Hướng dẫn và ví dụ Javascript Location
1. window.location
window.location trả về một đối tượng Location với các thông tin về URL của đối tượng document hiện tại.
window.location (As a String)
Chú ý rằng: Javascript 1.0 thiết kế window.location như là một String, các phiên bản Javascript tiếp theo thiết kế nó là như một đối tượng. Di sản (legacy) từ phiên bản 1.0 vẫn được chấp nhận bởi tất cả các trình duyệt, vì vậy bạn có thể gán một giá trị URL String cho window.location để thay đổi URL của đối tượng document. Tuy nhiên tôi khuyến nghị bạn nên gán URL String cho window.location.href thay vì window.location.
legacy-location-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location (Legacy)</h1>
<p style="color:red;">
Note: Javascript 1.0, window.location as a String,
NOW, It is still accepted by all browsers
</p>
<button onclick="alert(window.location)">alert(window.location)</button>
<br><br>
<button onclick="window.location='https://google.com'">
Set window.location='https://google.com';
</button>
</body>
</html>
window.location (As a Object)
window.location nên được khuyến nghị sử dụng như một đối tượng, nó có các thuộc tính (property) và các phương thức hữu ích.
2. Properties
Đối tượng Location bao gồm các thuộc tính (property):
- href
- protocol
- host
- hostname
- port
- pathname
- search
- hash
- username
- password
- origin (Read only)


Property | Mô tả |
href | Một String, là URL của document. |
protocol | Một String, là lược đồ giao thức (protocol scheme) của URL. Bao gồm cả ký tự ( : ) ở cuối. |
hostname | Một String, là tên miền của URL. |
port | Một String, là cổng (port) của URL, nó có thể là rỗng. |
host | Một String, nó là hostname:port hoặc hostname nếu port rỗng. |
pathname | Một String, nó là đường dẫn tới tên tập tin của URL, nó bao gồm cả ký tự ( / ) ở đầu của chuỗi. |
search | Một String, nó là "querystring" của URL, bao gồm cả ký tự ( ? ) ở đầu của chuỗi. |
hash | Một String, còn gọi là hash string, bao gồm cả ký tự ( # ) ở đầu của chuỗi. |
username | Một String, tên của người dùng được chỉ định trước tên miền. |
password | Một String, mật khẩu của người dùng được chỉ định trước tên miền. |
origin (Read only) | Một String, nó là protocol//hostname:port hoặc protocal//hostname nếu port rỗng. |
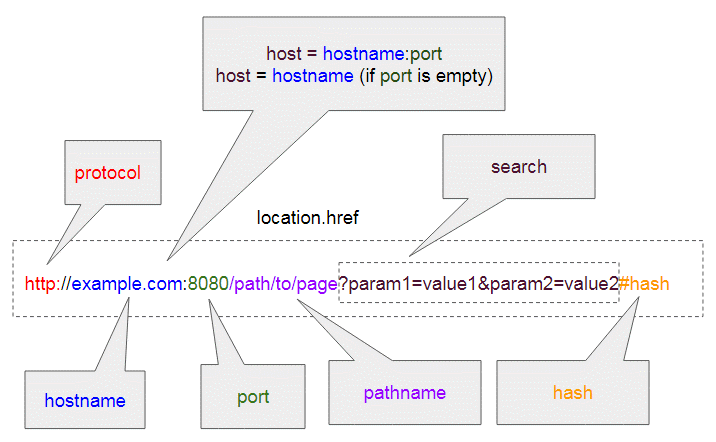
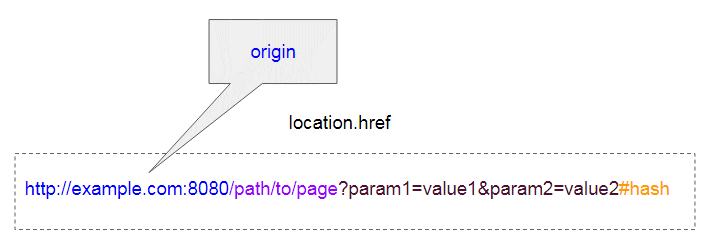
Ví dụ:
- http://example.com:8080/path/to/page?param1=value1¶m2=value2#hash
Property | Value |
protocol | http: |
hostname | example.com |
port | 8080 |
host | example.com:8080 |
pathname | /path/to/page |
search | ?param1=value1¶m2=value2 |
hash | #hash |
origin | http://example.com:8080 |
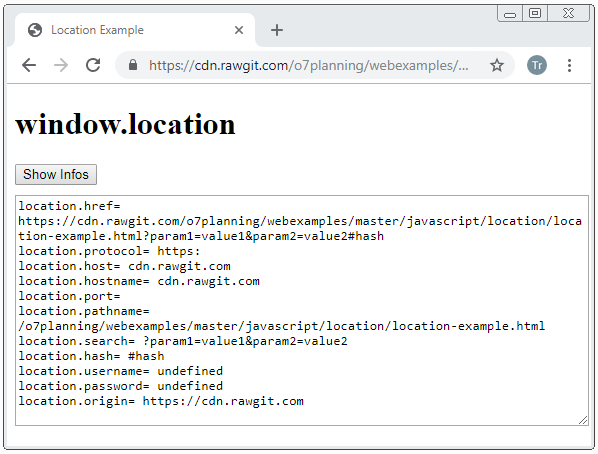
location-example.html
<!DOCTYPE html>
<html>
<head>
<title>Location Example</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
</head>
<body>
<h1>window.location</h1>
<button onClick="showInfos()">Show Infos</button>
<br>
<textarea name="name" rows="15" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "location.href= " + location.href +"\n";
logArea.value += "location.protocol= " + location.protocol +"\n";
logArea.value += "location.host= " + location.host +"\n";
logArea.value += "location.hostname= " + location.hostname +"\n";
logArea.value += "location.port= " + location.port +"\n";
