Câu lệnh rẽ nhánh if/else trong JavaScript
1. Câu lệnh if
Trong ECMAScript, Câu lệnh if(condition) đánh giá một điều kiện (condition) để quyết định xem có thực hiện khối lệnh của nó hay không.
Dưới đây là cấu trúc của câu lệnh if:
// condition: Điều kiện cần kiểm tra.
if (condition) {
// Làm gì đó tại đây!
}condition có thể là một giá trị bất kỳ, một kiểu bất kỳ, hoặc một biểu thức bất kỳ. ECMAScript sử dụng hàm Boolean(condition) để đánh giá, hàm này trả về true hoặc false.
Function: Boolean(condition)?Hàm Boolean(condition) trả về false nếu condition có giá trị là false, 0, "", null, undefined, NaN, Number.Infinite. Ngược lại hàm này trả về true.
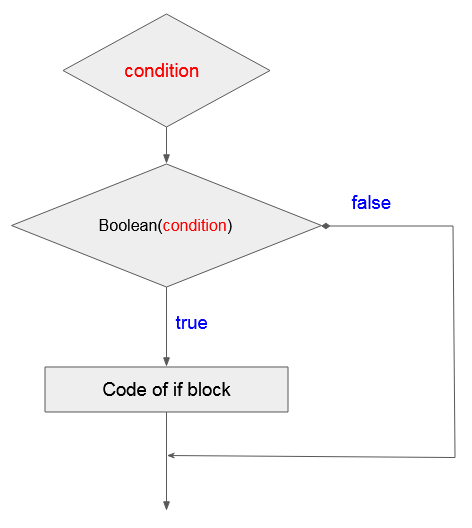
Hình dưới đây minh họa cách đánh giá một điều kiện của ECMAScript:

Ví dụ:
simple-if-example.js
if(true) { // Work
console.log("Test 1");
}
if(false) { // Not work!
console.log("Test 2");
}Output:
Test 1if-example.js
if(true) { // Work
console.log("if(true)");
}
if(false) { // Not work!
console.log("if(false)");
}
if('true') { // Work
console.log("if('true')");
}
if('false') { // Work
console.log("if('false')");
}
var obj = new Object();
if(obj) { // Work
console.log("if(obj)");
}
if('') { // Not work!
console.log("if('')");
}
if(undefined) { // Not work!
console.log("if(undefined)");
}
if(0) { // Not work!
console.log("if(0)");
}Output:
if(true)
if('true')
if('false')
if(obj)if-example2.js
var number0 = 0;
if(number0) { // Not work!
console.log("number 0 (primitive)");
}
if(false) { // Not work!
console.log("boolean false (primitive)");
}
// A not null Object
var myObj = {};
if(myObj) { // Work!
console.log("A not null Object");
}
// A not null Object
var numberObject = new Number(0);
if(numberObject) { // Work!
console.log("A not null Object (Number)");
}
// A not null Object
var booleanObject = new Boolean(false);
if(booleanObject) { // Work!
console.log("A not null Object (Boolean)");
}Output:
A not null Object
A not null Object (Number)
A not null Object (Boolean)if-example3.js
// Declare a variable, representing your age
let age = 30;
console.log("Your age: " + age);
// The condition to test is 'age> 20'
if (age > 20) {
console.log("Okey!");
console.log("Age is greater than 20");
}
// The code blow the 'if' block.
console.log("Done!");Output:
Your age: 30
Okey!
Age is greater than 20
Done!2. Câu lệnh if - else
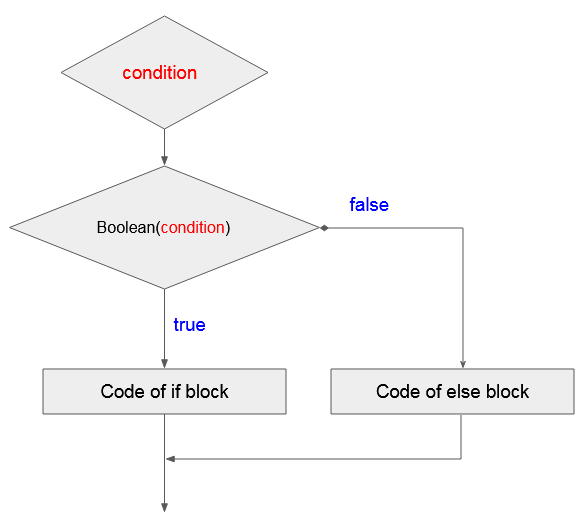
Lệnh if-else cũng được sử dụng để kiểm tra một điều kiện. ECMAScript sử dụng hàm Boolean(condition) để đánh giá điều kiện. Nếu kết quả đánh giá là true khối lệnh if sẽ được thực thi. Ngược lại khối lệnh else sẽ được thực thi.
if( condition ) {
// Làm gì đó tại đây
}
// Ngược lại
else {
// Làm gì đó tại đây
}
Ví dụ:
if-else-example.js
// Khai báo một biến, đại diện cho tuổi của bạn
let age = 15;
console.log("Your age: " + age);
// Điều kiện (condition) cần kiểm tra là 'age > 18'
if (age >= 18) {
console.log("Okey!");
console.log("You are accepted!");
} else {
console.log("Sorry!");
console.log("Age is less than 18");
}
// Các đoạn mã phía sau khối 'if' và khối 'else'.
console.log("Done!");Output:
Your age: 15
Sorry!
