Hướng dẫn và ví dụ JavaScript String
1. ECMAScript String
Trong ECMAScript, String là một kiểu dữ liệu đặc biệt, nguyên nhân là nó được sử dụng một cách thường xuyên trong một chương trình, vì vậy đòi hỏi nó phải có hiệu suất và sự mềm dẻo. Đó là lý do tại sao String vừa có tính đối tượng và vừa có tính nguyên thủy (primitive).
String Literal
Bạn có thể tạo một string literal (chuỗi chữ), string literal được lưu trữ trong ngăn sếp (stack), đòi hỏi không gian lưu trữ ít, và rẻ hơn khi thao tác.
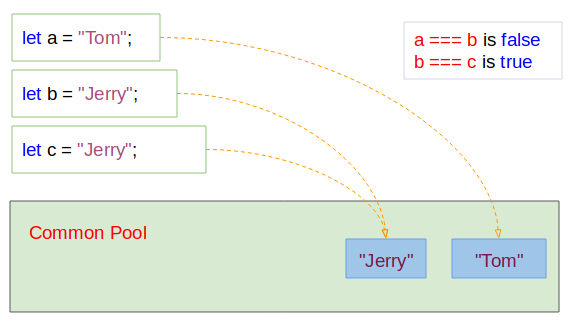
let aStringLiteral = "Hello World";Các string literal được chứa trong một bể chứa thông thường (Common Pool). Khi bạn khai báo 2 biến String Literal có nội dung giống nhau, chúng sẽ cùng trỏ tới một địa chỉ lưu trữ trên bể chứa.

string-literal-example.js
let a = "Tom";
let b = "Jerry";
let c = "Jerry";
console.log(a); // Tom
console.log(b); // Jerry
console.log(c); // Jerry
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueString Object
Bạn có thể tạo ra một chuỗi thông qua constructor của lớp String. Trường hợp này bạn sẽ nhận được một String object (Đối tượng chuỗi).
let myStringObj = new String(value);Tham số:
- value: Một giá trị để chuyển đổi (convert) thành chuỗi.
string-object-example.js
let a = new String("Hello World");
console.log(a); // [String: 'Hello World']
let b = new String(true);
console.log(b); // [String: 'true']
let c = new String(100.20);
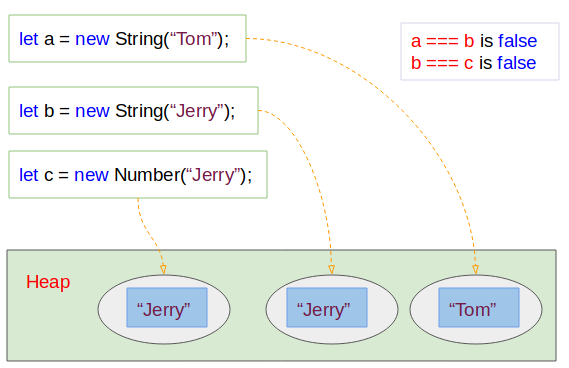
console.log(c); // [String: '100.2']Toán tử new luôn luôn tạo ra một thực thể mới trên bộ nhớ Heap, điều này chính là nguyên nhân giải thích vì sao bạn phải tốn nhiều chi phí hơn khi sử dụng các String Object.

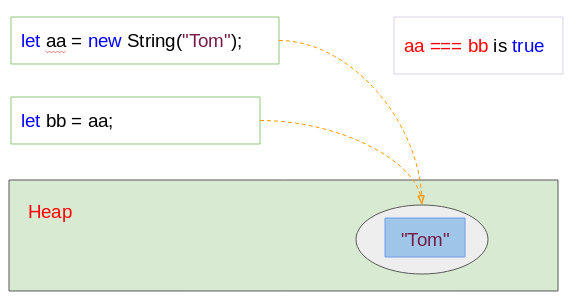
Khi bạn gán giá trị mới cho biến bb là biến aa. Biến bb sẽ trỏ tới địa chỉ trên bộ nhớ nơi mà biến aa đang trỏ tới, sẽ không có một thực thể nào được tạo ra trên bộ nhớ trong trường hợp này.

