Hướng dẫn và ví dụ JavaScript Module
1. ES Module
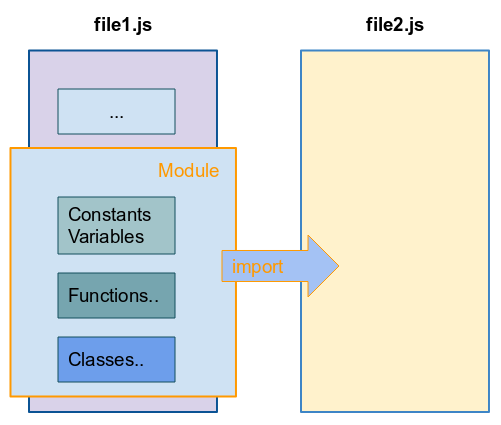
ECMAScript 6 giới thiệu ES6 Module Syntax giúp các lập trình viên module hóa (modularize) code của họ. Nói một cách đơn giản bạn có thể viết code của bạn trên các tập tin riêng rẽ. Trên tập tin này bạn có thể xuất khẩu (export) những thứ cần thiết dưới dạng các module, các tập tin khác có thể nhập khẩu (import) các module của tập tin đó để sử dụng.

Module và import/export là ý tưởng tuyệt vời giúp bạn dễ dàng quản lý và bảo trì code trong các ứng dụng lớn. Code mà bạn viết trong một tập tin được bảo hộ chỉ những gì bạn xuất khẩu dưới dạng một module mới có thể được truy cập từ một tập tin khác.
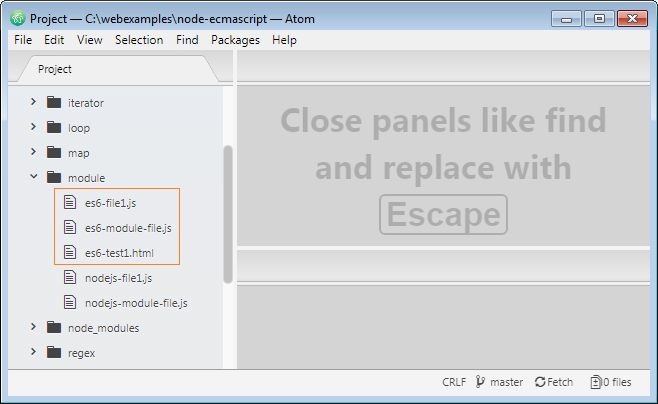
Để đơn giản, ở đây tôi tạo ra 2 tập tin es6-module-file.js & es6-file1.js.
- es6-module-file.js: Tập tin này định nghĩa ra các hằng số, hàm, các lớp,... Một vài thứ trong chúng được đóng gói trong cùng một module và xuất khẩu module này ra bên ngoài.
- es6-file1.js: Là một tập tin nhập khẩu một vài module của tập tin es6-module-file.js để sử dụng.

se6-module-file.js
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module
export {HELLO, BYE, sayHello, sayGoodbye};
// Export as default Module.
// IMPORTANT!!: Allow at most one 'default'
export default {sayHello, sayGoodbye};Tập tin es6-file1.js nhập khẩu một vài module của tập tin es6-module-file.js:
es6-file1.js
// Import *
import * as myModule from './es6-module-file.js';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomĐể thử nghiệm ví dụ, cách đơn giản nhất là tạo một tập tin HTML, chẳng hạn test1.html:
Chú ý: Bạn phải sử dụng <script type="module"> thay vì <script type="text/javascript">.
es6-test1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Import/Export</title>
<!-- IMPORTANT!! type = "module" -->
<script type="module" src="es6-file1.js"></script>
</head>
<body>
Show informations in the Console.
</body>
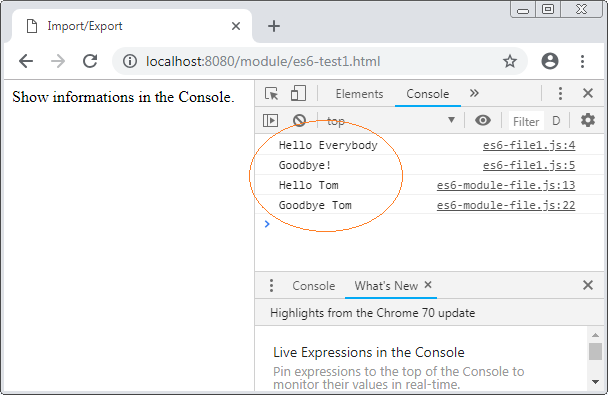
</html>Bạn cần chạy tập tin es6-test1.html trên một HTTP Server, và bạn có thể nhìn thấy kết quả trên cửa sổ Console của trình duyệt. Chú ý: ES6 Module sẽ không hoạt động nếu bạn chạy trực tiếp tập tin HTML trên trình duyệt với schema file:///.

