Hướng dẫn xử lý JSON trong JavaScript
1. JSON là gì?
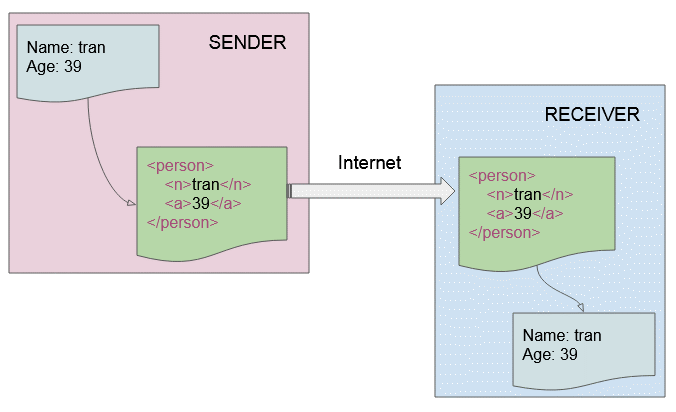
Như bạn biết dữ liệu luôn được truyền từ máy tính nọ tới máy tính kia thông qua môi trường Internet, và nó được đóng gói theo một định dạng nào đó trước khi gửi đi. Nơi nhận phải hiểu được định dạng này để phân tích lấy ra được dữ liệu gốc.
XML là một định dạng khá phổ biến để lưu trữ vận chuyển dữ liệu.

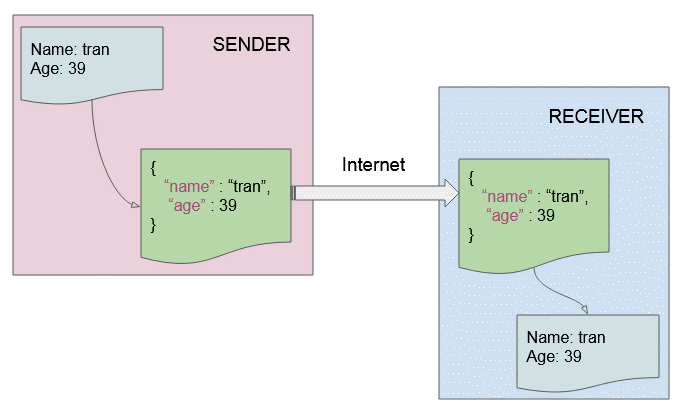
JSON là viết tắt của JavaScript Object Notation, nó cũng là một định dạng để lưu trữ và vận chuyển dữ liệu. Định dạng JSON có nguồn gốc từ cú pháp đối tượng của Javascript, vì vậy nó thừa kế sự đơn giản, và hoàn toàn dựa trên văn bản.

Dưới đây là một đoạn code khai báo một đối tượng trong Javascript:
Javascript Object
var aCompany = {
name : "Amazon",
ceo : "Jeff Bezos",
employees: [
{firstName: "John", lastName: "Doe"},
{firstName: "Anna", lastName: "Smith"},
{firstName: "Peter", lastName: "Jones"}
]
};Và một dữ liệu được lưu trữ trong định dạng JSON:
JSON Data
{
"name" : "Amazon",
"ceo" : "Jeff Bezos",
"employees":[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter", "lastName":"Jones"}
]
}Ưu điểm của JSON:
- JSON là một định dạng để trao đổi dữ liệu gọn nhẹ (Lightweight).
- Dữ liệu JSON tự mô tả chính nó, vì vậy nó dễ hiểu cho tất cả mọi người.
- JSON là một ngôn ngữ độc lập, và là một văn bản. Bạn có thể sử dụng một ngôn ngữ bất kỳ để đọc hoặc tạo ra dữ liệu JSON. Hầu hết các ngôn ngữ lập trình đều có thư viện đọc và ghi dữ liệu JSON.
Ví dụ:
// JSON Object:
{"firstName":"John", "lastName":"Doe"}
// JSON Array:
[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter", "lastName":"Jones"}
]JSON là thuần định dạng dữ liệu — nó chỉ chứa các thuộc tính (properties), không chứa các phương thức.JSON đòi hỏi dấu nháy kép (double quotes) được sử dụng cho các chuỗi, và tên thuộc tính. Dấu nháy đơn (Single quotes) là không hợp lệ.Thậm chí chỉ một dấu phẩy hoặc dấu hai chấm (colon) đặt sai vị trí có thể làm cho tập tin JSON bị sai, và không hoạt động. Vì vậy bạn nên cẩn thận để xác thực bất cứ dữ liệu nào bạn muốn sử dụng.
