Hướng dẫn và ví dụ Javascript Navigator
1. window.navigator
Đối tượng window.navigator chứa các thông tin về trình duyệt của người dùng, chẳng hạn tên trình duyệt, phiên bản,.... Bạn có thể truy cập vào đối tượng navigator mà không cần sử dụng tiếp đầu ngữ window.
- navigator.appName
- navigator.appCodeName
- navigator.platform
- ...
2. navigator.product
navigator.product luôn trả về "Gecko" đối với tất cả trình duyệt.
var prodName = navigator.product; // Gecko3. navigator.appName
navigator.appName trả về tên ứng dụng của trình duyệt. Nhưng thực tế nó không có nhiều ý nghĩa bởi vì hầu hết các trường hợp nó trả về "Netscape". Cụ thể với các trình duyệt khác nhau:
- IE11+, Firefox, Chrome và Safari trả về "Netscape".
- IE 10 hoặc cũ hơn, trả về "Microsoft Internet Explorer".
- Opera trả về "Opera".
var appName = navigator.appName;4. navigator.appCodeName
navigator.appCodeName trả về tên mã của trình duyệt. Nhưng nó cũng không có nhiều ý nghĩa vì tất cả các trình duyệt đều trả về giá trị "Mozilla", nó ám chỉ rằng trình duyệt này tương thích với Mozilla.
var codeName = navigator.appCodeName; // Mozilla5. navigator.appVersion
navigator.appVersion trả về thông tin phiên bản của trình duyệt.
appVersion-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator appVersion</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
</head>
<body>
<h1>navigator.appVersion</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = navigator.appVersion;
}
showInfos();
</script>
</body>
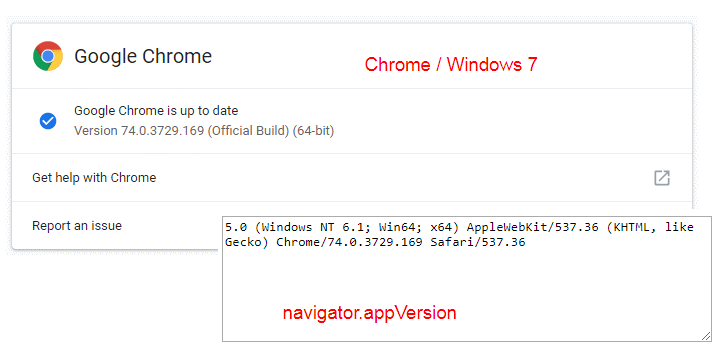
</html>Chạy ví dụ trên trên trình duyệt Chrome (Windows 7), và nhận được kết quả:

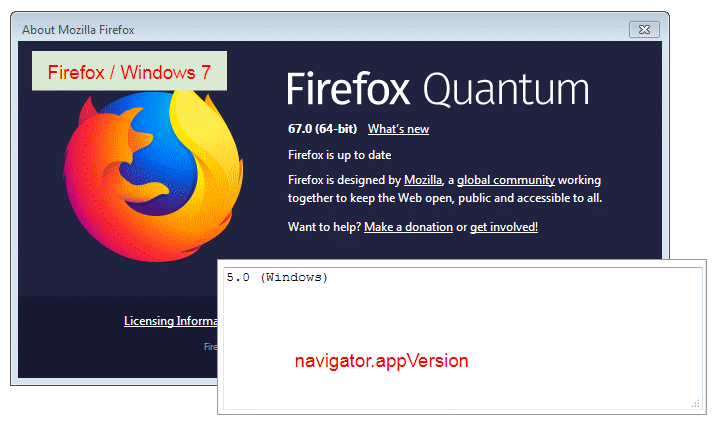
Chạy ví dụ trên trên trình duyệt Firefox (Windows 7) và nhận được kết quả:

6. navigator.platform
navigator.platform trả về tên của nền tảng (platform) mà trình duyệt được biên dịch (compiled), nó có thể trả về một chuỗi rỗng nếu trình duyệt từ chối hoặc không thể xác định được nền tảng. Các giá trị có thể là:
- HP-UX
- Linux i686
- Linux armv7l
- Mac68K
- MacPPC
- MacIntel
- SunOS
- Win16
- Win32
- WinCE
- Etc..
Hầu hết các trình duyệt, bao gồm Chrome, Edge và Firefox 63 trở lên khi chạy trên hệ điều hành Windows đều trả về "Win32" ngay cả khi nó chạy trên phiên bản Windows 64 bit, trong khi Internet Explorer và các phiên bản Firefox trước phiên bản 63 lại trả về "Win64".
7. navigator.cookieEnabled
navigator.cookieEnabled trả về true nếu trình duyệt đang bật (enable) Cookie, ngược lại trả về false.
Cấu hình trình duyệt Chrome để bật (turn on) hoặc tắt (turn off) Cookie:
Cấu hình trình duyệt Firefox để bật hoặc tắt Cookie:
8. navigator.geolocation
navigator.geolocation trả về một đối tượng Geolocation, chứa các thông tin vị trí của người dùng như kinh độ (longitude), vĩ độ (latitude),... . Điều này cho phép một website hoặc ứng dụng cung cấp kết quả tùy chỉnh dựa trên vị trí của người dùng.
Lưu ý: Vì lý do bảo mật, khi một website cố gắng truy cập thông tin vị trí, người dùng sẽ được thông báo và yêu cầu cấp quyền. Lưu ý rằng mỗi trình duyệt có chính sách và phương thức riêng để yêu cầu quyền này.


