Hướng dẫn và ví dụ Flutter GridView
Trong Flutter, GridView là widget được sử dụng để hiển thị các widget con trên một lưới, và nó có một thanh cuộn thẳng đứng (mặc định) hoặc nằm ngang.
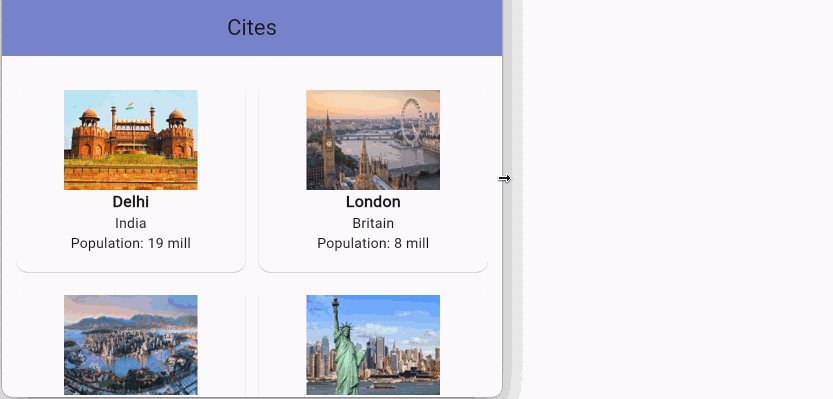
GridView với thanh cuộn thẳng đứng (Mặc định):
Theo mặc định GridView sử dụng một thanh cuộn thẳng đứng. Các widget con của GridView sẽ được đặt lần lượt trên lưới "từ trái sang phải và từ trên xuống dưới".

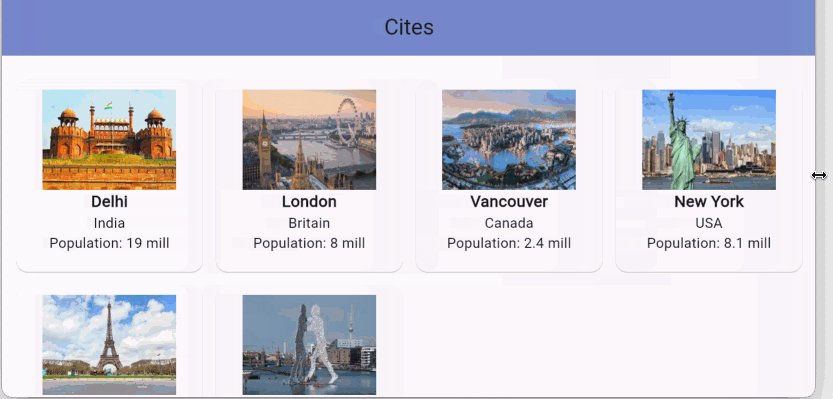
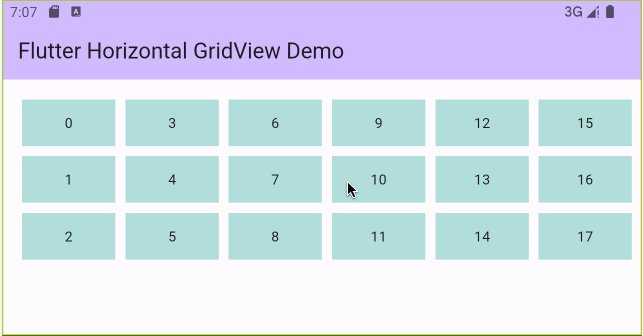
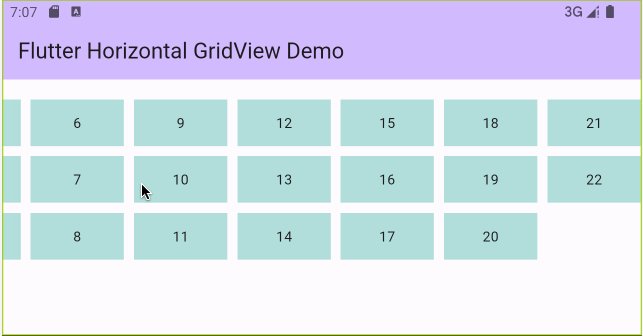
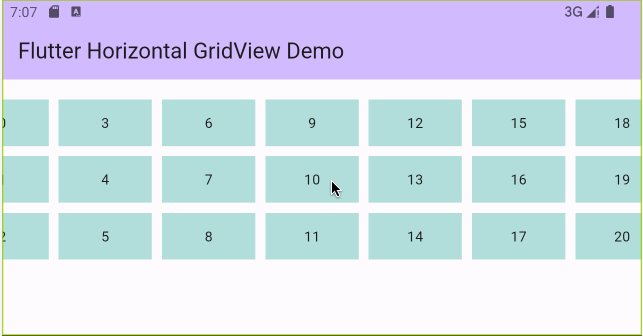
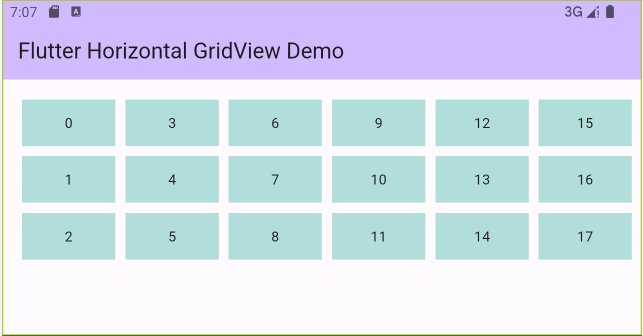
GridView với thanh cuộn nằm ngang:
Trường hợp GridView sử dụng một thanh cuộn nằm ngang. Các widget con của GridView sẽ được đặt lần lượt trên lưới "từ trên xuống dưới và từ trái sang phải".
