Vòng lặp trong JavaScript
1. Tổng quan các vòng lặp trong ECMAScript
Trong ECMAScript các câu lệnh (statement) được thực hiện một cách tuần tự từ trên xuống dưới. Tuy nhiên đôi khi bạn muốn thực hiện một khối các câu lệnh nhiều lần, bạn có thể sử dụng vòng lặp (loop).

ECMAScript cung cấp cho bạn 3 loại vòng lặp sau:
- Vòng lặp while
- Vòng lặp for
- Vòng lặp do .. while
Các câu lệnh (statement) có thể được sử dụng bên trong vòng lặp:
- continue
- break
Lệnh | Mô tả |
break | Đây là câu lệnh ngừng vòng lặp. |
continue | Đây là câu lệnh để bỏ qua các câu lệnh còn lại trong khối lệnh (block), và ngay lập tức kiểm tra lại điều kiện trước khi tiếp tục thực thi lại khối lệnh. |
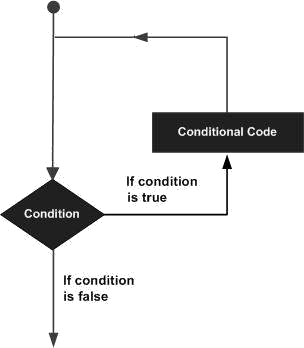
2. Vòng lặp while
Cú pháp vòng lặp while:
while (condition) {
// Làm gì đó ở đây
// ....
}Ví dụ:
while-loop-example.js
console.log("While loop example");
// Tạo một biến x và gán giá trị 2 cho nó.
let x = 2;
// Điều kiện kiểm tra là x < 10
// Nếu x < 10 đúng, thì chạy khối lệnh này.
while (x < 10) {
console.log("Value of x = ", x);
x = x + 3;
}
// Dòng lệnh này nằm ngoài khối lệnh while.
console.log("Finish");Output:
While loop example
Value of x = 2
Value of x = 5
Value of x = 8
Finish3. Vòng lặp for
Vòng lặp for tiêu chuẩn có cú pháp như sau:
for(InitialValues; condition; updateValues )
{
// Statements
}- InitialValues: Khởi tạo giá trị cho các biến liên quan trong vòng lặp.
- condition: Định nghĩa điều kiện để thực hiện khối lệnh.
- updateValues: Cập nhập giá trị mới cho các biến.
for-loop-example.js
console.log("For loop example");
for( let i = 0; i < 10; i= i + 3) {
console.log("i= "+ i);
}Output:
For loop example
i= 0
i= 3
i= 6
i= 9for-loop-example2.js
console.log("For loop example");
for(let i = 0, j = 0; i + j < 10; i = i+1, j = j+2) {
console.log("i = " + i +", j = " + j);
}Output:
For loop example
i = 0, j = 0
i = 1, j = 2
i = 2, j = 4
i = 3, j = 6Sử dụng vòng lặp for có thể giúp bạn duyệt trên các phần tử của mảng.
for-loop-example3.js
console.log("For loop example");
// Array
let names =["Tom","Jerry", "Donald"];
for (let i = 0; i < names.length; i++ ) {
console.log("Name = ", names[i]);
}
console.log("End of example");Output:
For loop example
Name = Tom
Name = Jerry
Name = Donald
End of example4. Vòng lặp for .. in
Vòng lặp for..in giúp bạn lặp qua các property của một đối tượng.
for (prop in object) {
// Do something
}Ví dụ:
for-in-loop-example.js
// An object has 4 properties (name, age, gender,greeing)
var myObject = {
name : "John",
age: 25,
gender: "Male",
greeting : function() {
return "Hello";
}
};
for(myProp in myObject) {
console.log(myProp);
}Output:
name
age
gender
greeting5. Vòng lặp for .. of
Vòng lặp for..of giúp bạn lặp trên một Collection (Tập hợp), chẳng hạn Map, Set.
Ví dụ:
for-of-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
for(let fruit of fruits) {
console.log(fruit);
}Output:
Apple
Banana
Papayafor-of-example2.js
// Create a Map object.
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
for( let arr of myContacts) {
console.log(arr);
console.log(" - Phone: " + arr[0]);
console.log(" - Name: " + arr[1]);
}Output:
[ '0100-1111', 'Tom' ]
- Phone: 0100-1111
- Name: Tom
[ '0100-5555', 'Jerry' ]
- Phone: 0100-5555
- Name: Jerry
[ '0100-2222', 'Donald' ]
- Phone: 0100-2222
- Name: Donald6. Vòng lặp do .. while
Vòng lặp do-while được sử dụng để thực thi một đoạn chương trình nhiều lần. Đặc điểm của do-while là khối lệnh luôn được thực thi ít nhất một lần. Sau mỗi bước lặp (iteration), chương trình lại kiểm tra lại điều kiện, nếu điều kiện vẫn còn đúng, khối lệnh sẽ lại được thực thi.
do {
// Do something
}
while (expression);Ví dụ:
do-while-loop-example.js
let value = 3;
do {
console.log("Value = " + value);
value = value + 3;
} while (value < 10);Output:
Value = 3
Value = 6
Value = 97. Sử dụng lệnh break trong vòng lặp
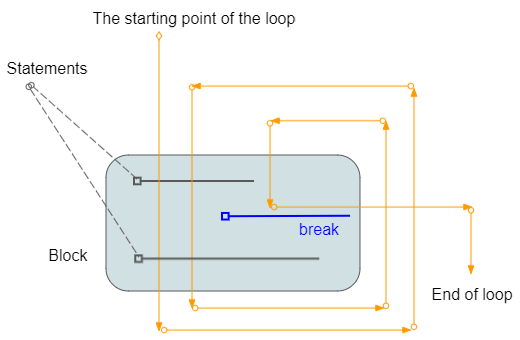
break là một lệnh nó có thể nằm trong một khối lệnh của một vòng lặp. Đây là lệnh kết thúc vòng lặp vô điều kiện.

