Bắt đầu nhanh với JavaScript
1. Bạn cần những gì?
Trước khi bắt đầu nhanh với ECMAScript bạn nên dành một chút thời gian đọc bài viết giới thiệu của tôi về ECMAScript, nó giúp bạn có cái nhìn tổng quan hơn:
Đặc tả ES6 (ECMAScript 6) được công bố tháng 6/2015, nó cần chờ một thời gian để các trình duyệt hỗ trợ tất cả các tính năng mới. Vì vậy để học ES6 và có thể thực hành bạn có 3 cách tiếp cận:
1-Online Tool
Học ECMAScript bạn cần có một môi trường để thực thi mã mà bạn viết. Đơn giản nhất là sử dụng một công cụ trực tuyến, ví dụ website dưới đây:

2- Browser
Học ES6 bạn chỉ cần một trình duyệt, tốt nhất bạn nên download Chrome, Firefox hoặc Safari phiên bản mới nhất. Ở thời điểm hiện tại các trình duyệt này đã hỗ trợ tất cả các tính năng của ES6.
Bạn có thể tra cứu về sự hỗ trợ của các trình duyệt đối với ES6 tại liên kết dưới đây:
3- NodeJS
NodeJS là một môi trường chạy JavaScript (JavaScript Runtime Environment) bên ngoài trình duyệt. Nó chứa V8 Javascript Engine, một chương trình viết bằng C++ giúp phân tích và thực thi mã Javascript. V8 chính là Javascript Engine của trình duyệt Chrome nổi tiếng.
Cài đặt NodeJS trên máy tính của bạn giúp bạn có thể thực thi mã Javascript mà không cần trình duyệt, việc này thực sự có ích cho việc học ECMAScript của bạn. Một điều quan trọng nữa V8 Javascript Engine trong phiên bản NodeJS mới nhất có thể phân tích và thực thi mã ES7, ES8.
Vì vậy tôi khuyên bạn nên cài đặt NodeJS:
Text Editor?
Để viết mã ECMAScript bạn có thể dùng một "trình soạn thảo văn bản" (Text Editor) bất kỳ, tôi khuyến nghị bạn sử dụng trình soạn thảo Atom, đây là trình soạn thảo miễn phí, mã nguồn mở, được cung cấp bởi GitHub.
2. Học ECMAScript với công cụ trực tuyến
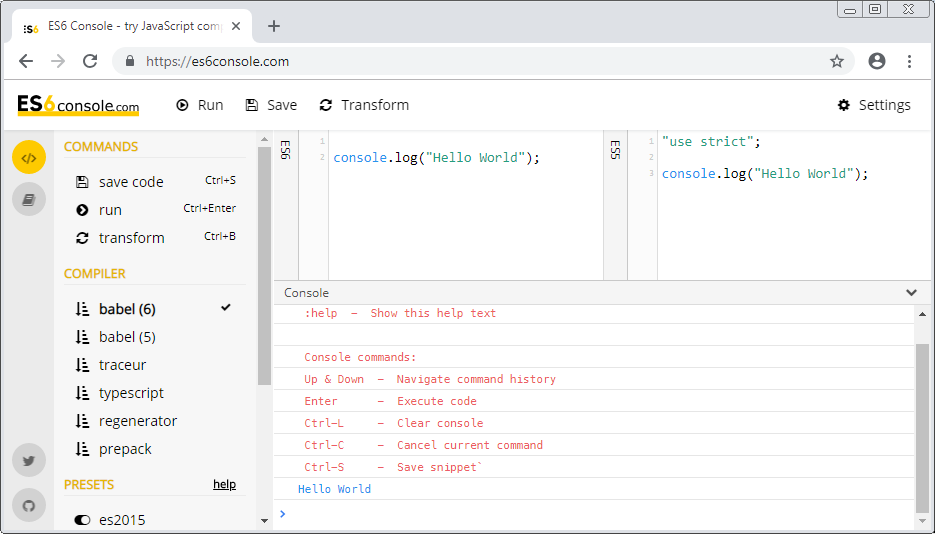
Như tôi đã nói ở trên, để học ECMAScript bạn cần một môi trường để thực thi mã mà bạn viết, đơn giản nhất là tìm kiếm một công cụ thực thi mã ECMAScript trực tuyến, chẳng hạn website dưới đây:
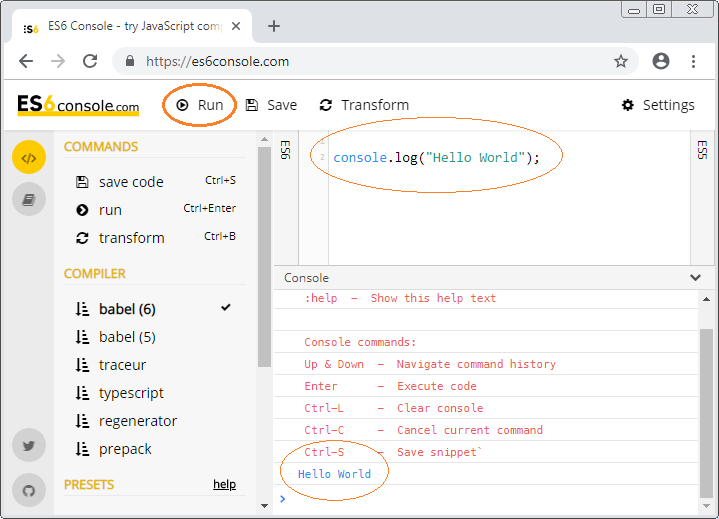
Viết mã ECMAScript của bạn, và nhấn nút để thực thi nó.

