Hướng dẫn và ví dụ Flutter SliverAppBar
Trong Flutter, SliverAppBar là một widget cung cấp một thanh ứng dụng (app bar) có thể thu gọn, hoà quyện vào nền hoặc biến mất khi cuộn.

1. SliverAppBar + CustomScrollBar
SliverAppBar thường được sử dụng cùng với một CustomScrollBar.
main_ex1.dart
Scaffold(
// 1
body: CustomScrollView(
slivers: [
// 2
SliverAppBar(
pinned: true,
expandedHeight: 200.0,
flexibleSpace: FlexibleSpaceBar(
title: const Text(
'Long Beach',
textScaler: TextScaler.linear(1),
),
background: Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/long-beach.webp',
fit: BoxFit.fitWidth,
height: 280,
),
),
),
// 3
SliverList(
delegate: SliverChildBuilderDelegate(
childCount: 20,
(_, int index) {
return Card(
color: Colors.white,
child: ListTile(
leading: Icon(Icons.image,
size: 32, color: Colors.indigo.withAlpha(160)),
title: Text(
'SliverList Item ${index + 1}',
style: const TextStyle(fontSize: 12),
textScaler: const TextScaler.linear(2),
),
),
);
},
),
),
],
),
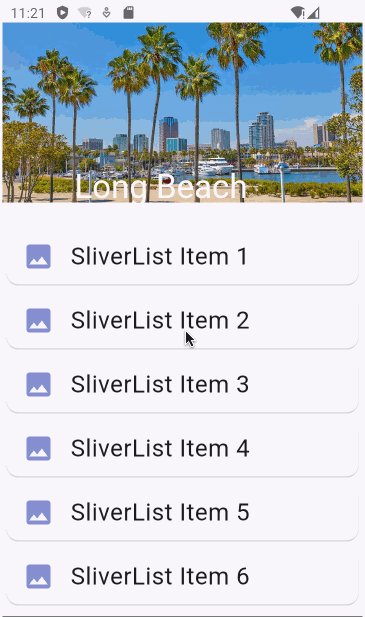
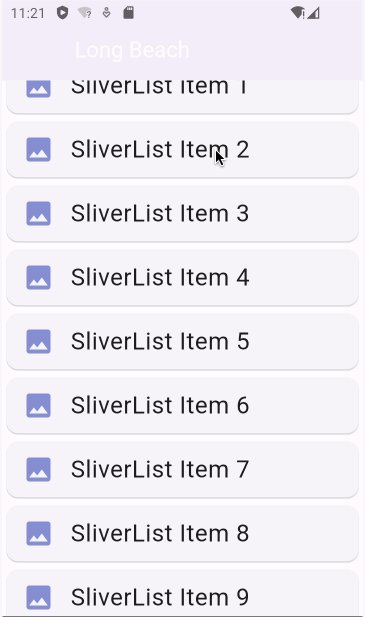
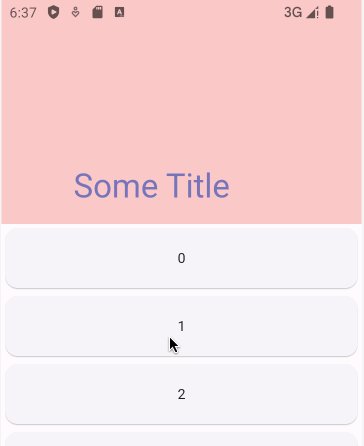
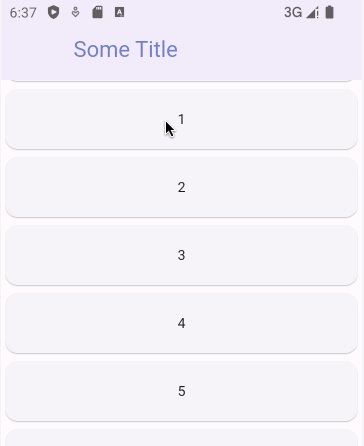
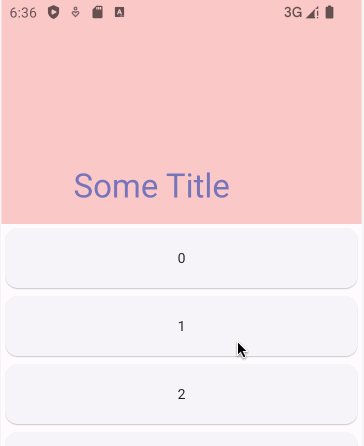
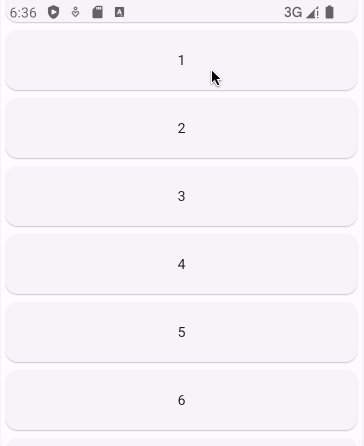
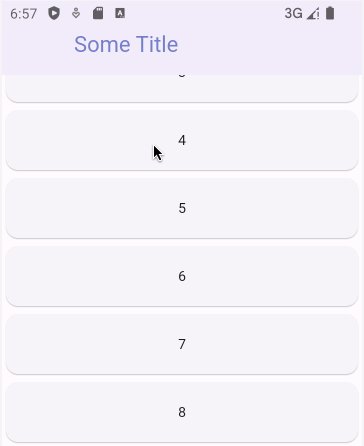
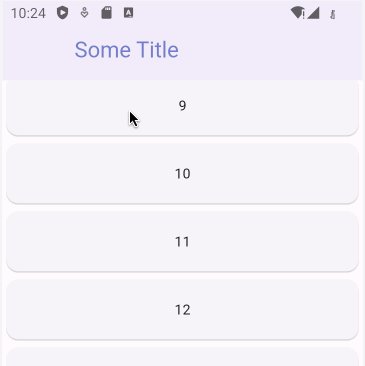
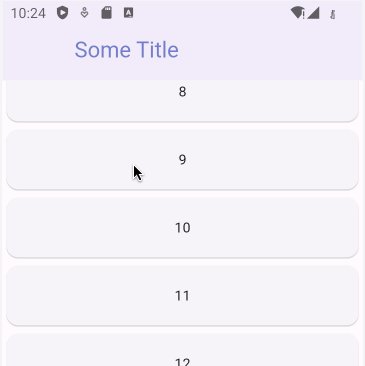
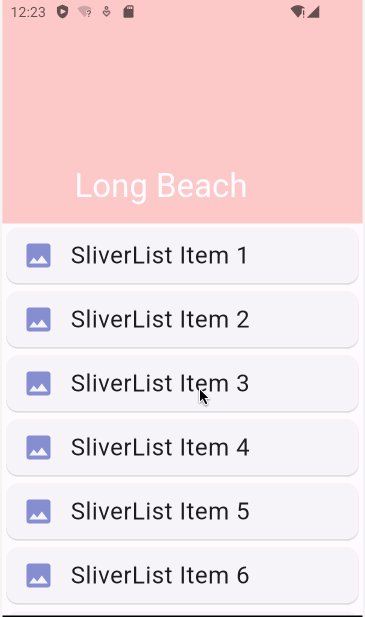
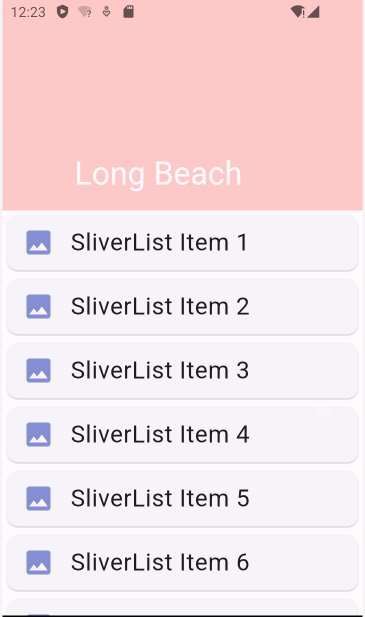
)spinned (default = false)
| |
Trường hợp này vùng flexibleSpace thu nhỏ lại khi thanh cuộn SliverAppBar được cuộn lên. | Trường hợp này vùng flexibleSpace bị ẩn đi khi thanh cuộn SliverAppBar được cuộn lên. |
