Hướng dẫn và ví dụ Flutter AppBar
1. AppBar
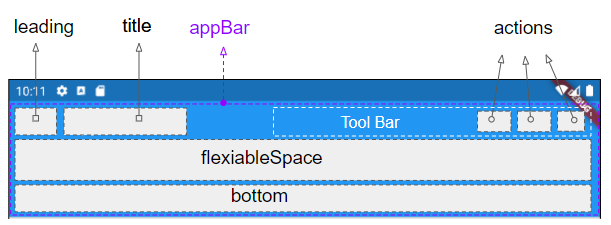
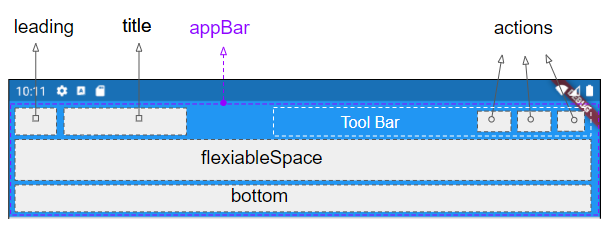
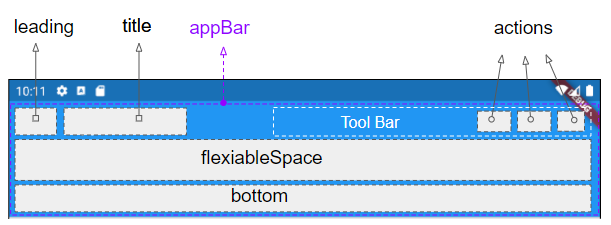
Trong Flutter, AppBar (Thanh ứng dụng) bao gồm một thanh công cụ (Tool Bar) và các Widget tiềm năng khác. Cụ thể, AppBar được chia làm 5 khu vực leading, title, Tool Bar (actions), flexiableSpace, bottom.

AppBar Constructor:
AppBar Constructor
AppBar( {Key key,
Widget leading,
bool automaticallyImplyLeading: true,
Widget title,
List<Widget> actions,
Widget flexibleSpace,
PreferredSizeWidget bottom,
double elevation,
Color shadowColor,
ShapeBorder shape,
Color backgroundColor,
Brightness brightness,
IconThemeData iconTheme,
IconThemeData actionsIconTheme,
TextTheme textTheme,
bool primary: true,
bool centerTitle,
bool excludeHeaderSemantics: false,
double titleSpacing: NavigationToolbar.kMiddleSpacing,
double toolbarOpacity: 1.0,
double bottomOpacity: 1.0,
double toolbarHeight
}
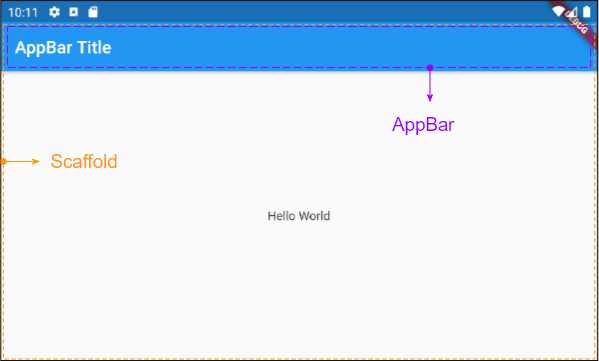
)AppBar thường được đặt trong một Scaffold (Khung) thông qua property Scaffold.appBar. AppBar sẽ có chiều cao cố định và xuất hiện phía trên (top) của Scaffbar. Nếu bạn muốn có một thanh ứng dụng có thể cuộn hãy sử dụng SliverAppBar.

2. title
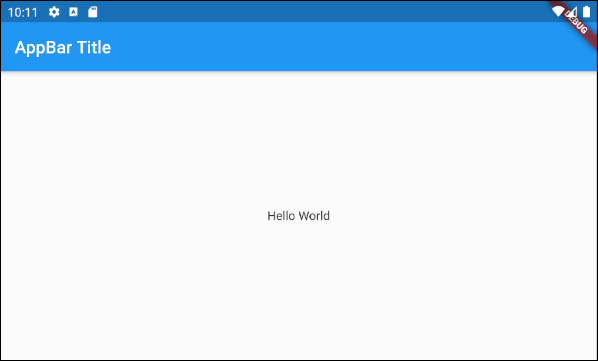
Widget title;Ví dụ một AppBar đơn giản chỉ bao gồm một tiêu đề, và được đặt trong một Scaffold. Nó sẽ xuất hiện phía trên (top) của Scaffold.