GridView (
scrollDirection: Axis.horizontal,
)
Các constructor của GridView:
- GridView
- GridView.count()
- GridView.builder()
- GridView.custom()
- GridView.extent()
1. ListView.count()
GridView.count() là constructor đơn giản và dễ sử dụng nhất của GridView.
GridView.count({
required int crossAxisCount,
List<Widget> children = const <Widget>[],
double childAspectRatio = 1.0,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
double mainAxisSpacing = 0.0,
double crossAxisSpacing = 0.0,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent,
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
Key? key,
});Các tham số chính của nó là:
crossAxisCount | Số lượng cột của GridView trong trường hợp GridView theo phương thẳng đứng. Hoặc là số lượng dòng của GridView trong trường hợp GridView theo phương nằm ngang. |
children | Các widget con của GridView. |
childAspectRatio | Tỷ lệ giữa chiều rộng và chiều cao của một widget con trong trường hợp GridView thẳng đứng. Ngược lại nó là tỷ lệ giữa chiều cao và chiều rộng trong trường hợp GridView nằm ngang. |
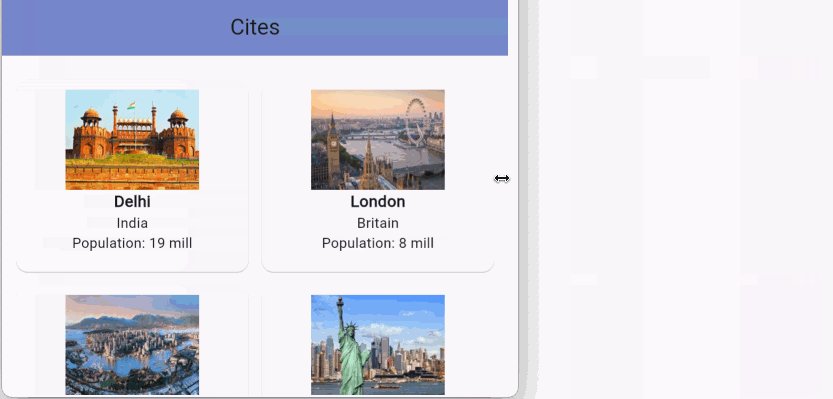
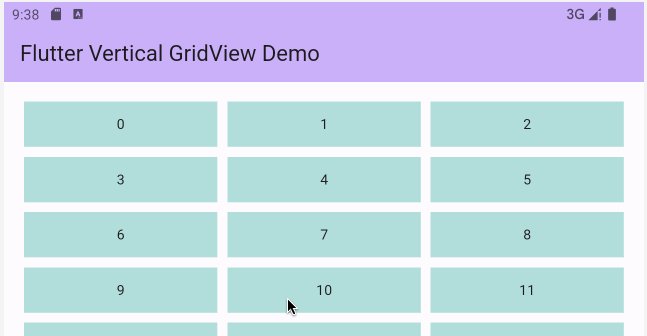
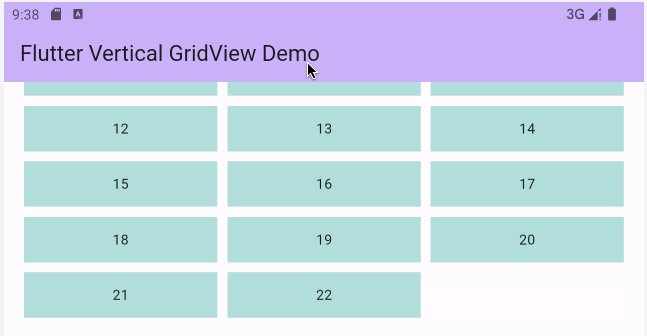
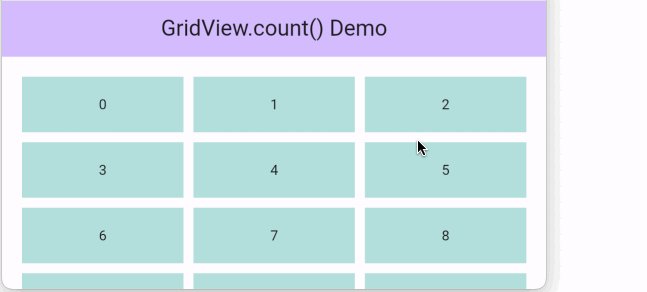
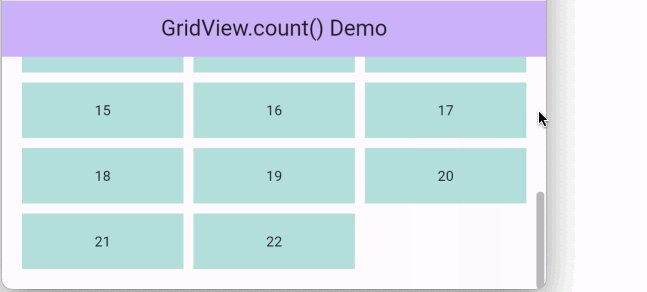
Example:

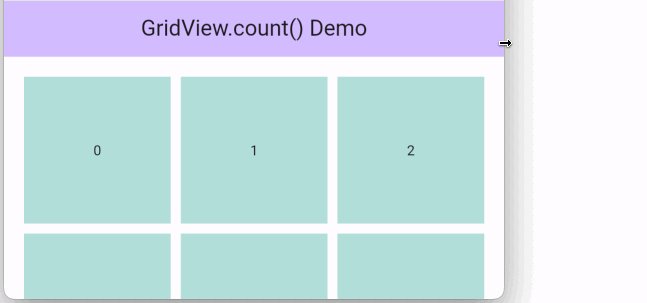
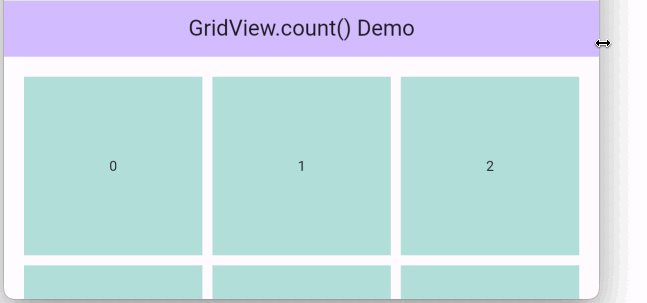
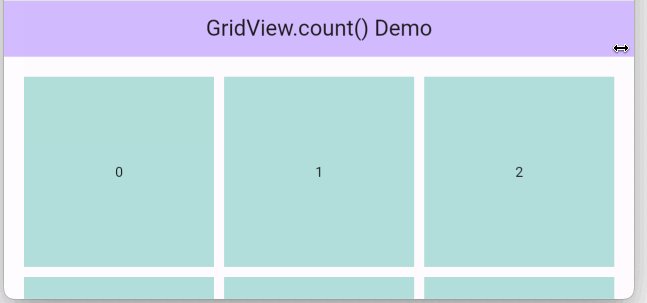
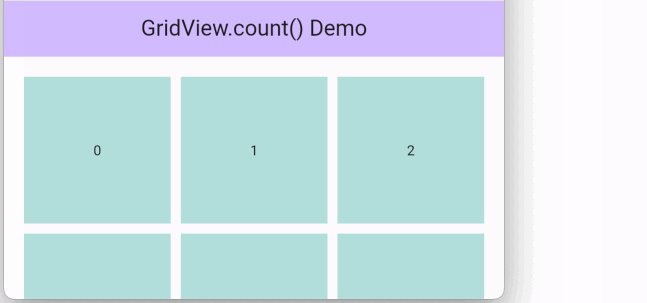
Trong ví dụ này kích thước của các widget con sẽ bị thay đổi theo kích thước của GridView.