2. JSON.parse(..)
Bằng cách sử dụng phương thức JSON.parse(text) giúp bạn phân tích một dữ liệu JSON và chuyển nó thành một đối tượng.
json-parse-example.js
var text = '{ '
+ ' "name": "Amazon", '
+ ' "ceo" : "Jeff Bezos", '
+ ' "employees" : ['
+ ' { "firstName":"John" , "lastName":"Doe" },'
+ ' { "firstName":"Anna" , "lastName":"Smith" },'
+ ' { "firstName":"Peter" , "lastName":"Jones" } '
+ ' ] '
+ '}';
var obj = JSON.parse(text);
console.log(obj.employees);
console.log(obj.ceo); // Jeff Bezos
console.log(obj.employees[0].firstName); // John
console.log(obj.employees[1].firstName); // Anna
console.log(obj.employees[2].firstName); // Peter
-
json-parse-example.html
<!DOCTYPE html>
<html>
<head>
<title>JSON.parse</title>
</head>
<body>
<div style="border:1px solid #ccc;padding:5px;">
<h3 id="name"></h3>
<i id="location"></i>
</div>
<script>
var s = '{"firstName" : "Sammy", "lastName" : "Shark", "location" : "Ocean"}';
var obj = JSON.parse(s);
document.getElementById("name").innerHTML = obj.firstName + " " + obj.lastName;
document.getElementById("location").innerHTML = obj.location;
</script>
</body>
</html>
3. JSON.stringify(..)
Bằng cách sử dụng phương thức JSON.stringify(obj) giúp bạn chuyển đổi một đối tượng Javascript thành một văn bản có định dạng JSON.
json-stringify-example1.js
var obj = {name : "tran", age : 39};
var text = JSON.stringify(obj);
console.log(text); // {"name":"tran","age":39}JSON.stringify(obj)
Phương thức JSON.stringify(obj) được sử dụng để chuyển đổi obj thành một String. Nếu đối tượng obj có phương thức toJSON() phương thức này sẽ được gọi để trả về String, ngược lại nó sẽ chuyển đổi theo quy tắc mặc định:
- Number, Boolean, String sẽ được chuyển đổi thành giá trị nguyên thủy (primitive).
- Infinity, NaN sẽ được chuyển đổi thành null.
- Nếu obj là undefined, Function, Symbol, nó sẽ bị chuyển đổi thành undefined.
- undefined, Function, Symbol nếu xuất hiện trong đối tượng nó sẽ bị bỏ qua.
- undefined, Function, Symbol nếu xuất hiện mảng nó sẽ bị chuyển đổi thành null.
- Tất cả các thuộc tính (property) có khóa là Symbol sẽ bị bỏ qua.
- Đối tượng Date có phương thức toJSON() trả về một String, giống với date.toISOString(), vì vậy nó được đối xử như một string.
json-stringify-example2.js
var obj = {
name : "tran",
age : 39,
// function in object will be ignored
sayHello : function() {
console.log("Hello");
},
// undefined, Symbol, function in Array will be converted to null.
"others": ["1", Symbol(), undefined, function(){}, "2"]
};
var text = JSON.stringify(obj);
console.log(text); // {"name":"tran","age":39,"others":["1",null,null,null,"2"]}Ví dụ:
json-stringify-example.js
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify('foo'); // '"foo"'
JSON.stringify([1, 'false', false]); // '[1,"false",false]'
JSON.stringify([NaN, null, Infinity]); // '[null,null,null]'
JSON.stringify({ x: 5 }); // '{"x":5}'
JSON.stringify(new Date(2006, 0, 2, 15, 4, 5)); // '"2006-01-02T15:04:05.000Z"'
JSON.stringify({ x: 5, y: 6 }); // '{"x":5,"y":6}'
JSON.stringify([new Number(3), new String('false'), new Boolean(false)]);
// '[3,"false",false]'
// String-keyed array elements are not enumerable and make no sense in JSON
let a = ['foo', 'bar'];
a['baz'] = 'quux'; // a: [ 0: 'foo', 1: 'bar', baz: 'quux' ]
JSON.stringify(a); // '["foo","bar"]'
JSON.stringify({ x: [10, undefined, function(){}, Symbol('')] });
// '{"x":[10,null,null,null]}'
// Standard data structures
JSON.stringify([new Set([1]), new Map([[1, 2]]), new WeakSet([{a: 1}]), new WeakMap([[{a: 1}, 2]])]);
// '[{},{},{},{}]'
