Hướng dẫn và ví dụ JavaScript Web Cookie
1. Web Cookie là gì?
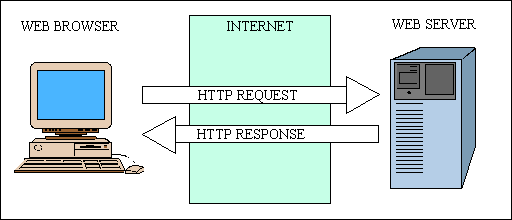
Như bạn đã biết các trình duyệt Web và máy chủ (Server) liên lạc với nhau thông qua giao thức HTTP. Khi bạn sử dụng truy cập vào một website từ trình duyệt, yêu cầu của bạn sẽ đươc gửi đến máy chủ và máy chủ trả về cho trình duyệt nội dung để hiển thị.

Cookie là một kỹ thuật giúp một website lưu trữ một vài thông tin trên máy tính của bạn, nó sẽ lưu lại các thông tin, dấu vết mà bạn đã từng truy cập vào website đó.

Để đơn giản hãy xem một tình huống sau:

Bạn truy cập vào một website nào đó mà trước đó bạn chưa từng truy cập, chẳng hạn foo.com. Giả sử website này hỗ trợ 3 ngôn ngữ Tiếng Anh, Tiếng Pháp và Tiếng Việt. Vì bạn chưa từng truy cập vào website này trước đó nên giao diện Tiếng Anh mặc định sẽ được hiển thị. Bạn thiết lập lại ngôn ngữ khác để hiện thị chẳng hạn Tiếng Pháp. Máy chủ đáp ứng yêu cầu đó của bạn, đồng thời nó cũng gửi đến trình duyệt một Cookie chứa thông ngôn ngữ ưa thích của bạn - Tiếng Pháp.
Bạn tắt máy tính và ghé thăm website này vào ngày hôm sau. Khi yêu cầu gửi đến máy chủ, các Cookie đã được lưu trữ trên máy tính của bạn sẽ được gửi kèm với yêu cầu, nó giúp máy chủ xác định được ngôn ngữ ưu thích của bạn và trả về nội dung theo đúng ngôn ngữ đó.
Vậy Web Cookie là gì?
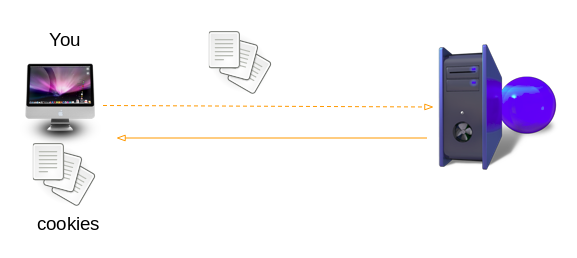
- Cookie là một mẩu văn bản nhỏ, được tạo ra (generate) bởi Web Server gửi đến trình duyệt của bạn. Cookie có thể được lưu trữ trên bộ nhớ hoặc lưu trữ dưới dạng các tập tin trên máy tính của người dùng. Các Cookie cũng có thể được tạo ra bởi Javascript chạy trên trình duyệt của bạn.
- Các Cookie đã được lưu trữ tại phía người dùng sẽ được gửi kèm với yêu cầu mỗi khi người dùng truy cập vào một trang (page) bất kỳ của website đó.
Thông tin chính của Cookie là một cặp Name/Value (Tên/Giá trị). Ví dụ:
SessionID = AAA22311
languagePreference = FR
headerColor = BLUE
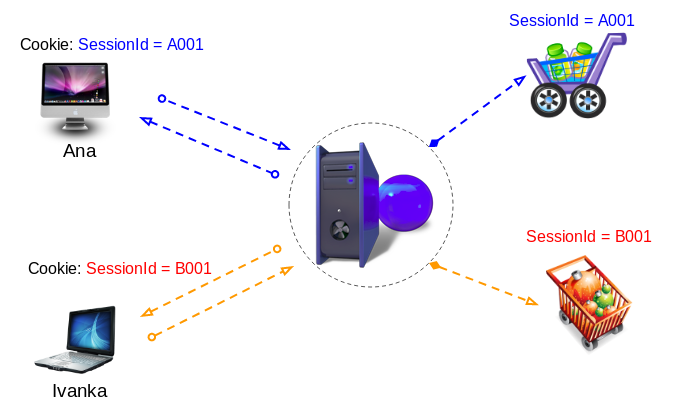
Kỹ thuật Cookie thường được sử dụng trong các website thương mại điện tử (e-commerce). Người dùng mua hàng trên website này, các mặt hàng mà người dùng mua được lưu trữ trên giỏ hàng (Cart). Trong lần đầu tiên truy cập người mua hàng (Trình duyệt) sẽ nhận được một SessionId duy nhất (Không trùng lặp với các người dùng khác). Mỗi SesionId được gắn với một giỏ hàng được quản lý trên Web Server. Mẩu thông tin SessionId/Value chính là một Cookie được lưu trữ trên máy tính của người dùng. Mỗi lần người dùng tạo ra một yêu cầu mới Cookie này luôn được đính kèm theo yêu cầu, giúp Web Server phân biệt các người dùng khác nhau.
