Hướng dẫn và ví dụ JavaScript Number
1. ECMAScript Number
Trong ECMAScript, kiểu dữ liệu Number đại diện cho một số, nó có thể là một số nguyên (Integer), hoặc một số chấm động (Floating-point Number).
Dựa trên cách quản lý dựa liệu trên bộ nhớ (memory) mà Number được chia làm 2 loại Number Object và Number Primitive:
Number Primitive:
Thông thường để tạo ra một số bạn nên sử dụng cú pháp nguyên thủy (Primitive):
// Primitive Syntax:
var myNumber1 = 100;
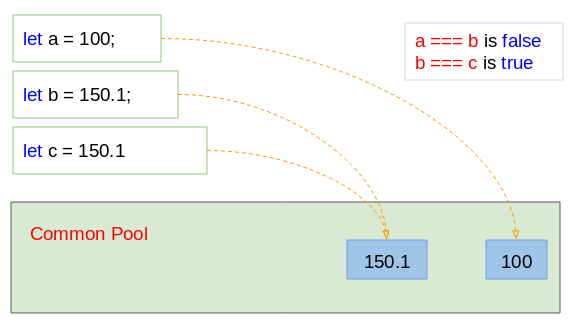
var myNumber2 = 55.1;Các Number primitive được quản lý trong Common Pool (Bể chứa thông thường), điều này có nghĩa là khi bạn khai báo 2 hoặc nhiều Number primitive có cùng giá trị, chúng sẽ cùng trỏ đến một vị trí bộ nhớ trong Common Pool.
Toán tử === được sử dụng để kiểm tra xem 2 biến có cùng trỏ đến cùng một địa chỉ trên bộ nhớ (memory) hay không.

number-primitive-example1.js
let a = 100;
let b = 150.1;
let c = 150.1;
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueBạn cũng có thể tạo ra một số bằng cách sử dụng hàm Number(value), kết quả bạn nhận được là một Number primitive:
number-primitive-example2.js
let a = 100;
let b = 150.1;
// Using Number() function
let c = Number(150.1);
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueNumber object:
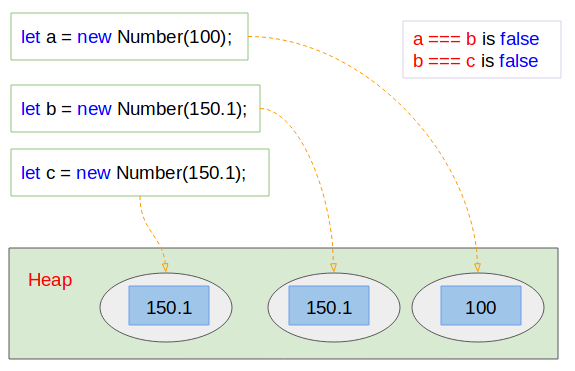
Bạn có thể tạo ra một số thông qua constructor của lớp Number. Trường hợp này bạn sẽ nhận được một Number object (đối tượng số).
// Syntax:
var aNumber = new Number(number);
// Example:
var myNumber1 = new Number(100);
var myNumber2 = new Number(150.1);Toán tử new luôn luôn tạo ra một thực thể mới trên bộ nhớ Heap.

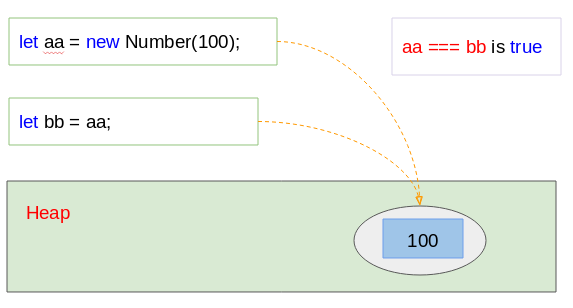
Khi bạn gán giá trị mới cho biến bb là biến aa. Biến bb sẽ trỏ tới địa chỉ trên bộ nhớ nơi mà biến aa đang trỏ tới, sẽ không có một thực thể nào được tạo ra trên bộ nhớ trong trường hợp này.