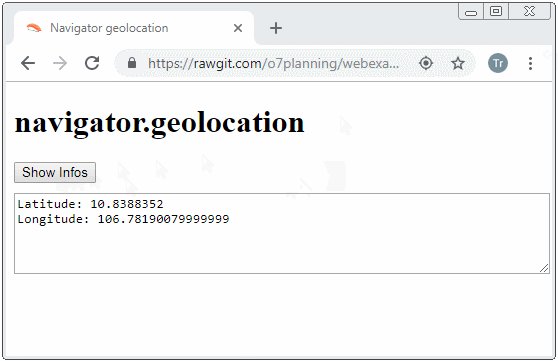
Ví dụ:
geolocation-example.js
// Success Handler
function successHandler(position) {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "Latitude: " + position.coords.latitude + "\n";
logArea.value += "Longitude: " + position.coords.longitude + "\n";
}
// Error Handler
function errorHandler(positionError) {
if(positionError.code == PositionError.PERMISSION_DENIED) {
alert("Error: Permission Denied!");
} else if(positionError.code == PositionError.POSITION_UNAVAILABLE) {
alert("Error: Position Unavailable!");
} else if(positionError.code == PositionError.TIMEOUT) {
alert("Error: Timeout!");
}
}
function showInfos() {
navigator.geolocation.getCurrentPosition(successHandler, errorHandler);
}geolocation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator geolocation</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="geolocation-example.js"></script>
</head>
<body>
<h1>navigator.geolocation</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
</body>
</html>Geolocation là một API khá lớn, vì vậy nó cần được giới thiệu trong một bài viết riêng biệt, nếu quan tâm bạn có thể xem thêm bài viết dưới đây:
9. navigator.language
navigator.language trả về một chuỗi đại diện cho ngôn ngữ ưa thích của người dùng, còn được gọi là ngôn ngữ "giao diện người dùng trình duyệt" (Browser UI).
var lang = navigator.languageCác giá trị có thể là "en", "en-US", "fr", "fr-FR", "es-ES", ... Chú ý trình duyệt Safari trên MacOS và iOS trước phiên bản 10.2, country code là chữ thường (lowercase) "en-us", "fr-fr", "es-es", ...
10. navigator.onLine
navigator.onLine trả về trạng thái trực tuyến của trình duyệt. Trả về true nghĩa là trình duyệt đang trực tuyến, ngược lại trả về false. Giá trị của nó được cập nhập khi người dùng truy cập vào một liên kết hoặc có một yêu cầu được gửi đến máy chủ bởi JavaScript.
var online = navigator.onLine;Các trình duyệt khác nhau có thể hơi khác nhau về khái niệm trực tuyến.
Trong Chrome và Safari, nếu trình duyệt không thể kết nối với mạng cục bộ (LAN) hoặc bộ định tuyến (Router), thì nó sẽ ngoại tuyến, ngược lại được coi là trực tuyến. Điều này có nghĩa là bạn nhận được giá trị true không có nghĩa là bạn có thể truy cập Internet.
Có một vài tình huống khiến bạn đưa ra phán đoán sai lầm. Chẳng hạn, máy tính của bạn cài đặt một mạng ảo (Virtual Network). Nếu mạng ảo này luôn luôn được kết nối (connected), navigator.onLine sẽ trả về giá trị true. Do đó nếu bạn thực sự muốn xác định trạng thái trực tuyến của trình duyệt bạn cần phát triển các phương tiện bổ xung để kiểm tra. Để tìm hiểu thêm bạn có thể tham khảo bài viết dưới đây:
Trong Firefox (version <= 41), Internet Explorer nếu bạn chuyển chế độ của trình duyệt sang trạng thái ngoại tuyến, navigator.onLine trả về giá trị false, ngược lại luôn trả về true. Với Firefox (version > 41) hành vi đã giống với Chrome và Safari.
Bạn có thể thấy những thay đổi trong trạng thái mạng bằng cách lắng nghe các sự kiện trên window.ononline và window.onoffline.
onLine-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator onLine</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script>
function updateOnlineStatus(msg) {
var logArea = document.getElementById("log-area");
logArea.value += msg +"\n";
logArea.value += "navigator.onLine = " + navigator.onLine +"\n";
logArea.value += "---------------------\n";
}
function loaded() {
updateOnlineStatus("Load Event");
document.body.addEventListener("offline", function () {
updateOnlineStatus("Offline Event")
}, false);
document.body.addEventListener("online", function () {
updateOnlineStatus("Online Event")
}, false);
}
</script>
</head>
<body onload = "loaded()">
<h1>navigator.onLine</h1>
<textarea rows="8" id="log-area"></textarea>
</body>
</html>11. navigator.userAgent
Mỗi khi trình duyệt gửi một yêu cầu đến máy chủ nó đều đính kèm một mẩu thông tin trên Header đó là user-agent (Tác nhân người dùng). User Agent cung cấp cho máy chủ một thông tin ngắn gọn về trình duyệt và hệ điều hành của người dùng.
var userAgent = navigator.userAgent;Cấu trúc chung của chuỗi User Agent:
appCodeName/appVersion number (Platform; Security; OS-or-CPU; Localization; rv: revision-version-number) product/productSub Application-Name Application-Name-version
Ví dụ, đây là chuỗi User Agent được gửi tới máy chủ từ trình duyệt Firefox đang chạy trên hệ điều hành Windows 7:
Firefox/Windows 7
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:12.0) Gecko/20100101 Firefox/12.0Chuỗi User Agent của trình duyệt Internet Explorer 9 chạy trên hệ điều hành Windows 7:
IE9/Windows 7
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)Chuỗi User Agent của trình duyệt Chrome chạy trên hệ điều hành Windows 7:
Chrome/Windows 7
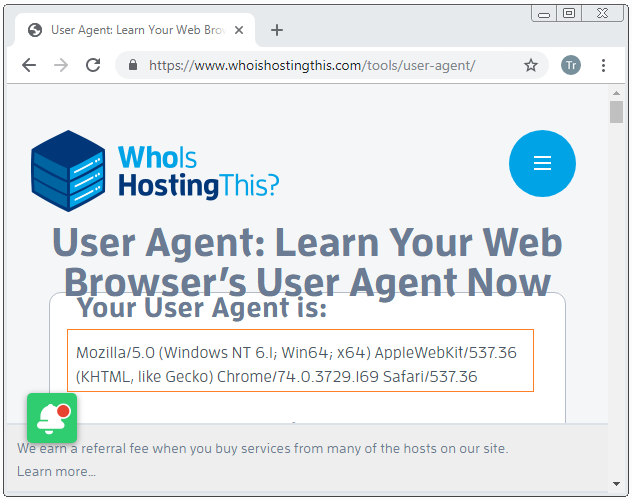
Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36Bạn cũng có thể truy cập địa chỉ dưới đây, nó để xem User Agent trình duyệt của bạn:

Nhận dạng trình duyệt dựa trên việc phát hiện chuỗi User Agent là không đáng tin cậy và không được khuyến khích, vì người dùng có thể tùy biến nó. Ví dụ:
- Đối với trình duyệt Firefox, bạn có thể tùy biến User Agent bằng cách sửa đối general.useragent.override trong about:config.
- Với Opera 6+ bạn có thể sét đặt chuỗi định danh của trình duyệt (browser identification string) thông qua Menu.
- Với Internet Explorer bạn có thể thay đổi User Agent thông qua Windows Registry.
- ....
Sử dụng JavaScript bạn cũng có thể tùy biến User Agent được gửi đến máy chủ.
JavaScript
navigator.__defineGetter__('userAgent', function() {
return "Mozilla/5.0 (Windows NT 6.2; WOW64; rv:28.0) Gecko/20100101 Firefox/28.0)"
});jQuery
$.ajaxSetup({
beforeSend: function(request) {
request.setRequestHeader("User-Agent",
"Mozilla/5.0 (Windows NT 6.2; WOW64; rv:28.0) Gecko/20100101 Firefox/28.0)");
}
});12. navigator.javaEnabled()
navigator.javaEnabled() trả về giá trị true nghĩa là trình duyệt này đang bật cho phép các ứng dụng Java hoạt động, chẳng hạn như Java Applet. Bạn có thể bật (enable) hoặc vô hiệu (disable) nó thông qua tùy chọn của trình duyệt.
Về cơ bản khi trình duyệt phát hiện một ứng dụng Java chuẩn bị được chạy, nó sẽ yêu cầu sự cho phép từ người dùng.

Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