gridview_count_ex1a.dart (*)
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('GridView.count() Demo'),
),
body: GridView.count(
primary: false,
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3, // COLUMN COUNT
children: List<int>.generate(23, (index) => index)
.map(
(index) => Container(
color: Colors.teal[100],
child: Center(child: Text("$index")),
),
)
.toList(),
),
);
}
}
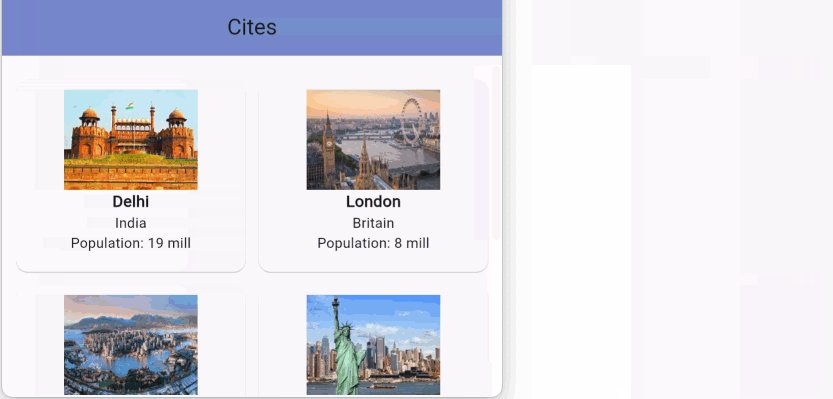
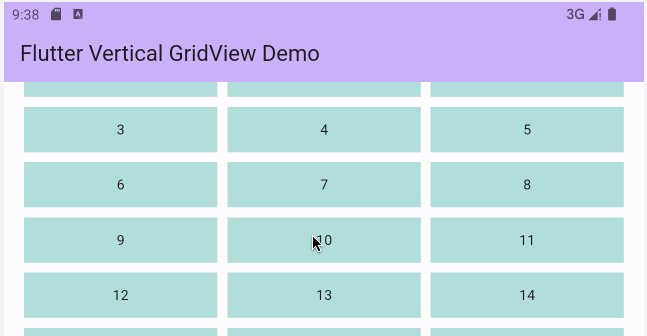
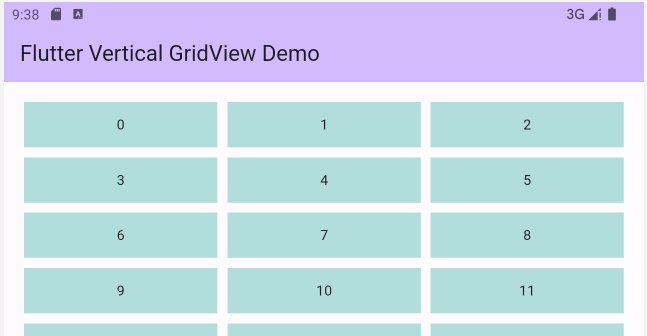
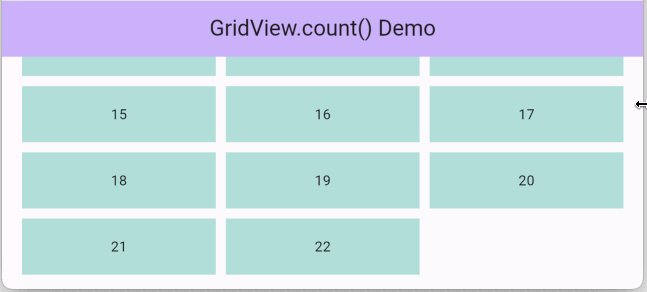
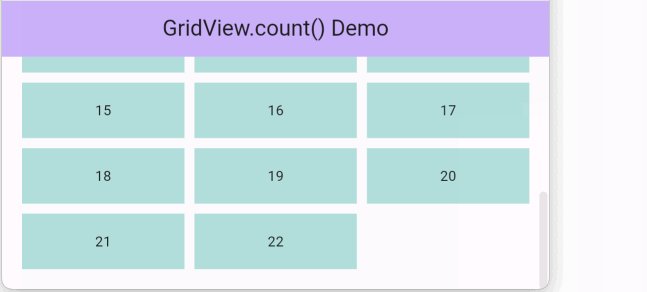
Example:
Để cố định chiều cao cho widget con bạn cần biết chiều rộng của GridView từ đó tính toán được giá trị cho tham số childAspectRatio. Hãy xem một ví dụ:

gridview_count_ex1b.dart (*)
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
double itemHeight = 60; // <====
double screenWidth = MediaQuery.sizeOf(context).width;
int crossAxisCount = 3;
double spacing = 10;
double itemWidth =
(screenWidth - (crossAxisCount - 1) * spacing) / crossAxisCount;
double childAspectRatio = itemWidth / itemHeight;
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('GridView.count() Demo'),
),
body: GridView.count(
primary: false,
childAspectRatio: childAspectRatio,
padding: const EdgeInsets.all(20),
crossAxisSpacing: spacing,
mainAxisSpacing: spacing,
crossAxisCount: crossAxisCount, // COLUMN COUNT
children: List<int>.generate(23, (index) => index)
