Tìm hiểu về JavaScript Iterable và Iterator
1. Iteration
ECMAScript 6 cung cấp cho bạn một cách mới để tương tác với cấu trúc dữ liệu, đó là Iteration (Sự lặp đi lặp lại). Bây giờ chúng ta sẽ làm sáng tỏ nó.
Có hai khái niệm mà bạn cần phân biệt:
- Iterator
- Iterable
Các khái niệm Iterator, Iterable được áp dụng cho các lớp Array, Set, Map.
2. Khái niệm về Iterator
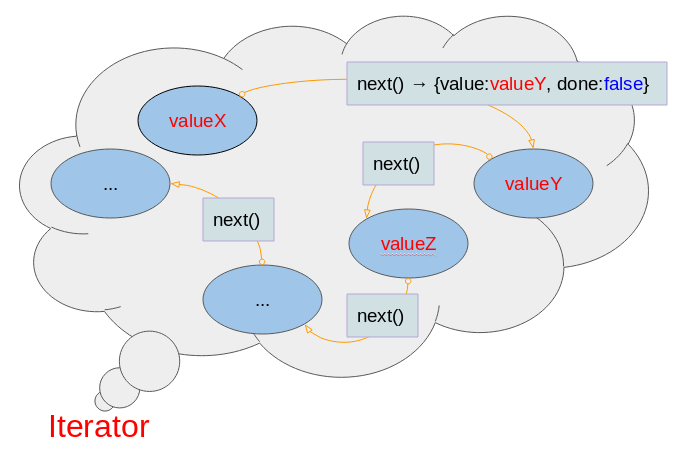
Iterator (Bộ lặp): Một đối tượng được gọi là Iterator nếu nó chứa một con trỏ (pointer) tới phần tử tiếp theo trong Iteration.
Về mặt kỹ thuật, một đối tượng trong ECMAScript được gọi là Iterator nếu nó có một phương thức với tên next(), và phương thức này trả về một đối tượng có dạng {value:SomeValue,done:booleanValue}. done có giá trị true nếu Iteration đã hoàn thành, ngược lại nó có giá trị false.

iterator-object-example.js
// An Iterator Object:
let myIterator = {
someProp: "Some Prop",
//
next : function() {
return {
value: "Tom",
done: false
}
}
}
// ----------- TEST -------------------
let entry = myIterator.next();
console.log(entry); // { value: 'Tom', done: false }
console.log(entry.value); // Tom3. Khái niệm về Iterable
Iterable (Có thể lặp) - Về mặt ngôn ngữ, Một đối tượngđược gọi là Iterable nếu nó chứa một tập hợp dữ liệu, và nó cung cấp một cách để công khai các dữ liệu của nó. Chẳng hạn mảng (Array) có thể gọi là Iterable vì nó chứ một tập hợp các dữ liệu, và bạn có thể truy cập vào các phần tử của nó.
Về mặt kỹ thuật, Trong ECMAScript một đối tượng được gọi là Iterable (Có thể lặp được) phải có một phương thức với khóa (key) là Symbol.iterator, và phương thức này trả về một đối tượng Iterator.
Symbol.iterator là một giá trị của kiểu dữ liệu Symbol, cũng giống như 100 là một giá trị của kiểu số nguyên (Integer). Bạn có thể xem thêm về Symbol trong bài viết dưới đây:
Dưới đây là một ví dụ đơn giản, một đối tượng có với các properties:
- myProp1
- myProp2
- 100
- myProp3
- Symbol.iterator
object-with-properties.js
// An Object:
let myObject = {
// A property
myProp1 : "Some Value 1",
// A property
'myProp2' : "Some Value 2",
// A property
100 : "One hundred",
// A property (Method)
myProp3 : function() {
console.log("I'm a method");
},
// A property (Method)
[Symbol.iterator] : function() {
console.log("I'm a [Symbol.iterator] method");
}
}
// ----------- TEST --------------
console.log( myObject["myProp1"] ); // Some Value 1
console.log( myObject["myProp2"] ); // Some Value 2
console.log( myObject[100] ); // One hundred
myObject["myProp3"](); // I'm a method
myObject[Symbol.iterator]();// I'm a [Symbol.iterator] methodOutput:
Some Value 1
Some Value 2
One hundred
I'm a method
I'm a [Symbol.iterator] methodIterable?
Tóm lại, Một đối tượng được gọi là Iterable nếu nó có một phương thức với khóa Symbol.iterable, và phương thức này trả về một đối tượng Iterator.
iterable-object-example.js
// An Iterator Object
let myIterator = {
next : function() {
return {value: Math.random(), done: false};
}
}
// A Iterable object:
let myIterable = {
myProp : "Some value",
// A Method returns an Iterator object.
[Symbol.iterator] : function() {
return myIterator;
}
}
// ------ TEST -----------
// An iterator object.
let it = myIterable[Symbol.iterator]();
let entry = it.next();
console.log(entry);
entry = it.next();
console.log(entry);Output:
{ value: 0.6026736348993575, done: false }
{ value: 0.1790056262472559, done: false }Một lớp được gọi là Iterable nếu nó có một phương thức với tên [Symbol.iterator]. Các đối tượng được tạo từ lớp này sẽ là các đối tượng Iterable.
class-iterable-example.js
// An Iterable class.
class MyClass {
constructor() {
}
someMethod() {
console.log("Some method");
}
[Symbol.iterator]() {
// An Iterator object.
var myIterator = {
next: function() {
return {value: Math.random(),done: false};
}
};
return myIterator;
}
}
// ----------- TEST -----------------
let myObject = new MyClass();
myObject.someMethod();
// An Iterator Object.
let it = myObject[Symbol.iterator]();
let entry;
let i = 0;
while ( (entry = it.next()).done == false ) {
console.log( entry);
i++;
if(i > 5) {
break;
}
}Chú ý: Trong ECMAScript, Các lớp Array, Set, Map là các Iterable.
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
