Câu lệnh rẽ nhánh switch trong JavaScript
1. Cấu trúc của câu lệnh switch
Syntax
// variable_to_test: Một biến để kiểm tra.
switch ( variable_to_test ) {
case value1:
// Làm gì đó tại đây ...
break;
case value2:
// Làm gì đó tại đây ...
break;
default:
// Làm gì đó tại đây ...
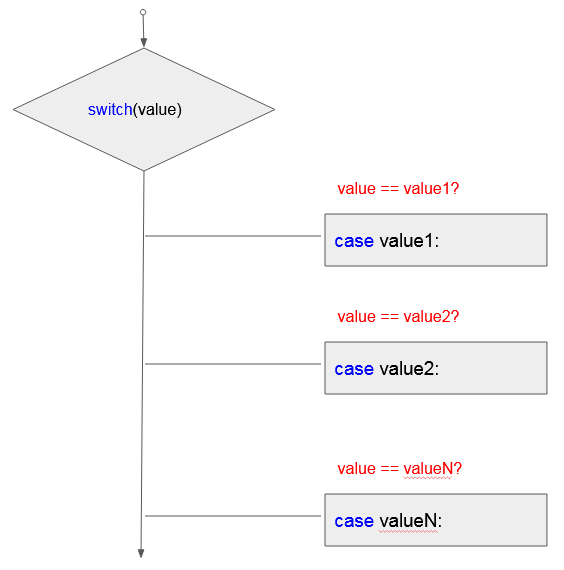
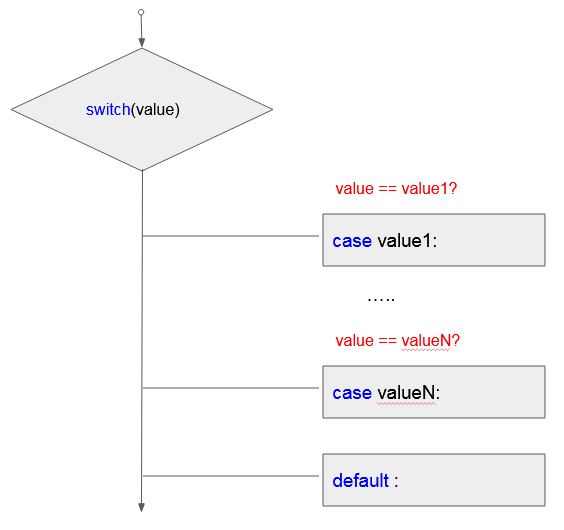
}Các đặc điểm của câu lệnh switch:
switch sẽ kiểm tra giá trị của một biến (variable), và so sánh biến với từng giá trị khác nhau từ trên xuống dưới, mỗi giá trị cần so sánh được gọi là một trường hợp (case). Khi một trường hợp đúng, khối lệnh của trường hợp đó sẽ được thực thi (execute).

Nếu tất cả các trường hợp đều sai, khối lệnh default sẽ được thực thi. Chú ý, trong cấu trúc của câu lệnh switch, có thể có hoặc không có khối lệnh default.