number-object-example2.js
let aa = new Number(100);
let bb = aa;
// aa, bb: Same address?
var sameAddress = aa === bb;
console.log( sameAddress); // trueNumber object vs Number primitive
Các Number primitive được lưu trữ trên Stack (Common Pool). Trong khi đó các Number object được tạo ra và lưu trữ trên bộ nhớ Heap, nó yêu cầu quản lý bộ nhớ phức tạp và tốn không gian lưu trữ. Vì vậy bạn nên sử dụng Number primitive thay vì Number object bất cứ lúc nào có thể.
typeof
Toán tử typeof(Number_object) sẽ trả về chuỗi 'object', trong khi đó typeof(Number_primitive) sẽ trả về chuỗi 'number':
typeof-example.js
let myNumberObject = new Number(200);
console.log(myNumberObject); // [Number: 200]
console.log( typeof(myNumberObject) ); // object
let myNumberPrimitive = 500;
console.log(myNumberPrimitive); // 500
console.log( typeof(myNumberPrimitive) ); // number2. So sánh các số
Toán tử === được sử dụng để so sánh địa chỉ trên bộ nhớ mà 2 biến đang trỏ đến.
comparing-example.js
var a = new Number(100);
var b = new Number(100);
var c = 100; // Stored in Common Pool.
var d = 100; // Stored in Common Pool.
console.log( a === b); // false
console.log( c === d); // true
console.log( a === c); // falseToán tử == được sử dụng để so sánh giá trị của 2 biến. Nó làm việc hoàn hảo đối với các kiểu dữ liệu nguyên thủy (Primitive) như: Boolean (primitive), Number (primitive), String (Literal), null, undefined, NaN. Nhưng nó có thể hoạt động không giống như cách bạn đang nghĩ đối với các kiểu dữ liệu Object. Kiểu dữ liệu Number trong ECMAScript có thể là Primitive hoặc có thể là Object, vì vậy bạn cần cẩn thận khi sử dụng toán tử này.
Ví dụ: Toán tử == hoạt động hoàn hảo khi so sánh các Number Primitive:
comparing-example2.js
let a = 100;
let b = 100;
let c = 120;
console.log( a == b); // true
console.log( a == c); // falseVí dụ: Toán tử == hoạt động không như cách bạn đang nghĩ khi so sánh 2 Number object:
comparing-example3.js
let a = new Number(100);
let b = new Number(100);
let c = new Number(120);
// Are you expecting true value?
console.log( a == b); // false
console.log( a == c); // falseNếu bạn không chắc chắn biến của bạn là Number object hay Number primitive, bạn nên sử dụng hàm Number(value) để chuyển đổi nó thành Number primitive trước khi sử dụng toán tử ==.
comparing-example3b.js
let a = new Number(100);
let b = new Number(100);
let c = new Number(120);
console.log( a == b); // false
// Use Number() function to convert Number-object to Number-literal
console.log( Number(a) == Number(b) ); // true
console.log( a == c); // falseVí dụ: Sử dụng toán tử == để so sánh giá trị của một Number primitive với giá trị của một Number object:
comparing-example4.js
let a = 100;
let b = new Number(100);
let c = new Number(120);
console.log( a == b); // true
console.log( a == c); // false3. Các hằng số
Lớp Number định nghĩa sẵn một vài hằng số (Constant) quan trọng:
- Number.EPSILON
- Number.MAX_SAFE_INTEGER
- Number.MAX_VALUE
- Number.MIN_SAFE_INTEGER
- Number.MIN_VALUE
- Number.NEGATIVE_INFINITY
- Number.NaN
- Number.POSITIVE_INFINITY
Number.EPSILON
Khoảng cách nhỏ nhất giữa 2 số có thể biểu diễn.
