Hướng dẫn và ví dụ Javascript MouseEvent
1. MouseEvent
MouseEvent là một interface đại diện cho các sự kiện xẩy ra khi người dùng tương tác với các thiết bị trỏ (pointing device), chẳng hạn như chuột. Các sự kiện thông thường như click, dbclick, mousedown, mouseup,...
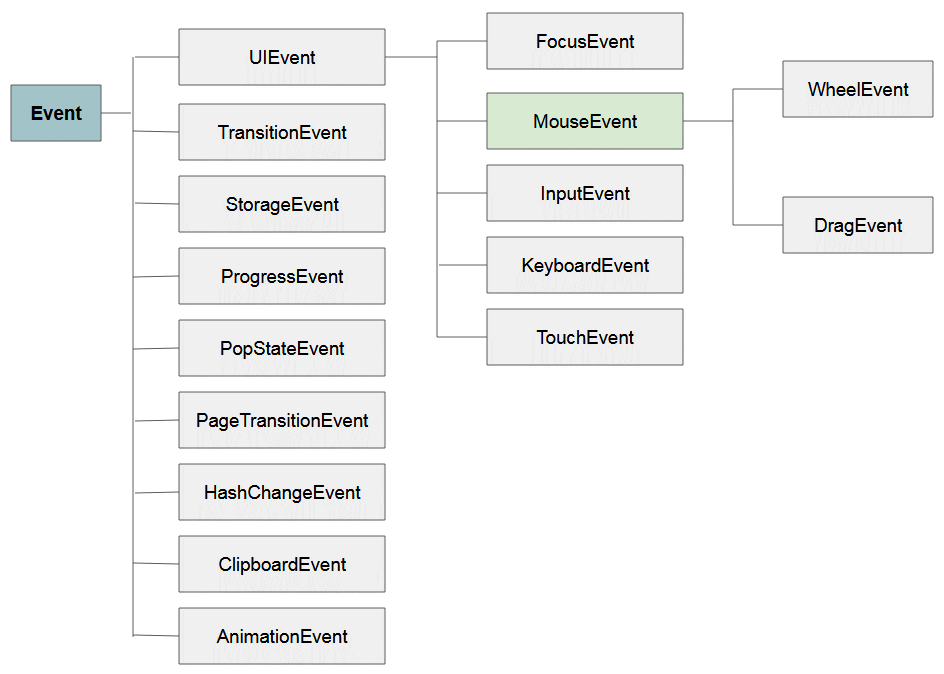
MouseEvent là một interface con của UIEvent.

Các kiểu sự kiện của MouseEvent:
Sự kiện | Mô tả |
click | Sự kiện xẩy ra khi người dùng nhấp (click) trên một phần tử (element). |
contextmenu | Sự kiện xẩy ra khi người dùng nhấn phải chuột (right-clicks) vào phần tử để mở ra một context-menu. |
dblclick | Sự kiện xẩy ra khi người dùng nhấn kép (double-clicks) trên một phần tử. |
mousedown | Sự kiện xẩy ra khi người dùng nhấn một nút chuột lên trên một phần tử. |
mouseup | Sự kiện xẩy ra khi người dùng nhả tay ra khỏi nút của chuột đang nhấn trên một phần tử. |
mouseenter | Sự kiện xẩy ra khi con trỏ (pointer) di chuyển vào một phần tử. |
mouseleave | Sự kiện xẩy ra khi con trỏ (pointer) di chuyển ra khỏi một phần tử. |
mousemove | Sự kiện xẩy ra khi con trỏ di chuyển trên bề mặt của phần tử hoặc di chuyển trên các phần con của nó. |
mouseout | Sư kiện xẩy ra khi người dùng di chuyển con trỏ ra khỏi một phần tử hoặc ra khỏi một trong những phần tử con của nó. |
mouseover | Sự kiện xẩy ra khi người dùng di chuyển con trỏ vào một phần tử hoặc di chuyển vào một trong các phần tử con của nó. |
mousedown, mouseup, click
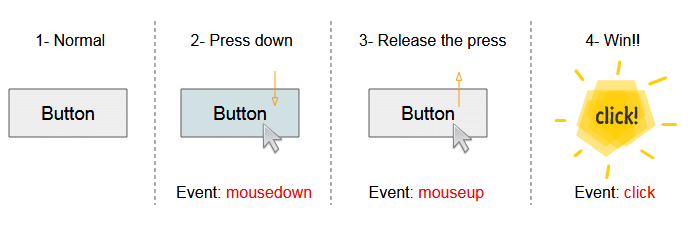
Hãy bắt đầu với sự kiện phổ biến nhất trong các sự kiện chuột đó là click (Nhấp chuột), nó được hình thành từ hành động nhấn xuống (press down) và nhả (release). Sự kiện click được minh họa giống hình dưới đây:

dbclick
Nếu bạn click (nhấp chuột) 2 lần nhanh nó sẽ tạo ra sự kiện dbclick.