string-object-example2.js
let aa = new String("Tom");
let bb = aa;
// aa, bb: Same address?
var sameAddress = aa === bb;
console.log( sameAddress); // trueString object vs String Literal
Các String Literal được lưu trữ trên Stack. Trong khi đó các String Object được tạo ra và lưu trữ trên bộ nhớ Heap, nó yêu cầu quản lý bộ nhớ phức tạp và tốn không gian lưu trữ. Vì vậy bạn nên sử dụng String Literal thay vì String Object bất cứ lúc nào có thể.
typeof
Toán tử typeof(string_object) sẽ trả về chuỗi 'object', trong khi đó typeof(string_literal) sẽ trả về chuỗi 'string':
typeof-example.js
let myStringObj = new String("Tom");
console.log(myStringObj); // [String: 'Tom']
console.log( typeof(myStringObj) ); // object
let myStringLiteral = "Jerry";
console.log(myStringLiteral); // Jerry
console.log( typeof(myStringLiteral) ); // stringFunction - String(something)
Hàm String(something) chuyển đổi một cái gì đó (something) thành một String Literal.
String-function-example.js
// String Object:
let s = new String("Hello");
console.log(s); // [String: 'Hello']
// String(value) function:
// Convert String Object to String Literal.
let s2 = String(s);
console.log(s2); // Hello
// A Number Object.
let number = new Number(300.20);
let n2 = String(number);
console.log( n2 ); // 300.22. String là bất biến (Imutable)
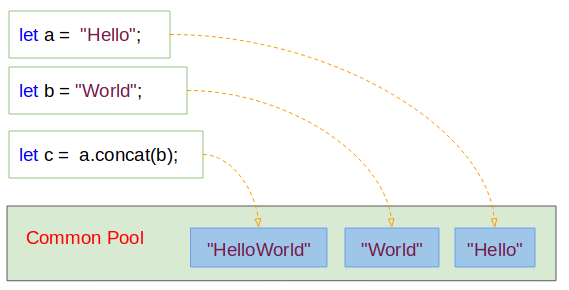
Trong ECMAScript, kiểu dữ liệu String là bất biến (imutable), điều đó có nghĩa là bất cứ một hành động nào bạn thực hiện trên các chuỗi như nối chuỗi, cắt chuỗi,.. đều tạo ra một chuỗi mới trên bộ nhớ, hoặc trả về một chuỗi khác.

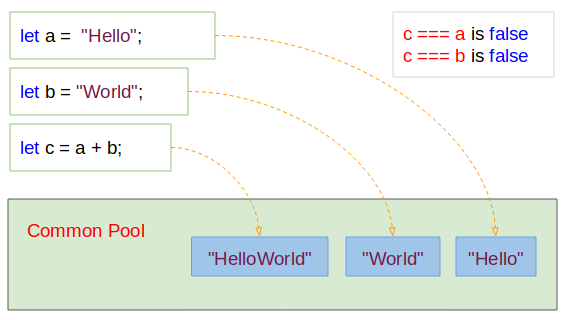
Phương thức concat(string) được sử dụng để ghép (concatenate) một chuỗi vào chuỗi hiện tại. Nhưng thực tế chuỗi hiện tại không thay đổi, mà một chuỗi mới (kết quả của việc ghép nối) được tạo ra. Hình dưới đây minh họa hành vi của chương trình:

concat-example2.js
let a = "Hello";
let b = "World";
let c = a.concat(b);
console.log(c); // HelloWorld
console.log(a); // Hello
console.log( a === c); // false3. Các Properties của String
- constructor
- length
- prototype
length
property này trả về số ký tự của chuỗi.
length-example.js
let s1 = "Tom";
console.log(s1); // Tom
console.log("Length "+ s1.length); // 3
let s2 = "Tom & Jerry";
console.log(s2); // Tom & Jerry
console.log("Length "+ s2.length); // 114. Các phương thức của String
charAt(index)
Trả về ký tự tại chỉ số (index) đã chỉ định.