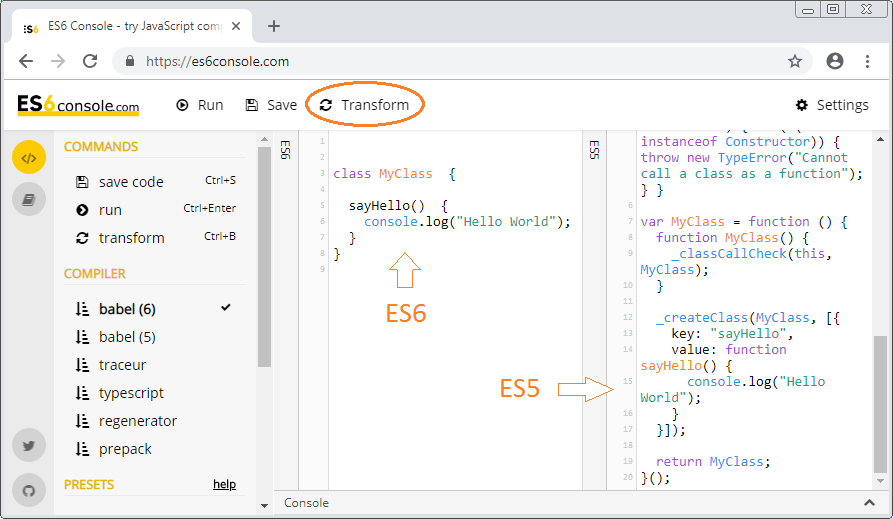
Công cụ này cũng cho phép bạn xem mã của bạn viết bằng ES6 được chuyển thành mã ES5 như thế nào.

