Hướng dẫn và ví dụ JavaScript Boolean
1. ECMAScript Boolean
Boolean là kiểu dữ liệu đơn giản nhất trong ECMAScript nó chỉ có 2 giá trị nguyên thủy (primitive) là true và false.
Boolean-primitive
Dưới đây là cú pháp nguyên thủy (Primitive), cú pháp đơn giản nhất để bạn tạo ra một biến với kiểu kiểu dữ liệu là Boolean:
boolean-primitive-example.js
let a = true;
let b = false;
console.log( a ); // true
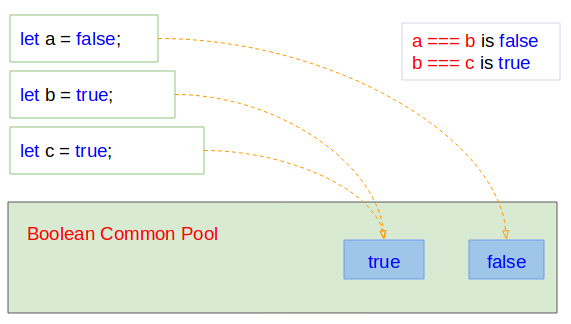
console.log( b ); // falseBoolean Common Pool là một bể chứa, nó chỉ có 2 giá trị true, false. Khi bạn tạo ra một biến theo cú pháp nguyên thủy, nó sẽ trỏ tới địa chỉ của true hoặc false trong bể chứa.
Toán tử === được sử dụng để so sánh 2 địa chỉ mà 2 biến đang trỏ đến.

Boolean-object:
Bạn cũng có thể tạo ra một đối tượng Boolean thông qua constructor của lớp Boolean. Về bản chất bạn sẽ tạo ra một đối tượng bao lấy (wrap) một giá trị nguyên thủy true hoặc false.
var myObj = new Boolean(value);Tham số:
- value: Nếu tham số này có giá trị false, 0, "", null, undefined, NaN, Number.Infinite nó sẽ tạo ra đối tượng Boolean {false}. Các trường hợp khác nó sẽ tạo ra đối tượng Boolean {true}.
boolean-object-example.js
console.log( new Boolean(false) ); // [Boolean: false]
console.log( new Boolean("") ); // [Boolean: false]
console.log( new Boolean(null) ); // [Boolean: false]
console.log( new Boolean() ); // [Boolean: false]
console.log( new Boolean(undefined) ); // [Boolean: false]
console.log( new Boolean(0) ); // [Boolean: false]
console.log( new Boolean(NaN) ); // [Boolean: false]
console.log( new Boolean(Number.Infinite) ); // [Boolean: false]
console.log( new Boolean(-Number.Infinite) );// [Boolean: false]
console.log(" ------------------- ");
console.log( new Boolean("0") ); // [Boolean: true]
console.log( new Boolean("false") ); // [Boolean: true]
console.log( new Boolean(1) ); // [Boolean: true]
console.log( new Boolean(100) ); // [Boolean: true]
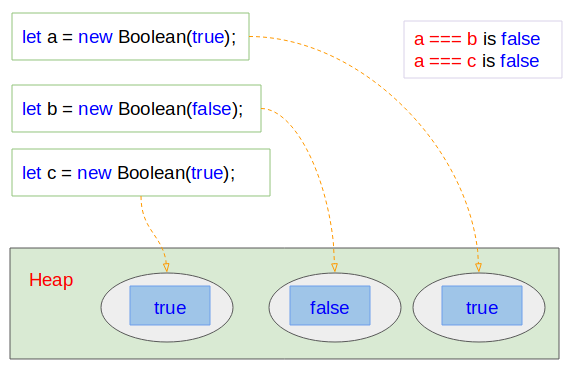
console.log( new Boolean( {} ) ); // [Boolean: true]Mỗi lần bạn sử dụng toán tử new, một đối tượng mới sẽ được tạo ra trên bộ nhớ Heap. Vì vậy việc tạo một đối tượng Boolean thông qua toán tử new sẽ tốn nhiều chi phí hơn để lưu trữ chúng.