epsilon-example.js
var interval = Number.EPSILON;
console.log(interval); // 2.220446049250313e-16Number.MAX_SAFE_INTEGER
Số nguyên (interger) lớn nhất mà ECMAScript có thể biểu diễn (
2^53-1 ).max-safe-integer-exampl
// 2^53 - 1
console.log( Number.MAX_SAFE_INTEGER); // 9007199254740991
console.log( Number.MAX_SAFE_INTEGER.toExponential() ); // 9.007199254740991e+15Number.MIN_SAFE_INTEGER
Số nguyên (interger) nhỏ nhất mà ECMAScript có thể biểu diễn (
-(2^53-1) ).min-safe-integer-example.js
// - (2^53 - 1)
console.log( Number.MIN_SAFE_INTEGER); // -9007199254740991
console.log( Number.MIN_SAFE_INTEGER.toExponential() ); // -9.007199254740991e+15Number.MAX_VALUE
Số lớn nhất mà ECMAScript có thể biểu diễn.
max-value-example.js
console.log( Number.MAX_VALUE); // 1.7976931348623157e+308Number.MIN_VALUE
Số nhỏ nhất mà ECMAScript có thể biểu diễn.
min-value-example.js
console.log( Number.MIN_VALUE); // 5e-324Number.NaN
Chỉ định giá trị "Not a number".
Example:
Nếu giá trị của tham số mà bạn truyền (pass) vào constructor của Number không phải là một số bạn sẽ nhận được được đối tượng NaN (Not-a-Number). Hoặc trong một tình huống khác, nếu bạn chia một chuỗi cho một số giá trị nhận được cũng là NaN.
NaN-example.js
let a = new Number("A String");
console.log(a); // [Number: NaN]
console.log( typeof a ); // object
let b = "A String" / 100;
console.log(b); // NaN
console.log( typeof b ); // numberNumber.NEGATIVE_INFINITY
Giá trị đại diện cho một số âm vô cùng (Negative infinity).
negative-infinity-example.js
let a = -1 / 0;
console.log(a); // -Infinity
console.log( Number.NEGATIVE_INFINITY ); // -Infinity
console.log( a == Number.NEGATIVE_INFINITY); // trueNumber.POSITIVE_INFINITY
Giá trị đại diện cho một số dương vô cùng (Positive infinity).
positive-infinity-example.js
let a = 1 / 0;
console.log(a); // Infinity
console.log( Number.POSITIVE_INFINITY ); // Infinity
console.log( a == Number.POSITIVE_INFINITY); // true4. Các phương thức tĩnh
Lớp Number cung cấp cho bạn một vài phương thức tĩnh rất có ích:
- Number.isNaN(number)
- Number.isFinite(number)
- Number.isInteger(number)
- Number.isSafeInteger(number)
- Number.parseFloat(string)
- Number.parseInt(string)
Đây là một phương thức tĩnh, giúp kiểm tra xem một giá trị nào đó có phải là NaN hay không.
isNaN-example.js
console.log( Number.isNaN(10) ); // false
let a = "A String" / 100;
console.log(a); // NaN
console.log( typeof a ); // number
console.log( Number.isNaN(a) ); // true
let b = new Number("A String");
console.log(b); // [Number: NaN]
console.log( typeof b ); // object
// b is an Object, wrap NaN value!
console.log( Number.isNaN(b) ); // false (!!!)
// Convert to Number-literal:
let b2 = Number(b);
console.log( Number.isNaN( b2 )); // trueNumber.isFinite(number)
Đây là một phương thức tĩnh, giúp kiểm tra một giá trị có phải là một số hữu hạn (finite) hay không. Phương thức trả về true/false.
isFinite-example.js
let a = 100;
console.log( Number.isFinite(a)); // true
let b = 1 / 0;
console.log( b ); // Infinite
console.log( Number.isFinite(b)); // false
let c = new Number(100);
// c is an Object
console.log( Number.isFinite(c)); // false (!!!)
// Convert c to Number-literal:
let c2 = Number(c);
console.log( Number.isFinite(c2)); // trueNumber.isInteger(number)
Đây là một phương thức tĩnh, giúp kiểm tra một giá trị có phải là một số nguyên (integer) hay không. Phương thức trả về true/false.
isInteger-example.js
console.log(Number.isInteger(0)); // true
console.log(Number.isInteger(1)); // true
console.log(Number.isInteger(-100000)); // true
console.log(Number.isInteger(0.1)); // false
console.log(Number.isInteger(Infinity)); // false
console.log(Number.isInteger("10")); // false
console.log(Number.isInteger(true)); // false
console.log(Number.isInteger(false)); // false
// A Number-object
let a = new Number(100);
console.log(Number.isInteger( a )); // false (!!!)
