Cài đặt Flutter SDK trên Windows
1. Download Flutter SDK
Flutter là một Mobile UI Framework (Nền tảng giao diện người dùng các thiết bị di động),mã nguồn mở, được tạo ra bởi Google, mục đích của nó là để tạo ra các ứng dụng có thể chạy được trên nhiều nền tảng khác nhau như Android, iOS, Web.
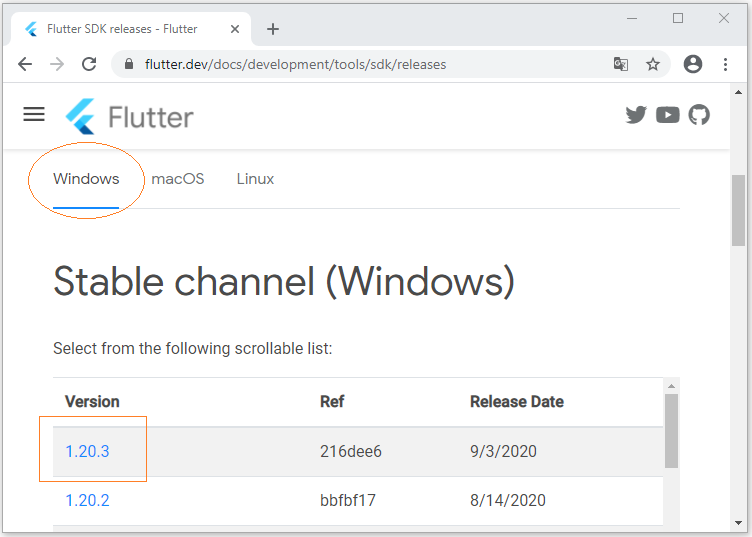
Google cung cấp 3 kênh để bạn download Flutter, tùy thuộc vào mục đích của bạn.
Stable Channel
Stable Channel cho phép bạn download phiên bản Flutter ổn định ở cấp độ sản phẩm, bạn có thể sử dụng nó mà không phải lo lắng về các lỗi (bugs) trong mã.
Beta Channel
Beta Channel cho phép bạn download phiên bản Flutter với các tính năng mới nhất, nhưng chưa chính thức được phát hành bởi vì nó cần thêm thời gian để kiểm tra thêm về tính ổn định. Bạn có thể download phiên bản này nếu bạn muốn tìm hiểu trước các tính năng mới.
Dev Channel
Dev Channel cho phép bạn download phiên bản Flutter với tất cả các tính năng đang được phát triển bới đội ngũ thiết kế Flutter. Đây là phiên bản thay đổi liên tục và không ổn định.
Để download Flutter bạn truy cập vào đường dẫn dưới đây.

2. Cài đặt Flutter SDK
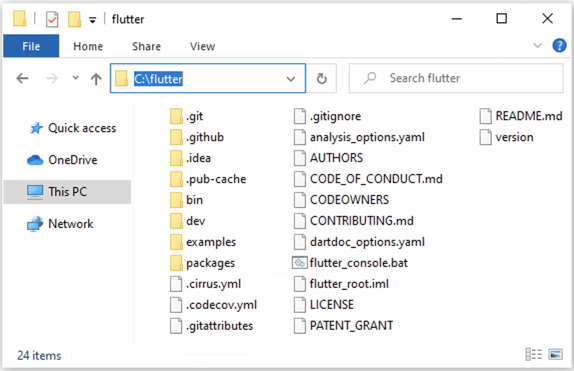
Giải nén tập tin mà bạn đã download được ở bước trên ra một thư mục nào đó, chẳng hạn:
- C:/fluter

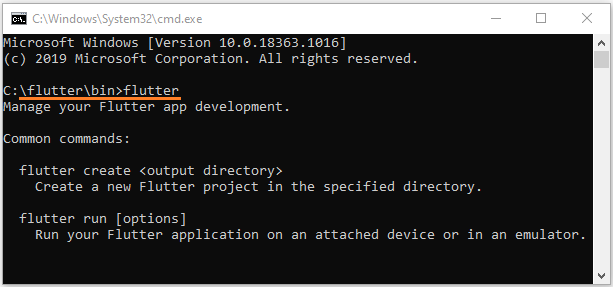
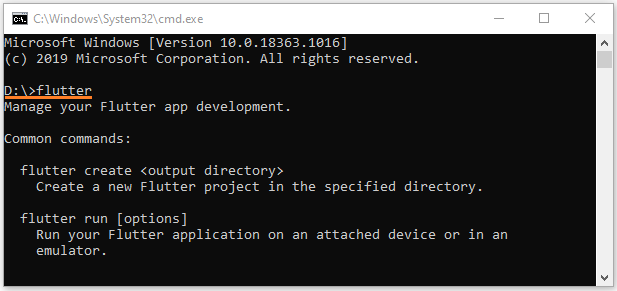
Mở cửa sổ CMD và đi tới thư mục C:/flutter/bin. Nhập vào lệnh "flutter" và nhấn Enter.