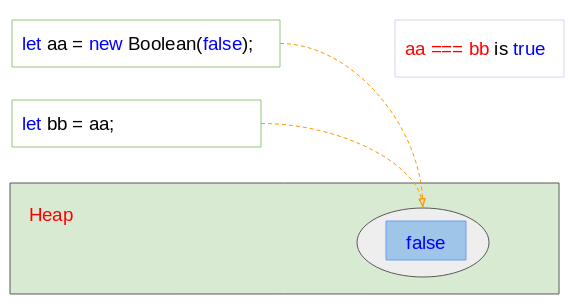
Khi bạn gán giá trị mới cho biến bb là biến aa. Biến bb sẽ trỏ tới địa chỉ trên bộ nhớ nơi mà biến aa đang trỏ tới, sẽ không có một thực thể nào được tạo ra trên bộ nhớ trong trường hợp này.

typeof
Toán tử typeof giúp bạn kiểm tra kiểu của một biến. Nó trả về chuỗi "object" nếu biến là một Boolean object, và trả về chuỗi "boolean" nếu biến là một Boolean primitive.
typeof-example.js
let a = new Boolean(true);
console.log( typeof a); // object
let b = false;
console.log( typeof b); // booleanBoolean(..) Method
Hàm Boolean(value) giúp bạn chuyển đổi một cái gì đó bất kỳ thành một giá trị nguyên thủy true hoặc false.
- value: Nếu tham số này có giá trị false, 0, "", null, undefined, NaN, Number.Infinite, hàm này sẽ trả về false. Các trường hợp khác hàm này sẽ trả về true.
Boolean-function-example.js
console.log( Boolean(false) ); // false
console.log( Boolean("") ); // false
console.log( Boolean(null) ); // false
console.log( Boolean() ); // false
console.log( Boolean(undefined) ); // false
console.log( Boolean(0) ); // false
console.log( Boolean(NaN) ); // false
console.log( Boolean(Number.Infinite) ); // false
console.log( Boolean(-Number.Infinite) );// false
console.log(" ------------------- ");
console.log( Boolean("0") ); // true
console.log( Boolean("false") ); // true
console.log( Boolean(1) ); // true
console.log( Boolean(100) ); // true
console.log( Boolean( {} ) ); // true2. So sánh các Boolean
Toán tử === được sử dụng để so sánh địa chỉ trỏ đến của 2 biến.
comparing-example.js
var a = new Boolean(true);
var b = new Boolean(true);
var c = false; // Stored in Common Pool.
var d = false; // Stored in Common Pool.
console.log( a === b); // false
console.log( c === d); // true
console.log( a === c); // falseToán tử == được sử dụng để so sánh giá trị của 2 biến. Nó làm việc hoàn hảo đối với các kiểu dữ liệu nguyên thủy (Primitive) như Boolean (primitive), Number (primitive), String (Literal), null, undefined, NaN. Nhưng nó có thể hoạt động không giống như cách bạn đang nghĩ đối với các kiểu dữ liệu Object. Kiểu dữ liệu Boolean trong ECMAScript có thể là Primitive hoặc có thể là Object, vì vậy bạn cần cẩn thận khi sử dụng toán tử này.
Ví dụ: Toán tử == hoạt động hoàn hảo khi so sánh các Boolean primitive:
comparing-example2.js
let a = true;
let b = true;
let c = false;
console.log( a == b); // true
console.log( a == c); // falseVí dụ: Toán tử == hoạt động không như cách bạn đang nghĩ khi so sánh 2 Boolean object:
comparing-example3.js
let a = new Boolean(true);
let b = new Boolean(true);
let c = new Boolean(false);
// Are you expecting true value?
console.log( a == b); // false
console.log( a == c); // falseNếu bạn không chắc chắn biến của bạn là Boolean object hay Boolean primitive, bạn nên sử dụng hàm Boolean() để chuyển đổi nó thành Boolean primitive trước khi sử dụng toán tử ==.
comparing-example3b.js
let a = new Boolean(true);
let b = new Boolean(true);
let c = new Boolean(false)
console.log( a == b); // false
// Use Boolean() function to convert Boolean-object to Boolean-primitive
console.log( Boolean(a) == Boolean(b) ); // true
console.log( a == c); // falseVí dụ: Sử dụng toán tử == để so sánh giá trị của một Boolean primitive với giá trị của một Boolean object:
comparing-example4.js
let a = true;
let b = new Boolean(true);
let c = new Boolean(false);
console.log( a == b); // true
console.log( a == c); // false3. Các phương thức
Kiểu dữ liệu Boolean có một vài phương thức:
- toString()
- valueOf()
toString()
Phương thức này trả về một chuỗi "true" hoặc "false" tùy thuộc vào giá trị của đối tượng.
toString-example.js
let a = true;
console.log( a.toString() ); // true
let b = new Boolean(false);
console.log( b.toString() ); // falsevalueOf()
Phương thức này trả về giá trị nguyên thủy (primitive) của đối tượng Boolean hiện tại.
valueOf-example.js
let a = new Boolean(true);
console.log( a ); // [Boolean: true]
console.log( typeof a ); // object
let a2 = a.valueOf();
console.log( a2 ); // true
console.log( typeof a2 ); // booleanCác hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