// Convert Number-object to Number-literal
let a2 = Number(a);
console.log(Number.isInteger( a2 )); // trueNumber.isSafeInteger(number)
Đây là một phương thức tĩnh, giúp kiểm tra một giá trị có phải là một số nguyên (integer) và thuộc phạm vi an toàn [-(2^53-1), 2^53 -1] hay không. Phương thức trả về true/false.
isSafeInteger-example.js
let a = 100;
console.log( Number.isSafeInteger(a) ); // true
let b = Math.pow(2, 54); // 2^54
console.log( Number.isSafeInteger(b) ); // falseNumber.parseFloat(string)
Đây là một phương thức tĩnh, phân tích một chuỗi trong tham số và trả về một số kiểu chấm động (floating point number).
parseFloat-example.js
let aString1 = "100.2";
let a1 = Number.parseFloat(aString1);
console.log(a1); // 100.2
let aString2 = "Hello 100.2";
let a2 = Number.parseFloat(aString2);
console.log(a2); // NaNNumber.parseInt(string)
Đây là một phương thức tĩnh, phân tích một chuỗi trong tham số và trả về một số nguyên (Integer).
parseInt-example.js
let aString1 = "100.2";
let a1 = Number.parseInt(aString1);
console.log(a1); // 100
let aString2 = "Hello 100.2";
let a2 = Number.parseInt(aString2);
console.log(a2); // NaN5. Các phương thức
- toExponential()
- toFixed(digits)
- toLocaleString()
- toPrecision(precision)
- toString(radix)
- valueOf()
toExponential()
Trả về một chuỗi đại diện cho số này theo ký hiệu số mũ (exponential notation).
toExponential-example.js
var a = 510000;
console.log( a.toExponential() ); // 5.1e+5
var b = 123456789;
console.log( b.toExponential() ); // 1.23456789e+8toFixed(digits)
Phương pháp này định dạng một số, chỉ định số chữ số cụ thể ở bên phải của số thập phân. Phương thức trả về một chuỗi (String).
Tham số:
- digits: Số chữ số xuất hiện sau dấu chấm thập phân (decimal point).
toFixed-example.js
let a = 1.234;
console.log ( a.toFixed() ); // 1
console.log ( a.toFixed(2) ); // 1.23
console.log ( a.toFixed(3) ); // 1.234
console.log ( a.toFixed(5) ); // 1.23400toLocaleString()
Phương thức này chuyển đổi một đối tượng số thành một chuỗi mà con người có thể đọc được, theo Locale của môi trường.
toLocaleString-example.js
// This example tested on Locale VN.
let num = new Number(177.1234);
console.log( num.toLocaleString()); // 177.123toPrecision(precision)
Phương thức này trả về một chuỗi đại diện cho số với độ chính xác (precision) đã chỉ định.
Tham số:
- precision − Một số nguyên chỉ định số chữ số có nghĩa.
toPrecision-example.js
let num = 7.12345;
console.log( num.toPrecision() ); // 7.12345
console.log( num.toPrecision(1) ); // 7
console.log( num.toPrecision(2) ); // 7.1
let num2 = 7.98765;
console.log( num2.toPrecision() ); // 7.98765
console.log( num2.toPrecision(1) ); // 8
console.log( num2.toPrecision(2) ); // 8.0Phương thức toString(radix) trả về một chuỗi đại diện cho số hiện tại trong hệ cơ số (radix/base) được chỉ định bởi tham số.
Tham số:
- radix (base): Một số nguyên trong khoảng 2 và 36 chỉ định hệ cơ số (base) để biểu diễn (representing) số. Mặc định là 10.
toString-example.js
var num = new Number(10);
console.log(num.toString()); // 10
console.log(num.toString(2)); // 1010
console.log(num.toString(8)); // 12valueOf()
Phương thức này trả về giá trị nguyên thủy của đối tượng số đã chỉ định.
valueOf-example.js
// Number object:
let num = new Number(10);
console.log(num.valueOf()); // 10Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