charAt-example.js
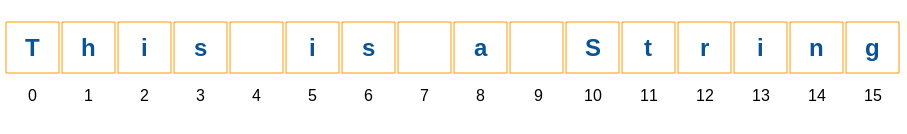
let str = "This is a String";
console.log("str.charAt(0) is:" + str.charAt(0)); // T
console.log("str.charAt(1) is:" + str.charAt(1)); // h
console.log("str.charAt(2) is:" + str.charAt(2)); // i
console.log("str.charAt(3) is:" + str.charAt(3)); // s
console.log("str.charAt(4) is:" + str.charAt(4)); //
console.log("str.charAt(5) is:" + str.charAt(5)); // icharCodeAt(index)

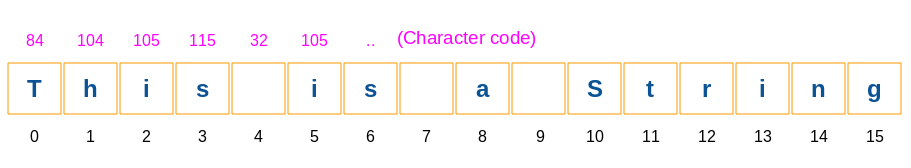
charCodeAt-example.js
let str = "This is a String";
console.log("str.charCodeAt(0) is:" + str.charCodeAt(0)); // 84
console.log("str.charCodeAt(1) is:" + str.charCodeAt(1)); // 104
console.log("str.charCodeAt(2) is:" + str.charCodeAt(2)); // 105
console.log("str.charCodeAt(3) is:" + str.charCodeAt(3)); // 115
console.log("str.charCodeAt(4) is:" + str.charCodeAt(4)); // 32
console.log("str.charCodeAt(5) is:" + str.charCodeAt(5)); // 105concat(string2[,string3[, ..., stringN]]
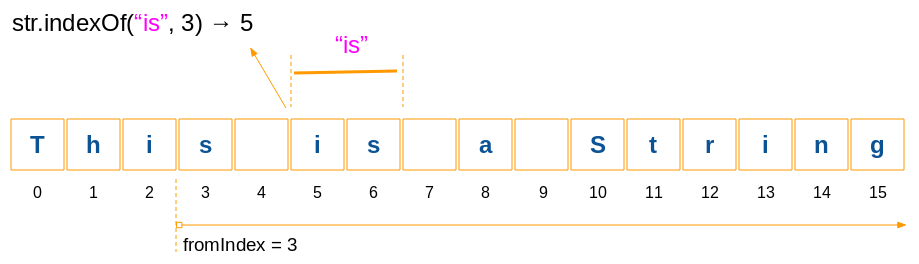
indexOf(searchValue[, fromIndex])

indexOf-example.js
let str = "This is a String";
let idx = str.indexOf("is", 3);
console.log( idx ); // 5
let idx2 = str.indexOf("is");
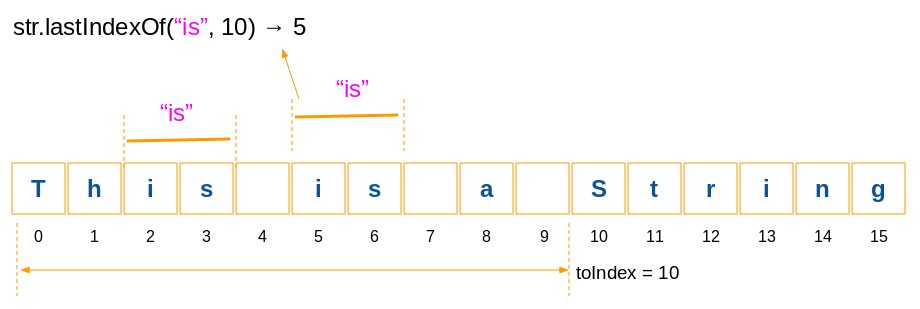
console.log( idx2 ); // 2lastIndexOf(searchValue[, toIndex])

