Hướng dẫn và ví dụ Javascript Geolocation API
1. Geolocation API
Geolocation API bao gồm các interface giúp bạn xác định vị trí của người dùng đang sử dụng trình duyệt, và bạn có thể tương tác với các Interface này thông qua Javascript. Điều này cho phép một website hoặc một ứng dụng có thể cung cấp một nội dung tùy chỉnh dựa trên vị trí của người dùng.
Về cơ bản Geolocation API bao gồm các interface sau:
- Geolocation
- PositionOptions
- Position
- Coordinates
- PositionError
Khi Geolocation API cố gắng lấy thông tin vị trí người dùng, trình duyệt sẽ hiển thị một hộp thoại yêu cầu người dùng cho phép. Lưu ý rằng mỗi trình duyệt có chính sách và phương thức riêng để yêu cầu quyền này.

geolocation-example.js
// Success Handler
function successHandler(position) {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "Latitude: " + position.coords.latitude + "\n";
logArea.value += "Longitude: " + position.coords.longitude + "\n";
}
// Error Handler
function errorHandler(positionError) {
if(positionError.code == 1) { // PERMISSION_DENIED
alert("Error: Permission Denied! " + positionError.message);
} else if(positionError.code == 2) { // POSITION_UNAVAILABLE
alert("Error: Position Unavailable! " + positionError.message);
} else if(positionError.code == 3) { // TIMEOUT
alert("Error: Timeout!" + positionError.message);
}
}
function showInfos() {
navigator.geolocation.getCurrentPosition(successHandler, errorHandler);
}geolocation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Geolocation</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="geolocation-example.js"></script>
</head>
<body>
<h1>Geolocation</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
</body>
</html>2. PositionOptions interface
PositionOptions là interface mô tả một đối tượng với các thuộc tính (property) tùy chọn, đối tượng này được truyền (pass) vào như một tham số cho phương thức Geolocation.getCurrentPosition() hoặc Geolocation.watchPosition().
var options = {
maximumAge : 1000,
timeout: 5000,
enableHighAccuracy : true
};PositionOptions có 3 thuộc tính (property):
- maximumAge
- timeout
- enableHighAccuracy
maximumAge
Thông tin vị trí mới nhất của người dùng sẽ được lưu trữ trong bộ nhớ cache trong khoảng thời gian maximumAge mili giây. Chương trình sẽ lấy giá trị trong cache trả về cho người dùng thay vì tìm kiếm vị trí theo thời gian thực. Mặc định là 0, nghĩa là chương trình luôn tìm kiếm vị trí theo thời gian thực.
timeout
Thời gian tính bằng mili giây tối đa mà chương trình chờ đợi kết quả xác định vị trí người dùng. Nếu trong khoảng thời gian đó không xác định được vị trí người dùng thì coi như thất bại, và hàm Callback-error sẽ được gọi.
enableHighAccuracy
Giá trị của tham số này là true/false. Giá trị true có nghĩa là chương trình cố gắng tìm vị trí tốt nhất có thể, chẳng hạn như điện thoại có con chip GPS, nó sẽ được sử dụng để xác định vị trí chính xác hơn, điều này có thể tốn thời gian và năng lượng hơn. Mặc định false.
3. Geolocation interface
Geolocation là interface quan trọng nhất trong Geolocation API, bạn có thể truy cập vào nó thông qua thuộc tính (property) navigator.geolocation.
navigator.geolocation
// Geolocation object:
var geo = navigator.geolocation;
// Or:
var geo = window.navigator.geolocation;Các phương thức của Geolocation:
- getCurrentPosition()
- watchPosition()
- clearWatch()
getCurrentPosition(success[,error[, [options]])
Phương thức getCienPocation() được sử dụng để có được vị trí hiện tại của thiết bị.
// success: A Callback function
// error: A Callback function (Optional)
// options: PositionOptions object (Optional)
getCurrentPosition(success[, error[, [options]])
// position: Position object.
var success = function(position) {
}
// positionError: PositionError object.
var error = function( positionError ) {
}Các tham số:
success
Một hàm Callback có một tham số là position (Đối tượng của interface Position), nó được gọi khi mọi thứ thành công, bao gồm người dùng cho phép Geolocation API xác định vị trí của họ, và API này xác định được vị trí người dùng.
error
Một hàm Callback với một tham số là positionError (Một đối tượng của interface PositionError), nó được gọi khi người dùng không cho phép Geolocation API xem vị trí của họ, hoặc không xác định được vị trí người dùng, hoặc timeout.
options
Là một đối tượng của interface PositionOptions. Bao gồm các tùy chọn:
- maximumAge
- timeout
- enableHighAccuracy
** Xem thêm đặc tả về interface PositionOptions trong tài liệu này.
watchPosition(success[, error[, options]])
Phương thức watchPocation() được sử dụng để đăng ký hàm xử lý sẽ được gọi tự động mỗi khi vị trí của thiết bị thay đổi. Phương thức trả về một số nguyên (integer) là mã số của nhiệm vụ.