logArea.value += "location.pathname= " + location.pathname +"\n";
logArea.value += "location.search= " + location.search +"\n";
logArea.value += "location.hash= " + location.hash +"\n";
logArea.value += "location.username= " + location.username +"\n";
logArea.value += "location.password= " + location.password +"\n";
logArea.value += "location.origin= " + location.origin +"\n";
}
showInfos();
</script>
</body>
</html>
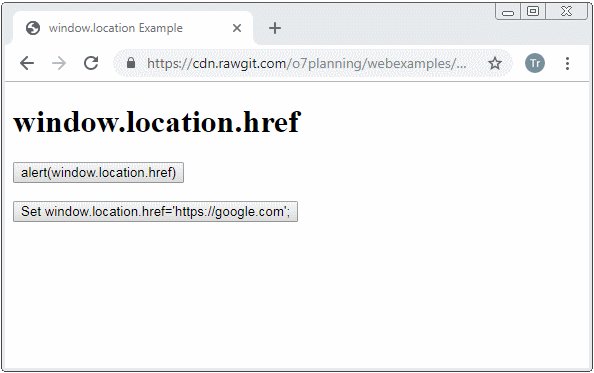
Ví dụ, Lấy URL hiện tại của trang, hoặc sét đặt URL mới cho trang hiện tại.
location-href-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.href</h1>
<button onclick="alert(window.location.href)">alert(window.location.href)</button>
<br><br>
<button onclick="window.location.href='https://google.com'">
Set window.location.href='https://google.com';
</button>
</body>
</html>
3. Methods
Đối tượng Location bao gồm các phương thức (method):
- assign(url)
- replace(url)
- reload(forcedReload)
- toString()
location.assign(url)
Tải (load) trang với url được cung cấp bởi tham số của phương thức. Phương thức này tạo ra một bản ghi lịch sử mới, điều đó có nghĩa là bạn có thể sử dụng chức năng Go-Back để trở lại trang trước.
location-assign-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.assign(url)</h1>
<button onclick="location.assign('https://google.com')">
location.assign('https://google.com')
</button>
</body>
</html>
location.replace(url)
Tải (load) trang với url được cung cấp bởi tham số của phương thức. Phương thức này thay thế bản ghi lịch sử hiện tại bởi một bản ghi lịch sử mới, nghĩa là bạn không thể sử dụng chức năng Go-Back để trở lại trang trước.
location-replace-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.replace(url)</h1>
<button onclick="location.replace('https://google.com')">
location.replace('https://google.com')
</button>
</body>
</html>
location.reload(forcedReload)
Phương thức location.reload(forcedReload) được sử dụng để tải lại (reload) trang hiện tại. Nó giống như bạn nhấn vào nút Refresh. Tham số tùy chọn forcedReload có hai giá trị true/false. Nếu forcedReload = true có nghĩ là nội dung của trang sẽ được tải về từ máy chủ, ngược lại nếu forcedReload = false nội dung của trang có thể được lấy từ cache nếu trình duyệt thấy không cần thiết phải lấy từ máy chủ. Giá trị mặc định là false.
Sau khi gọi phương thức location.reload(forcedReload) vị trí cuộn (scroll) của các thanh cuộn (scrollbar) có thể bị thay đổi tùy thuộc vào forcedReload. Cụ thể nếu forceReload = false vị trí cuộn không thay đổi. Với một vài trình duyệt nếu forcedReload = true vị trí cuộn sẽ bị trở về 0 (window.scrollY = 0).

Bạn có thể gọi phương thức reload() từ một Frame để tải lại (reload) nội dung của một Frame khác, nhưng nó có thể bị chặn lại và bạn sẽ nhận được một lỗi nếu 2 Frame đó khác biệt nguồn gốc. Tìm hiểu thêm về Same-Origin Policy:
Ví dụ sử dụng phương thức location.reload():
location-reload-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("showtime").innerHTML ="Now is " + new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2>window.location.reload(true/false)</h2>
<p id="showtime"></p>
<button onclick="location.reload(true)">
location.reload(true)
</button>
</body>
</html>location.toString()
Phương thức này trả về URL của document, nó chính xác trả về window.location.href.