.map(
(index) => Container(
color: Colors.teal[100],
child: Center(child: Text("$index")),
),
)
.toList(),
),
);
}
}
2. GridView.extent()
GridView.extent() là constructor để tạo một GridView với các widget con có kích thước bị giới hạn (Xem phần mô tả của tham số maxCrossAxisExtent).
GridView.extent({
required double maxCrossAxisExtent,
List<Widget> children = const <Widget>[],
double childAspectRatio = 1.0,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
double mainAxisSpacing = 0.0,
double crossAxisSpacing = 0.0,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent,
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
Key? key,
});childAspectRatio | Tỷ lệ giữa chiều rộng và chiều cao của widget con (Trong trường hợp GridView thẳng đứng). Hoặc là tỷ lệ giữa chiều cao và chiều rộng của widget con (Trong trường hợp GridView nằm ngang). |
maxCrossAxisExtent | Chiều cao tối đa của một widget con (Trong trường hợp GridView thẳng đứng). Hoặc là chiều rộng tối đa của widget con (Trong trường hợp GridView nằm ngang). |
children | Các widget con của GridView. |
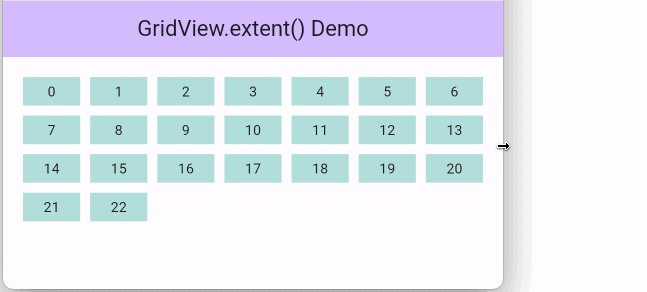
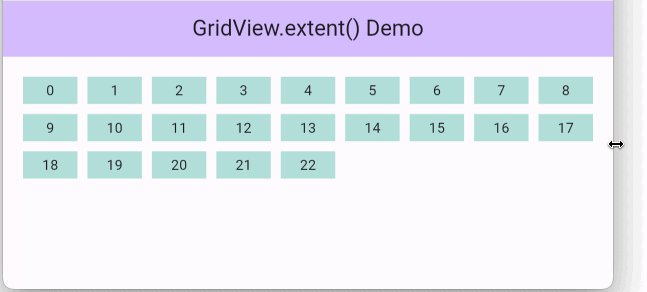
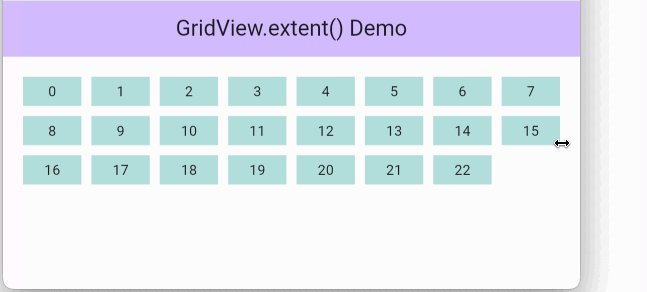
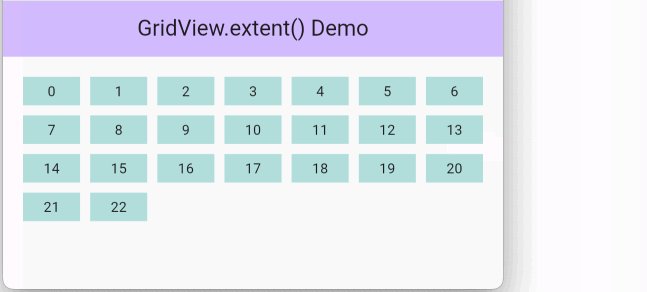
Trong ví dụ này chúng ta sẽ tạo một GridView thẳng đứng và chỉ định chiều cao tối đa cho các widget con, số lượng cột sẽ tự động được xác định tuỳ thuộc vào chiều rộng của GridView.