3. Thêm biến môi trường
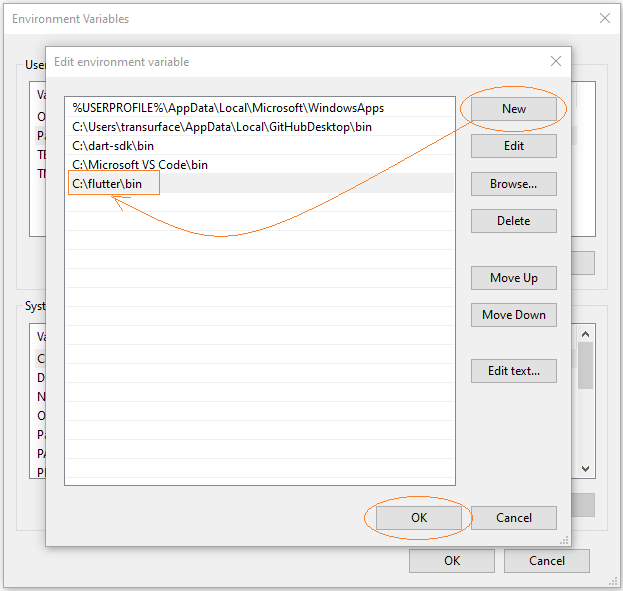
Bạn cũng cần thêm đường dẫn của Flutter vào biến môi trường (Environment Variable), điều này là cần thiết để bạn có thể sử dụng Flutter SDK từ bất kỳ nơi nào trên máy tính của bạn.
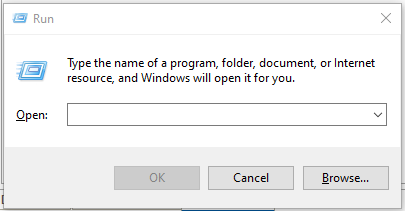
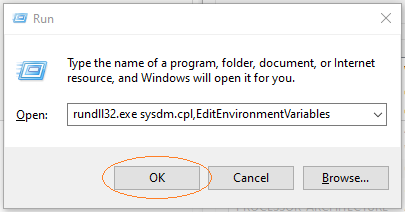
Nhấn WIN + R để mở ra cửa sổ RUN.

Nhập vào lệnh dưới đây để mở ra cửa sổ Environment Variables:
rundll32.exe sysdm.cpl,EditEnvironmentVariables
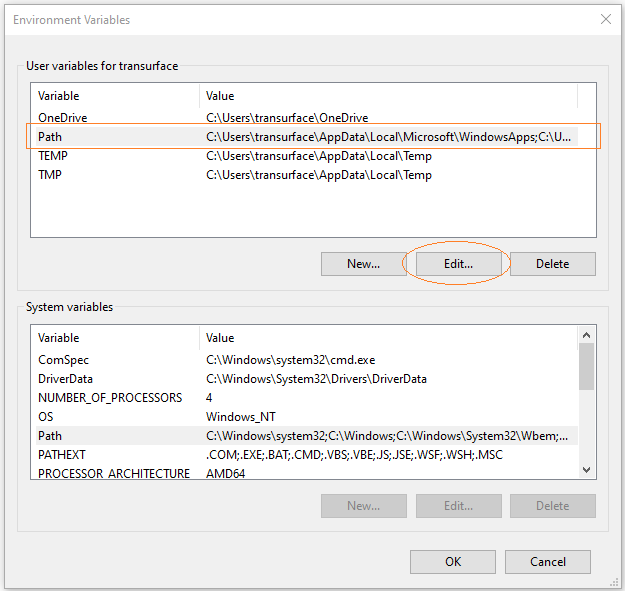
Lựa chọn biến "Path" và nhấn vào nút "Edit":


Lúc này bạn có thể sử dụng lệnh "flutter" từ bất kỳ thư mục nào trên máy tính của bạn.
Chú ý: Có thể bạn cần khởi động lại máy tính để các thay đổi có tác dụng.

Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