 |  |
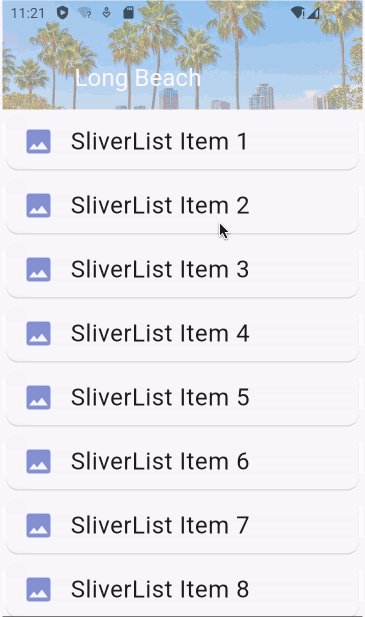
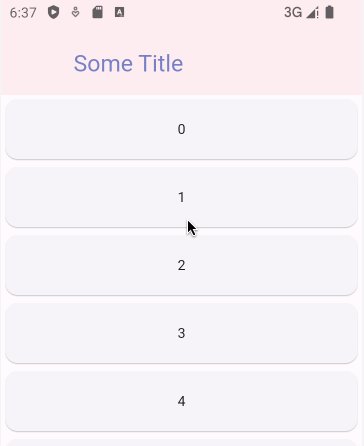
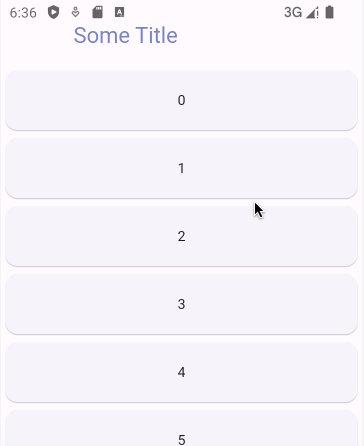
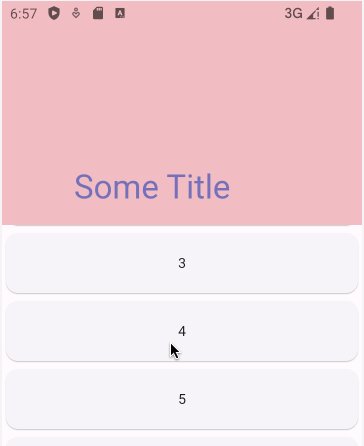
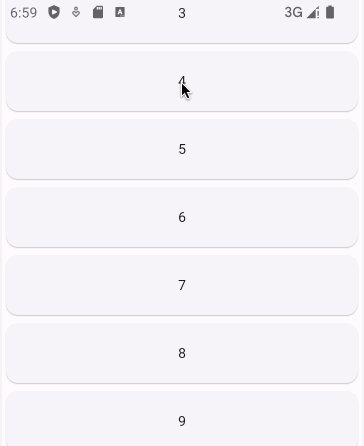
floating (default = false)
| |
Ngay khi thanh cuộn bắt đầu được kéo xuống vùng flexibleSpace sẽ xuất hiện (Hoặc tăng dần kích thước). | Khi thanh cuộn kéo xuống gần như hoàn toàn flexibleSpace mới bắt đầu xuất hiện (Hoặc tăng dần kích thước). |
 |  |
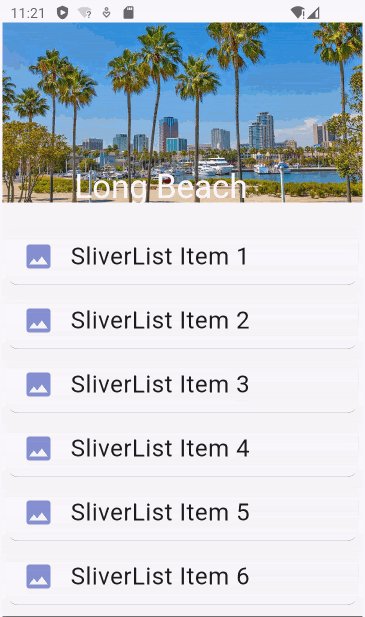
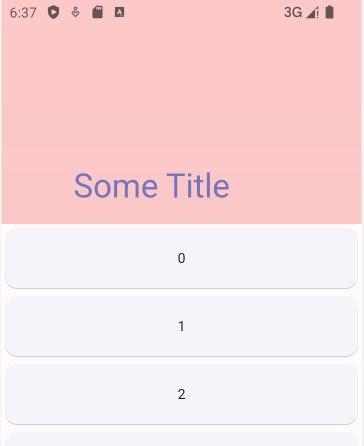
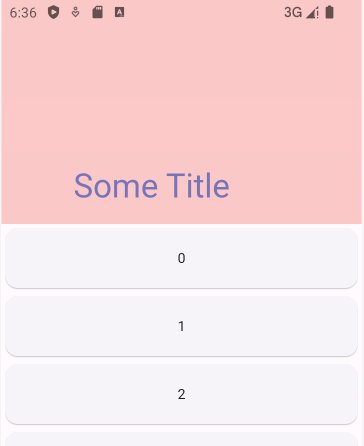
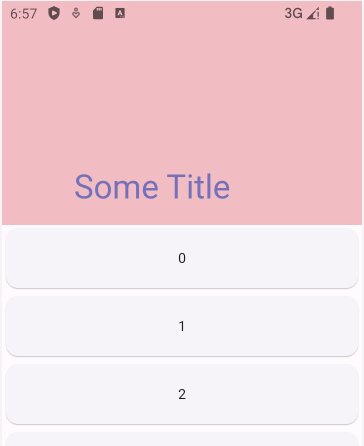
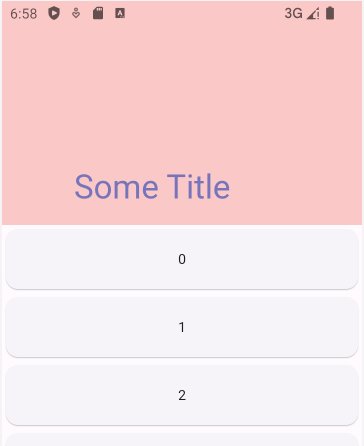
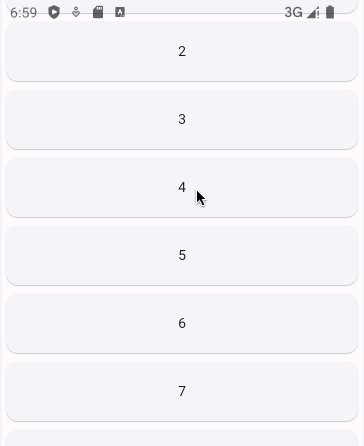