lastIndexOf-example.js
let str = "This is a String";
let idx = str.lastIndexOf("is", 10);
console.log( idx ); // 5
let idx2 = str.lastIndexOf("is", 5);
console.log( idx2 ); // 5
let idx3 = str.lastIndexOf("is", 4);
console.log( idx3 ); // 4str.localeCompare( otherStr )
Phương thức này được sử dụng để so sánh nội dung của chuỗi hiện tại với một chuỗi khác, mục đích để đánh giá xem chuỗi nào sẽ đứng trước, chuỗi nào đứng sau, phương thức này có ích khi bạn muốn xắp xếp thứ tự các chuỗi. Quy tắc so sánh dựa theo Locale của môi trường.
returns:
- Phương thức này trả về 0 nghĩa là 2 chuỗi giống nhau.
- Phương thức này trả về một số lớn hơn 0 nghĩa là chuỗi hiện tại lớn hơn (Sẽ đứng sau) chuỗi kia.
- Phương thức này trả về một số nhỏ hơn 0 nghĩa là chuỗi hiện tại nhỏ hơn (Sẽ đứng trước) chuỗi kia.
localeCompare-example.js
// "A" - "B" - "C" ("A" < "B")
console.log( "A".localeCompare("B") ); // -1
// "B" > "A"
console.log( "B".localeCompare("A") ); // 1
// "Abc" < "bced"
console.log( "Abc".localeCompare("bced") ); // -1str.replace(regexp/substr, newSubStr/function[, flags]);
Các tham số:
- regexp − Một đối tượng RegExp (Biểu thức chính quy). Chuỗi con khớp với biểu thức chính quy sẽ được thay thế bởi giá trị trả về của tham số thứ hai.
- substr − Một chuỗi con sẽ được thay thế bởi newSubStr.
- newSubStr − Chuỗi này dùng để thay thế các chuỗi con nhận được từ tham số thứ nhất.
- function − Một hàm được gọi để tạo ra chuỗi con mới.
- flags − Một chuỗi chứa các attributes được sử dụng cho biểu thức chính quy (Tham số thứ nhất).
Ví dụ:
replace-example.js
let str = "Years: 2001, 2012, 2018";
// Replace first
let newStr = str.replace("20", "21");
console.log( newStr ); // Years: 2101, 2012, 2018Ví dụ: Tìm các chuỗi con khớp với một biểu thức chính quy và thay thế chúng bởi một chuỗi con khác.
replace-example2.js
let str = "Mr Blue has a blue house and a blue car";
// Replace (g: Global/All)
var res = str.replace(/blue/g, "red");
console.log(res);// Mr Blue has a red house and a red carVí dụ: Tìm các chuỗi con khớp với một biểu thức chính quy và thay thế chúng bởi giá trị trả về từ một hàm.
replace-example3.js
var str = "Mr Blue has a blue house and a blue car";
function myfunc(subStr) {
return subStr.toUpperCase();
}
// Replace (g: Global/All, i: Ignore Case)
var res = str.replace(/blue|house|car/gi, myfunc);
console.log(res); // Mr BLUE has a BLUE HOUSE and a BLUE CARstr.search(searchValue)
Tìm kiếm vị trí chuỗi con khớp với một biểu thức chính quy. Nếu không tìm thấy giá trị -1 sẽ được trả về.
Tham số:
- searchValue - Là một biểu thức chính quy hoặc một chuỗi. Nếu là một chuỗi nó sẽ tự động được chuyển đổi thành biểu thức chính quy.
search-example.js
// g: Global/All, i: Ignore Case
var regex = /apples/gi;
var str = "Apples are round, and apples are juicy.";
let idx = str.search(regex);
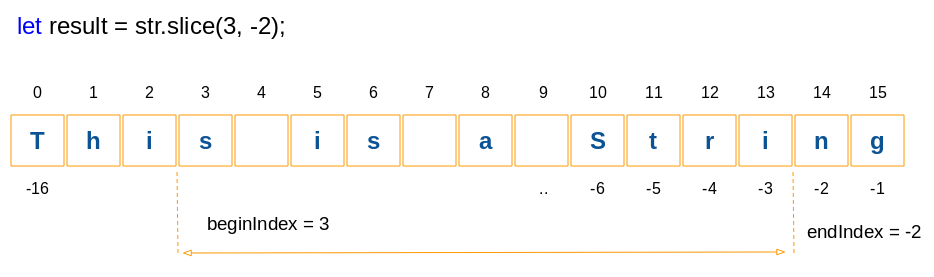
console.log(idx); // 0str.slice( beginIndex [, endIndex] )
Phương thức trả về một chuỗi con xác định bởi 2 vị trí beginIndex và endIndex. Nếu vị trí beginIndex nằm bên phải và endIndex nằm bên trái, thì chuỗi trả về luôn luôn rỗng.