mouseover vs mouseenter
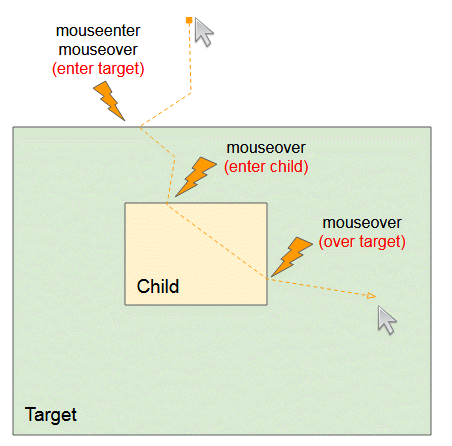
Sự kiện mouseenter xẩy ra khi con trỏ di chuyển vào một phần tử. Sự kiện mouseover xẩy ra khi con trỏ di chuyển vào một phần tử hoặc di chuyển vào một trong các phần tử con của nó.

mouseleave vs mouseout
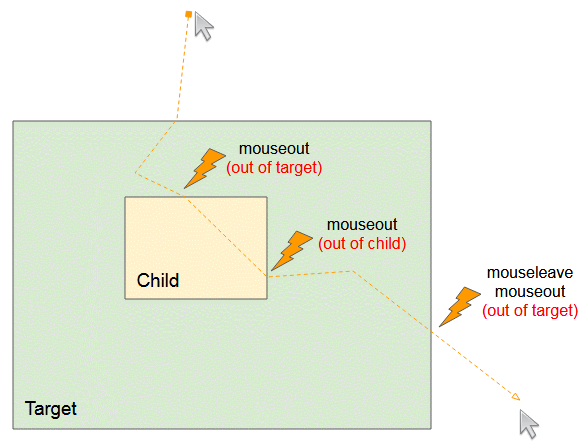
Sự kiện mouseleave xẩy ra khi con trỏ di chuyển ra khỏi một phần tử. Sự kiện mouseout xẩy ra khi con trỏ di chuyển ra khỏi một phần tử hoặc di chuyển ra khỏi một trong các phần tử con của nó.

Ví dụ dưới đây giúp bạn so sánh mouseenter vs mouseover, mouseleave vs mouseout:
enter-vs-over-leave-vs-out.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="enter-vs-over-leave-vs-out.js"></script>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
}
#target-div > div {
width: 50px;
height: 80px;
margin: 40px 0 0 40px;
padding: 5px 0 0 5px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<h3>mouseenter vs mouseover</h3>
<h3>mouseleave vs mouseout</h3>
<div id="target-div"
onmouseenter="mouseenterHandler(event)"
onmouseover="mouseoverHandler(event)"
onmouseleave="mouseleaveHandler(event)"
onmouseout="mouseoutHandler(event)"
>
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<h3>Statistics:</h3>
<div style="color:red;" id="statistics-div">
</div>
</body>
</html>enter-vs-over-leave-vs-out.js
var enterCount = 0;
var overCount = 0;
var leaveCount = 0;
var outCount = 0;
function mouseenterHandler(evt) {
enterCount += 1;
showStatistics();
}
function mouseoverHandler(evt) {
overCount += 1;
showStatistics();
}
function mouseleaveHandler(evt) {
leaveCount += 1;
showStatistics();
}
function mouseoutHandler(evt) {
outCount += 1;
showStatistics();
}
function showStatistics() {
var html =
"enterCount:" + enterCount + "<br/>" //
+
"overCount:" + overCount + "<hr/>" //
+
"leaveCount:" + leaveCount + "<br/>" //
+
"outCount:" + outCount ;
document.getElementById("statistics-div").innerHTML = html;
}mousemove
mousemove-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="mousemove-example.js"></script>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
margin-bottom: 50px;
}
#target-div > div {
width: 50px;
height: 150px;
margin: 40px 0 0 40px;
padding: 5px 0 0 5px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<h3>mousemove example</h3>
<div id="target-div" onmousemove="mousemoveHandler(event)">
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<h3>Statistics:</h3>
<div style="color:red;" id="statistics-div">
</div>
</body>
</html>mousemove-example.js
var moveCount = 0;
function mousemoveHandler(evt) {
moveCount += 1;
showStatistics();
}
function showStatistics() {
var html = "moveCount:" + moveCount;
document.getElementById("statistics-div").innerHTML = html;
}2. Properties & Methods
MouseEvent là interface con của UIEvent, vì vậy nó thừa kế các thuộc tính (property) và các phương thức từ interface này.
