Hướng dẫn và ví dụ Javascript DragEvent
1. DragEvent
DragEvent là một interface đại diện cho các sự kiện xẩy ra trong quá trình kéo & thả (drag & drop) một đối tượng từ nơi này tới một nơi khác. Người dùng khởi tạo một việc kéo (drag) bằng cách đặt thiết bị trỏ (pointer device) (Chẳng hạn như chuột) trên bề mặt một đối tượng, nhấn xuống (press down), và di chuyển thiết bị trỏ sang một nơi khác, sau đó nhả ra (release) khỏi thiết bị trỏ, để thả (drop) đối tượng vào vị trí mới.

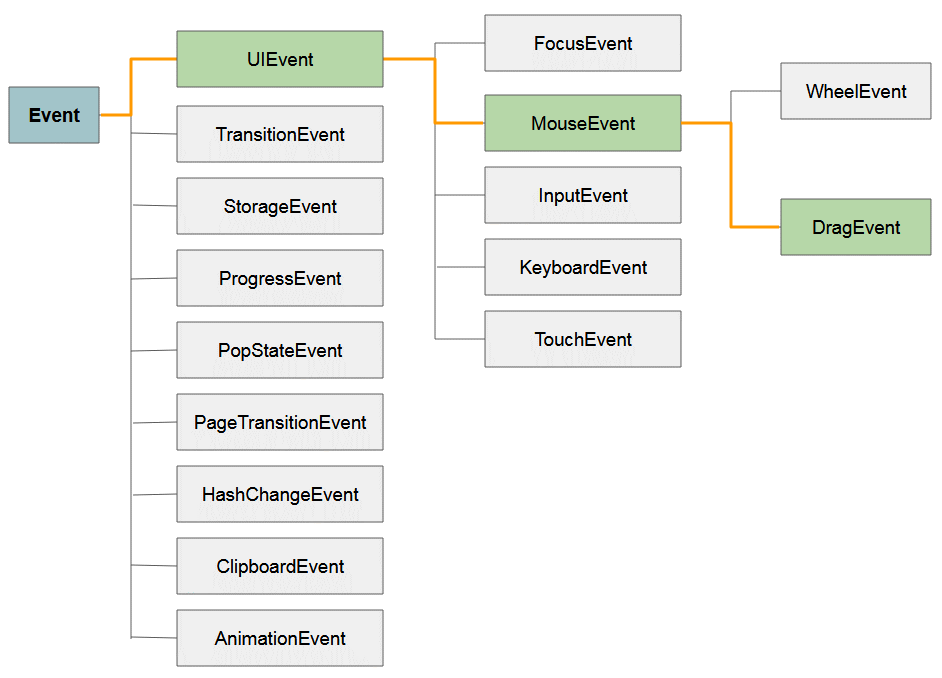
DragEvent là một interface con của MouseEvent, vì vậy nó thừa kết tất cả các thuộc tính (property) và các phương thức của MouseEvent.

Dưới đây là danh sách các kiểu sự kiện sẽ xẩy ra trong quá trình kéo thả.
Event | Element Type | Description |
dragstart | Dragged Element | Sự kiện xẩy ra khi người dùng bắt đầu kéo một phần tử. |
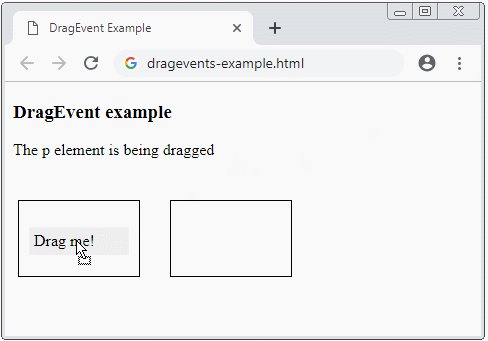
drag | Dragged Element | Sự kiện xẩy ra khi một phần tử đang được kéo. |
dragend | Dragged Element | Sự kiện xẩy ra khi người dùng hoàn thành việc kéo một phần tử. |
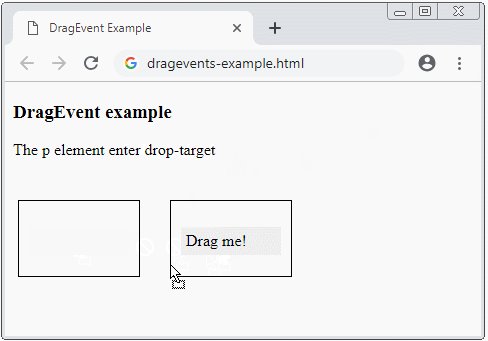
dragenter | Drop Target | Sự kiện xẩy ra khi phần tử được kéo đi vào một mục tiêu thả (drop target). |
dragover | Drop Target | Sự kiện xẩy ra khi phần tử được kéo ở trên (over) mục tiêu thả. |
dragleave | Drop Target | Sự kiện xẩy ra khi phần tử được kéo rời khỏi một mục tiêu thả. |
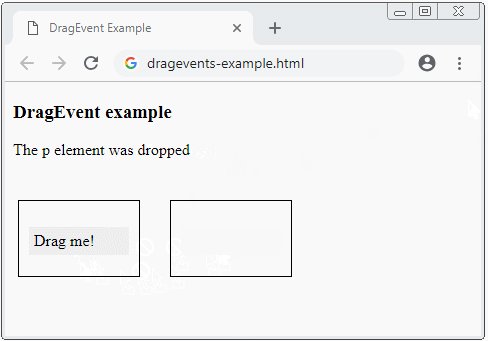
drop | Drop Target | Sự kiện xẩy ra khi phần tử được kéo, được thả (drop) xuống mục tiêu. |

