(0, 20);
c2d.lineTo(0, -110);
c2d.stroke();
c2d.restore();
//Additional restore to go back to state before translate
//Alternative would be to simply reverse the original translate
c2d.restore();
setTimeout(drawClock, 1000);
}
}clock.html
<!DOCTYPE html>
<html>
<head>
<title>Clock</title>
<meta charset="UTF-8">
<script src="clock.js"></script>
</head>
<body onload="drawClock()">
<h1>HTML 5 Clock</h1>
<canvas id="myClock" width=320 height=320>
Your browser does not support the HTML5 Canvas.
</canvas>
</body>
</html>Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