Một Cookie bao gồm những gì?
Một Cookie là một bản ghi dữ liệu đơn giản được truyền từ trình duyệt tới Web Server và ngược lại, nó có cấu trúc giống dưới đây:
SSID=Ap4P…GTEq; Domain=foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure;
HSID=AYQEVn…DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
HSID=AYQEVn…DKrdst; Domain=foo.com; Path=/; Max-Age=300; HttpOnlyAttribute | Ý nghĩa |
Name=Value | Tên của Cookie và giá trị của nó. |
Domain | Tên miền của website. |
Expires | Chỉ rõ ngày tháng và thời gian mà Cookie này sẽ hết hạn (Expiry). Nếu Cookie không được thiết lập Expires & Max-Age nó sẽ hết hạn ngay sau khi người dùng thoát khỏi trình duyệt. |
Max-Age | Thời gian tính bằng giây mà Cookie này sẽ tồn tại kể từ khi nó được tạo ra. Nếu Cookie có cả 2 thông tin Expires & Max-Age thì Max-Age sẽ được ưu tiên hơn. |
Path | Đây là đường dẫn tới thư mục hoặc trang (page) đã thiết lập Cookie này. Nó có thể là rỗng (blank) nếu bạn muốn truy cập vào Cookie này tại mọi thư mục hoặc mọi trang (page). |
Secure | Nếu có attribute này nghĩa là chỉ các máy chủ bảo mật (Secure) mới có thể truy cập vào Cookie này. |
HttpOnly | Nếu có attribute này nghĩa là chỉ có thể thao tác với Cookie này tại phía Server. Nhưng không thể thao tác với Cookie này bởi Javascript trên trình duyệt. |
- Domain=foo.com: Chỉ tên miền foo.com được thao tác với Cookie này.
- Domain=.foo.com: Tên miền foo.com và tất cả các tên miền con của nó (Chẳng hạn abc.foo.com) có thể thao tác với Cookie này.
2. Cookie được lưu trữ tại đâu?
Các Cookie có thể được lưu trữ trên bộ nhớ hoặc trên các tập tin. Trong phần này tôi chỉ đề cập tới các Cookie được lưu trữ trong các tập tin trên máy tính của người dùng.
IE (Internet Explorer)
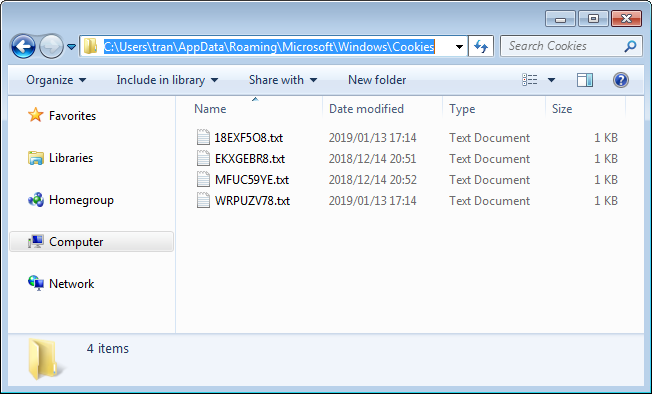
Với trình duyệt IE, các Cookie của cùng một website được lưu trữ trong cùng 1 tập tin. Và bạn có thể tìm thấy chúng trong thư mục giống dưới đây:
- C:\Users\{CurrentUser}\AppData\Roaming\Microsoft\Windows\Cookies

