Bắt đầu nhanh với Javascript
1. Mục tiêu của bài học
Javascript vs ECMAScriptJavascript và ECMAScript là 2 cái tên khác nhau, nhưng chúng lại có một mối quan hệ rất chặt chẽ với nhau. Bản chất Javascript chính là một ngôn ngữ được phát triển theo các tiêu chuẩn được định nghĩa bởi ECMAScript. Đó là lý do vì sao các chủ đề về Javascript và chủ đề về ECMAScript được chúng tôi đặt xen kẽ với nhau.-Nếu bạn là người mới bắt đầu với Javascript tôi khuyến nghị bạn nên đọc bài viết dưới đây để hiểu hơn về mối quan hệ này:
Javascript là một ngôn ngữ lập trình, các đoạn mã Javascript được nhúng trong HTML giúp cho trang web có thể tương tác với người dùng.
Ví dụ dưới đây là một trang HTML với một thẻ <img src="light-off.gif"> hiển thị một cái bóng đèn đang trong trạng thái tắt (off), Javascript có thể thay đổi giá trị của thuộc tính src (<img src="light-on.gif">) để thay thế ảnh cũ bởi một ảnh mới, ảnh cái đèn trong trạng thái bật (on).

Mục tiêu của bài học này giúp bạn hiểu làm thế nào để nhúng Javascript vào trong HTML và thực hành với một vài ví dụ đơn giản, tất cả các ví dụ này chỉ nhằm mục đích giúp bạn làm quen với Javascript trước khi đi vào các chủ đề chi tiết hơn.
2. Viết Javascript trong HTML
Mã Javascript có thể được viết bên trong HTML, cụ thể nó được viết bên trong thẻ <script></script>:

Các thẻ <script> có thể được đặt bên trong thẻ <head> hoặc bên trong thẻ <body>, trước hết chúng ta hãy xem một ví dụ đơn giản dưới đây:
Tạo một tập tin helloworld.html với nội dung:
helloworld.html
<!DOCTYPE html>
<html>
<head>
<title>Hello Javascript</title>
<script type = "text/javascript">
function sayHello() {
alert("Hello Everyone!");
}
</script>
</head>
<body>
<button onclick="sayHello()">Click me!</button>
</body>
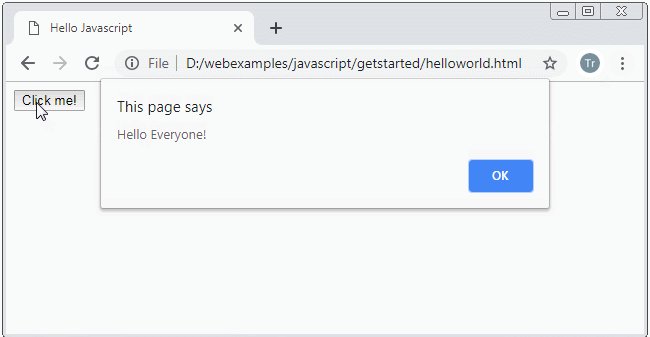
</html>Chạy tập tin helloworld.html trên trình duyệt và xem kết quả:

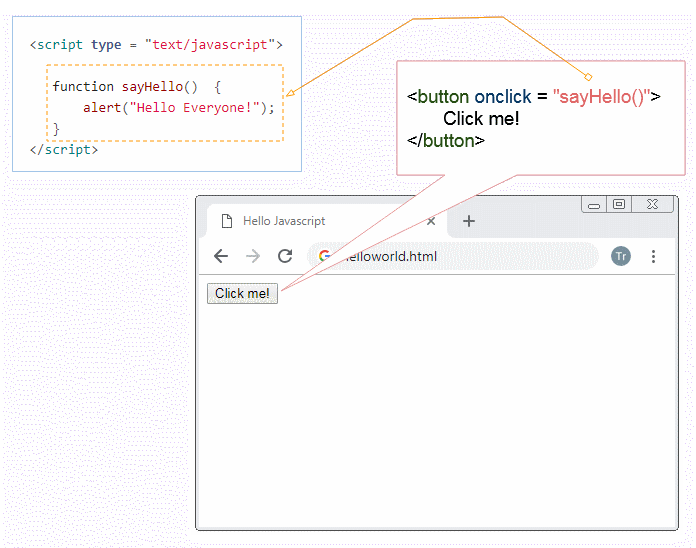
Ở ví dụ trên, trong thẻ <script></script> tôi tạo hàm sayHello(). Khi người dùng nhấn vào Button, hàm sayHello() sẽ được gọi, và nó hiển thị một dialog với nội dung "Hello Everyone!". Đừng lo lắng nếu bạn chưa biết hàm là gì, hãy tạm thời bỏ qua điều đó.

3. Viết Javascript trong tập tin riêng biệt
Viết mã Javascript trong một tập tin riêng biệt, sau đó HTML sẽ nhập khẩu tập tin này để sử dụng đây là cách giúp bạn quản lý mã Javascript của bạn tốt hơn, và tập tin Javascript có thể được chia sẻ cho nhiều tập tin HTML.
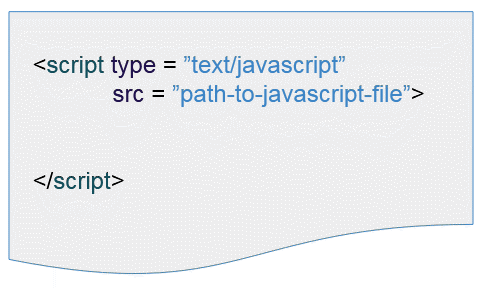
Mã Javascript được viết trong một tập tin với phần mở rộng (extension) là js, Các tập tin HTML sẽ nhập khẩu tập tin Javascript nói trên để sử dụng.

Tiếp theo là ví dụ với cái đèn (Light), trong ví dụ này chúng ta cần 4 tập tin:
- light.js
- light.html

light.js
function turnLightOn() {
var img = document.getElementById("myImage");
img.src = "light-on.gif";
}
function turnLightOff() {
var img = document.getElementById("myImage");
img.src = "light-off.gif";
}light.html
<!DOCTYPE html>
<html>
<head>
<title>Light</title>
<script type="text/javascript" src="light.js"></script>
</head>
<body>
<h2>What Can JavaScript Do?</h2>
<p>JavaScript can change HTML attribute values.</p>
<p>In this case JavaScript changes the value of the src (source) attribute of an image.</p>
<button onclick="turnLightOn()">Turn on the light</button>
<img id="myImage" src="light-off.gif" style="width:100px">
<button onclick="turnLightOff()">Turn off the light</button>
</body>
</html>Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