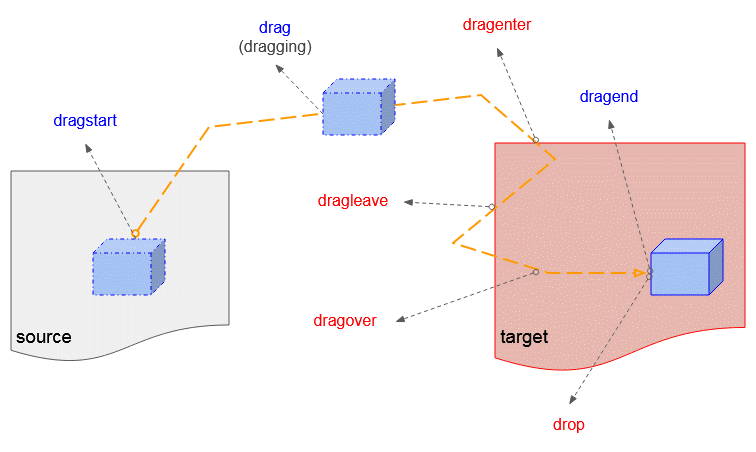
Hình minh họa các sự kiện xẩy ra trong quá trình kéo thả (drag drop).
Property | Mô tả |
dataTransfer | Trả về dữ liệu được kéo thả. |
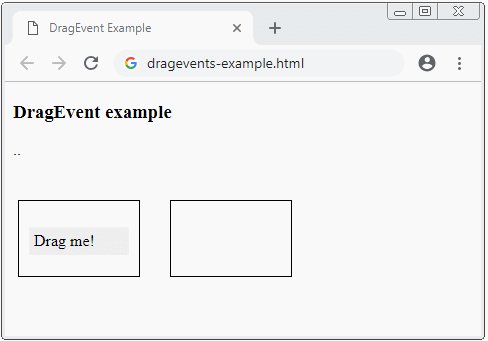
Xem một ví dụ đơn giản:
dragevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>DragEvent Example</title>
<script src="dragevents-example.js"></script>
<style>
.droptarget-div {
float: left;
width: 100px;
height: 55px;
margin: 25px 25px 5px 5px;
padding: 10px;
border: 1px solid black;
}
#dragtarget-div {
background: #eee;
padding: 5px;
}
</style>
</head>
<body>
<h3>DragEvent example</h3>
<p id="log-div">..</p>
<!-- Drop Target 1 -->
<div class="droptarget-div"
ondragenter= "ondragenterHandler(event)"
ondragover="dragoverHandler(event)"
ondrop="dropHandler(event)">
<p id="dragtarget-div"
ondragstart="dragstartHandler(event)"
ondrag="dragHandler(event)"
draggable="true">
Drag me!
</p>
</div>
<!-- Drop Target 2 -->
<div class="droptarget-div"
ondragenter= "ondragenterHandler(event)"
ondragover="dragoverHandler(event)"
ondrop="dropHandler(event)">
</div>
</body>
</html>dragevents-example.js
// --------- Handlers for 'Dragged Element' ------------------
function dragstartHandler(evt) {
evt.dataTransfer.setData("MyDraggedElementId", evt.target.id);
}
// dragging ...
function dragHandler(evt) {
showLog("The p element is being dragged");
}
// --------- Handlers for 'Drop Target' ------------------
function ondragenterHandler() {
showLog("The p element enter drop-target");
}
// When 'over' you can 'release mouse' to 'drop'.
function dragoverHandler(evt) {
evt.preventDefault(); // Important!!
}
function dropHandler(evt) {
evt.preventDefault(); // Important!!
var elementId = evt.dataTransfer.getData("MyDraggedElementId");
evt.target.appendChild(document.getElementById(elementId));
showLog("The p element was dropped");
}
// -------------------------------------------------------
function showLog(text) {
document.getElementById("log-div").innerHTML = text;
}-
Ví dụ, người dùng kéo các tập tin trên máy tính của họ và thả vào một phần tử <div>, bạn có thể đọc các thông tin cơ bản, và nội dung của các tập tin mà người dùng đã kéo thả vào.
Khi sự kiện drop xẩy ra, event.dataTransfer.files trả về một đối tượng FileList, đối tượng này chứa danh sách các đối tượng File.
drop-files-example.html
<!DOCTYPE html>
<html>
<head>
<title>DragEvent Example</title>
<meta charset="UTF-8">
<script src="drop-files-example.js"></script>
<style>
#drop-area {
border: 1px solid blue;
padding: 15px;
}
</style>
</head>
<body>
<h3>Drop files example</h3>
<div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)">
Drop files here
</div>
<output id="log-div"></output>
</body>
</html>drop-files-example.js
function dropHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.dataTransfer.files;
// files is a FileList of File objects. List some properties.
var output = [];
for (var i = 0, f; f = files[i]; i++) {
output.push('<li><strong>', escape(f.name), //
'</strong> (', f.type || 'n/a', ') - ', //
f.size, ' bytes, last modified: ',
f.lastModifiedDate ? f.lastModifiedDate.toLocaleDateString() : 'n/a',
'</li>');
}
document.getElementById('log-div').innerHTML = '<ul>' + output.join('') + '</ul>';
}
function dragoverHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// Explicitly show this is a copy.
evt.dataTransfer.dropEffect = 'copy';
}Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
