Hướng dẫn và ví dụ Javascript HashChangeEvent
1. HashChangeEvent
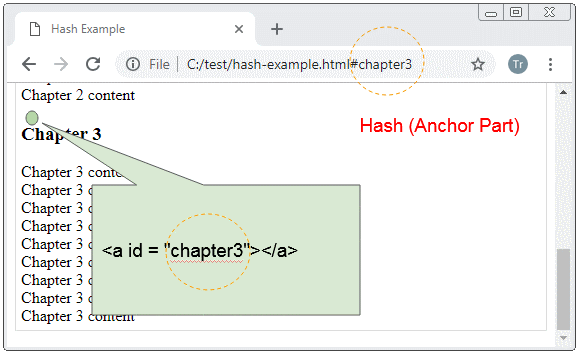
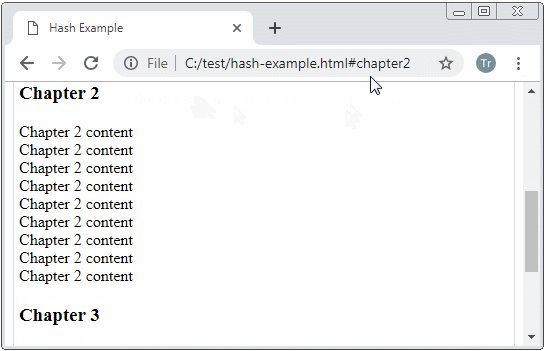
Hash là "phần mỏ neo" (Anchor part) của một URL. Nó nói với trình duyệt rằng hãy cuộn thanh cuộn của trình duyệt để hiển thị vùng nội dung tương ứng với Hash.

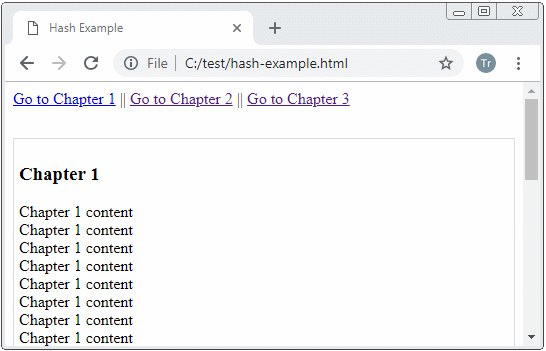
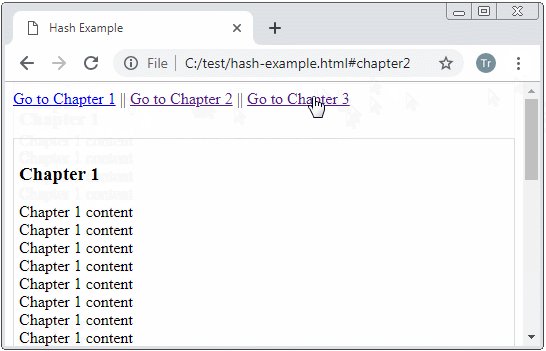
Ví dụ với Hash:

hash-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hash Example</title>
<meta charset="UTF-8">
<style>
.content {
margin-top: 30px;
padding: 5px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<a href="#chapter1">Go to Chapter 1</a>
||
<a href="#chapter2">Go to Chapter 2</a>
||
<a href="#chapter3">Go to Chapter 3</a>
<div class="content">
<!-- Anchor 1 -->
<a id="chapter1"></a>
<h3>Chapter 1</h3>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
<!-- Anchor 2 -->
<a id="chapter2"></a>
<h3>Chapter 2</h3>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
<!-- Anchor 3 -->
<a id="chapter3"></a>
<h3>Chapter 3</h3>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
</div>
<p id="log-div"></p>
</body>
</html>HashChangeEvent
HashChangeEvent là một interface con của interface Event. Nó đại diện cho sự kiện xẩy ra khi "phần mỏ neo" (Anchor part) trên URL bị thay đổi.
Các sự kiện:
Event | Mô tả |
hashchange | Sự kiện xẩy ra khi "phần mỏ neo" (Anchor part) của URL bị thay đổi. |
Các thuộc tính (property):
Property | Mô tả |
newURL | Trả về URL của tài liệu, sau khi Hash bị thay đổi. |
oldURL | Trả về URL của tài liệu, trước khi Hash bị thay đổi. |
Về cơ bản các thuộc tính (property) newURL, oldURL của HashChangeEvent được hỗ trợ bởi tất cả các trình duyệt, ngoại trừ IE.
Ví dụ với HashChangeEvent:
hashchangeevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>HashChangeEvent Example</title>
<meta charset="UTF-8">
<style>
.content {
margin-top: 30px;
padding: 5px;
border: 1px solid #ddd;
}
</style>
<script>
function hashchangeHandler(evt) {
var msg = "Hash Change! \n"
+ "event.newURL= "+ evt.newURL +"\n"
+ "event.oldURL= "+ evt.oldURL ;
alert(msg);
}
</script>
</head>
<body onhashchange="hashchangeHandler(event)">
<a href="#chapter1">Go to Chapter 1</a>
||
<a href="#chapter2">Go to Chapter 2</a>
||
<a href="#chapter3">Go to Chapter 3</a>
<div class="content">
<!-- Anchor 1 -->
<a id="chapter1"></a>
<h3>Chapter 1</h3>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
<!-- Anchor 2 -->
<a id="chapter2"></a>
<h3>Chapter 2</h3>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
<!-- Anchor 3 -->
<a id="chapter3"></a>
<h3>Chapter 3</h3>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
</div>
</body>
</html>Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
