Hướng dẫn và ví dụ Javascript Window
1. BOM Là gì?
Mô hình đối tượng trình duyệt (Brower Object Model - BOM) bao gồm các thuộc tính (property), các phương thức (method) được cung cấp bởi trình duyệt để JavaScript có thể tương tác với trình duyệt.
Có rất nhiều các trình duyệt đang cùng tồn tại như Firefox, Chrome, IE, Opera,.. Mỗi trình duyệt lại có một tiêu chuẩn riêng, vì vậy BOM hơi khác nhau với các trình duyệt khác nhau. Không có một tiêu chuẩn chính thức nào cho BOM. Thật may mắn các trình duyệt mới dang dần hỗ trợ các tiêu chuẩn được sử dụng rộng rãi.
Hãy xem cách lấy thông tin chiều rộng và chiều cao của cửa sổ trình duyệt để thấy được sự khác biệt giữa các trình duyệt:

window.innerWidth được hỗ trợ bởi các trình duyệt Firefox, Chrome, Opera, IE 9+ nhưng không được hỗ trợ bởi trình duyệt IE 8 (Hoặc cũ hơn), và bạn phải sử dụng document.documentElement.clientWidth hoặc document.body.clientWidth.
2. Đối tượng window
Đối tượng window là một đối tượng quan trọng nhất trong BOM, nó đại diện cho cửa sổ trình duyệt và được hỗ trợ bởi tất cả các trình duyệt. Tất cả các đối tượng Javascript toàn cục (global), các hàm toàn cục, các biến toàn cục đều là thành viên của đối tượng window.
Ví dụ, document là một đối tượng toàn cục, nó là một thuộc tính (property) của đối tượng window, bạn có thể truy cập vào nó thông qua cú pháp window.document hoặc đơn giản là document.
var element = window.document.getElementById("someId");
// Same as:
var element = document.getElementById("someId");Hàm alert("something") là một hàm toàn cục (global), nó là một thành viên của đối tượng window. Vì vậy bạn có thể sử dụng nó theo các cách dưới đây:
alert("Hello! I am an alert box!!");
// Same as:
window.alert("Hello! I am an alert box!!");Nếu bạn tạo ra một biến toàn cục, hoặc một hàm toàn cục thì chúng các thành viên của đối tượng window. Xem ví dụ:
global-func-variable-example.html
<!DOCTYPE html>
<html>
<head>
<title>Window Example</title>
<meta charset="UTF-8">
<script>
// A Global Variable
var COPY_RIGHT = "o7planning.org";
// A Global Function
function sayHello() {
alert("Hello Everyone!");
}
</script>
</head>
<body>
<h2>Global Variable, Global Function</h2>
<button onClick="alert(COPY_RIGHT)">Call alert(COPY_RIGHT)</button>
<button onClick="alert(window.COPY_RIGHT)">Call alert(window.COPY_RIGHT)</button>
<br><br>
<button onClick="sayHello()">Call sayHello()</button>
<button onClick="window.sayHello()">Call window.sayHello()</button>
</body>
</html>3. Vị trí, kích thước,..