gridview_extent_ex1.dart (*)
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('GridView.extent() Demo'),
),
body: GridView.extent(
// primary: false,
padding: const EdgeInsets.all(20),
maxCrossAxisExtent: 60, // Max height of child widget.
childAspectRatio: 2, // childWidth = 2 * childHeight
crossAxisSpacing: 10,
mainAxisSpacing: 10,
children: List<int>.generate(23, (index) => index)
.map(
(index) => Container(
color: Colors.teal[100],
child: Center(child: Text("$index")),
),
)
.toList(),
),
);
}
}3. GridView.builder()
Constructor này có 2 tham số quan trọng nhất là itemBuilder và gridDelegate.
GridView.builder({
int? itemCount,
required SliverGridDelegate gridDelegate,
required Widget? Function(BuildContext, int) itemBuilder,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
int? Function(Key)? findChildIndexCallback,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent,
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
Key? key,
});itemBuilder | Hàm này được sử dụng mỗi khi cần tạo một widget con dựa trên chỉ số. Nó chỉ được gọi để tạo ra các widget con thực sự hiển thị. Nếu hàm này trả về null, nghĩa là không cần gọi hàm này để tạo thêm bất kỳ một widget con nào nữa kể cả khi số lượng widget con nhỏ hơn tham số itemCount mà bạn đã cung cấp. |
gridDelegate | Một đối tượng được uỷ quyền để kiểm soát việc các widget con được bố trí thế nào trên GridView. |
itemCount | Tham số này là không bắt buộc, nó cung cấp một ước lượng về số lượng widget con của GridView, có ích cho việc hiển thị thanh cuộn. Tham số này thực sự quan trọng trong trường hợp GridView có số lượng widget con rất lớn hoặc vô hạn. |
Các lớp con của SliverGridDelegate:
- SliverGridDelegateWithFixedCrossAxisCount
- SliverGridDelegateWithMaxCrossAxisExtent
SliverGridDelegateWithFixedCrossAxisCount
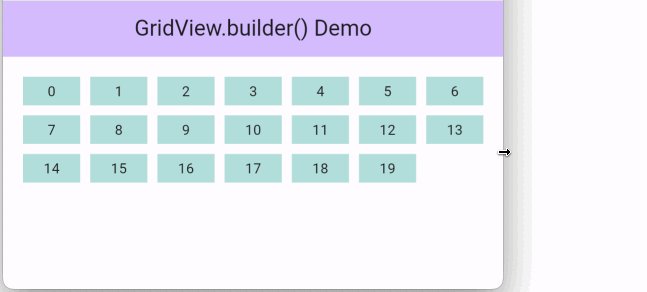
Ví dụ sử dụng GridView.builder() để tạo một GridView có 3 cột:
gridview_builder_ex1.dart (*)
GridView.builder(
primary: false,
padding: const EdgeInsets.all(20),
itemCount: 20,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
childAspectRatio: 2, // childWidth = 2 * childHeight.