Nội dung trong tập tin này khá khó hiểu, nhưng bạn không cần quan tâm tới nó:

Chrome
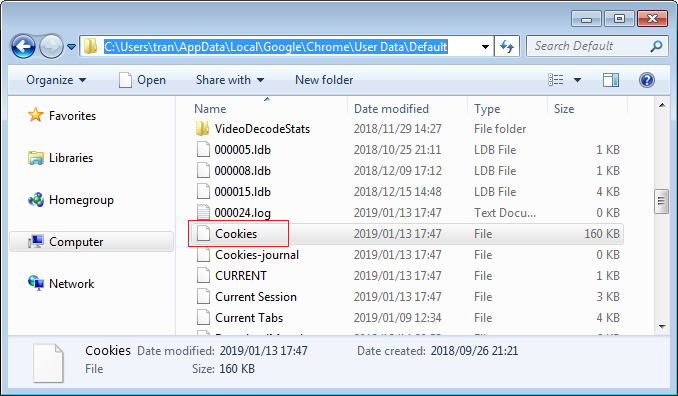
Chrome sử dụng cơ sở dữ liệu SQLite để lưu trữ các bản ghi Cookie, cụ thể nó lưu trữ trong tập tin có tên Cookies, mà bạn có thể nhìn thấy trong thư mục giống như sau:
- Windows: C:\Users\{CurrentUser}\AppData\Local\Google\Chrome\User Data\Default
- Mac OS: ~/Library/Application Support/Google/Chrome/Default

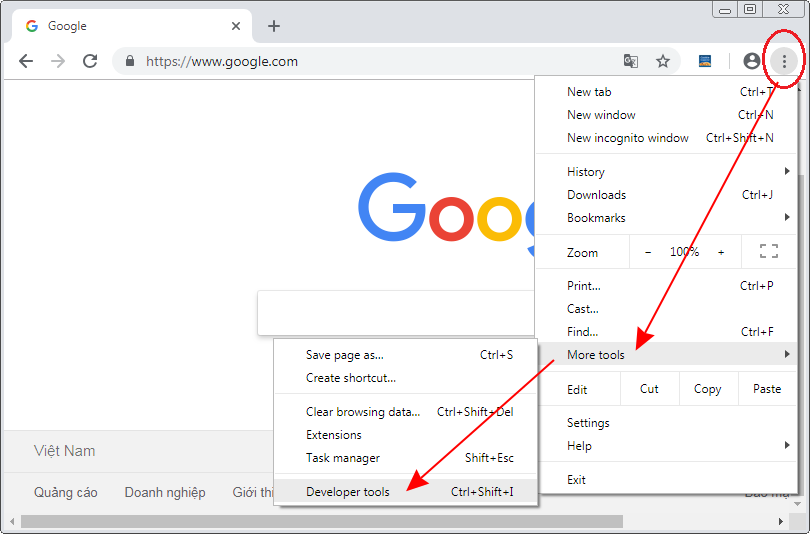
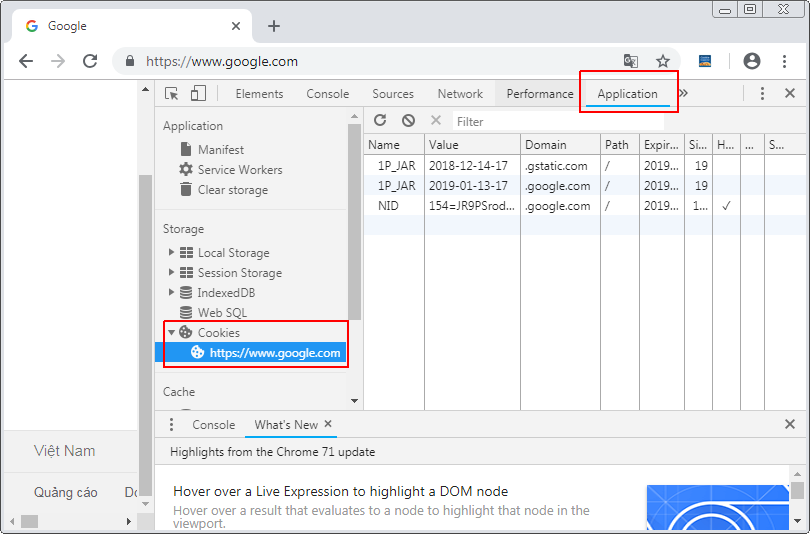
3. Xem Cookie trên trình duyệt
Để xem Cookie trên trình duyệt rất đơn giản. Chẳng hạn với trình duyệt Chrome:


4. ECMAScript Cookie
Về cơ bản có 2 cách để bạn làm việc với các Cookie:
- Thao tác với các Cookie tại Server.
- Thao tác với các Cookie bằng Javascript chạy trên trình duyệt của người dùng.
SSID=Ap4P…GTEq; Domain=foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure;
HSID=AYQEVn…DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
HSID=AYQEVn…DKrdst; Domain=foo.com; Path=/; Max-Age=300; HttpOnlyTại trình duyệt của người dùng, sử dụng Javascript (ECMAScript) bạn chỉ có thể thao tác với các Cookie không có thuộc tính HttpOnly.
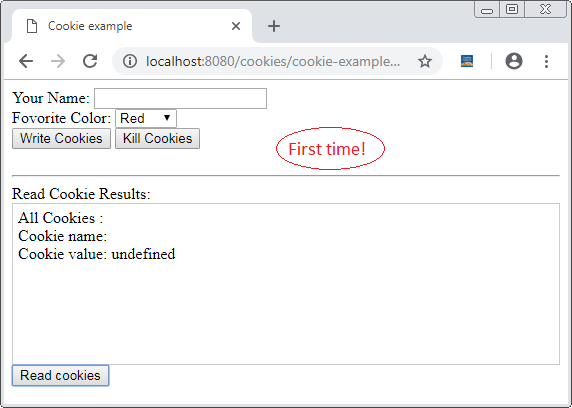
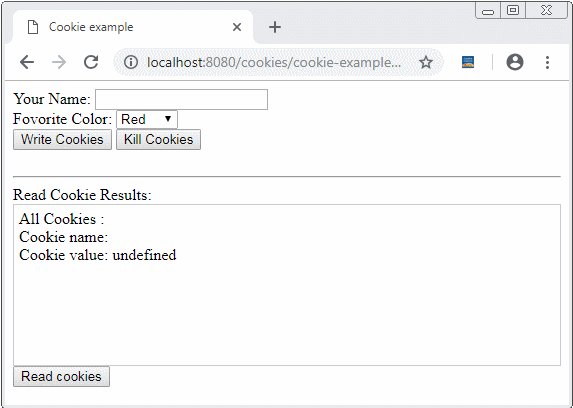
Dưới đây là một ví dụ xử lý Cookie sử dụng Javascript.
cookie-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cookie example</title>
<script type="text/javascript" src="cookie-example.js"></script>
</head>
<body onload="readCookie()">
Your Name: <input type="text" name="fullName" id="fullName" />
<br/>
Fovorite Color:
<select name="favoriteColor" id="favoriteColor">
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
</select>
<br>
<button onclick="writeCookies()">Write Cookies</button>
<button onclick="killCookies()">Kill Cookies</button>
<br/><br/>
<!-- Read Cookie Results: -->
<hr />
Read Cookie Results:
<div id="logArea" style="border:1px solid #ccc;padding: 5px;height:150px;">
</div>
<button value = "Get Cookie" onclick = "readCookie()">Read cookies</button>
</body>
</html>cookie-example.js
// maxAge: Seconds
function writeCookies(maxAge) {
let expires = new Date();
expires.setSeconds(expires.getSeconds() + maxAge);
let selectedColor = document.getElementById("favoriteColor").value;
let cookie1 = "favoriteColor=" + selectedColor + ";";
cookie1 += "Expires=" + expires.toUTCString() + ";";
cookie1 += "Path=/"; // Path: Required in Chrome!!
// Write Cookie 1
document.cookie = cookie1;
let fullName = document.getElementById("fullName").value;
let cookie2 = "fullName=" + fullName + ";";
cookie2 += "Max-Age=" + maxAge + ";"; // Seconds
cookie2 += "Path=/"; // Path: Required in Chrome!!
// Write Cookie 2
document.cookie = cookie2;
alert("Write Successful!");
}
function killCookies() {
writeCookies(0);
}
function readCookie() {
var allCookies = document.cookie;
let logText = "All Cookies : " + allCookies + "<br/>";
// Get all the cookies pairs in an array
let cookieArray = allCookies.split(';');
// Now take key value pair out of this array
for (var i = 0; i < cookieArray.length; i++) {
let kvArray = cookieArray[i].split('=');
logText += "Cookie name: " + kvArray[0] + "<br/>";
logText += "Cookie value: " + kvArray[1] + "<br/>";
}
document.getElementById("logArea").innerHTML = logText;
}Bạn có thể test ví dụ này bằng cách chạy trực tiếp tập tin cookie-example.html trên trình duyệt Firefox. Với trình duyệt Chrome bạn phải chạy tập tin này trên một HTTP Server.