Các thuộc tính (property) để xác định kích thước, vị trí ,.. của cửa sổ trình duyệt:

Property | Read Only | Mô tả |
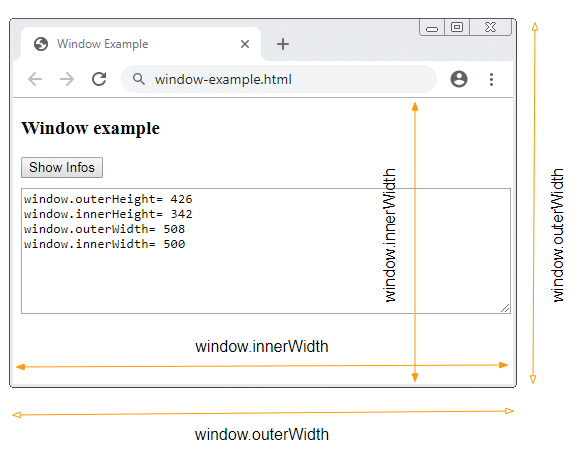
window.innerHeight | Y | Lấy chiều cao của vùng nội dung của cửa sổ trình duyệt. Hoặc, nó chính là chiều cao của thanh cuộn thẳng đứng (Nếu thanh cuộn đứng hiển thị). |
window.innerWidth | Y | Lấy chiều rộng của vùng nội dung của cửa sổ trình duyệt. Hoặc, nó chính là chiều rộng của thanh cuộn nằm ngang (Nếu thanh cuộn nằm ngang hiển thị). |
window.outerHeight | Y | Lấy chiều cao bên ngoài của cửa sổ trình duyệt. |
window.outerWidth | Y | Lấy chiều rộng bên ngoài của cửa sổ trình duyệt. |
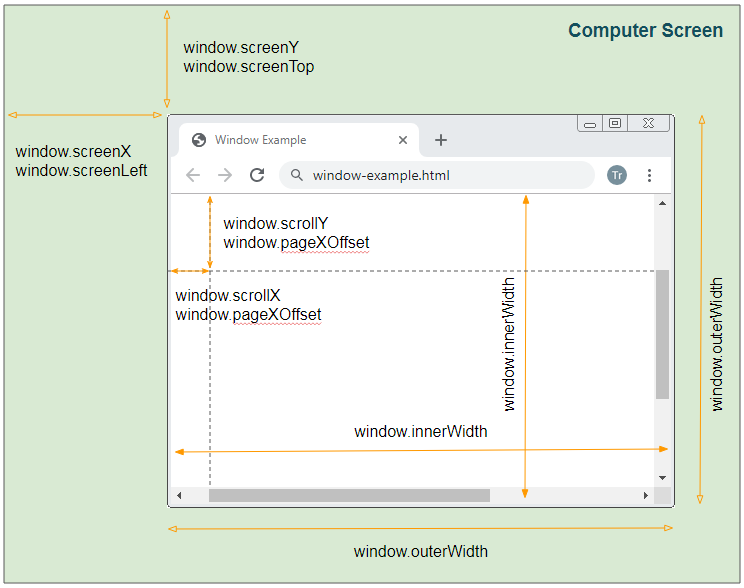
window.screenX
window.screenLeft | Y | Cả hai thuộc tính (property) này trả về khoảng cách theo phương ngang từ cạnh trái của trình duyệt tới cạnh trái của màn hình. |
window.screenY
window.screenTop | Y | Cả hai thuộc tính (property) này trả về khoảng cách theo phương thẳng đứng từ cạnh trên của trình duyệt tới cạnh trên của màn hình. |
window.scrollX
window.pageXOffset | Y | Trả về số pixel mà document đã được cuộn theo phương ngang. |
window.scrollY
window.pageYOffset | Y | Trả về số pixel mà document đã được cuộn theo phương thẳng đứng. |
Ví dụ:
window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Window Example</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Window example</h3>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" style="width:100%;margin-top:10px;"
rows="8" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "window.outerHeight= " + window.outerHeight +"\n";