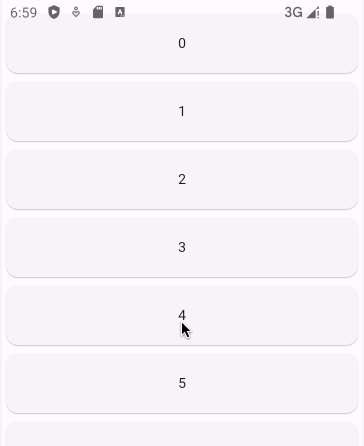
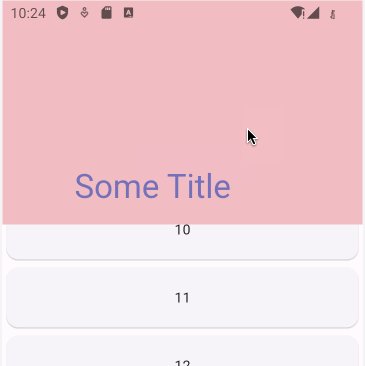
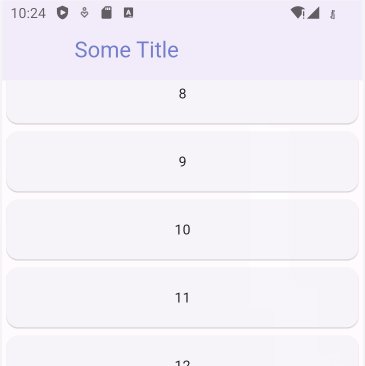
snap (default = false)
Khi sử dụng thuộc tính "snap" hãy đảm bảo điều kiện sau phải được thoả mãn, nếu không bạn sẽ nhận được một lỗi:
- floating == true || snap == false
| |
Khi bạn kéo thanh cuộn xuống một chút và thả tay ra khỏi màn hình, vùng flexibleSpace đột ngột được mở rộng tối đa. Sau đó bạn nhấn vào vùng flexibleSpace nó sẽ bị co lại. | Không có gì xẩy ra. |
 |  |
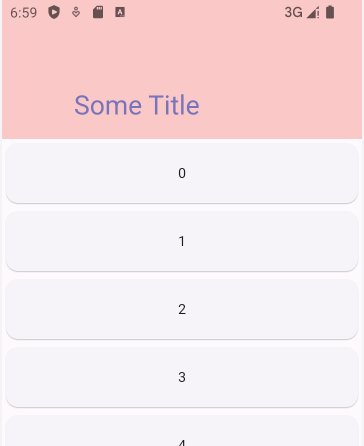
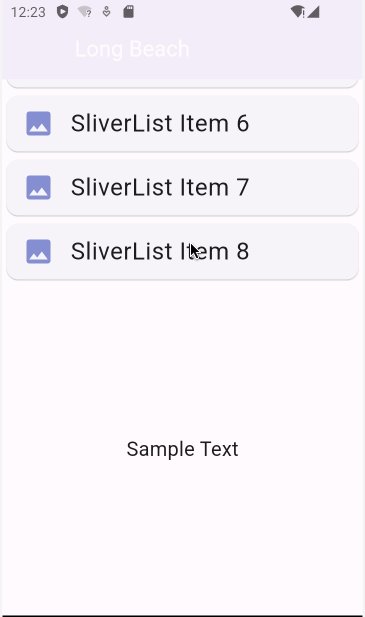
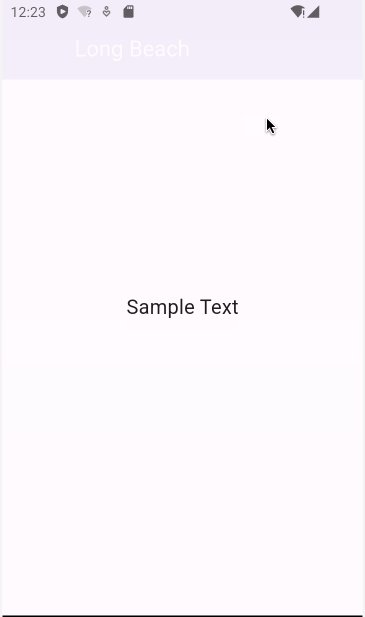
2. SliverAppBar + NestedScrollView
Ví dụ này cho thấy cách kết hợp một SliverAppBar và một NestedScrollView.

main_ex3.dart
Scaffold(
// 1
body: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return [
// 2
SliverAppBar(
pinned: true,
expandedHeight: 200.0,
flexibleSpace: FlexibleSpaceBar(
title: const Text(
'Long Beach',
textScaler: TextScaler.linear(1),
),
background: Container(color: Colors.red.withAlpha(70)),
),
),
// 3
SliverList(
delegate: SliverChildBuilderDelegate(
childCount: 8,
(_, int index) {
return Card(
color: Colors.white,
child: ListTile(
leading: Icon(Icons.image,
size: 32, color: Colors.indigo.withAlpha(160)),
title: Text(
'SliverList Item ${index + 1}',
style: const TextStyle(fontSize: 12),
textScaler: const TextScaler.linear(2),
),
),
);
},
),
),
];
},
body: const Center(
child: Text("Sample Text", style: TextStyle(fontSize: 20)),
),
),
)
- Flutter NestedScrollView
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
