Hướng dẫn và ví dụ Javascript History API
1. window.history
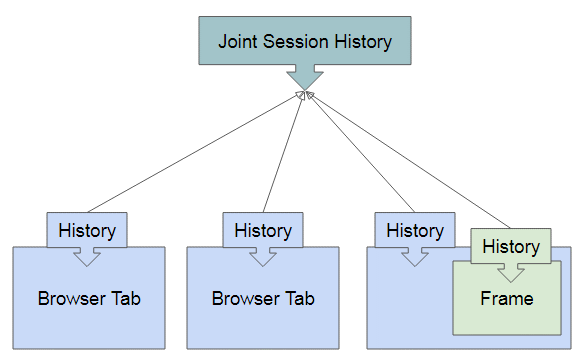
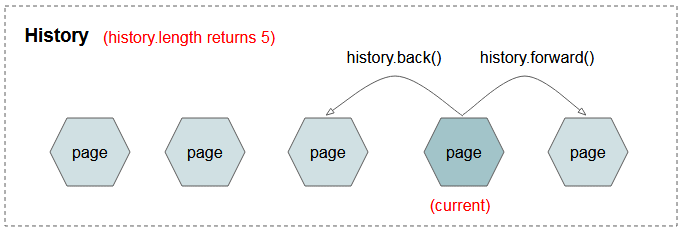
Mỗi một Tab hoặc một Frame đều có một đối tượng history của nó, và mỗi đối tượng history đều chứa một tham chiếu tới 1 đối tượng đặc biệt được gọi là "Joint Session History". Đối tượng đặc biệt này quản lý tất cả các đối tượng history của trình duyệt.

Sử dụng cú pháp window.history (Hoặc đơn giản là history) để truy cập vào lịch sử của Tab hoặc Frame hiện tại.

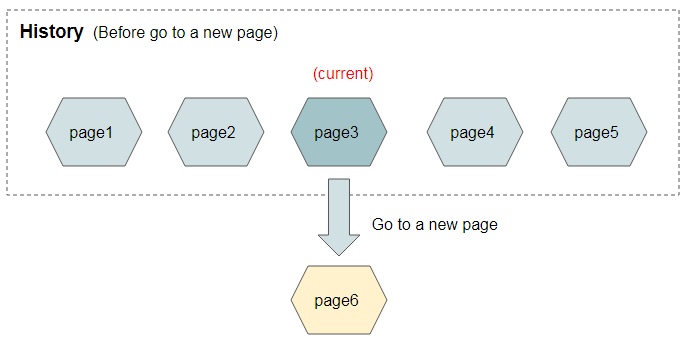
Danh sách các trang trong Lịch sử sẽ thay đổi thế nào nếu bạn đang đứng tại 1 trang trong lịch sử và nhẩy đến một trang khác không thuộc vào lịch sử.
Chú ý: Nhẩy đến một trang khác không thuộc vào lịch sử nghĩa là bạn không sử dụng nút BACK, FORWARD và không gọi một trong các phương thức history.back(), history.forward(), history.go(). Bạn có thể nhẩy đến một trang mới không thuộc vào lịch sử bằng cách nhấn vào một liên kết có URL khác với URL hiện tại, hoặc nhập một URL mới và nhấn Enter,..
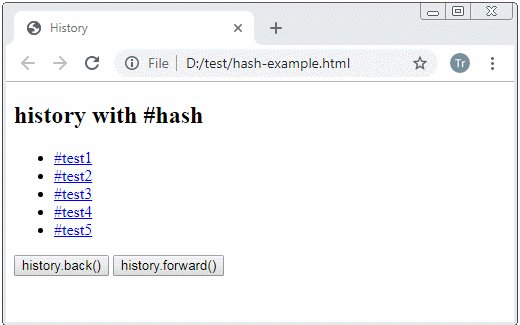
Trước khi nhẩy đến một trang mới:

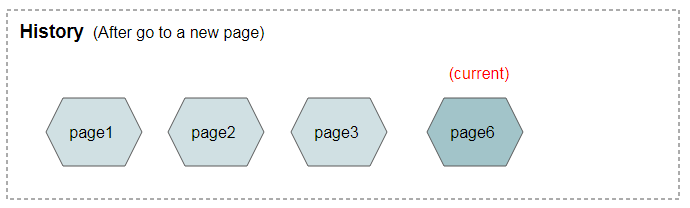
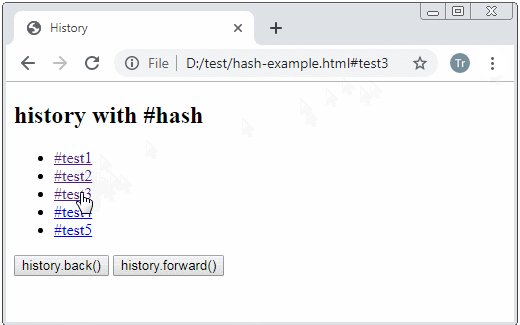
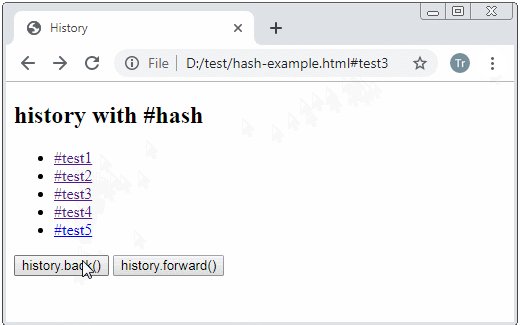
Sau khi nhẩy đến trang mới:

2. Properties
history.length

Trả về số thực thể đang được quản lý trong đối tượng lịch sử của Tab (hoặc Frame) hiện tại.
history.scrollRestoration
Khi bạn gọi một trong các hàm back(), forward(), go() hoặc sử dụng nút BACK, FORWARD để nhẩy đến một trang trong lịch sử. Sau khi trang lịch sử hiển thị, trình duyệt cố gắng khôi phục (restore) lại ví trí cuộn (scroll) của các thanh cuộn (scrollbar) cho trang này. Cách khôi phục phụ thuộc vào giá trị của history.scrollRestoration.
history.scrollRestoration có 2 giá trị là "auto" hoặc "manual". Mặc định "auto".
history.scrollRestoration = "auto"
Trình duyệt sẽ làm nhiệm vụ khôi phục vị trí cuộn của các thanh cuộn cho bạn.
history.scrollRestoration = "manual"
Bạn phải tự xử lý việc khôi phục vị trí cuộn của các thanh cuộn. Để làm được việc này thông tin vị trí cuộn của thanh cuộn cần được lưu trữ trong mỗi thực thể của Lịch sử. Xem thêm phương thức history.pushState(..).
Video dưới đây cho bạn thấy sự khác biệt của các giá trị "auto" và "manual":
3. Methods
Các phương thức của history:
- go([delta])
- back()
- forward()
- pushState(data,title[,url])
- replaceState(data,title[,url])
history.go([delta])
Lùi lại (back) hoặc tiến (forward) delta bước trong Lịch sử. Nếu tham số delta = 0 hoặc không được cung cấp, trình duyệt sẽ tải lại (reload) trang hiện tại. Nếu delta nằm ngoài các giá trị cho phép, trình duyệt sẽ không làm gì cả.
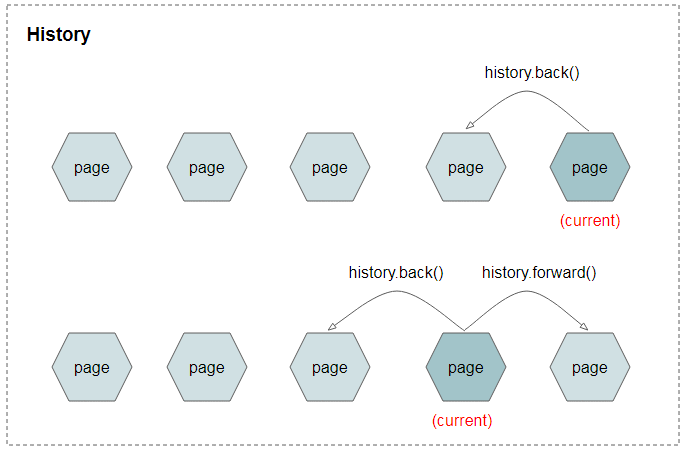
history.back()
Lùi lại (back) một bước trong Lịch sử. Nó tương đương với việc gọi phương thức history.go(-1). Nếu không có trang trước (previous page) trong Lịch sử, trình duyệt không làm gì cả.
history.forward()
Tiến (forward) một bước trong Lịch sử. Nó tương đương với việc gọi phương thức history.go(1). Nếu không có trang kế tiếp (next page) trong Lịch sử, trình duyệt không làm gì cả.
pushState(data,title[,url])
Tạo ra một thực thể (một trang) trong lịch sử.
replaceState(data,title[,url])
Cập nhập thực thể hiện tại trong lịch sử.
4. history.pushState()
Sử dụng hash bạn có thể tạo ra các thực thể trong lịch sử, cách này giúp bạn có được các thực thể trong lịch sử trong khi trình duyệt không cần phải tải lại (reload) trang.
Hãy xem một ví dụ history với hash:

history.pushState(dataState, title [,url])
Phương thức history.pushState(..) cho phép bạn tạo ra một thực thể trong lịch sử (Mà URL có thể không cần thay đổi), điều này có ích trong các ứng dụng một trang đơn nhất (Single Page).
Khi người dùng nhẩy đến một thực thể (một trang) trong lịch sử, mà thực thể này được tạo ra bởi việc sử dụng phương thức history.pushState(), nó sẽ tạo ra sự kiện popstate.
Các tham số:
dataState
Một đối tượng lưu trữ trạng thái của thực thể. Có rất nhiều thứ bạn có thể lưu trữ trong đối tượng này, chẳng hạn vị trí cuộn của các thanh cuộn, điều này giúp bạn khôi phục lại vị trí thanh cuộn một cách thủ công,...
title
Tham số title chỉ có ý nghĩa như một gợi ý, các trình duyệt thường không sử dụng tham số này đề thiết lập tiêu đề cho document.
url
Tham số url không bắt buộc, nếu được cung cấp nó phải cùng nguồn gốc (same origin) với URL hiện tại của trang.
Example:
pushState-example.js
function showHistory() {
console.log(window.history);
var log = document.getElementById("log-area");
log.value="";
log.value +="history.length="+ history.length +"\n";
log.value +="history.scrollRestoration="+history.scrollRestoration+"\n";
log.value +="history.state="+ JSON.stringify(history.state)+"\n";
}
function popstateHandler(popstateEvent) {
console.log(popstateEvent );
document.title = popstateEvent.state.title;
showHistory();
}
// popstate event handler:
window.onpopstate = popstateHandler;
var number = 0;
function call_pushState() {
number = number + 1;
var title = "State "+ number;
var dataState = {
empId : number,
showProfile: true,
title: title
};
window.history.pushState(dataState, title);
document.title = title;
// Show current History:
showHistory();
}pushState-example.html
<!DOCTYPE html>
<html>
<head>
<title>history.pushState()</title>
<meta charset="UTF-8">
<meta http-equiv="pragma" content="no-cache">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="pushState-example.js"></script>
</head>
<body onpageshow="showHistory()">
<h2 id="my-h2">history.pushState(..)</h2>
<button onclick="call_pushState()">
Call history.pushState(..)
</button>
<br/><br/>
<button onclick="history.back()">history.back()</button>
<button onclick="history.forward()">history.forward()</button>
<br/>
<textarea rows="8" id="log-area"></textarea>
</body>
</html>5. history.replaceState()
history.replaceState(dataState, title [,url])
Phương thức history.replaceState(..) cập nhập dữ liệu trạng thái, tiêu đề, và URL cho thực thể hiện tại trong Lịch sử.
Các tham số:
dataState
Một đối tượng lưu trữ trạng thái của thực thể.
title
Tham số title chỉ có ý nghĩa như một gợi ý, các trình duyệt thường không sử dụng tham số này đề thiết lập tiêu đề cho document.
url
Tham số url không bắt buộc, nếu được cung cấp nó phải cùng nguồn gốc (same origin) với URL hiện tại của trang.
6. Sự kiện popstate
Sự kiện popstate xẩy ra khi người dùng nhẩy đến một trang (một thực thể) trong lịch sử được tạo ra bởi việc sử dụng phương thức history.pushState(..) hoặc history.replaceState(..).
Bạn có thể lắng nghe sự kiện popstate bằng cách thêm bộ lắng nghe sự kiện (even listener) vào cho đối tượng window.
window.addEventListener(‘popstate’. function(popstateEvent) {
// Do something here!
)};Hoặc sử dụng thuộc tính (property) window.onpopstate:
window.onpopstate = function(popstateEvent). {
// Do something here!
};
- Hướng dẫn và ví dụ Javascript PopStateEvent
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
