Hướng dẫn và ví dụ Flutter SnackBar
1. SnackBar
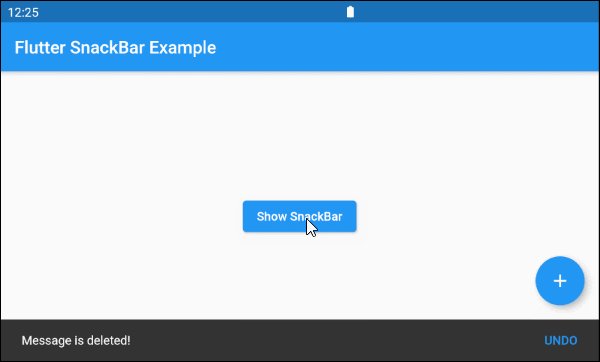
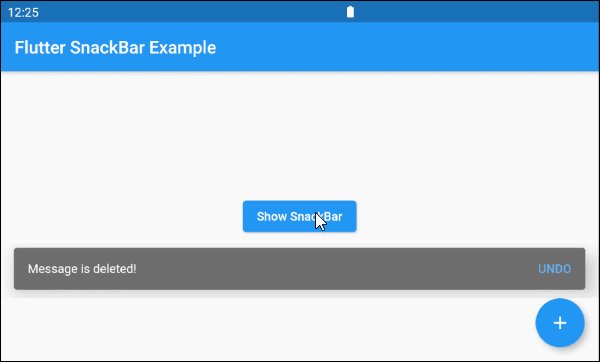
Trong ứng dụng di động, SnackBar là một thành phần giao diện nhỏ cung cấp một phản hồi ngắn gọn sau một thao tác của người dùng, nó xuất hiện ở phía dưới cùng (bottom) của màn hình, và tự động biến mất sau khi hết thời gian hoặc biến mất khi người dùng tương tác ở một nơi khác trên màn hình.
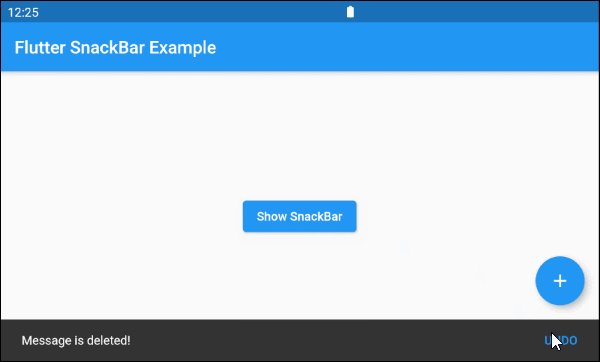
SnackBar cũng cung cấp một button như một tùy chọn để thực hiện một hành động. Chẳng hạn như hoàn tác (undo) hành động vừa thực hiện hoặc thử lại hành động vừa thực hiện nếu nó bị thất bại.
SnackBar Constructor:
SnackBar Constructor
const SnackBar(
{Key key,
@required Widget content,
Color backgroundColor,
double elevation,
EdgeInsetsGeometry margin,
EdgeInsetsGeometry padding,
double width,
ShapeBorder shape,
SnackBarBehavior behavior,
SnackBarAction action,
Duration duration: _snackBarDisplayDuration,
Animation<double> animation,
VoidCallback onVisible}
)Ứng dụng Flutter tuân theo các nguyên tắc nhất quán của Material Design để đảm bảo rằng khi SnackBar hiển thị ở cuối màn hình nó sẽ không chồng chéo lên các widget con quan trọng khác, chẳng hạn FloatingActionButton, vì vậy SnackBar cần được gọi thông qua Scaffold.