main.dart (title ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("AppBar Title"),
),
body: Center(
child: Text(
'Hello World',
)
),
);
}
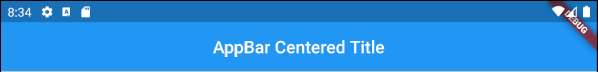
}Ví dụ một AppBar với tiêu đề được căn giữa hoặc căn phải:

AppBar(
title: Align (
child: Text("AppBar Centered Title"),
alignment: Alignment.center
)
);
AppBar(
title: Align (
child: Text("AppBar Right Title"),
alignment: Alignment.centerRight
)
);
AppBar(
title: Text("AppBar Centered Title"),
centerTitle: true,
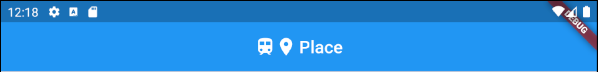
);Ví dụ tạo một "Title Widget" bao gồm các biểu tượng (icon) và văn bản.

main.dart (title ex3)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: IconTitleWidget()
),
body: Center(
child: Text(
'Flutter AppBar Tutorial',
)
),
);
}
}
class IconTitleWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
imageCache.clear();
return Row (
mainAxisAlignment: MainAxisAlignment.center, // Centers horizontally
crossAxisAlignment: CrossAxisAlignment.center, // Centers vertically
children: <Widget>[
Icon(Icons.train),
Icon(Icons.place),
// The SizedBox provides an immediate spacing between the widgets
SizedBox (
width: 3,
),
Text(
"Place",
)
],
);
}
}3. leading
leading là một Widget được đặt phía trước vùng title, thông thường nó là một Icon hoặc IconButton.
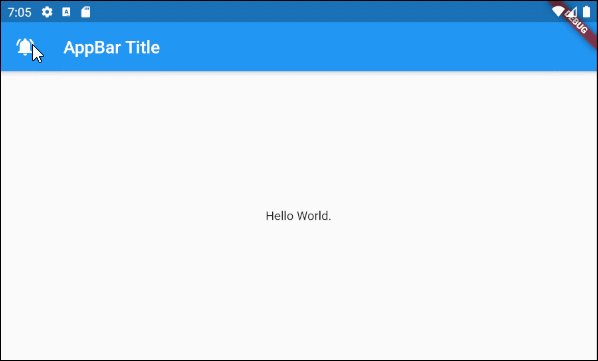
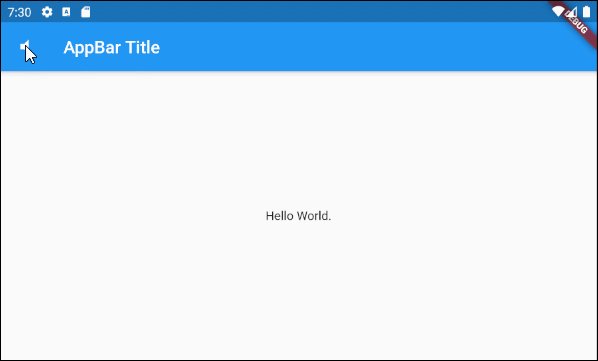
Widget leading;Ví dụ: leading là một IconButton, khi người dùng nhấp vào IconButton một hành động nào đó sẽ được thực thi.
// Example: leading is an IconButton
appBar: AppBar(
title: Text("AppBar Title"),
leading: IconButton(
icon: Icon(Icons.notifications_active),
onPressed: () {
// Do something.
}
)
)
// Example: leading is an Icon
appBar: AppBar(
title: Text("AppBar Title"),
leading: Icon(Icons.notifications_active)
)
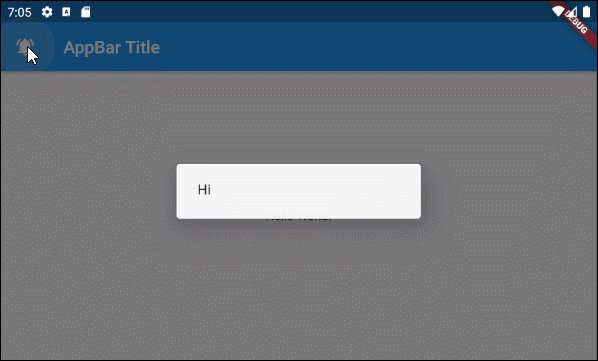
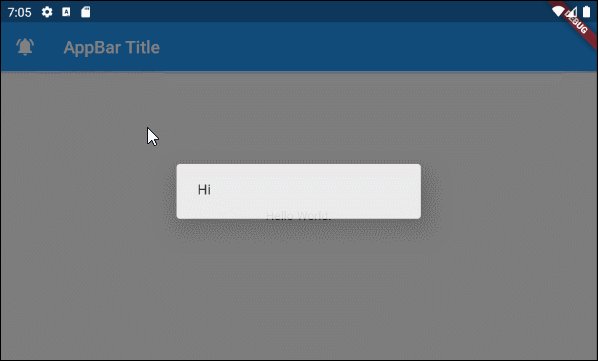
main.dart (leading ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("AppBar Title"),
leading: IconButton(
icon: Icon(Icons.notifications_active),
onPressed: () {
showAlert(context);
}
)
),
body: Center(
child: Text("Hello World.")
),
);
}
void showAlert(BuildContext context) {
showDialog(
context: context,
builder: (context) => AlertDialog(
content: Text("Hi"),
));
}
}Ví dụ:

main.dart (leading ex2)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("AppBar Title"),
leading: MyVolumeButton()
),
body: Center(
child: Text("Hello World.")
),
);
}
}
class MyVolumeButton extends StatefulWidget {
MyVolumeButton({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyVolumeButtonState();
}
}
class MyVolumeButtonState extends State<MyVolumeButton> {
bool volumeOn = true;
@override
Widget build(BuildContext context) {
return IconButton(
icon: this.volumeOn? Icon(Icons.volume_up):Icon(Icons.volume_mute),
onPressed: () {
// Set new State
setState(() => this.volumeOn = !this.volumeOn);
}
);
}
}4. automaticallyImplyLeading
bool automaticallyImplyLeading: true
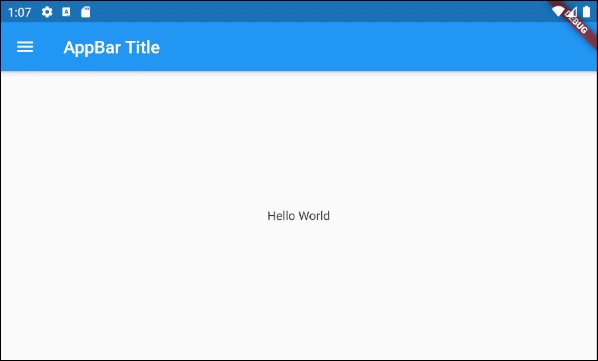
automaticallyImplyLeading là một property tùy chọn của AppBar, nó có giá trị mặc định là true. Khi bạn không đặt bất kỳ một Widget nào vào vùng leading, thì một Widget phù hợp có thể sẽ được tự động đặt vào đó, tùy theo ngữ cảnh.
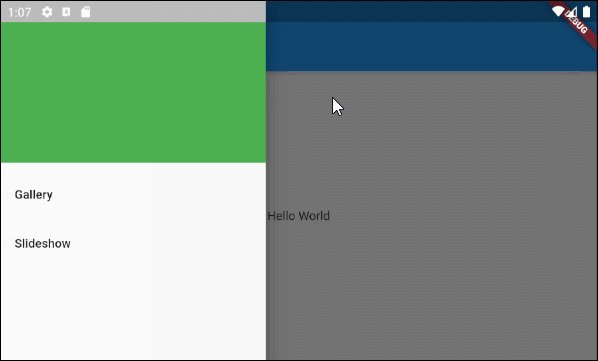
Trương hợp 1: Một IconButton tự động được thêm vào vùng leading của AppBar để hỗ trợ mở ra một Drawer (Ngăn kéo) nếu các điều kiện sau đúng:
- Vùng leading của AppBar rỗng.
- AppBar.automaticallyImplyLeading : true.
- AppBar được đặt trong một Scaffold.
- Scaffold có chứa một Drawer (Scaffold.drawer được chỉ định).

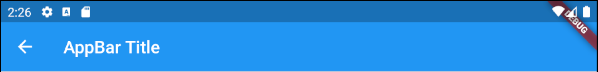
Trường hợp 2: Một IconButton - "BACK" sẽ tự động được thêm vào vùng leading của một AppBar để hỗ trợ bạn quay lại màn hình trước đó nếu các điều kiện sau đây đúng:
- Vùng leading của AppBar rỗng.
- AppBar.automaticallyImplyLeading : true.
- AppBar.drawer : null
- Bạn đã nhẩy tới màn hình (screen) hiện tại từ một màn hình trước đó.