3. Học ECMAScript với trình duyệt
Như tôi đã nói ở trên học ECMAScript bạn chỉ cần một trình duyệt, chẳng hạn Firefox, Chrome, Safari, và nên sử dụng phiên bản mới nhất.
Tạo một tập tin HTML, chẳng hạn hello.html:
hello.html
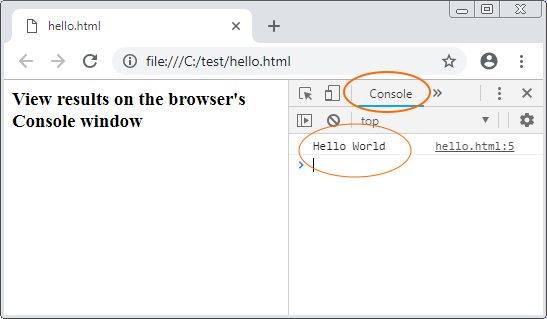
<h3>View results on the browser's Console window</h3>
<script type="text/javascript">
console.log("Hello World");
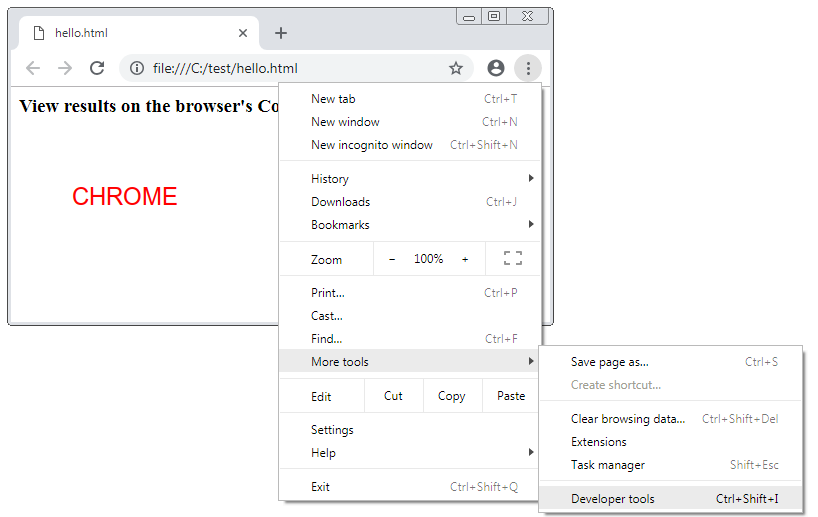
</script>Mở tập tin hello.html trên trình duyệt, và bạn có thể xem các kết quả trên cửa sổ Console của trình duyệt.


4. Học ECMAScript với NodeJS
Tạo một dự án NodeJS sẽ giúp bạn dễ dàng hơn trong việc học ECMAScript. Chú ý rằng bạn có thể không cần phải học NodeJS, bạn chỉ cần NodeJS như một công cụ để có thể thực thi các mã Javascript mà không cần trình duyệt.
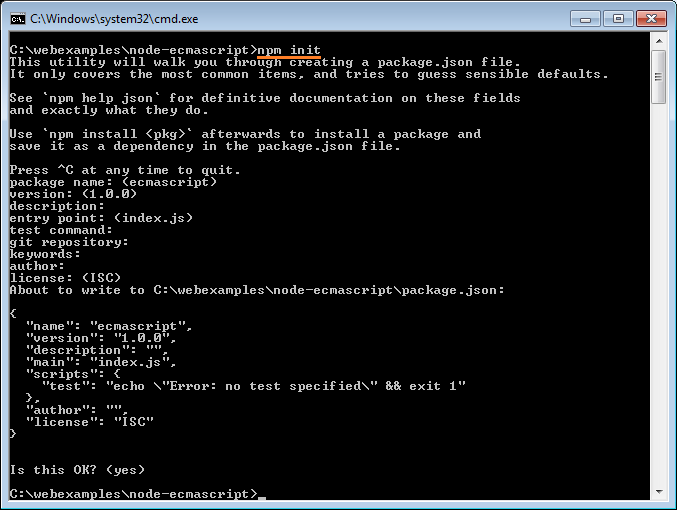
Trước hết, tạo một thư mục rỗng bất kỳ, chẳng hạn node-ecmascript. Mở cửa sổ CMD và CD vào thư mục bạn vừa tạo ra, và thực thi lệnh dưới đây để khởi tạo project:
# Init project:
npm initChấp nhận các tùy chọn mặc định, Nhấn Enter, Enter,... Enter cho tới khi hoàn thành:

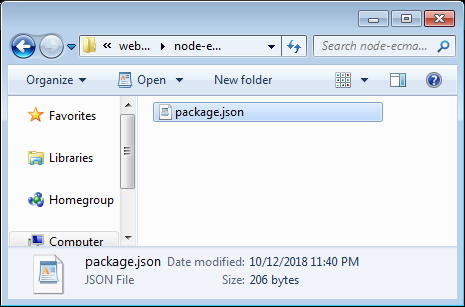
Một tập tin package.json vừa được tạo ra trong thư mục của bạn.