logArea.value += "window.innerHeight= " + window.innerHeight +"\n";
logArea.value += "window.outerWidth= " + window.outerWidth +"\n";
logArea.value += "window.innerWidth= " + window.innerWidth +"\n";
logArea.value += "window.screenX= " + window.screenX +"\n";
logArea.value += "window.screenY= " + window.screenY +"\n";
logArea.value += "window.scrollX= " + window.scrollX +"\n";
logArea.value += "window.scrollY= " + window.scrollY +"\n";
}
showInfos();
</script>
</body>
</html>Các phương thức giúp thay đổi kích thước, vị trí,.. của cửa sổ trình duyệt:
4. window.status
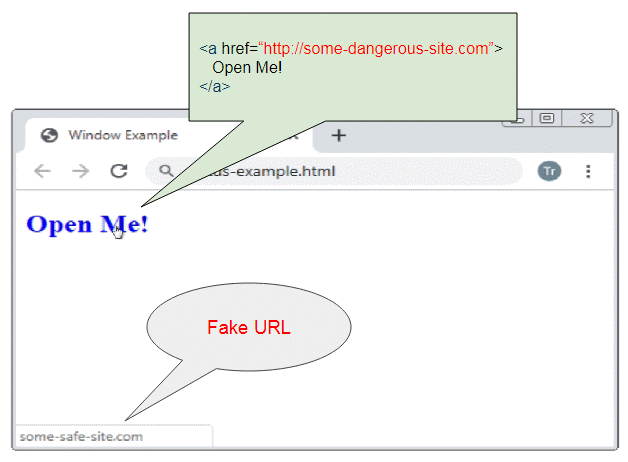
Thuộc tính (property) status của đối tượng window giúp bạn thiết lập một nội dung văn bản hiển thị trên thanh trạng thái (Phía dưới cùng của trình duyệt). Tuy nhiên vì lý do bảo mật hầu hết các trình duyệt đều vô hiệu hóa tính năng này đối với JavaScript. Tuy nhiên nếu người dùng muốn họ có thể bật (enable) tính năng này cho JavaScript bằng cách vào "Tùy Chọn" của trình duyệt.

Người dùng trước khi nhấn vào một liên kết họ thường di chuyển chuột trên bề mặt của liên kết để xem trước địa chỉ của liên kết đó đang hiển thị ở thanh trạng thái (status bar), và chỉ nhấn vào liên kết này khi họ cảm thấy an toàn. Một số website có thể lợi dụng window.status để hiển thị một nội dung giả mạo.
5. Window, Frame
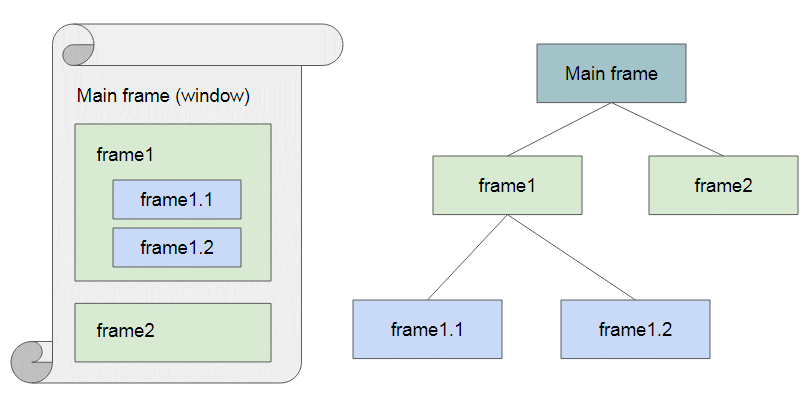
Một trang có thể chứa các Frame, và một Frame có thể chứa các Frame khác, chúng tạo thành một hệ thống phân cấp các Frame.