main.dart (automaticallyImplyLeading : true)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
// AppBar with automaticallyImplyLeading = "true" (Default)
appBar: AppBar(
title: Text("AppBar Title"),
automaticallyImplyLeading: true
),
body: Center(
child: Text("Hello World.")
),
drawer: Drawer(
child: ListView(
children: const <Widget> [
DrawerHeader(
decoration: BoxDecoration(
color: Colors.green,
),
child: Text(
'My Drawer',
style: TextStyle(
color: Colors.green,
fontSize: 24,
),
),
),
ListTile(
title: Text('Gallery'),
),
ListTile(
title: Text('Slideshow'),
),
],
),
),
);
}
}5. actions
Property actions cho phép bạn thêm các action (hành động) vào thanh công cụ (Tool bar) của AppBar. Thông thường IconButton sẽ được sử dụng cho mỗi action thông dụng, với action ít thông dụng hơn bạn hãy cân nhắc sử dụng PopupMenuButton.
List<Widget> actions
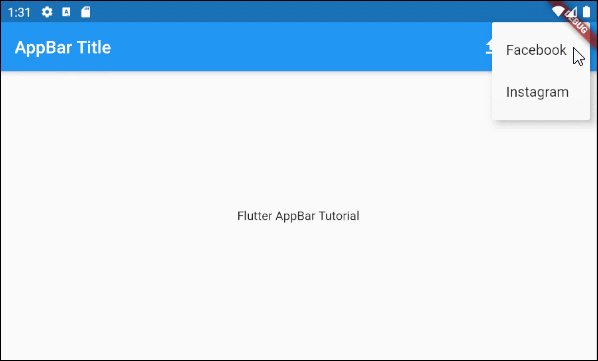
Ví dụ thêm các action vào thanh công cụ của AppBar.

main.dart (actions ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("AppBar Title"),
actions: <Widget> [
IconButton(
icon: Icon(Icons.file_upload),
onPressed: () => {
print("Click on upload button")
},
),
IconButton(
icon: Icon(Icons.settings),
onPressed: () => {
print("Click on settings button")
}
),
PopupMenuButton(
icon: Icon(Icons.share),
itemBuilder: (context) => [
PopupMenuItem(
value: 1,
child: Text("Facebook"),
),
PopupMenuItem(
value: 2,
child: Text("Instagram"),
),
],
)
]
),
body: Center(
child: Text(
'Flutter AppBar Tutorial',
)
),
);
}
}Chú ý: Chiều cao của các action bị giới hạn bởi chiều cao của thanh công cụ (Tool Bar), tuy nhiên bạn có thể sét đặt chiều cao của thanh công cụ thông qua property toolbarHeight.
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter PopupMenuButton
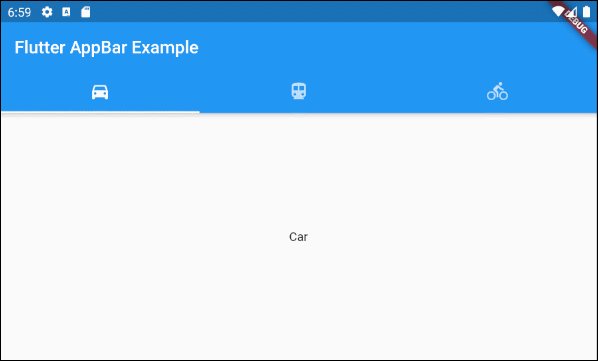
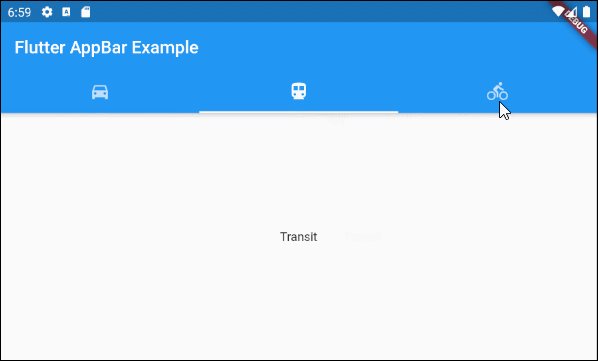
6. bottom
Vùng bottom của AppBar thường được sử dụng để chứa một TabBar.
PreferredSizeWidget bottom;
main.dart (bottom ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.directions_car)),
Tab(icon: Icon(Icons.directions_transit)),
Tab(icon: Icon(Icons.directions_bike)),
],
),
title: Text('Flutter AppBar Example'),
),
body: TabBarView (
children: [
Center(child: Text("Car")),
Center(child: Text("Transit")),
Center(child: Text("Bike"))
],
),
)
);
}
}Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