- Hướng dẫn và ví dụ Javascript UiEvent
key
Property | Description |
altKey | Trả về true nếu phím "ALT" bị nhấn khi sự kiện chuột xẩy ra, ngược lại trả về false. |
ctrlKey | Trả về true nếu phím "CTRL" bị nhấn khi sự kiện chuột xẩy ra, ngược lại trả về false. |
shiftKey | Trả về true nếu phím "SHIFT" bị nhấn khi sự kiện chuột xẩy ra, ngược lại trả về false. |
metaKey | Trả về true nếu phím "META" bị nhấn khi sự kiện chuột xẩy ra, ngược lại trả về false. |
Ví dụ với thuộc tính ctrlKey:
prop-ctrlKey-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
margin-bottom: 10px;
}
</style>
<script>
function clickHandler(evt) {
var html = "evt.ctrlKey=" + evt.ctrlKey;
document.getElementById("log-div").innerHTML = html;
}
</script>
</head>
<body>
<h3>Press Ctrl key and Click</h3>
<div id="target-div" onclick="clickHandler(event)" >
</div>
<div style="color:red;" id="log-div">
</div>
</body>
</html>Position:
Property | Description |
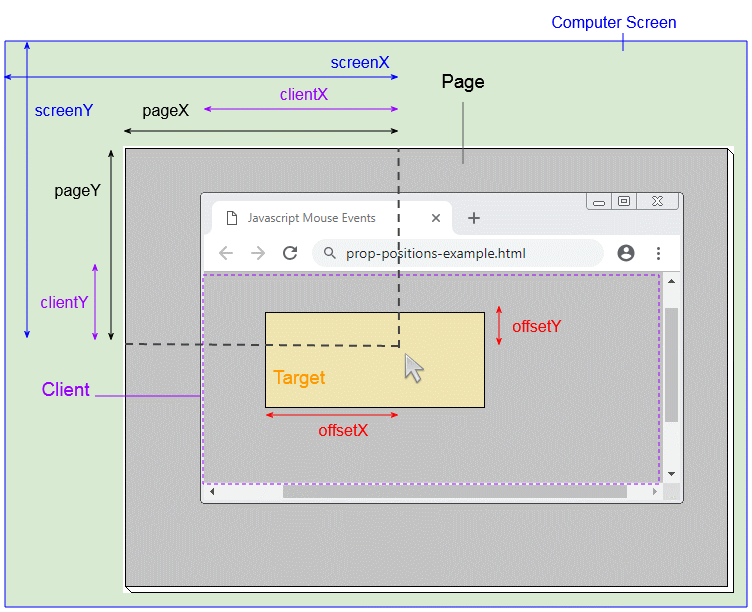
clientX | Trả về tọa độ theo phương nằm ngang của con trỏ chuột, liên quan đến cửa sổ hiện tại, khi sự kiện chuột kích hoạt. |
clientY | Trả về tọa độ theo phương thẳng đứng của con trỏ chuột, liên quan đến cửa sổ hiện tại, khi sự kiện chuột kích hoạt. |
offsetX | Trả về tọa độ theo phương nằm ngang của con trỏ chuột, liên quan đến phần tử phát ra sự kiện chuột. |
offsetY | Trả về tọa độ theo phương thẳng đứng của con trỏ chuột, liên quan đến phần tử phát ra sự kiện chuột. |
pageX | Trả về tọa độ theo phương nằm ngang của con trỏ chuột, liên quan đến document (page). |
pageY | Trả về tọa độ theo phương thẳng đứng của con trỏ chuột, liên quan đến document (page). |
screenX | Trả về tọa độ theo phương nằm ngang của con trỏ chuột, liên quan đến màn hình (máy tính, hoặc thiết bị). |
screenY | Trả về tọa độ theo phương thẳng đứng của con trỏ chuột, liên quan đến màn hình (máy tính, hoặc thiết bị). |
movementX | Trả về tọa độ theo phương nằm ngang của con trỏ chuột, liên quan đến vị trí của sự kiện mousemove cuối cùng. |
movementY | Trả về tọa độ theo phương thẳng đứng của con trỏ chuột, liên quan đến vị trí của sự kiện mousemove cuối cùng. |

prop-positions-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="prop-positions-example.js"></script>
<style>
#target-div {
width: 300px;
height: 210px;
background: #ccc;
margin: 0px 0px 10px 20px;