Property | Read Only | Description |
window.name | Lấy hoặc sét đặt tên cho cửa sổ. | |
window.frameElement | Y | Trả về phần tử (element) mà cửa sổ này đang được nhúng (embedded) vào, hoặc null nếu cửa sổ này không được nhúng. |
window.frames | Y | Trả về một mảng các frame bên trong cửa sổ hiện tại. |
window.length | Y | Trả về số lượng các frame bên trong cửa sổ hiện tại. Xem thêm window.frames. |
window.parent | Y | Trả về tham chiếu tới cửa sổ cha của cửa sổ (hoặc frame) hiện thời. |
window.self | Y | Trả về một đối tượng tham chiếu tới chính đối tượng window. |
window.opener | Y | Trả về một tham chiếu tới cửa sổ đã mở ra cửa sổ hiện tại. |
window[0],
window[1], etc. | Y | Trả về một tham chiếu tới đối tượng cửa sổ trong frames. Xem thêm window.frames. |
window.top | Y | Trả về một tham chiếu tới cửa sổ trên cùng (topmost) trong hệ thống phân cấp các cửa sổ. |
window.frameElement
Ví dụ với window.frameElement:
frameElement-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.frameElement</title>
<meta charset="UTF-8">
<style>iframe {height: 120px; width: 100%}</style>
</head>
<body>
<h3>Main Frame</h3>
<a href="">Reset</a>
<p>window.frameElement example</p>
<p style="color:red;">Note: You need to test this example on a http server. </p>
<iframe src="frame-a.html"><iframe>
</body>
</html>frame-a.html
<!DOCTYPE html>
<html>
<head>
<title>frame-a.html</title>
<meta charset="UTF-8">
<script>
function highlightIFrame() {
// <iframe> element.
var iframeElement = window.frameElement;
if(iframeElement) {
iframeElement.style.border="1px solid red";
}
}
</script>
</head>
<body>
<h2>frame-a.html</h2>
<button onClick="highlightIFrame()">Highlight IFrame</button>
</body>
</html>6. Các đối tượng khác
Property | Read Only | Mô tả |
window.document | Y | Trả về một tham chiếu (reference) tới document mà cửa sổ trình duyệt đang chứa. |
window.location | Y | Trả về một tham chiếu tới đối tượng location với các thông tin về URL của document. |
window.locationbar | Y | Trả về đối tượng locationbar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.personalbar | Y | Trả về đối tượng personalbar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.scrollbars | Y | Trả về đối tượng scrollbars, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.menubar | Y | Trả về đối tượng menubar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.navigator | Y | Trả về một tham chiếu tới đối tượng navigator. |
window.screen | Y | Trả về một tham chiếu đến đối tượng screen liên hợp với cửa sổ trình duyệt. |
window.statusbar | Y | Trả về đối tượng statusbar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.toolbar | Y | Trả về đối tượng toolbar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.visualViewport | Y | Trả về đối tượng VisualViewport đại diện cho khung hình (viewport) trực quan của cửa sổ.window.location |
Property | Read Only | Description |
window.console | Y | Trả về tham chiếu tới đối tượng console, giúp ich cho các lập trình viên gỡ rối (debug) ứng dụng. |
window.localStorage | Y | Trả về một tham chiếu tới đối tượng lưu trữ cục bộ (local storage object), nó chứa các dữ liệu đặc biệt, mà chỉ nguồn gốc tạo ra dữ liệu này mới có thể truy cập vào dữ liệu mà nó tạo ra. |
window.sessionStorage | Y | Trả về một tham chiếu đến đối tượng lưu trữ phiên (session storage object), chứa dữ liệu tồn tại trong vòng đời của một trang. Nếu trang bị đóng, dữ liệu này sẽ bị loại bỏ. |
window.history | Y | Trả về một tham chiếu tới đối tượng history. |
window.customElements | Y | Trả về một tham chiếu đến đối tượng CustomElementRegistry, có thể được sử dụng để đăng ký các phần tử tùy chỉnh mới và lấy thông tin về các phần tử tùy chỉnh đã đăng ký trước đó. |
window.crypto | Y | Trả về đối tượng trình duyệt crypto. |
window.performance | Y | Trả về một đối tượng Performance (Hiệu xuất), bao gồm các thuộc tính (property) thời gian và điều hướng (navigation), mỗi thuộc tính là một đối tượng cung cấp dữ liệu liên quan đến hiệu suất. |
window.returnValue | Khi một cửa sổ (hoặc một dialog) bị đóng, nó có thể gán giá trị cho window.returnValue, và các cửa sổ khác có thể sử dụng giá trị này. |
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
