Hướng dẫn và ví dụ Javascript Screen
1. window.screen
Khi trình duyệt của bạn chạy trên một máy tính window.screen chính là đối tượng đại diện cho màn hình máy tính. Khi trình duyệt của bạn chạy trên một chiếc điện thoại window.screen là đối tượng đại diện cho màn hình điện thoại....
Các thuộc tính (property) của window.screen:
- screen.width
- screen.height
- screen.availWidth
- screen.availHeight
- screen.colorDepth
- screen.pixelDepth
Property | Mô tả |
screen.width | Chiều rộng của màn hình theo pixel. |
screen.height | Chiều cao của màn hình theo pixel. |
screen.availWidth | Chiều rộng của màn hình tính theo pixel, trừ đi khoảng không gian đặt các giao diện tính năng (interface features), chẳng hạn thanh tác vụ (Taskbar). |
screen.availHeight | Chiều cao của màn hình tính theo pixel, trừ đi khoảng không gian đặt các giao diện tính năng (interface features), chẳng hạn thanh tác vụ (Taskbar). |
screen.colorDepth | Trả về số lượng bits được sử dụng để hiển thị một mầu (color). |
screen.pixelDepth | Trả về số pixel depth (bit depth) của màn hình. |
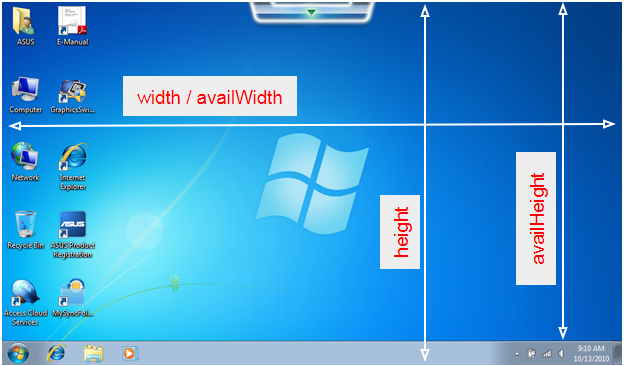
Một màn hình máy tính sử dụng hệ điều hành Windows 7:

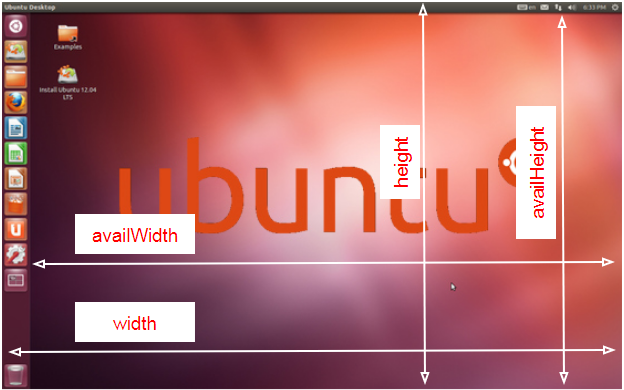
Một màn hình máy tính sử dụng hệ điều hành Ubuntu:

Ví dụ:
screen-example.html
<!DOCTYPE html>
<html>
<head>
<title>Screen Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.screen</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" style="width:100%;margin-top:10px;"
rows="8" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "screen.width= " + screen.width +"\n";
logArea.value += "screen.height= " + screen.height +"\n";
logArea.value += "screen.availWidth= " + screen.availWidth +"\n";
logArea.value += "screen.availHeight= " + screen.availHeight +"\n";
logArea.value += "screen.colorDepth= " + screen.colorDepth +"\n";
logArea.value += "screen.pixelDepth= " + screen.pixelDepth +"\n";
}
showInfos();
</script>
</body>
</html>Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