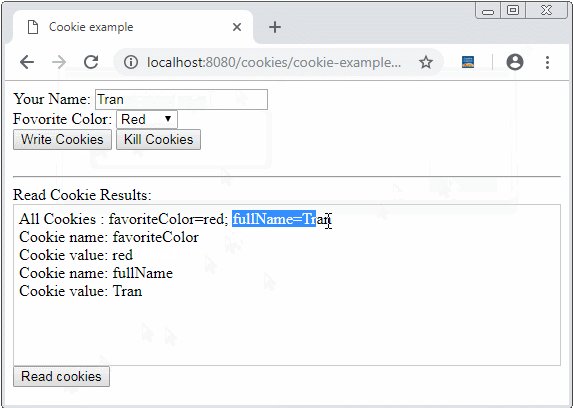
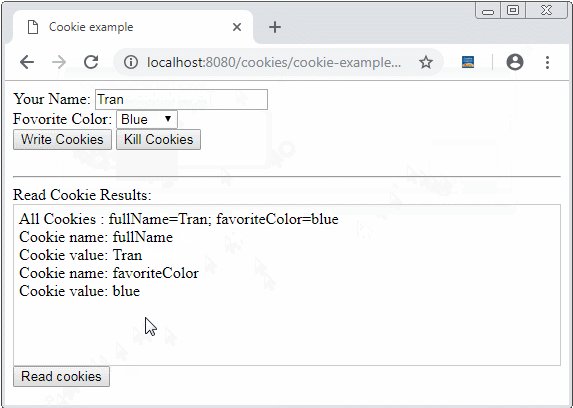
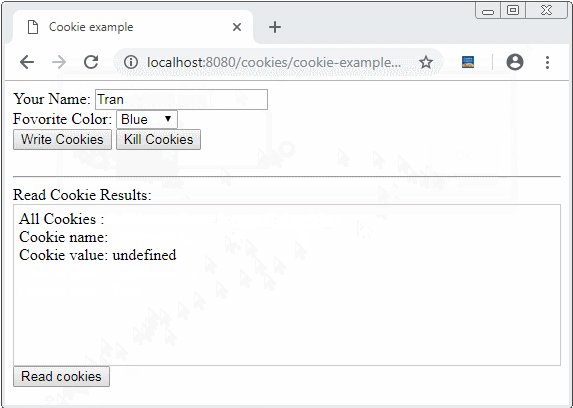
Nhập tên và chọn mầu sắc mà bạn ưa thích trên Form, sau đó nhấn nút "Write Cookies". Các Cookie sẽ được tạo ra và lưu vào máy tính của người dùng.

Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