),
itemBuilder: (BuildContext context, int index) {
return Container(
color: Colors.teal[100],
child: Center(child: Text("$index")),
);
},
),SliverGridDelegateWithMaxCrossAxisExtent
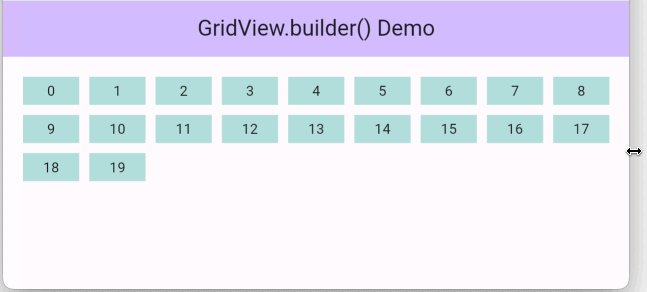
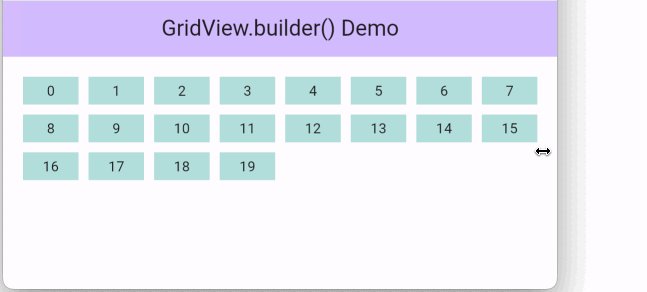
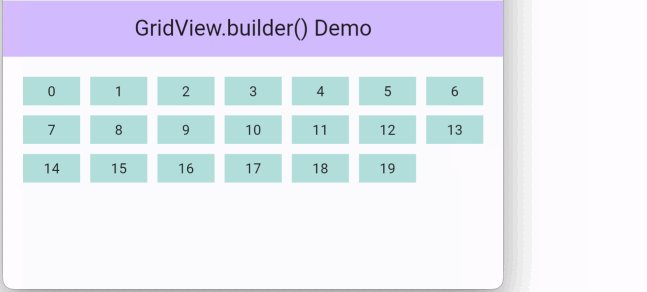
Trong ví dụ này chúng ta sẽ sử dụng SliverGridDelegateWithMaxCrossAxisExtent để chỉ định chiều cao tối đa của một widget con, số lượng cột sẽ tự động được xác định tuỳ thuộc vào chiều rộng của GridView.

gridview_builder_ex2.dart (*)
GridView.builder(
primary: false,
padding: const EdgeInsets.all(20),
itemCount: 20,
gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 60, // Max height of child widget.
mainAxisSpacing: 10,
crossAxisSpacing: 10,
childAspectRatio: 2, // childWidth = 2 * childHeight.
),
itemBuilder: (BuildContext context, int index) {
return Container(
color: Colors.teal[100],
child: Center(child: Text("$index")),
);
},
),Xem thêm bài viết về GridView với gridDelegate tuỳ biến cho phép bạn kiểm soát kích thước các widget con một cách linh hoạt:
4. GridView()
Constructor này tạo ra một GridView bằng cách chỉ định danh sách các widget con.
GridView({
required SliverGridDelegate gridDelegate,
List<Widget> children = const <Widget>[],
Axis scrollDirection = Axis.vertical,
int? semanticChildCount,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
Clip clipBehavior = Clip.hardEdge,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Key? key,
});Các lớp con của lớp SliverGridDelegate:
- SliverGridDelegateWithFixedCrossAxisCount
- SliverGridDelegateWithMaxCrossAxisExtent
5. GridView.custom()
GridView.custom({
required SliverGridDelegate gridDelegate,
required SliverChildDelegate childrenDelegate,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
double? cacheExtent,
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
Key? key,
});Các lớp con của SliverChildDelegate:
- SliverChildBuilderDelegate
- SliverChildListDelegate
SliverChildBuilderDelegate
gridview_custom_ex1.dart (*)
GridView.custom(
// primary: false,
padding: const EdgeInsets.all(20),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, // 3 columns
mainAxisSpacing: 10,
crossAxisSpacing: 10,
childAspectRatio: 2, // childWidth = 2 * childHeight.
),
childrenDelegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
color: Colors.teal[100],
child: Center(child: Text("$index")),
);
},childCount: 20,
),
)SliverChildListDelegate
gridview_custom_ex2.dart (*)
GridView.custom(
// primary: false,
padding: const EdgeInsets.all(20),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, // 3 columns
mainAxisSpacing: 10,
crossAxisSpacing: 10,
childAspectRatio: 2, // childWidth = 2 * childHeight.
),
childrenDelegate: SliverChildListDelegate(
// children
List<int>.generate(23, (index) => index)
.map(
(index) => Container(
color: Colors.teal[100],
child: Center(child: Text("$index")),
),
)
.toList(),
),
)Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More