Hãy xem một ví dụ đơn giản:

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter SnackBar Example'),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {},
),
body: Center(
child: Builder(
builder: (BuildContext ctxOfScaffold) {
return ElevatedButton(
child: Text('Show SnackBar'),
onPressed: () {
this._showSnackBarMsgDeleted(ctxOfScaffold);
}
);
}
)
)
);
}
void _showSnackBarMsgDeleted(BuildContext ctxOfScaffold) {
// Create a SnackBar.
final snackBar = SnackBar(
content: Text('Message is deleted!'),
action: SnackBarAction(
label: 'UNDO',
onPressed: () {
this._showSnackBarMsgRestored(ctxOfScaffold);
},
),
);
// Find the Scaffold in the widget tree
// and use it to show a SnackBar.
Scaffold.of(ctxOfScaffold).showSnackBar(snackBar);
}
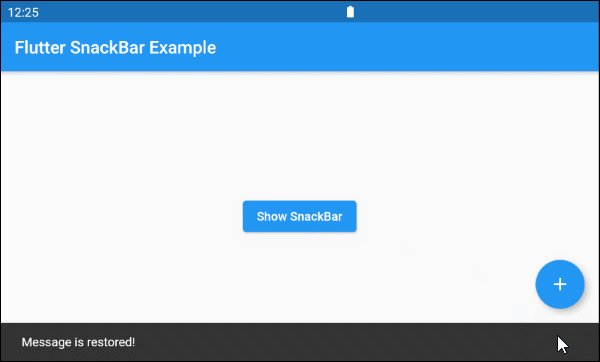
void _showSnackBarMsgRestored(BuildContext ctxOfScaffold) {
// Create a SnackBar.
final snackBar = SnackBar(
content: Text('Message is restored!')
);
// Find the Scaffold in the widget tree
// and use it to show a SnackBar.
Scaffold.of(ctxOfScaffold).showSnackBar(snackBar);
}
}2. content
content - Nội dung chính hiển thị trên SnackBar, thông thường nó là một đối tượng Text.
@required Widget content4. elevation
elevation - Toạ độ theo trục Z của SnackBar, giá trị của nó ảnh hưởng tới kích thước bóng đổ (shadow) của SnackBar.
double elevationChú ý: Property elevation chỉ hoạt động đối với SnackBar nổi (behavior: SnackBarBehavior.floating).
elevation (ex1)
final snackBar = SnackBar(
content: Text('Message is deleted!'),
elevation: 15,
behavior: SnackBarBehavior.floating,
action: SnackBarAction(
label: 'UNDO',
onPressed: () {
},
),
)
5. margin
Property margin được sử dụng để tạo ra một khoảng không gian trống bao quanh SnackBar. Tuy nhiên property này chỉ hoạt động nếu giá trị của behavior là SnackBarBehavior.floating và width không được chỉ định. Giá trị mặc định của nó là EdgeInsets.fromLTRB(15.0, 5.0, 15.0, 10.0).
EdgeInsetsGeometry margin6. padding
Property padding được sử dụng để tạo ra một khoảng không gian trống nằm trong SnackBar và bao quanh content và action.
EdgeInsetsGeometry padding7. width
Property width là chiều rộng của SnackBar và nó chỉ làm việc nếu behavior là SnackBarBehavior.floating. Nếu width được chỉ định SnackBar sẽ được đặt ở chính giữa theo phương ngang.
double width9. behavior
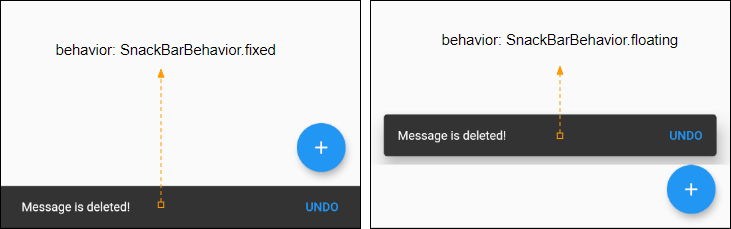
Property behavior chỉ định hành vi và vị trí của SnackBar.
SnackBarBehavior behavior
// Enum values:
SnackBarBehavior.fixed
SnackBarBehavior.floating
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
