Hướng dẫn và ví dụ Flutter TextButton
1. TextButton
Trong Flutter, TextButton được sử dụng để tạo ra một nút chứa một văn bản, với ý tưởng là tạo ra một nút phẳng (flat button), với độ nhô lên (elevation) bằng 0 theo mặc định. Nhưng thực tế bạn có thể tùy biến kiểu dáng của nó bằng cách sử dụng property style.
Chú ý: Trước kia để tạo ra một nút phẳng chúng ta sử dụng lớp FlatButton, tuy nhiên từ tháng 10 năm 2020 lớp này đã bị đánh dấu là lỗi thời, và được thay thế bởi lớp TextButton. Đây là một trong các nỗ lực của nhóm phát triển Flutter làm đơn giản hoá và nhất quán Flutter API.
TextButton Constructor:
TextButton Constructor
const TextButton({Key key,
@required Widget child,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus: false,
Clip clipBehavior: Clip.none
}
)TextButton có thể được sử dụng trong các thanh công cụ, hộp thoại (Dialog), .. Nhưng đôi khi bạn cần tùy biến kiểu dáng (style) của nó để tránh nhầm lẫn cho người dùng. Hoặc khi bạn sử dụng nó như một nút phẳng (flat button) bạn nên đặt nó tại một vị trí thích hợp với ngữ cảnh, tránh đặt TextButton vào nơi mà chúng bị hòa trộn vào các nội dung khác, chẳng hạn như ở giữa một danh sách.
TextButton.icon Constructor:
TextButton.icon Constructor
TextButton.icon(
{Key key,
@required Widget icon,
@required Widget label,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus,
Clip clipBehavior}
)Nếu cả hai hàm callback: onPressed và onLongPress không được chỉ định, thì TextButton sẽ bị vô hiệu hóa (disabled) và không có phản ứng khi chạm vào.
2. Examples
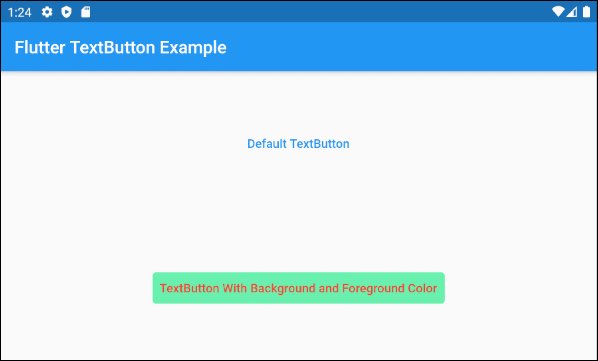
Dưới đây là một ví dụ bao gồm 2 TextButton, một TextButton đơn giản nhất (chỉ chứa một nhãn văn bản) và một TextButton khác được thiết lập mầu nền (backgroundColor) và mầu chữ (foregroundColor).

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter TextButton Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
TextButton (
child: Text("Default TextButton"),
onPressed: () {},
),
TextButton (
child: Text("TextButton With Background and Foreground Color"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all<Color>(Colors.greenAccent),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
)
)
],
)
)
);
}
}Cách thuận tiện nhất để có một TextButton chứa một icon là sử dụng constructor TextButton.icon.

TextButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
)3. child
child là một property quan trọng nhất của TextButton, trong hầu hết các trường hợp sử dụng nó là một đối tượng Text.
@required Widget childVí dụ đơn giản nhất với child là một đối tượng Text:

TextButton (
child: Text("Default TextButton"),
onPressed: () {},
)Gán đối tượng Row cho property child bạn có thể tạo được một TextButton phức tạp hơn, chẳng hạn bao gồm Icon và Text.

child (ex1)
// 1 Icon and 1 Text
TextButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
)
// 2 Icons and 1 Text
TextButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
)4. onPressed
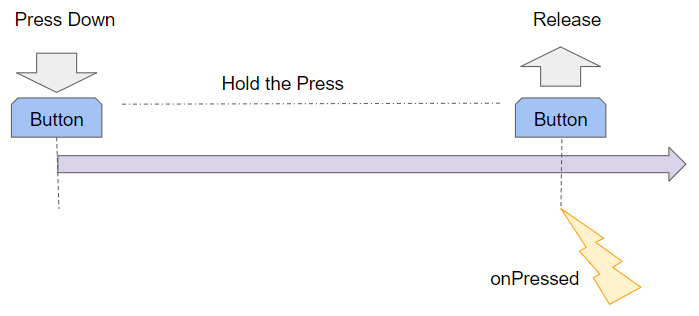
onPressed là một hàm callback, nó được gọi khi người dùng nhấp (click) vào Button. Cụ thể là sự kiện onPressed sẽ xẩy ra khi người dùng hoàn thành cả 2 thao tác bao gồm nhấn xuống (press down) và nhả ra (release) khỏi Button.
@required VoidCallback onPressed
Chú ý: Nếu cả hai property: onPressed và onLongPress không được chỉ định thì Button sẽ bị vô hiệu hóa, không có phản ứng khi chạm vào.

