Hướng dẫn và ví dụ Javascript Statusbar
1. window.statusbar
Thuộc tính (property) window.statusbar trả về một đối tượng Statusbar đại diện cho thanh trạng thái (status bar) của trình duyệt, nó xuất hiện ở dưới cùng của trình duyệt. Tuy nhiên hầu như bạn không thể tương tác với Statusbar thông qua Javascript vì nó có rất ít API cho bạn.
window.statusbar
// Or simple:
statusbarXu thế của các trình duyệt hiện đại là làm cho cửa sổ Viewport càng rộng càng tốt, vì vậy chúng bỏ đi các thành phần khác như Statusbar, hoặc làm nhỏ Menubar...
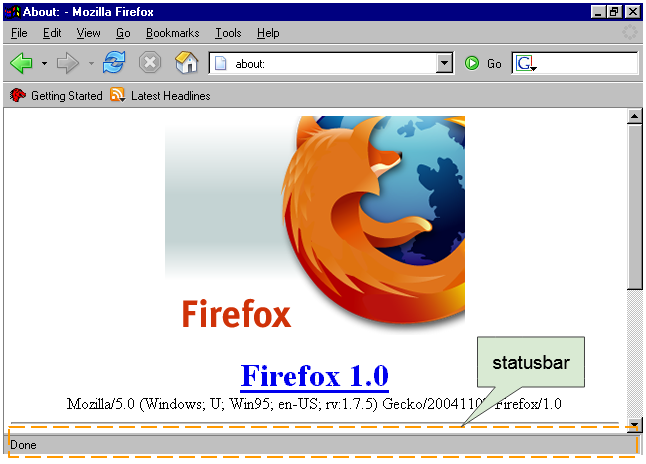
Hình ảnh minh họa giao diện cổ điển của Firefox 1.0 với đầy đủ các thành phần Menubar, Statusbar, Toolbar,..

Hình ảnh minh họa Firefox hiện đại, rất nhiều thành phần đã được loại bỏ, hoặc bị làm nhỏ lại để tiết kiệm không gian:

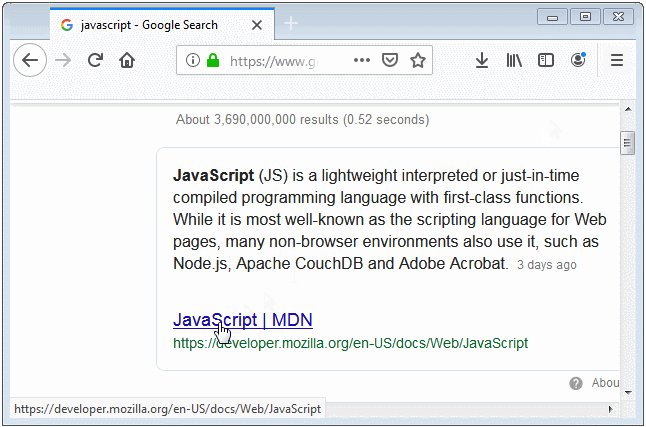
Với các trình duyệt hiện đại, bạn chỉ thấy thanh trạng thái xuất hiện khi người dùng di chuyển chuột trên bề mặt của một liên kết.

statusbar.visible
Thuộc tính (property) statusbar.visible trả về true nếu thanh trạng thái (status bar) đang hiển thị trên trình duyệt. Tuy nhiên đây là thuộc tính không đáng tin cậy, bạn nhận được một giá trị true không có nghĩa là bạn đang nhìn thấy thanh trạng thái.

statusbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Statusbar</title>
<meta charset="UTF-8">
</head>
<body>
<h3>statusbar.visible</h3>
<br/><br/>
<button onclick="alert(statusbar.visible)">
alert(statusbar.visible)
</button>
</body>
</html>2. window.status
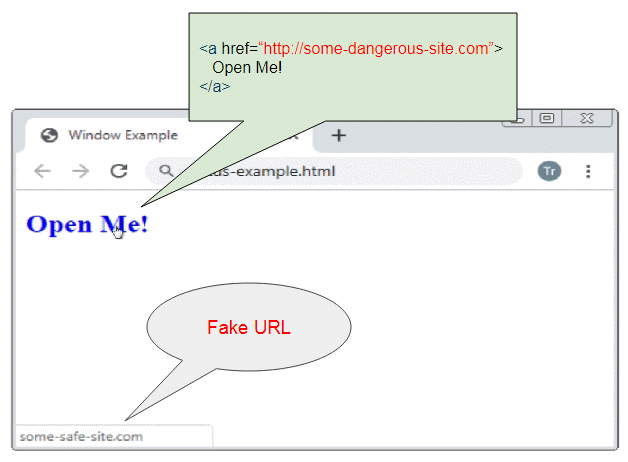
Thuộc tính (property) status của đối tượng window giúp bạn thiết lập một nội dung văn bản hiển thị trên thanh trạng thái. Theo mặc định, vì lý do bảo mật hầu hết các trình duyệt đều vô hiệu hóa tính năng này đối với JavaScript. Tuy nhiên nếu người dùng muốn họ có thể bật (enable) tính năng này cho JavaScript bằng cách vào "Tùy Chọn" của trình duyệt.

Người dùng trước khi nhấn vào một liên kết họ thường di chuyển chuột trên bề mặt của liên kết để xem trước địa chỉ của liên kết đó đang hiển thị ở thanh trạng thái (status bar), và chỉ nhấn vào liên kết này khi họ cảm thấy an toàn. Một số website có thể lợi dụng window.status để hiển thị một nội dung giả mạo.
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