NodeJS!
Nếu bạn nhận được lỗi dưới đây trong khi chạy tập tin es6-file1.js trên NodeJS. Bạn có thể xem giải thích ở phía cuối của bài viết này.C:\webexamples\node-ecmascript\module\es6-file1.js:2 import * as myModule from './es6-module-file.js'; ^^^^^^ SyntaxError: Unexpected token import at createScript (vm.js:80:10) at Object.runInThisContext (vm.js:139:10) at Module._compile (module.js:617:28) at Object.Module._extensions..js (module.js:664:10) at Module.load (module.js:566:32) at tryModuleLoad (module.js:506:12) at Function.Module._load (module.js:498:3) at Function.Module.runMain (module.js:694:10) at startup (bootstrap_node.js:204:16) at bootstrap_node.js:625:3
2. Các cú pháp ES Import
Import Syntaxes
import defaultExport from "module-name";
import * as name from "module-name";
import { export } from "module-name";
import { export as alias } from "module-name";
import { export1 , export2 } from "module-name";
import { foo , bar } from "module-name/path/to/specific/un-exported/file";
import { export1 , export2 as alias2 , [...] } from "module-name";
import defaultExport, { export [ , [...] ] } from "module-name";
import defaultExport, * as name from "module-name";
import "module-name";
var promise = import("module-name");Ví dụ:
es6-file1.js
// Syntax: import * as name from "Module-name or File-path";
import * as myModule from './es6-module-file.js';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomVí dụ:
es6-file2.js
// Syntax: import { export1 , export2 } from "Module-name or File-path";
import {sayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
sayHello("Tom") ; // Hello TomVí dụ:
es6-file3.js
// Syntax: import { export as alias } from "Module-name or File-path";
import {sayHello as mySayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
mySayHello("Tom") ; // Hello TomVí dụ:
es6-file4.js
// Syntax: import { export as alias } from "Module-name or File-path";
import {sayHello as mySayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
mySayHello("Tom") ; // Hello TomVí dụ:
es6-file5.js
// Syntax: import defaultExport, * as name from "Module-name or File-path";
import myModule, {sayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
myModule.sayHello("Tom") ; // Hello Tom3. NodeJS - CommonJS Module
NodeJS sử dụng một cú pháp của riêng nó để xuất khẩu và nhập khẩu một Module, cú pháp này thường được biết đến với tên gọi "CommonJS Module Syntax". Chúng ta hãy xem một ví dụ với cú pháp này:

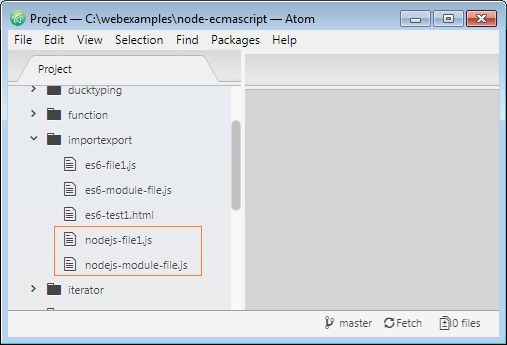
nodejs-module-file.js
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module (CommonJS Module Syntax)
module.exports = {HELLO, BYE, sayHello, sayGoodbye};Tập tin nodejs-file1.js nhập khẩu một vài module của tập tin nodejs-module-file.js:
nodejs-file1.js
// Import
var myModule = require("./nodejs-module-file.js");
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomChạy trực tiếp tập tin nodejs-file1.js trên môi trường NodeJS:
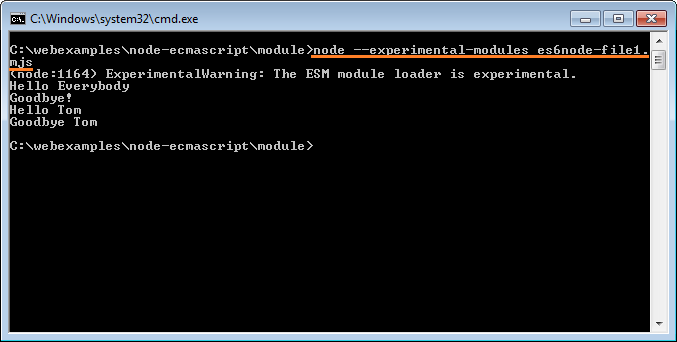
Hello Everybody
Goodbye!
Hello Tom
Goodbye Tom4. ES6 Module trong NodeJS
Có nhiều cú pháp Module đang được sử dụng đồng thời trong Javascript, chẳng hạn CommonJS Module Syntax, ES6 Module Syntax,..
- NodeJS sử dụng CommonJS Module Syntax để xuất khẩu và nhập khẩu một module. Cụ thể nó sử dụng từ khóa module.exports/required() thay vì export/import.
- ES6 Module Syntax sử dụng từ khóa export/import để xuất khẩu và nhập khẩu một module.
Mặc dù ES6 Module Syntax được giới thiệu trong phiên bản ECMAScript6 (Phát hành năm 2015), nhưng NodeJS phiên bản 11 (Phát hành tháng 10 năm 2018) vẫn không hỗ trợ cú pháp này theo mặc định, vì vậy khi thực thi tập tin Javascript có sử dụng ES Module Syntax trên NodeJS bạn có thể gặp một lỗi tương tự dưới đây:
C:\webexamples\node-ecmascript\module\es6-file1.js:1
(function (exports, require, module, __filename, __dirname) { import { sayHello } from './es6-file1.js';
^^^^^^
SyntaxError: Unexpected token importGiải pháp ở đây là bạn cần đổi tên các tập tin *.js thành *.mjs (Module JS). Ví dụ ở đây tôi tạo 2 tập tin mjs:

es6node-module-file.mjs
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module
export {HELLO, BYE, sayHello, sayGoodbye};es6node-file1.mjs
// Import *
import * as myModule from './es6node-module-file.mjs';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomMở cửa sổ CMD và CD vào thư mục chứa 2 tập tin trên và thực thi lệnh sau:
node --experimental-modules es6node-file1.mjs
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