slice-example.js
var str = "This is a String";
var result = str.slice(3, -2);
console.log(result);// s is a Stri
var result2 = str.slice(3);
console.log(result2);// s is a String
// IMPORTANT!!
var result3 = str.slice(5, 1); // ==> Empty String
console.log(result3);//
// IMPORTANT!!
var result4 = str.slice(5, -13); // ==> Empty String
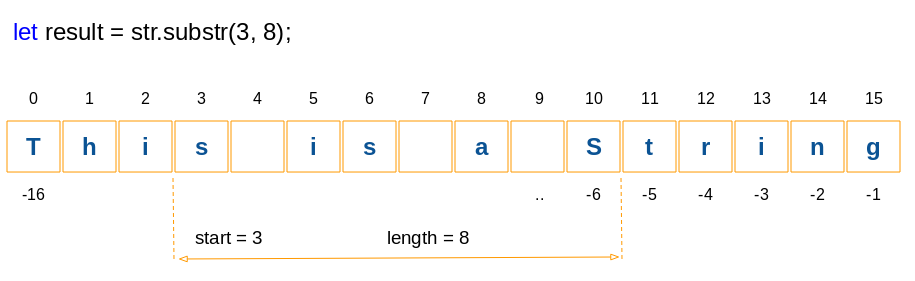
console.log(result4);//str.substr(start[, length])

substr-example.js
var str = "This is a String";
var result = str.substr(3, 8);
console.log(result);// s is a S
var result2 = str.substr(3);
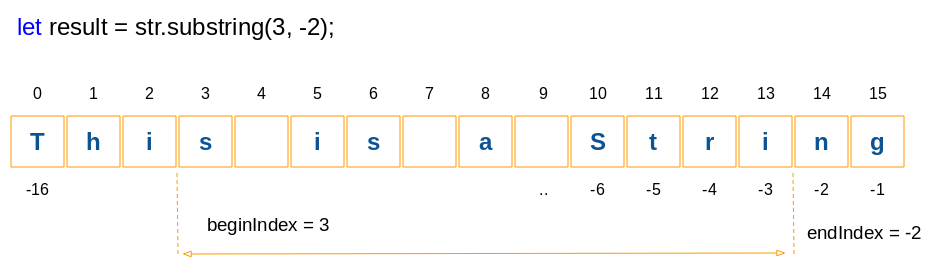
console.log(result2);// s is a Stringstr.substring(beginIndex[, endIndex])
Phương thức trả về một chuỗi con xác định bởi 2 vị trí beginIndex và endIndex. Chú ý: substring(a, b) & substring(b, a) sẽ trả về một kết quả giống nhau.

substring-example.js
var str = "This is a String";
var result = str.substring(3, -2);
console.log(result);// s is a Stri
var result2 = str.substring(3);
console.log(result2);// s is a String
// IMPORTANT:
// result3 same as result4:
var result3 = str.substring(4, 1);
var result4 = str.substring(1, 4);
console.log(result3);// his
console.log(result4);// histoLocaleLowerCase()
toLocaleLowerCase-example.js
let str = "This is a String";
var result = str.toLocaleLowerCase( );
console.log( result ); // this is a stringtoLocaleupperCase()
toLocaleUpperCase-example.js
let str = "This is a String";
var result = str.toLocaleUpperCase( );
console.log( result ); // THIS IS A STRINGtoLowerCase()
let str = "This is a String";
var result = str.toLowerCase( );
console.log( result ); // this is a stringtoUpperCase()
toUpperCase-example.js
let str = "This is a String";
var result = str.toUpperCase( );
console.log( result ); // THIS IS A STRINGvalueOf()
Phương thức này trả về String literal của String object.
valueOf-example.js
let str = new String("This is a String");
console.log( str );// [String: 'This is a String']
let literal = str.valueOf();
console.log( literal );// This is a StringCác hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
