Polyfill là gì trong khoa học lập trình?
1. Polyfill
Theo thuật ngữ của những người bình dân, người ta có thể hình dung polyfill như một loại keo dán thông thường có thể được sử dụng để lấp đầy các lỗ và vết nứt để làm phẳng bất kỳ khuyết tật nào trên tường. Ở Anh, có một thương hiệu phổ biến cho loại keo dán này được gọi là “Polyfilla”.
Đối với web, thuật ngữ "Polyfill" cũng có ý nghĩa tương tự. Polyfill là một đoạn code nhỏ hoặc một chức năng bị thiếu của trình duyệt cần phải được thêm vào hoặc điền vào.
Để đơn giản, hãy xem một đoạn mã JavaScript ES6 nhỏ dưới đây:
// ES6 Code
var s = 'Tom and Jerry';
if (s.startsWith('Tom')) {
console.log('Hello Tom');
}Phương thức startsWith là một phần trong đặc tả ES6 được công bố năm 2015. Đoạn mã trên hoạt động hoàn hảo trên các trình duyệt phiên bản mới, chẳng hạn Chrome 41+. Lưu ý: Phiên bản Chrome 41 chỉ hỗ trợ một phần các tính năng của ES6. Chỉ đến khi phiên bản Chrome 51 (Tháng 5 năm 2016) được phát hành ES6 mới được Chrome hỗ trợ đầy đủ.
Browser | Version Supports startsWith | Version Fully Support ES6 | Date |
Chrome | 41 | 51 | May 2016 |
Edge | 12 | 14 | Aug 2016 |
Firefox | 17 | 54 | Jun 2017 |
Internet Explorer | No | No | |
Safari | 9 | 10 | Sep 2016 |
Opera | 28 | 38 | Jun 2016 |
Để hỗ trợ các trình duyệt cũ bạn phải vá các chức năng mà nó đang thiếu. Cụ thể, trong trường hợp này, để chắc chắn hãy kiểm tra trình duyệt có hỗ trợ phương thức startsWith hay không. Nếu không được hỗ trợ, bạn cần mô phỏng nó với tính năng tương đương:
// ES5 Code
if (!String.prototype.startsWith) {
String.prototype.startsWith = function (searchString, position) {
position = position || 0;
return this.substr(position, searchString.length) === searchString;
};
}
var s = 'Tom and Jerry';
if (s.startsWith('Tom')) {
console.log('Hello Tom');
}Một ví dụ khác về polyfill. Phương thức tĩnh Math.trunc(number) được sử dụng để "cắt bỏ" phần thập phân của một số và trả về một số nguyên, chẳng hạn Math.trunc(1.23) trả về 1. Các trình duyệt cũ không hỗ trợ phương thức này, vì vậy chúng ta cần mô phỏng phương thức này để thêm vào cho nó.
if (!Math.trunc) { // if no such method
// implement it
Math.trunc = function (number) {
// Math.ceil and Math.floor exist even in ancient JavaScript engines
// they are covered later in the tutorial
return number < 0 ? Math.ceil(number) : Math.floor(number);
};
}Tại thời điểm bài viết này được phát hành (2021), về cơ bản, chúng ta có thể chắc chắn rằng hầu hết người dùng đã chuyển sang sử dụng trình duyệt hỗ trợ JavaScript ES5+. Vì vậy việc tạo ra các polyfill cho các trình duyệt "quá cũ" (ES4-) không thực sự cần thiết nữa.
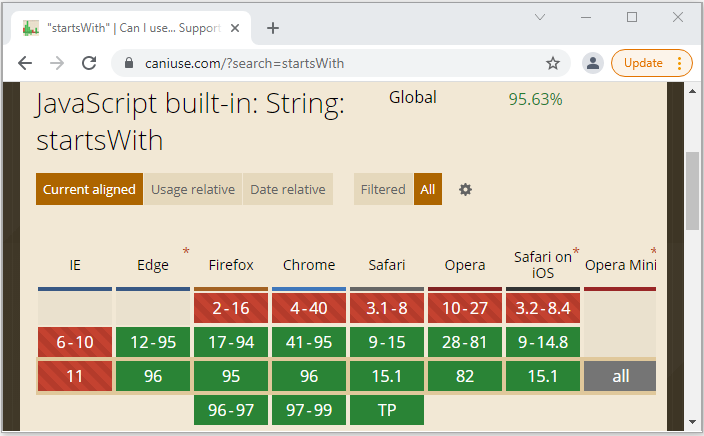
caniuse.com là một website giúp bạn kiểm tra một tính năng nào đó được những trình duyệt nào hỗ trợ. Chẳng hạn kiểm tra sự hỗ trợ của các trình duyệt đối với phương thức startsWith:

2. Các cách sử dụng Polyfill
Về cơ bản có 2 cách để sử dụng Polyfill:
Polyfilling manually
Viết và sử dụng các Polyfill của bạn một cách thủ công như các ví dụ ở trên.
Polyfill library
Rất nhiều các thư viện Polyfill được tạo ra bởi cộng đồng và được chia sẻ miễn phí, thông thường chúng thường được sử dụng cùng với các Transpiler (trình chuyển đổi mã nguồn).
Ví dụ, các thư viện JavaScript Polyfill như babel-polyfill, Es6-shim, polyfill-library,... có thể được nhập khẩu vào các dự án của bạn, chẳng hạn NodeJS, React,...
Một vài ví dụ sử dụng các thư viện Polyfill mà bạn có thể quan tâm:
- NodeJS + babel-polyfill
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