// success: A Callback function
// error: A Callback function (Optional)
// options: PositionOptions object (Optional)
// watchID: An Integer Number.
var watchID = watchPosition(success[, error[, [options]])
// position: Position object.
var success = function(position) {
}
// positionError: PositionError object.
var error = function( positionError ) {
}Các tham số:
success
Một hàm Callback có một tham số là position (Đối tượng của interface Position), nó được gọi khi mọi thứ thành công, bao gồm người dùng cho phép Geolocation API xác định vị trí của họ, và API này xác định vị trí người dùng thành công.
error
Một hàm Callback với một tham số là positionError (Một đối tượng của interface PositionError), nó được gọi khi người dùng không cho phép Geolocation API xem vị trí của họ, hoặc không xác định được vị trí người dùng, hoặc timeout.
options
Là một đối tượng của interface PositionOptions. Bao gồm các tùy chọn:
- maximumAge
- timeout
- enableHighAccuracy
** Xem thêm đặc tả về interface PositionOptions trong tài liệu này.
clearWatch(id)
Phương thức clearWatch(ID) loại bỏ một bộ xử lý theo ID cho bởi tham số, bộ xử lý mà bạn đã tạo ra trước đó bởi việc sử dụng phương thức watchPosition().
4. Position interface
Interface Position chứa các thông tin như vị trí và thời điểm truy xuất vị trí của thiết bị.
Properties:
position.coords
Trả về đối tượng Coordinates lưu trữ thông tin kinh độ (longitude), vĩ độ (latitude), độ cao (altitude) của thiết bị so với mực nước biển của Trái Đất.
position.timestamp
Trả về đối tượng DOMTimeStamp biểu thị thời gian mà vị trí được truy xuất.
5. Coordinates interface
Interface Coordinates biểu thị vị trí và độ cao (altitude) của thiết bị so với mực nước biển của Trái đất, cũng như độ chính xác mà các thuộc tính (property) này được tính toán.

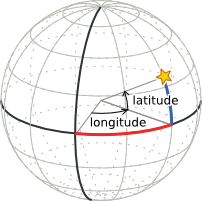
- latitude
Trả về một số mô tả vị trí vĩ độ (latitude) trong "độ thập phân" (decimal degrees). Giá trị của nó nằm trong phạm vi [-90,90]
- longitude
Trả về một số mô tả vị trí kinh độ (longitude) trong "độ thập phân" (decimal degrees). Giá trị của nó nằm trong phạm vi [-180,180].
- altitude
Trả về một con số đại diện cho độ cao (altitude) của vị trí tính bằng mét, so với mực nước biển. Giá trị này có thể là null nếu việc triển khai không thể cung cấp dữ liệu.
- accuracy
Trả về một số biểu thị độ chính xác của các thuộc tính (property) vĩ độ và kinh độ, được biểu thị bằng mét.
- altitudeAccuracy
Trả về một số biểu thị độ chính xác của độ cao tính bằng mét. Giá trị này có thể là null.
- heading
Trả về một số đại diện cho hướng mà thiết bị đang di chuyển. Giá trị này, được chỉ định theo độ (degrees), cho biết khoảng cách bao xa từ hướng Bắc thực sự và thiết bị. Giá trị 0 độ đại diện cho hướng Bắc thực sự, và hướng được xác định theo chiều kim đồng hồ (có nghĩa là phía Đông là 90 độ và phía Tây là 270 độ). Nếu tốc độ là 0, thì giá trị của heading là NaN. Nếu thiết bị không thể cung cấp thông tin heading, giá trị này là null.
- speed
Trả về một số biểu thị vận tốc của thiết bị tính bằng mét trên giây. Giá trị này có thể là null.
6. PositionError interface
Interface PositionError thể hiện lý do xảy ra lỗi khi sử dụng thiết bị định vị địa lý.
Value | Hằng số | Mô tả |
1 | PERMISSION_DENIED | Việc lấy thông tin Geolocation thất bại vì người dùng không cho phép truy cập vị trí của họ. |
2 | POSITION_UNAVAILABLE | Việc lấy thông tin Geolocation thất bại vì có lỗi nội bộ xẩy ra tại phía nhà cung cấp thông tin địa lý. |
3 | TIMEOUT | Yêu cầu lấy thông tin vị trí đã được gửi đi, và quá thời gian cho phép mà vẫn chưa nhận được kết quả. Vì vậy yêu cầu bị hủy bỏ, và được coi là thất bại. PositionOptions.timeout cho phép bạn cấu hình thời gian tối đa chờ đợi phản hồi. |
Properties:
- message
Trả về một chuỗi mô tả nguyên nhân lỗi xẩy ra khi ứng dụng cố gắng lấy thông tin vị trí của thiết bị.
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