// TypedArray
JSON.stringify([new Int8Array([1]), new Int16Array([1]), new Int32Array([1])]);
// '[{"0":1},{"0":1},{"0":1}]'
JSON.stringify([new Uint8Array([1]), new Uint8ClampedArray([1]), new Uint16Array([1]), new Uint32Array([1])]);
// '[{"0":1},{"0":1},{"0":1},{"0":1}]'
JSON.stringify([new Float32Array([1]), new Float64Array([1])]);
// '[{"0":1},{"0":1}]'
// toJSON()
JSON.stringify({ x: 5, y: 6, toJSON(){ return this.x + this.y; } }); // '11'
// Symbols:
JSON.stringify({ x: undefined, y: Object, z: Symbol('') }); // '{}'
JSON.stringify({ [Symbol('foo')]: 'foo' }); // '{}'
JSON.stringify({ [Symbol.for('foo')]: 'foo' }, [Symbol.for('foo')]); // '{}'
JSON.stringify({ [Symbol.for('foo')]: 'foo' }, function(k, v) {
if (typeof k === 'symbol') {
return 'a symbol';
}
});
// undefined
// Non-enumerable properties:
JSON.stringify( Object.create(null, { x: { value: 'x', enumerable: false }, y: { value: 'y', enumerable: true } }) );
// '{"y":"y"}'JSON.stringify(obj [, replacer[, space]])
Phương thức JSON.stringify(..) thực sự có 3 tham số, trong đó thứ 2 và thứ 3 là không bắt buộc.
Các tham số:
obj
- Một đối tượng sẽ được chuyển đổi thành chuỗi JSON.
replacer
- replacer có thể là một hàm để điều chỉnh hành vi trong quá trình chuyển đổi đối tượng thành chuỗi JSON.
- replacer có thể là một mảng của các String, nó giúp chỉ định một danh sách trắng (whitelist) các thuộc tính (property) sẽ xuất hiện trong chuỗi JSON.
space
- space có thể là một chuỗi (Nếu dài hơn 10 ký tự nó sẽ bị cắt cụt thành 10 ký tự). Dùng để trèn vào JSON giúp JSON đẹp hơn, dễ nhìn hơn.
- space có thể là một số nhỏ hơn hoặc bằng 10 (Nếu lớn hơn 10 nó sẽ được coi là 10). Dùng để chỉ định một chuỗi bao gồm 'space' ký tự dấu cách (space), chuỗi này sẽ được trèn vào JSON giúp JSON đẹp hơn, dễ nhìn hơn.
Các ví dụ:
Ví dụ với tham số replacer là một mảng các String:
json-stringify-replacer-example1.js
var obj = {
name: "Tom",
gender: "Male",
company:"Walt Disney",
friends: [
{name:"Jerry", gender:"Male"},
{name:"Donald", gender: "Male"}
]
};
var replacer = ["name", "friends"];
var json = JSON.stringify(obj, replacer);
console.log(json); // {"name":"Tom","friends":[{"name":"Jerry"},{"name":"Donald"}]}Ví dụ với tham số replacer là một hàm:
json-stringify-replacer-example2.js
function replacer(key, value) {
console.log(typeof key);
console.log(key);
// Filtering out properties
if (typeof value === 'string') {
return undefined;
}
return value;
}
var obj = {
foundation: 'Mozilla',
model: 'box',
week: 45,
transport: 'car',
month: 7
};
var json = JSON.stringify(obj, replacer);
console.log(json); // '{"week":45,"month":7}'Ví dụ với tham số replacer là một hàm và tham số obj là một mảng.
json-stringify-replacer-example3.js
// If obj is an Array ==> @key: type of string (Index of array)
function replacer(key, value) {
console.log(key);
console.log(typeof key);
// Index
if (key === "0") {
return "@";
}
//
if (typeof value === 'string') {
return undefined;
}
return value;
}
// obj is an Array
var obj = ['Mozilla', 'box', 45, 'car', 7];
var json = JSON.stringify(obj, replacer);
console.log(json); // ["@",null,45,null,7]Ví dụ với tham số space:
json-stringify-space-example.js
var obj = {
b: 42,
c: "42",
d: [1, 2, 3]
};
console.log(JSON.stringify(obj, null, 3));
// "{
// "b": 42,
// "c": "42",
// "d": [
// 1,
// 2,
// 3
// ]
// }"
console.log(JSON.stringify(obj, null, "-----"));
// "{
// -----"b": 42,
// -----"c": "42",
// -----"d": [
// ----------1,
// ----------2,
// ----------3
// -----]
// }"Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