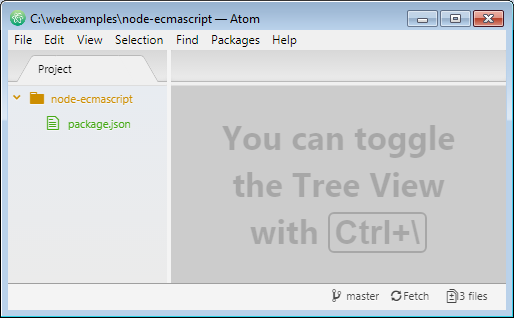
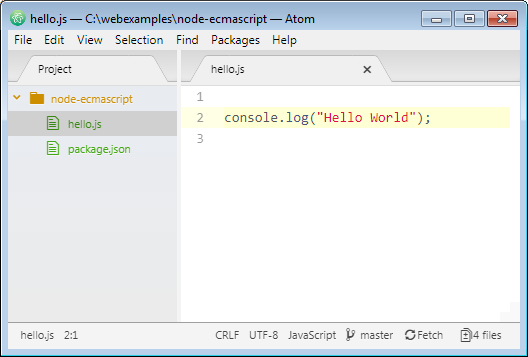
Mở thư mục dự án vừa tạo của bạn trên một trình soạn thảo nào đó. Ở đây tôi sử dụng Atom.

Tạo tập tin hello.js:

hello.js
console.log("Hello World");Bạn có 2 cách để chạy tập tin này:
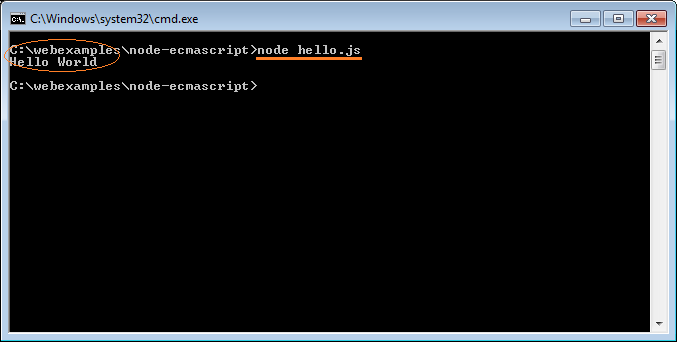
Cách 1: Mở cửa sổ CMD và chạy lệnh sau:
node hello.js
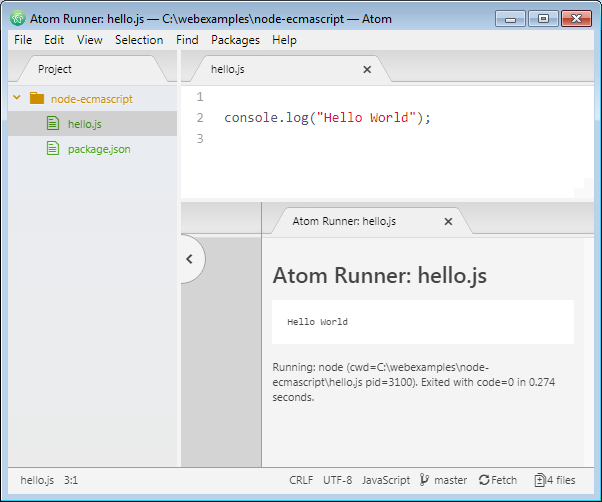
Cách 2: Cài đặt Atom Runner, plugin này cho phép bạn chạy các tập tin kịch bản như Javascript, Python,... trực tiếp trên Atom:

Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