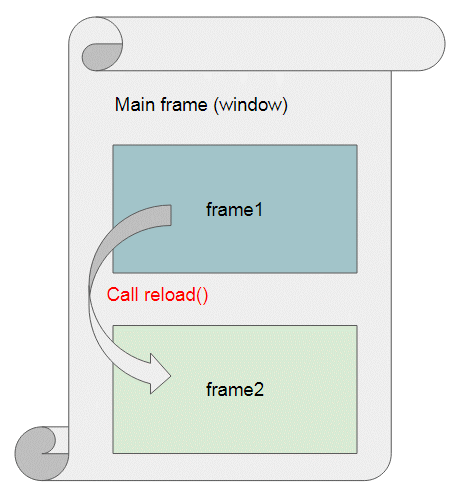
4. Frames
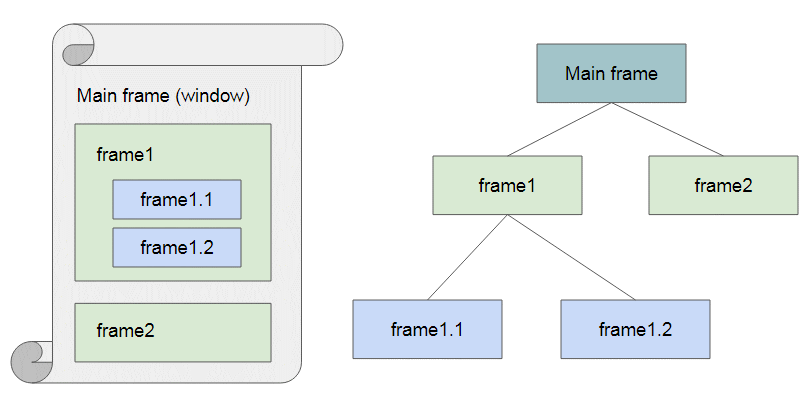
Một trang có thể chứa các Frame, và một Frame có thể chứa các Frame khác, chúng tạo thành một hệ thống phân cấp các Frame.

Property | Read Only | Description |
window.name | Lấy hoặc sét đặt tên cho cửa sổ. | |
window.frameElement | Y | Trả về phần tử (element) mà cửa sổ này đang được nhúng (embedded) vào, hoặc null nếu cửa sổ này không được nhúng. |
window.frames | Y | Trả về một mảng các frame bên trong cửa sổ hiện tại. |
window.length | Y | Trả về số lượng các frame bên trong cửa sổ hiện tại. Xem thêm window.frames. |
window.parent | Y | Trả về tham chiếu tới cửa sổ cha của cửa sổ (hoặc frame) hiện thời. |
window.self | Y | Trả về một đối tượng tham chiếu tới chính đối tượng window. |
window.opener | Y | Trả về một tham chiếu tới cửa sổ đã mở ra cửa sổ hiện tại. |
window[0],
window[1], etc. | Y | Trả về một tham chiếu tới đối tượng cửa sổ trong frames. Xem thêm window.frames. |
window.top | Y | Trả về một tham chiếu tới cửa sổ trên cùng (topmost) trong hệ thống phân cấp các cửa sổ. |
Ví dụ, sử dụng Javascript để thay đổi URL của một Frame từ một Frame khác.
frame-main.html
<!DOCTYPE html>
<html>
<head>
<title>Location example</title>
<meta charset="UTF-8">
<style>iframe {height:155px; width:100%}</style>
</head>
<body>
<h1 id="my-h1">Main Frame</h1>
<p>Frame 1</p>
<iframe src="frame-a.html"></iframe>
<p>Frame 2</p>
<iframe src="frame-b.html"></iframe>
</body>
</html>frame-a.html
<!DOCTYPE html>
<html>
<head>
<title>frame-a.html</title>
<meta charset="UTF-8">
<script>
function changeSrcOfFrame2(newUrl) {
var frame2 = window.parent.frames[1];
frame2.location.href = newUrl;
}
</script>
</head>
<body>
<h2>frame-a.html</h2>
<button onclick="changeSrcOfFrame2('frame-c.html')">
Change Location of Frame 2 --> frame-c.html
</button>
<br/><br/>
<button onclick="changeSrcOfFrame2('frame-b.html')">
Change Location of Frame 2 --> frame-b.html
</button>
</body>
</html>frame-b.html
<!DOCTYPE html>
<html>
<head>
<title>frame-b.html</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("curr-date").innerHTML= new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2 id="my-h2" style="color:blue;">frame-b.html</h2>
<p id="curr-date">...</p>
</body>
</html>frame-c.html
<!DOCTYPE html>
<html>
<head>
<title>frame-c.html</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("curr-date").innerHTML= new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2 id="my-h2" style="color:red;">frame-c.html</h2>
<p id="curr-date">...</p>
</body>
</html>Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