Age is less than 18
Done!3. Câu lệnh if - else if - else
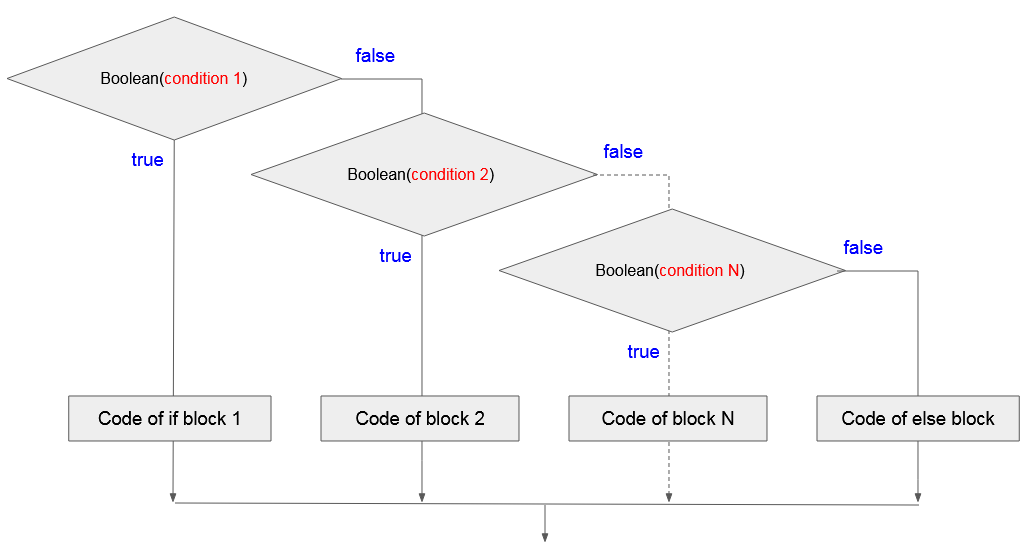
Cấu trúc của một câu lệnh if - else if - else là:
if(condition 1) {
// Làm gì đó tại đây
} else if(condition 2) {
// Làm gì đó tại đây
} else if(condition 3) {
// Làm gì đó tại đây
}
// Ngược lại
else {
// Làm gì đó tại đây
}
if-elseif-else-example.js
// Khai báo một biến
// Đại diện cho điểm thi (score) của bạn
let score = 70;
console.log("Your score =" + score);
// Nếu điểm số nhỏ hơn 50
if (score < 50) {
console.log("You are not pass");
}
// Ngược lại nếu score lớn hơn hoặc bằng 50 và nhỏ hơn 80.
else if (score >= 50 && score < 80) {
console.log("You are pass");
}
// Trường hợp còn lại (Nghĩa là lớn hơn hoặc bằng 80)
else {
console.log("You are pass, good student!");
}Output:
Your age: 15
Sorry!
Age is less than 18
Done!Thay đổi giá trị của biến "score" trong ví dụ trên và chạy ví dụ một lần nữa.
let score = 20;Output:
Your score =20
You are not pass4. Các toán tử tham gia vào biểu thức điều kiện
Dưới đây là danh sách các toán tử, nó thường đươc sử dụng trong một biểu thức điều kiện (conditional expression).
- > Lớn hơn
- < Nhỏ hơn
- >= Lớn hơn hoặc bằng
- <= Nhỏ hơn hặc bằng
- && Và
- || hoặc
- == So sánh bằng
- != So sánh khác nhau
- ! Phủ định
Ví dụ:
if-elseif-else-example2.js
// Khai báo một biến, đại diện cho tuổi của bạn.
let age = 20;
// Kiểm tra tuổi nhỏ hơn hoặc bằng 17
if (age <= 17) {
console.log("You are 17 or younger");
}
// Kiểm tra tuổi bằng 18
else if (age == 18) {
console.log("You are 18 year old");
}
// Kiểm tra tuổi lớn hơn 18 và nhỏ hơn 40
else if (age > 18 && age < 40) {
console.log("You are between 19 and 39");
}
// Trường hợp còn lại (Lớn hơn hoặc bằng 40)
else {
// Một lệnh 'if' lồng bên trong.
// Kiểm tra tuổi khác 50.
if (age != 50) {
console.log("You are not 50 year old");
}
// Lệnh phủ định tuổi bằng 50, nghĩa là khác 50.
if (!(age == 50)) {
console.log("You are not 50 year old");
}
// Nếu tuổi là 60 hoặc 70
if (age == 60 || age == 70) {
console.log("You are 60 or 70 year old");
}
}Output:
You are between 19 and 39Bạn có thể thay đổi giá trị của biến 'age' và chạy ví dụ một lần nữa để xem kết quả.
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