padding: 5px;
}
</style>
</head>
<body style="height:450px; width:1000px;">
<h3>Positions</h3>
<div id="target-div" onmousemove="mousemoveHandler(event)" >
</div>
</body>
</html>prop-positions-example.js
function mousemoveHandler(evt) {
var html = "offsetX = " + evt.offsetX +"<br/>"
+ "offsetY = " + evt.offsetY +"<br/>"
+ "clientX = " + evt.clientX +"<br/>"
+ "clientY = " + evt.clientY +"<br/>"
+ "pageX = " + evt.pageX +"<br/>"
+ "pageY = " + evt.pageY +"<br/>"
+ "screenX = " + evt.screenX +"<br/>"
+ "screenY = " + evt.screenY +"<br/>"
+ "movementX = " + evt.movementX +"<br/>"
+ "movementY = " + evt.movementY;
document.getElementById("target-div").innerHTML = html;
}button
Property | Description |
button | Trả về một con số mô tả nút chuột nào được nhấn khi sự kiện chuột được kích hoạt. |
buttons | Trả về một con số mô tả những nút chuột được nhấn khi sự kiện chuột được kích hoạt. |
(Không phải là thuộc tính tiêu chuẩn, không nên sử dụng). |
event.button:
- 0: Nút chính, thường là nút chuột trái.
- 1: Nút phụ trợ (Auxiliary button), thường là nút bánh xe, hoặc nút giữa (Nếu có).
- 2: Nút thứ 2, thường là nút chuột phải.
- 3: Nút thứ 4, cụ thể là nút Browser Back.
- 4: Nút thứ 5, cụ thể là nút Browser Forward.
event.buttons:
- 0 : Không có nút nào hoặc không được khởi tạo.
- 1 : Nút chính, thường là nút chuột trái.
- 2 : Nút thứ 2, thường là nút chuột phải.
- 4 : Nút phụ trợ (Auxilary button), thường là nút bánh xe hoặc nút giữa.
- 8 : Nút thứ 4, thường là nút "Browser Back".
- 16 : Nút thứ 5, thường là nút "Browser Forward".
event.buttons có thể trả về một giá trị khác các giá trị ở trên. Chẳng hạn event.buttons trả về 3 nếu bạn nhấn đồng thời cả 2 nút chuột trái và nút chuột phải.
prop-button-buttons-example.html
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent Example</title>
<script>
function mousedownHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.button= " + evt.button +"<br/>"
+ "event.buttons= "+ evt.buttons;
}
</script>
</head>
<body>
<h3>event.button, event.buttons</h3>
<button onmousedown="mousedownHandler(event)">Click Me!</button>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>Other properties
Property | Description |
relatedTarget | Trả về phần tử liên quan đến phần tử đã kích hoạt sự kiện chuột. |
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
