Hướng dẫn và ví dụ Javascript Locationbar
1. window.locationbar
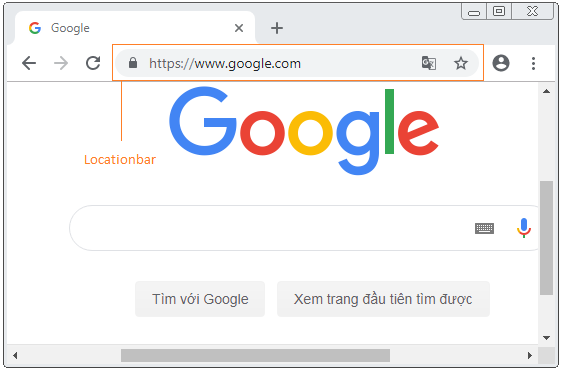
window.locationbar trả về đối tượng Locationbar, nó đại diện cho thanh địa chỉ (address bar) của trình duyệt. Tuy nhiên hầu như bạn không thể tương tác được với nó vì nó có rất ít API cho bạn.

Thuộc tính (property) duy nhất được Locationbar hỗ trợ là visible, locationbar.visible trả về true nếu thanh địa chỉ (Address bar) đang hiển thị trên trình duyệt, ngược lại trả về false.
locationbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function test() {
alert(locationbar.visible);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="test()">Locationbar visible?</button>
</body>
</html>Chú ý: Với các trình duyệt hiện đại, bạn không thể sét đặt giá trị mới cho locationbar.visible, nếu bạn cố tình làm điều đó nó cũng không có tác dụng.
Vậy có cách nào để bạn mở ra một cửa sổ trình duyệt mới mà cửa sổ này không có Locationbar? Câu trả lời là có nhưng nó chỉ hoạt động trên một vài trình duyệt cũ. Các trình duyệt mới theo mặc định đã vô hiệu hóa tính năng này.
open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature =
'location=no,toolbar=no,menubar=no,scrollbars=yes,resizable=yes';
// Open a New Windows.
window.open('some-page.html','null',winFeature);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="openNewWindow()">Open a New Window</button>
</body>
</html>Khi chạy ví dụ trên trên trình duyệt Firefox cửa sổ mới được mở ra vẫn hiển thị thanh địa chỉ. Nguyên nhân là theo mặc định trình duyệt Firefox đã vô hiệu hóa tính năng này.

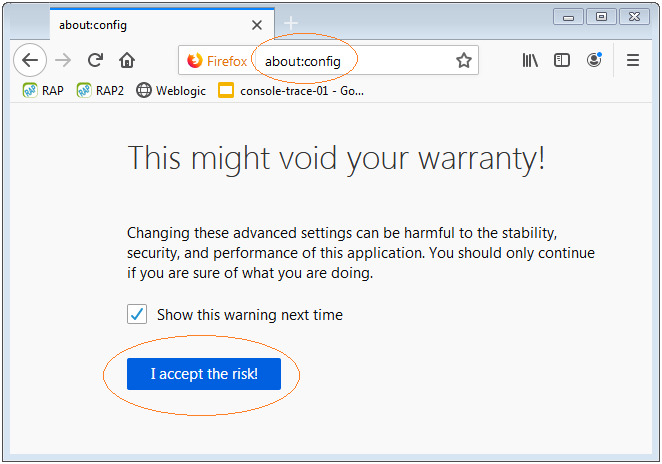
Nếu bạn muốn ví dụ trên hoạt động với trình duyệt Firefox bạn phải có một vài bước cấu hình.
- about:config

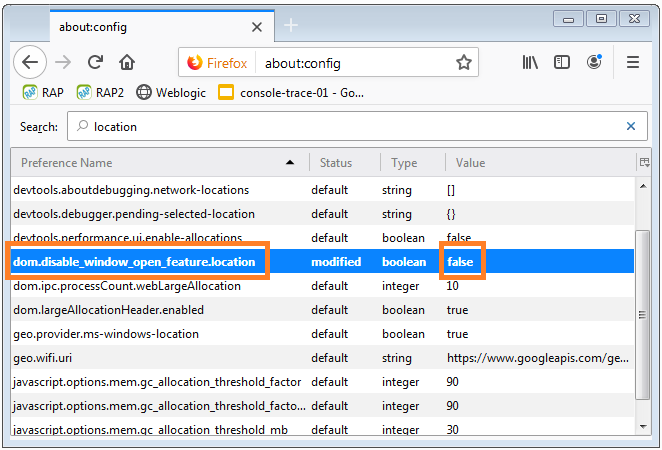
Sét đặt:
- dom.disable_window_open_feature.location = false

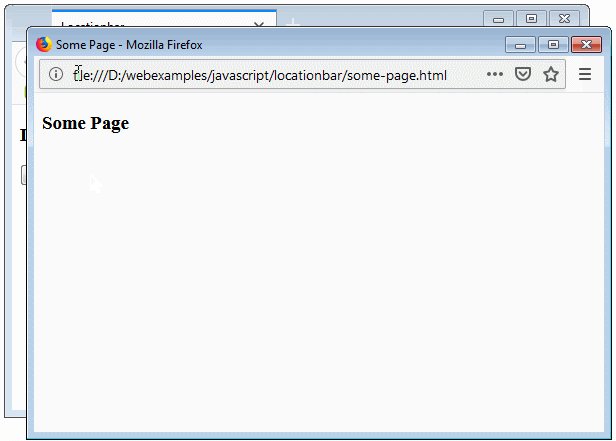
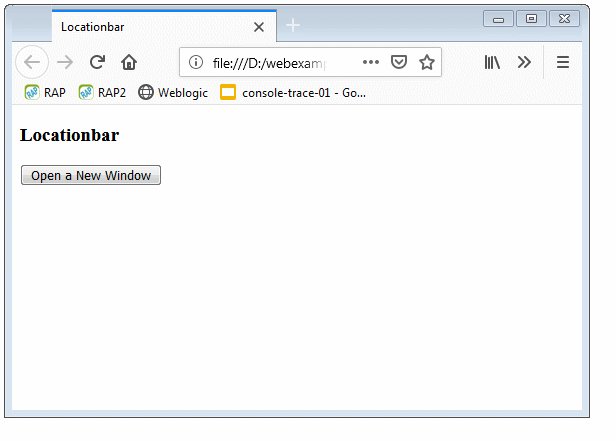
Chạy lại ví dụ trên với trình duyệt Firefox:

Tóm lại, đối tượng Locationbar không có nhiều tính năng để bạn sử dụng.
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