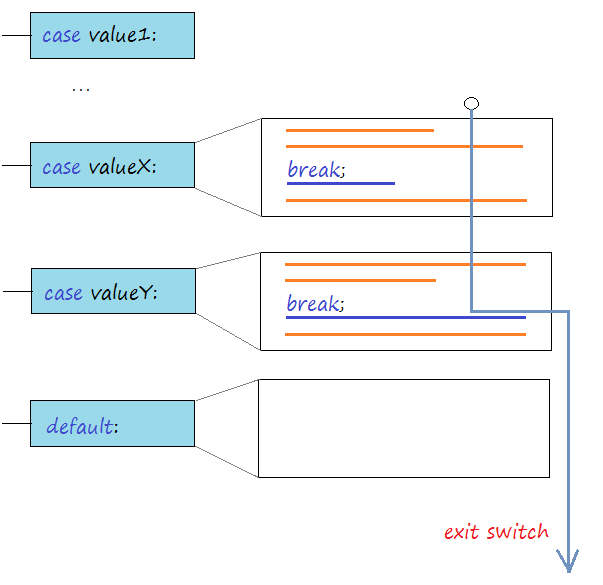
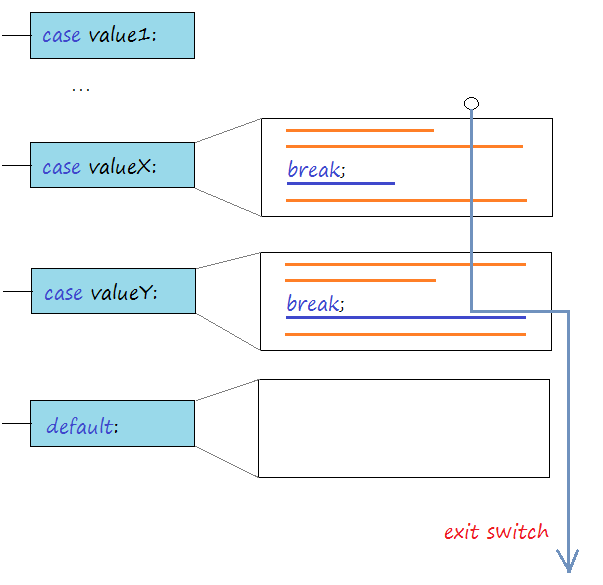
Khi tìm thấy một trường hợp đúng, khối lệnh của trường hợp đó sẽ được thực thi. Nếu không bắt gặp lệnh break trong khối lệnh này, chương trình sẽ thực hiện tiếp các khối lệnh bên dưới cho tới khi nó bắt gặp lệnh break, hoặc không còn khối lệnh nào để thực thi.
Lệnh break làm chương trình thoát ra khỏi switch. (Xem hình minh họa phía dưới).

Chú ý rằng với câu lệnh case phải là một giá trị cụ thể bạn không thể làm như sau:
// Điều này không được phép!!
case (age < 18) :
// case chỉ chấp nhận một giá trị cụ thể, ví dụ:
case 18:
// Làm gì đó tại đây ..
break;2. Ví dụ với switch
switch-example.js
// Khai báo một biến age (tuổi)
let age = 20;
// Kiểm tra giá trị của age
switch (age) {
// Trường hợp tuổi bằng 18
case 18:
console.log("You are 18 year old");
break;
// Trường hợp tuổi bằng 20
case 20:
console.log("You are 20 year old");
break;
// Các trường hợp còn lại
default:
console.log("You are not 18, 20 year old");
}Output:
You are 20 year old3. Lệnh break trong switch
break là một lệnh có thể xuất hiện trong khối lệnh case, hoặc khối lệnh default của switch. Khi bắt gặp lệnh break chương trình sẽ thoát ra khỏi switch.

Khi chương trình bắt gặp câu lệnh switch, nó sẽ kiểm tra các trường hợp từ trên xuống dưới. Khi tìm thấy một trường hợp đúng, khối lệnh của trường hợp đó sẽ được thực thi. Nếu nó không bắt gặp lệnh break trong khối lệnh này, nó tiếp tục thực thi các khối lệnh bên dưới cho tới khi gặp lệnh break hoặc không còn khối lệnh nào để thực thi.
Ví dụ:
switch-example2.js
// Khai báo một biến age (tuổi)
let age = 30;
// Kiểm tra giá trị của age.
switch (age) {
// Trường hợp tuổi bằng 18
case 18:
console.log("You are 18 year old");
break;
// Các trường hợp 20, 30, 40 tuổi.
case 20:
case 30:
case 40:
console.log("You are " + age);
break;
// Các trường hợp còn lại
default:
console.log("Other age");
}Output:
You are 30Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