main.dart (onPressed - ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter TextButton Example"),
),
body: Center (
child: TextButton (
child: Text("Click Me! " + this.pressCount.toString()),
onPressed: onPressHander
),
)
);
}
onPressHander() {
this.setState(() {
this.pressCount++;
});
}
}5. onLongPress
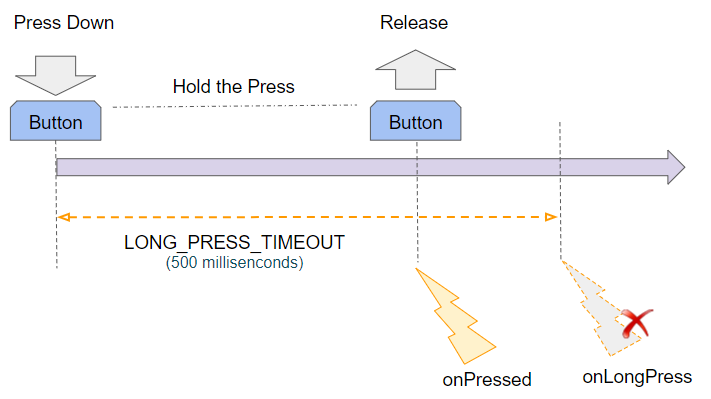
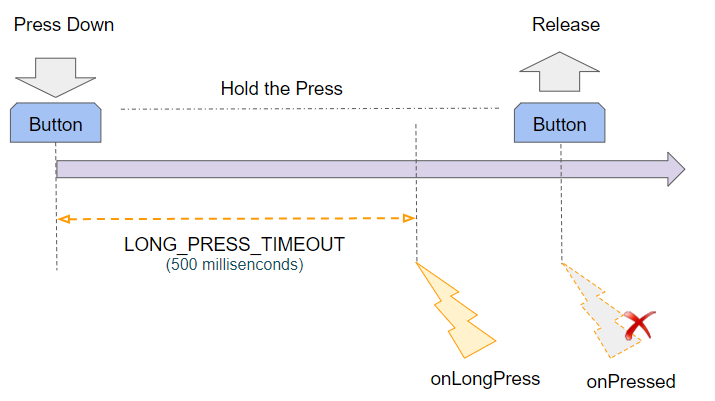
onLongPress là một hàm callback, nó được gọi khi người dùng nhấn xuống (press down) Button trong một khoảng thời gian lâu hơn LONG_PRESS_TIMEOUT mili giây. Sự kiện Long-Press sẽ xẩy ra tại mili giây thứ LONG_PRESS_TIMEOUT kể từ khi người dùng nhấn xuống nếu trong khoảng thời gian này (0 --> LONG_PRESS_TIMEOUT) người dùng không di chuyển con trỏ (Ngón tay).
VoidCallback onLongPressNếu bạn chỉ định 2 hàm callback: onPressed và onLongPress cho một Button thì trong bất kỳ một tình huống nào cũng chỉ có nhiều nhất một hàm được gọi.
LONG_PRESS_TIMEOUT | 500 milliseconds |

Nếu người dùng nhấn xuống (press down) và nhả ra (release) trước thời điểm LONG_PRESS_TIMEOUT sẽ chỉ có sự kiện onPressed xẩy ra.

Nếu người dùng nhấn xuống lâu hơn LONG_PRESS_TIMEOUT mili giây, sự kiện onLongPress sẽ xẩy ra và Flutter sẽ bỏ qua sự kiện onPressed xẩy ra sau đó.
Ví dụ:

main.dart (onLongPress - ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: TextButton (
child: Text("Test Me"),
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
onPressHander() {
this.setState(() {
this.pressedCount++;
});
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
}
}6. style
Property style được sử dụng để tùy biến kiểu dáng của TextButton.
ButtonStyle styleButtonStyle constructor
const ButtonStyle(
{MaterialStateProperty<TextStyle> textStyle,
MaterialStateProperty<Color> backgroundColor,
MaterialStateProperty<Color> foregroundColor,
MaterialStateProperty<Color> overlayColor,
MaterialStateProperty<Color> shadowColor,
MaterialStateProperty<double> elevation,
MaterialStateProperty<EdgeInsetsGeometry> padding,
MaterialStateProperty<Size> minimumSize,
MaterialStateProperty<BorderSide> side,
MaterialStateProperty<OutlinedBorder> shape,
MaterialStateProperty<MouseCursor> mouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Ví dụ: Một TextButton với mầu nền (background color) và mầu chữ (foreground color) thay đổi dựa trên trạng thái của nó.

TextButton (
child: Text("TextButton 1"),
onPressed: () {},
style: ButtonStyle (
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.red;
}
return null; // Use the component's default.
}
),
foregroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.yellow;
}
return null; // Use the component's default.
},
)
)
)Ví dụ: Một TextButton với độ nhô lên (elevation) là 10, trong trạng thái bị nhấn (pressed) nó sẽ có độ nhô lên là 0.

TextButton (
child: Text("TextButton 2"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.disabled)) {
return Colors.black26;
}
return Colors.cyan;
}
),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)- ButtonStyle
- MaterialStateProperty
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