loop-break-example.js
console.log("Break example");
// Declare a variable and assign value of 2.
let x = 2;
while (x < 15) {
console.log("----------------------");
console.log("x = ", x);
// If x = 5 then exit the loop.
if (x == 5) {
break;
}
// Increase value of x by 1
x = x + 1;
console.log("x after + 1 = ", x);
}
console.log("End of example");Output:
Break example
----------------------
x = 2
x after + 1 = 3
----------------------
x = 3
x after + 1 = 4
----------------------
x = 4
x after + 1 = 5
----------------------
x = 5
End of example8. Sử dụng lệnh continue trong vòng lặp
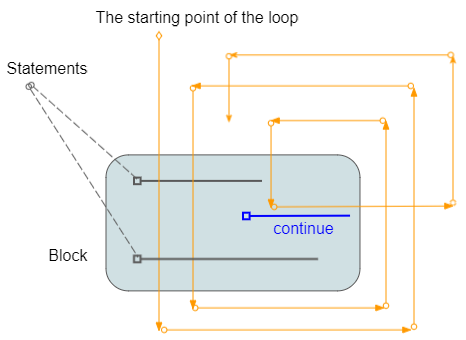
continue là một lệnh, nó có thể nằm trong một vòng lặp, khi bắt gặp lệnh continue chương trình sẽ bỏ qua các dòng lệnh trong khối phía dưới của continue và bắt đầu một vòng lặp mới.

loop-continue-example.js
console.log("Continue example");
// Khai báo một biến và gán giá trị 2
x = 2
while (x < 7) {
console.log("----------------------")
console.log("x = ", x)
// % : Là phép chia lấy số dư.
// Nếu x là số chẵn, thì bỏ qua các lệnh bên dưới của 'continue'
// để tiếp tục bước lặp (iteration) mới.
if (x % 2 == 0) {
// Increase x by 1.
x = x + 1;
continue;
}
else {
// Increase x by 1.
x = x + 1
console.log("x after + 1 =", x)
}
}
console.log("End of example");Output:
Continue example
----------------------
x = 2
----------------------
x = 3
x after + 1 = 4
----------------------
x = 4
----------------------
x = 5
x after + 1 = 6
----------------------
x = 6
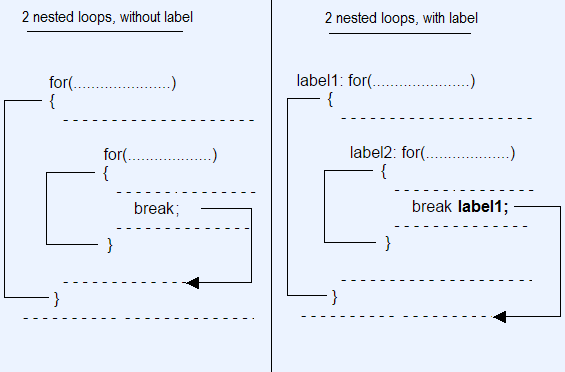
End of example9. Vòng lặp với nhãn (Labelled Loop)
ECMAScript cho phép bạn dán một nhãn (Label) cho một vòng lặp, nó giống việc bạn đặt tên cho một vòng lặp, điều này có ích khi bạn sử dụng nhiều vòng lặp lồng nhau trong một chương trình.
- Bạn có thể sử dụng lệnh break labelX; để break vòng lặp được dán nhãn labelX.
- Bạn có thể sử dụng lệnh continue labelX; để continue vòng lặp được dán nhãn labelX.

Cú pháp:
// for loop with Label.
label1: for( ... ) {
}
// while loop with Label.
label2: while ( ... ) {
}
// do-while loop with Label.
label3: do {
} while ( ... );Ví dụ, sử dụng các vòng lặp lồng nhau, có dán nhãn, và lệnh break có nhãn.
labelled-loop-break-example.js
console.log("Labelled Loop Break example");
let i = 0;
label1: while (i < 5) {
console.log("----------------------\n");
console.log("i = " + i);
i++;
label2: for (let j = 0; j < 3; j++) {
console.log(" --> " + j);
if (j > 0) {
// Exit the loop with label1.
break label1;
}
}
}
console.log("Done!");Output:
Labelled Loop Break example
----------------------
i = 0
--> 0
--> 1
Done!Ví dụ, sử dụng các vòng lặp lồng nhau có dán nhãn, và sử dụng lệnh continue có nhãn
labelled-loop-continue-example.js
let i = 0;
label1: while (i < 5) {
console.log("outer i= " + i);
i++;
label2: for (let j = 0; j < 3; j++) {
if (j > 0) {
continue label2;
}
if (i > 1) {
continue label1;
}
console.log("inner i= " + i + ", j= " + j);
}
}Output:
outer i= 0
inner i= 1, j= 0
outer i= 1
outer i= 2
outer i= 3
outer i= 4Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
